Описание
Блок Аккордеонов — это простой плагин, который добавляет блок в редактор Gutenberg, позволяющий добавлять выпадающие спискки аккордеона на ваши страницы.
Аккордеоны должны органично вписываться в вашу тему. Однако вы можете добавить пользовательские стили в свою тему.
Особенности
- Добавляет блок в редактор Gutenberg, добавляющий аккордеон на ваш сайт.
- Поддерживает несколько аккордеонов с индивидуальными настройками для каждого элемента аккордеона.
- Полностью адаптивный
- Поддержка идентификаторов элементов и прямых ссылок.
- Поддерживает вложенные аккордеоны.
- Доступно (для пользователей, которым требуется управление навигацией с клавиатуры с вкладками).
Дополнительные функции
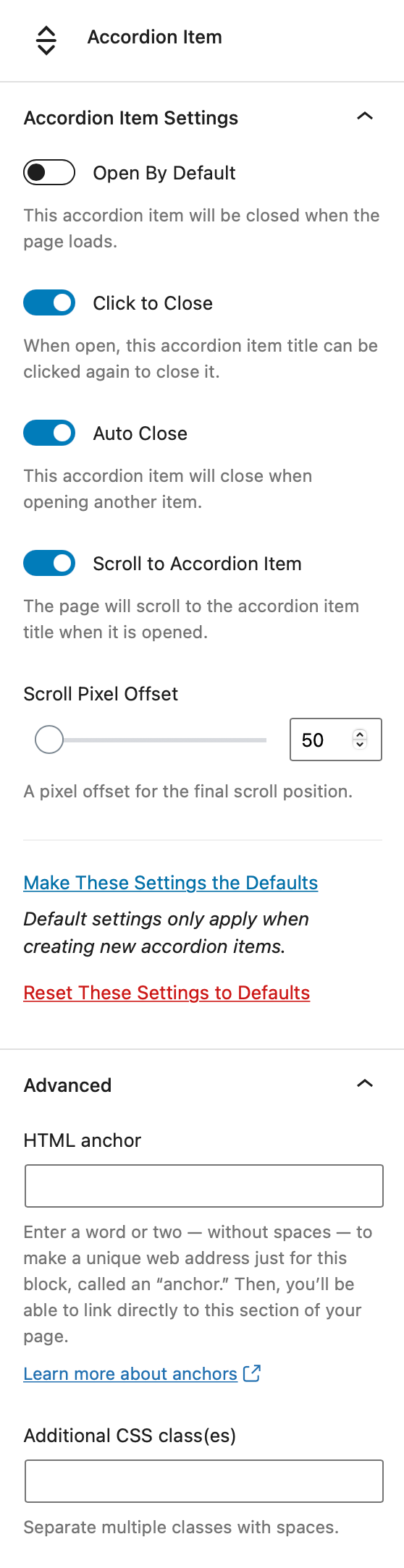
- Открывать отдельные элементы аккордеона по умолчанию.
- Отключите автоматическое закрытие элементов аккордеона.
- Вручную закройте элементы, снова щелкнув по заголовку.
- Прокрутите страницу до заголовка при нажатии на нее, чтобы открыть (включая настройку положения смещения прокрутки).
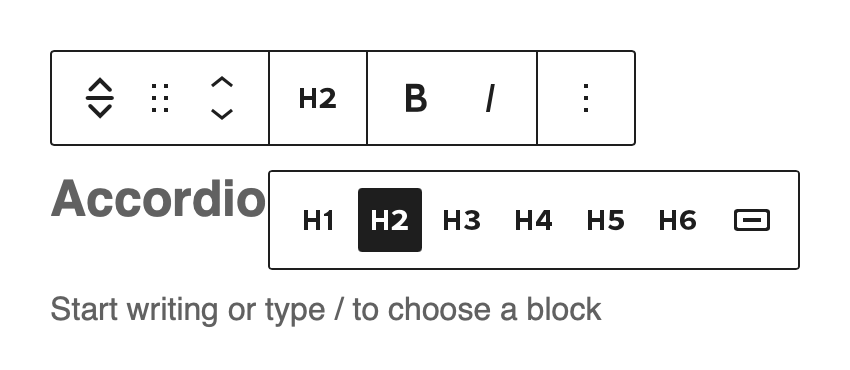
- Установите тег заголовка HTML для элемента (h1–h6, кнопка).
