Описание
Редактор полей оформления заказа wooCommerce и плагин менеджера помогают управлять полями страницы оформления заказа в магазине wooCommerce.
Конструктор форм перетаскивания упрощает редактирование полей оформления заказа. Он может использоваться для добавления, изменения или скрытия полей оформления заказа wooCommerce по умолчанию.
Попробуйте демо | Документы | Про версия
КАК управлять полями wooCommerce checkout?
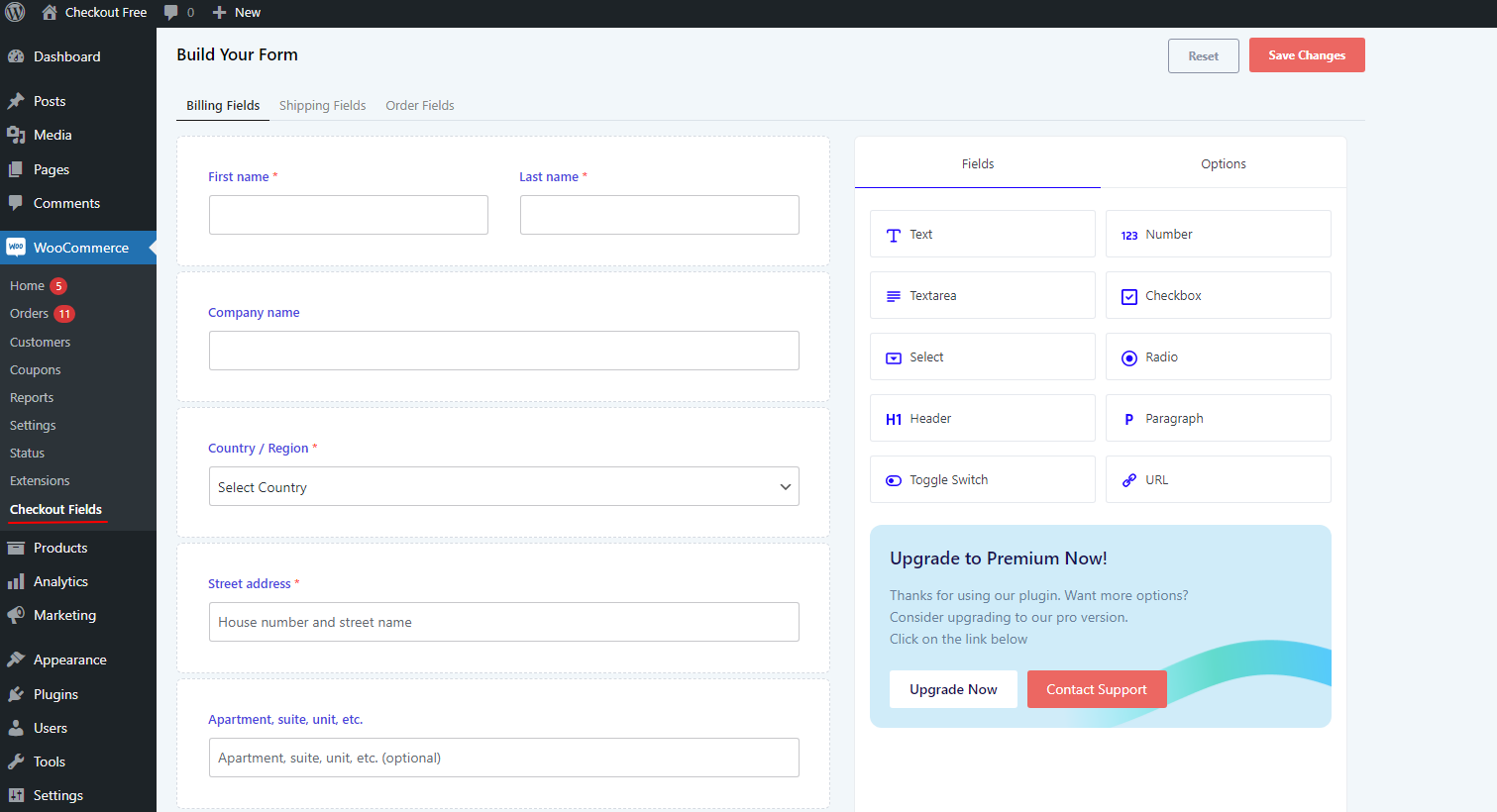
After activating WooCommerce checkout field editor plugin, go to the menu WooCommerce >>Checkout Field in WordPress left menu bar.
