Описание
You need add your custom CSS class to Elementor image widget? Me too!
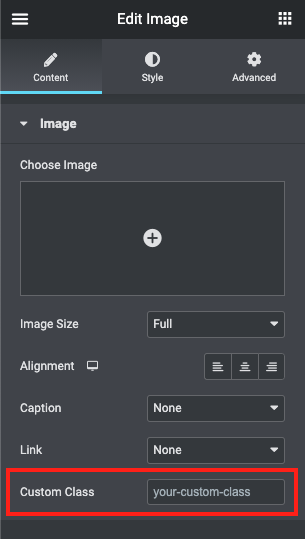
So i created this simple plugin to help. Just install and use the new input in Image widget to add your custom class.
More plugins?
Check my other plugins: WordPress Plugins
WordPress Tips?
Check my blog: WordPress Tips
Plugins Suggestions?
Please, send to me: plugins@eduardovillao.me
Установка
-
Install plugin in your WordPress.
-
Open Elementor editor and use the new input in Image Widget to set custom Class.
Отзывы
Участники и разработчики
«Add class to Elementor Image» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники«Add class to Elementor Image» переведён на 1 язык. Благодарим переводчиков за их работу.
Перевести «Add class to Elementor Image» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
Журнал изменений
1.3.1
- Changed: compatibility with WordPress 6.5.
- Changed: code improvements.
1.3
- Fix: do not working on the latest versions of Elementor.
- Changed: Compatibility with WordPress 6.3.
1.2.4
- Changed: Compatibility with WordPress 6.2.
1.2.3
- Changed: Compatibility with WordPress 6.1.
1.2.2
- Changed: Compatibility with WordPress 6.0.
1.2.1
- Fix php notice «Undefined index: cei_image_custom_class» in some cases.
- Support to plugins translation.
- Improve plugins header requirements.
- Compatibility with WP 5.8.3.
1.2
- Add support to «Featured Image» Widget (Elementor PRO).
- Compatibility with WP 5.8.
1.1
- Add support to «Image Box» Widget.
1.0
- Initial release.