- Установите значения по умолчанию, которые будут применяться ко всем новым элементам аккордеона, или сбросьте значения по умолчанию для конкретного элемента аккордеона.
- Поддерживает добавление пользовательских стилей блоков с помощью
wp.blocks.registerBlockStyle.
Выход
Плагин в конечном итоге выведет следующий HTML (упрощенный для этого примера):
<div class="wp-block-pb-accordion-item c-accordion__item js-accordion-item" data-initially-open="false" data-click-to-close="true" data-auto-close="true" data-scroll="false" data-scroll-offset="0">
<h2 id="at-76840" class="c-accordion__title js-accordion-controller" tabindex="0" role="button" aria-controls="ac-76840" aria-expanded="false">
Title with H2 tag
</h2>
<div id="ac-76840" class="c-accordion__content" style="display:none" aria-hidden="true">
<p>Content</p>
</div>
</div>
Пользовательский CSS
Вы можете использовать следующие классы CSS для настройки внешнего вида аккордеона.
.c-accordion__item {} /* The accordion item container */
.c-accordion__item.is-open {} /* is-open is added to open accordion items */
.c-accordion__item.is-read {} /* is-read is added to accordion items that have been opened at least once */
.c-accordion__title {} /* An accordion item title */
.c-accordion__title--button {} /* An accordion item title that is using a `<button>` tag */
.c-accordion__title:hover {} /* To modify the style when hovering over an accordion item title */
.c-accordion__title:focus {} /* To modify the style when an accordion item title currently has broswer focus */
.c-accordion__content {} /* An accordion item content container */
Блоки
Этот плагин предоставляет 1 блок.
- Accordion Item
Установка
- Загрузите папку ‘accordion-blocks’ в каталог ‘/wp-content/plugins/’.
- Активируйте плагин через меню плагинов в WordPress.
- Добавьте аккордеон к своему контенту.
Часто задаваемые вопросы
-
Могу ли я изменить все мои существующие элементы аккордеона на значения по умолчанию?
-
Нет. Невозможно изменить все настройки вашего элемента accordion (на одной странице или на нескольких страницах) на значения по умолчанию.
Хотя я хотел бы предложить эту функцию, основываясь на моих исследованиях, это потребовало бы значительного времени на разработку, которое я не могу посвятить бесплатному плагину. Если вы разработчик и были бы заинтересованы в помощи в реализации подобной функции, пожалуйста, дайте мне знать.
-
Почему файл JavaScript не загружается на моем сайте?
-
Скорее всего, это вызвано плохо закодированной темой. Этот плагин использует функцию
wp_footer()для загрузки файла JavaScript и его зависимости (jQuery). Проверьте свою тему, чтобы убедиться, что функцияwp_footer()вызывается непосредственно перед закрывающим тегом</body>в вашей теме footer.php файл. -
Вопросы/предложения
-
Для получения сообщений об ошибках или запросов функций, или если вы хотите внести свой вклад в плагин, вы можете проверить все на Github.
Отзывы
Участники и разработчики
«Accordion Blocks» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники«Accordion Blocks» переведён на 4 языка. Благодарим переводчиков за их работу.
Перевести «Accordion Blocks» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
Журнал изменений
1.5.0
- Для плагина теперь требуется WordPress 5.9 и выше.
- Используйте
useInnerBlocksPropsиuseInnerBlocksProps.save()для обработки внутренних блоков.
1.4.1
- Исправлено: Ошибка генерации UUID в редакторе виджетов.
1.4.0
- Новое: Используйте блок API v2 с useBlockProps.
- Исправлено: регистрация блока с помощью файла block.json.
- Исправлено: Используйте настройку группы BlockControls для панели инструментов тегов заголовка.
- Исправлено: Заменен устаревший
registerStoreнаregister. - Исправлено: Ссылка на то, какой скрипт содержит переводы, теперь верна.
1.3.5
- Исправлено: Ошибка, из-за которой флажок глобальной загрузки скриптов и стилей был установлен, когда настройка была фактически отключена.