Here you can manage all the fields available in WooCommerce and also you can add WooCommerce custom checkout fields
Посмотрите наше демонстрационное видео о том, как это работает:
Поддерживаются следующие поля
✅ Текстовое поле — тип ввода текста, можно использовать для однострочных текстов
✅ Поле электронной почты — адрес электронной почты для ввода
✅ Поле пароля — тип ввода пароля
✅ Поле телефона — введите номер телефона
✅ Выберите поле — выберите тип ввода
✅ Textarea — поле проверки textarea, можно использовать для ввода многострочного текста
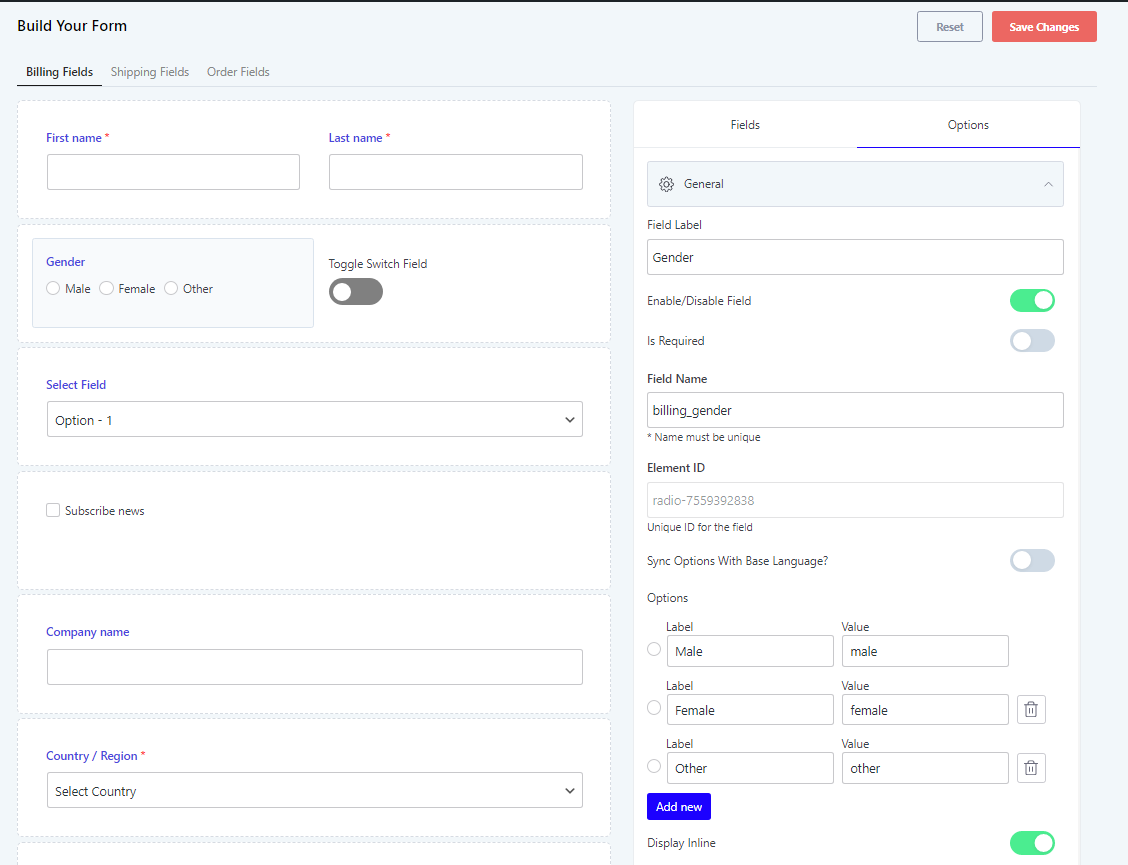
✅ Радио — Установите поля радио на выбор
✅ Абзац — Поле абзаца можно использовать для отображения инструкций в полях оформления заказа, его можно использовать для отображения сообщений между полями оформления заказа
