Описание
Эстетически измените внешний вид вашего WordPress-сайта, активировав в течение пары секунд самый удобный плагин — Darklup.
👓 Тёмный режим снижает вред от яркого свечения экрана и обеспечивает защиту глаз до 70%.
📋 Превратите любой WordPress-сайт в приятное для чтения место, просто активировав Darklup.
Darklup — лучший плагин тёмного режима WordPress — обладает множеством необходимых функций оптимизации тёмного режима для владельцев сайтов WordPress. С помощью гибких и удобных функций Darklup вы сможете создать визуально потрясающий тёмный интерфейс, не испытывая при этом никаких трудностей.
Этот важный плагин темного режима создан на основе передовых и умных искусственных алгоритмов. Он автоматически анализирует структуру сайта и грамотно внедрять темный режим, не создавая никаких сложностей в дизайне сайта.
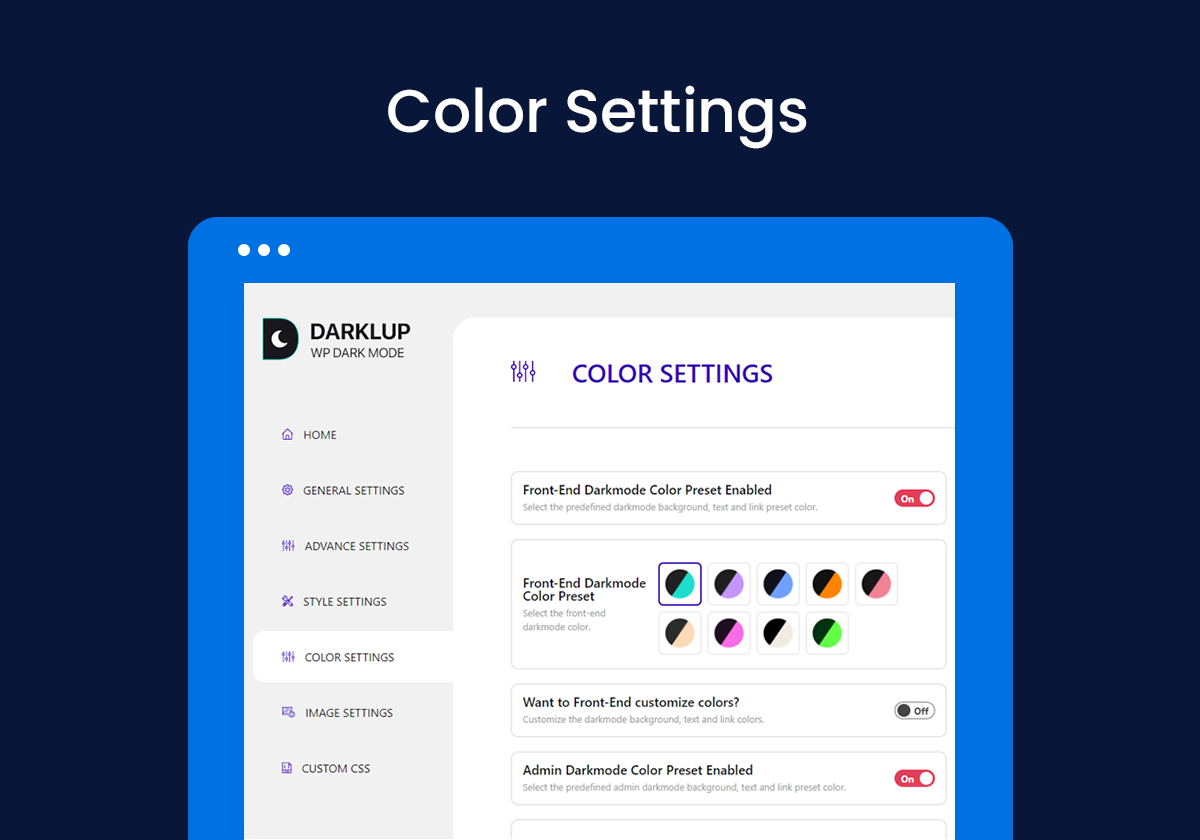
Интеллектуальная цветовая чувствительность регулирует цветовой контраст в соответствии с предпочтениями пользователя. Повышайте производительность без вреда для глаз. Кроме того, вы можете использовать предварительно созданные 12 цветовых предустановок для нескольких вариантов оформления в темном режиме.
Почему стоит выбрать Darklup?
Выбор лучшего плагина для WordPress с тёмным режимом может сделать ваш сайт более привлекательным для пользователей. Darklup обладает уникальными функциями оптимизации тёмного режима, которые эффективно улучшают показатель отказов на вашем сайте. Кроме того, он помогает посетителям оградить себя от воздействия синего света.