1.3.4
- Исправлено: Сделано отключение глобальной загрузки скриптов и стилей явной настройкой. Вы можете отключить это в настройках > Аккордеонные блоки.
1.3.3
- Исправлено: Откат устаревшего
registerStoreс изменениемregister, поскольку это применимо только к WordPress 5.7+.
1.3.2
- Новое: Визуальный индикатор нижней части блока при выборе блока.
- Новое: Загружайте ресурсы плагина только в том случае, если страница содержит блок аккордеона.
- Исправлено: Заменен устаревший
registerStoreнаregister.
1.3.1
- Добавлена поддержка WordPress 5.7.
- Новый метод генерации uuid, который должен быть более надежным.
1.3.0
- Новое: Добавлены заголовки h5 и h6 в качестве опций для тега заголовка.
- Новое: Только пользователи с ролью редактора или администратора могут устанавливать новые настройки по умолчанию. Все пользователи могут восстановить настройки по умолчанию. Это закладывает основу для возможности определения этого пользователя на странице настроек, которая может появиться в будущей версии.
- Исправлено: Новые аккордеоны, добавленные авторами, не работали должным образом.
1.2.2
- Исправлено: Уникальные идентификаторы не были установлены для новых элементов аккордиона для сайтов, у которых еще не было параметров по умолчанию, сохраненных в базе данных.
1.2.1
- Исправлена ошибка PHP, которая проскальзывала.
1.2.0
- Добавлена поддержка WordPress 5.6, включая исправление проблем с миграцией jQuery.
- Добавлена поддержка группировки элементов аккордеона.
- Добавлена поддержка вложенных элементов аккордеона.
- Удалены настройки API для получения и установки значений по умолчанию в пользу использования useEntityProp.
1.1.6
- Исправлено: Используйте образец содержимого (вместо реального содержимого) для предварительного просмотра пользовательских стилей блоков в редакторе.
- Исправлено: Добавлена требуемая версия WordPress 5.4.
1.1.5
- Исправлено: Устранена проблема с уведомлением PHP о том, что он не установлен permission_callback в REST API.
1.1.4
- Добавлено: Поддержка WordPress 5.5
- Исправлено: Стили no-js теперь специфичны для блока элементов
1.1.3
- Исправлено: При вводе обратного пробела в заголовке кнопки удалялся весь элемент аккордеона вместо обратного пробела символа
1.1.2
- Исправлено: Названия аккордеонов снова поддерживают жирный и курсивный форматы
- Исправлено: Перевод теперь должен быть возможен через сайт перевода WordPress
1.1.1
- Исправлено: Проблема, из-за которой на некоторых сайтах содержимое аккордеона не открывалось плавно, а просто появлялось мгновенно после небольшой задержки.
- Исправлено: Дублированные элементы аккордеона теперь имеют уникальные идентификаторы, которые должны устранить проблему, при которой нажатие на дублирующийся заголовок открывает исходный блок
1.1.0
- Новое: Возможность установить настройки элемента аккордеона по умолчанию, которые будут применяться ко всем вновь созданным аккордеонам. Отдельные элементы аккордеона могут быть сброшены до значений, установленных по умолчанию.
- Исправлено: Аккордеоны не работали при отображении содержимого нескольких постов на одной странице. К сожалению, это относится только к недавно созданным аккордеонам. Старые аккордеоны необходимо будет заменить, чтобы они работали должным образом.
- Исправлено: Пользователи без разрешения
unfiltered_html(т.е. пользователи с авторской или более низкой ролью пользователя) получали ошибку «недопустимый контент» при просмотре аккордеона, добавленного пользователем с разрешениемunfiltered_html(и наоборот).
1.0.6
- Исправлена опечатка в настройках плагина
1.0.5
- Добавлены уменьшенные версии файлов JS и CSS
1.0.4
- Сделал плагин переводимым
- Очистка кода
1.0.3
- Добавлена возможность преобразования абзаца или заголовка в гармошку.
1.0.2
- Добавлена возможность для блока в редакторе принимать пользовательские классы css (позволяет пользовательскую регистрацию стилей блока)
- Исправление доступности: Удалена aria-hidden=false из закрытых аккордеонов.
1.0.1
- Обновлено readme.
1.0.0
- Совершенно новый плагин для поддержки нового редактора WordPress Gutenberg.