✅ Header — Header fields can use to set html Header tag in woocommerce checkout fields, It provides h1 to h6 variations
✅ Поле флажка — Флажок типа ввода
✅ Числовое поле — номер типа ввода
✅ Поле URL-адреса — введите URL -адрес типа
✅ Тумблер — поле переключения
ВОЗМОЖНОСТИ РЕДАКТОРА ПОЛЯ ПРОВЕРКИ
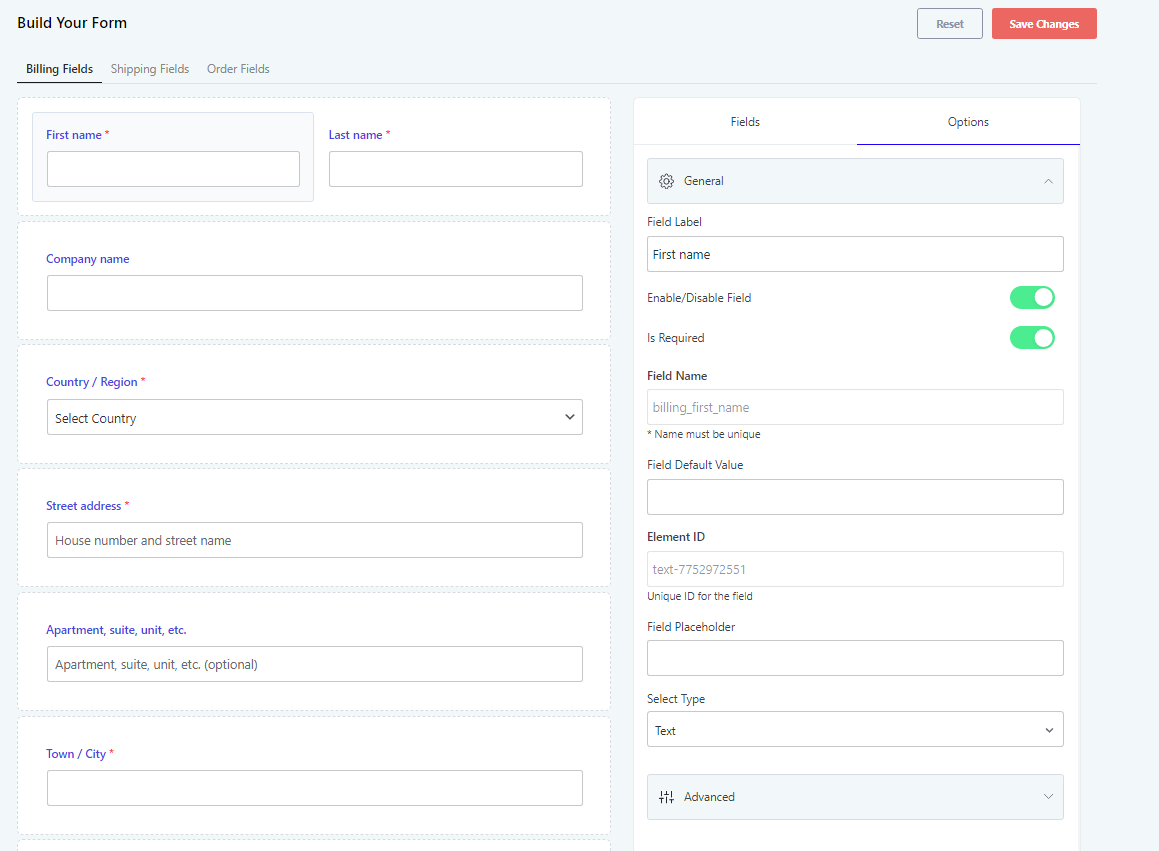
👉 Edit Default Fields — Checkout field manager will help to edit the default woocommerce checkout fields
👉 Add new Fields — You can add new fields to checkout page
👉 Change Fields Order — It can drag and adjust the fields position,
👉 Hide Checkout Fields — It can hide the default WooCommerce checkout fields
👉 Enable or Disable Checkout Fields — It can Enable or Disable WooCommerce checkout fields
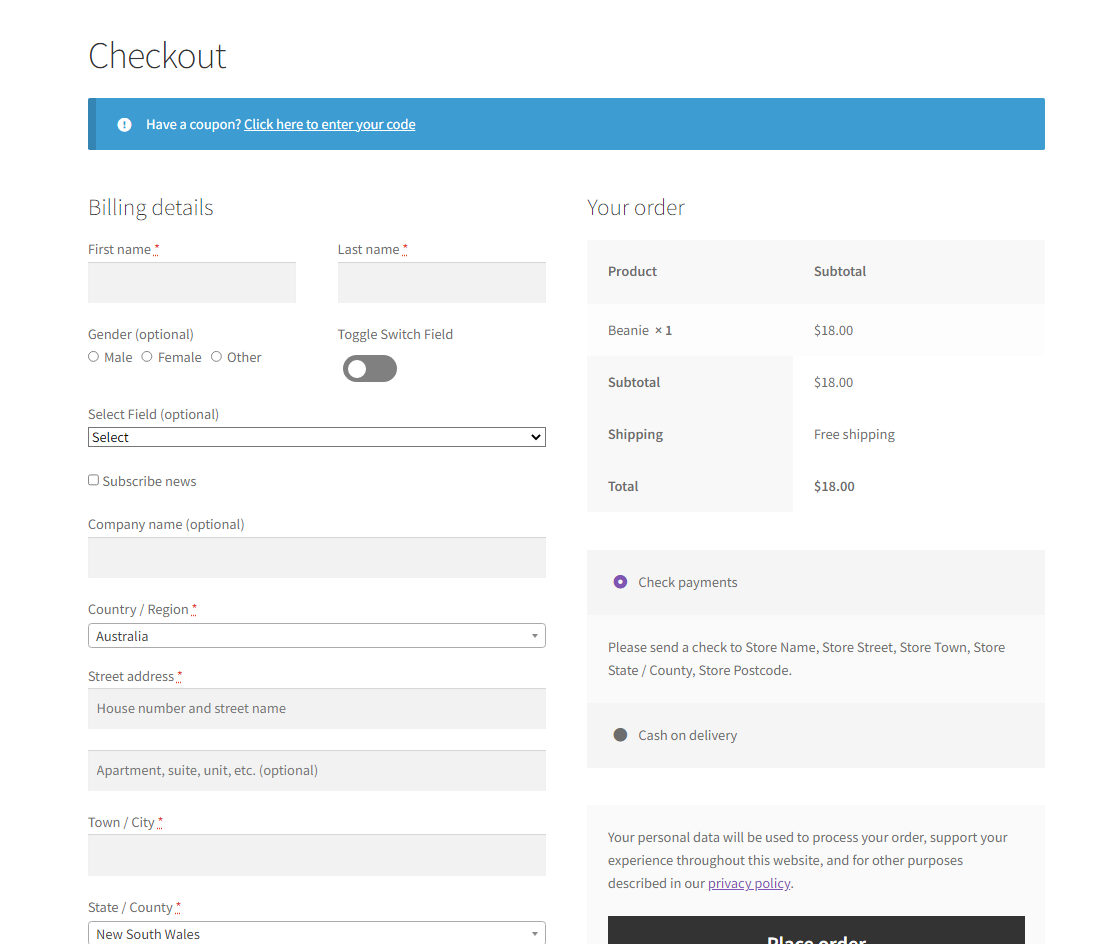
👉 Show in Order Details — Checkout fields filled by customer can be view on order details
👉 Show in Email Details — WooCommerce Checkout fields submitted by customer can be view on order emails
👉 Adjust the column width — It can adjust to show fields in half width or full width in checkout page
👉 Установить пользовательский класс CSS — он может установить пользовательский класс CSS для отдельных полей оформления заказа.
👉 Поддержка WPML и Polylang — поддерживается многоязычный плагин WPML и Polylang.
ДЕМО — ПРОВЕРЬТЕ ЭТО НА САМОМ ДЕЛЕ
🔗 Демонстрация внешнего интерфейса 🔗 Демонстрация внутреннего интерфейса
ФУНКЦИИ PRO
👉 все функции в бесплатной версии
👉 24+ типа полей.
👉 условные поля оформления заказа.
👉 разделы условной оплаты.
👉 Conditional rules based on existing fields, product, product variations, category, user role, shipping method and payment method.
👉 Add fields to checkout and my account page account registration.
👉 создавайте новые разделы, отличные от разделов по умолчанию.
👉 новые разделы доступны на 13 разных позициях.
👉 Edit, Duplicate and delete custom sections.
👉 Custom validation rules using RegEx for text and textarea input.
👉 вариант цены: добавьте дополнительную плату в зависимости от выбора поля.
👉 добавлена возможность добавить налог за дополнительную плату.
Поля премиум-кассы
1. Text
2. Hidden
3. Email
4. Telephone
5. Password
6. Number
7. Textarea
8. Radio
9. Select
10. Multi Select
11. Checkbox
12. Checkbox Group
13. Heading
14. Paragraph
15. Label
16. Date picker
17. Time picker
18. Datetime picker
19. Color picker
20. File Upload
21. Google place select
22. Image group
23. URL
24. Toggle switch
25. Color group
➡ ПОЛУЧИТЕ ПРЕМИУМ-ВЕРСИЮ ПРЯМО СЕЙЧАС!
PRO DEMO — ПРОВЕРЬТЕ ЭТО НА САМОМ ДЕЛЕ
🔗 Front end Demo
🔗 Backend Demo
Почему Acowebs?
Acowebs отвечает за расширение возможностей ваших магазинов электронной коммерции с помощью надежных приложений Shopify и плагинов WooCommerce. У нас есть команда экспертов, которые разрабатывают плагины и темы WordPress, чтобы предложить клиентам отличный опыт. Поскольку мы являемся отмеченной наградами компанией по разработке программного обеспечения, наша команда профессионалов предлагает невероятную поддержку для улучшения пользовательского опыта.
Ознакомьтесь с другими нашими плагинами для WordPress здесь.
Отзывы наших покупателей
“The checkout field editor for woocommerce plugin helped me manage checkout fields in-store easily. It is easy now to use drag-and-drop for editing the checkout fields. There are a lot more features in the premium version than free! Thanks to the team for the quick support. Must-try plugin!».
«Very well developed and high-end user Experience. Can certainly go for custom check out options and advanced field editor options”
ДРУГИЕ ПОЛЕЗНЫЕ ССЫЛКИ
Скриншоты
Установка
Установку «Checkout field editor and manager for wooCommerce» можно выполнить либо путем поиска «Checkout field editor and manager for wooCommerce» на экране «Плагины > добавить новый» на панели инструментов wordPress, либо выполнив следующие действия:
- Загрузите плагин через wordPress.org
- Upload the ZIP file through the ‘Plugins > Add New > Upload’ screen in your WordPress dashboard
- Активируйте плагин через меню «Плагины» в wordPress
Часто задаваемые вопросы
-
Могу ли я удалить поля страницы оформления заказа по умолчанию
-
Нет, вы можете только отключить поля по умолчанию.
-
Где я могу добавить новые поля, только в начале и в конце полей по умолчанию?
-
Нет таких ограничений. Вы можете добавлять и изменять порядок полей в каждом разделе с помощью нашего редактора перетаскивания, например, в начале, в конце и в середине полей по умолчанию.
-
Где я могу найти новые поля в деталях заказа
-
Сведения о дополнительных полях можно найти в поле данных заказа по умолчанию на странице сведений о заказе.
-
Можно ли включить дополнительные поля для заказа писем
-
Да, в каждом поле есть возможность проверить, должно ли оно отображаться в электронном письме или нет.
-
Можно ли дублировать разделы по умолчанию
-
Yes, you can duplicate a default section on a single click with pro version of our plugin.
-
Is it possible to display custom filed value as order table column
-
Да, это возможно с профессиональной версией нашего плагина, но не с бесплатной версией.
Отзывы
Участники и разработчики
«Checkout Field Editor for WooCommerce — Checkout Manager» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники«Checkout Field Editor for WooCommerce — Checkout Manager» переведён на 11 языков. Благодарим переводчиков за их работу.
Перевести «Checkout Field Editor for WooCommerce — Checkout Manager» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
Журнал изменений
2.2.21
- Support for WordPress 6.5
2.2.20
- Support for WooCommerce 8.7
2.2.19
- Support for WooCommerce 8.5
2.2.18
- Support for WooCommerce 8.4
- Исправлена ошибка
2.2.17
- Support for WordPress 6.4
- Support for WooCommerce 8.3
2.2.16
- Support for WooCommerce 8.2
2.2.15
- Support for WooCommerce 8.0
- Support for WordPress 6.3
2.2.14
- Support for WooCommerce 7.9
- Added advanced settings
2.2.13
- Support for WooCommerce 7.7
2.2.12
- Support for WooCommerce 7.6
2.2.11
- Support for WordPress 6.2
2.2.10
- Support for WooCommerce 7.5
2.2.9
- Support for WooCommerce 7.4
2.2.8
- Поддержка wooCommerce 7.3
2.2.7
- Поддержка wooCommerce 7.2
2.2.6
- Исправление ошибки — плагин wooCommerce payPal payments
2.2.5
- Поддержка wooCommerce 7.1
2.2.4
- Поддержка wordPress 6.1
2.2.3
- Исправление перевода
2.2.2
- Поддержка wooCommerce 7
- Новые типы полей — URL, тумблер
2.2.1
- Обновление пользовательского интерфейса
- Новые типы полей — число, флажок
2.2.0
- Поддержка wooCommerce 6.9
2.1.25
- Исправлена ошибка
2.1.25
- Поддержка wooCommerce 6.8
2.1.24
- Поддержка wooCommerce 6.7
2.1.23
- Поддержка wordPress 6
- Поддержка wooCommerce 6.5
2.1.22
- Поддержка wooCommerce 6.4
2.1.21
- Поддержка wordPress 5.9
2.1.20
- Поддержка wooCommerce 6.1
2.1.19
- Поддержка wooCommerce 6
2.1.18
- Поддержка wooCommerce 5.9
2.1.17
- Поддержка wooCommerce 5.7
- Исправлена ошибка
2.1.16
- Поддержка wooCommerce 5.6.x и wordPress 5.8.1
2.1.15
- Поддержка wooCommerce 5.5.x и wordPress 5.8.x
- Кнопка сброса
2.1.14
- Совместимость с wooCommerce 5.4
- Исправлена ошибка
2.1.13
- Добавлена поддержка wooCommerce 5.2.2
2.1.12
- Добавлена поддержка wooCommerce 5.1.0 и wordPress 5.7.0
2.1.11
- Совместимость с wooCommerce 5.0.0
2.1.10
- Совместимость с wooCommerce 4.9.0
2.1.9
- Добавлена поддержка wooCommerce 4.8.0 и wordPress 5.6.0
2.1.8
- Исправлена ошибка
2.1.7
- Исправлена ошибка
2.1.6
- Совместимость с wooCommerce 4.7
2.1.5
- Исправлена ошибка
2.1.4
- Совместимость с wooCommerce 4.6
2.1.3
- Совместимость с wooCommerce 4.5.2
- Исправлена ошибка
2.1.2
- Добавлена поддержка wooCommerce 4.5.0 и wordPress 5.5.1
2.1.1
- Исправлена ошибка
2.1.0
- Совместимость с wooCommerce 4.4.0
2.0.9
- Добавлена поддержка wordPress 5.5
2.0.8
- Совместимость с wooCommerce 4.3.0
2.0.7
- Совместимость с wooCommerce 4.2.0
2.0.6
- Совместимость с wooCommerce 4.1.0
2.0.5
- Исправлена ошибка
2.0.4
- Совместимость с wooCommerce 4.0.0
2.0.3
- Исправлена ошибка
2.0.2
- Исправлена ошибка
2.0.1
- Исправлена ошибка
2.0.0
- Улучшения пользовательского интерфейса
1.0.5
- Исправлена ошибка
1.0.4
- Совместимость с wooCommerce 3.8.0
1.0.3
- Исправлена ошибка
1.0.2
- Исправлена ошибка
1.0.1
- Исправлена ошибка
1.0.0
- Поддержка WPML и polylang
- Исправление ошибок
0.1.1
- Исправлен ключ поля базы данных
0.1.0
- Первоначальный выпуск (бета)