We are glad about some user reviews of our plugin —
@artlover1 ⭐⭐⭐⭐⭐
“I am using darklup for last 1 month and it works good. faced some problems in sections thats are looking weired. then i contact on customer support and they fixed my issues. all the best team”
@pherojoe ⭐⭐⭐⭐⭐
“I initially had some problems with the free version, but it is BY FAR the best looking dark mode plugin available, so I bought the premium version as I had some minor issues. But the developer was responsive even over xmas holidays and fixed them within a few days.
Highly recommended!”
@Ronen ⭐⭐⭐⭐⭐
“with lot’s of options to custom your button, the color and much more, great support for any issues, working great on my websites!”
👁️ Демо | 🚀 Получит Pro | 👨💻 Получить поддержку
🌟 Функции бесплатного плагина WordPress Dark Mode:
- Виджет тёмного режима Elementor: с помощью виджета тёмного режима в Elementor вы можете установить кнопку переключения тёмного режима в любой записи или странице и полностью настроить свой сайт
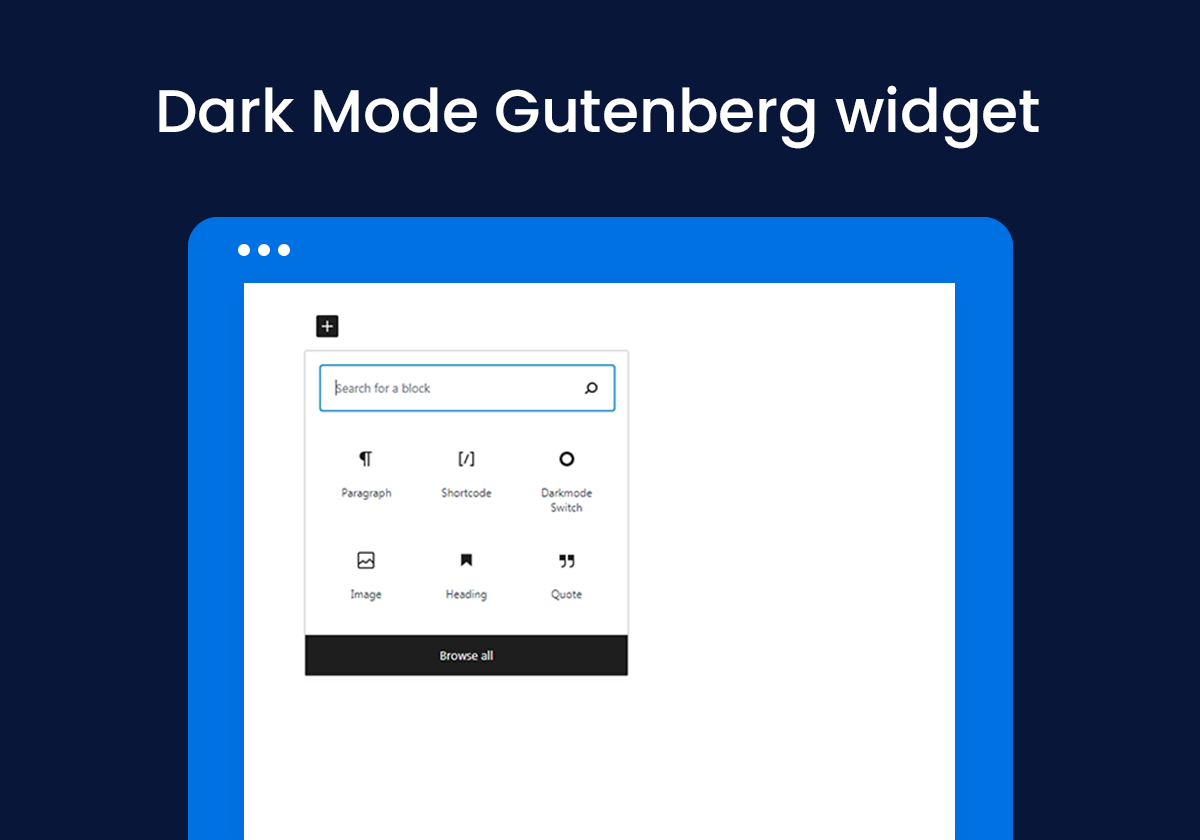
- Виджет тёмного режима Gutenberg: используя виджет тёмного режима Gutenberg, вы можете разместить кнопку переключения в тёмный режим на любую страницу или запись по вашему усмотрению
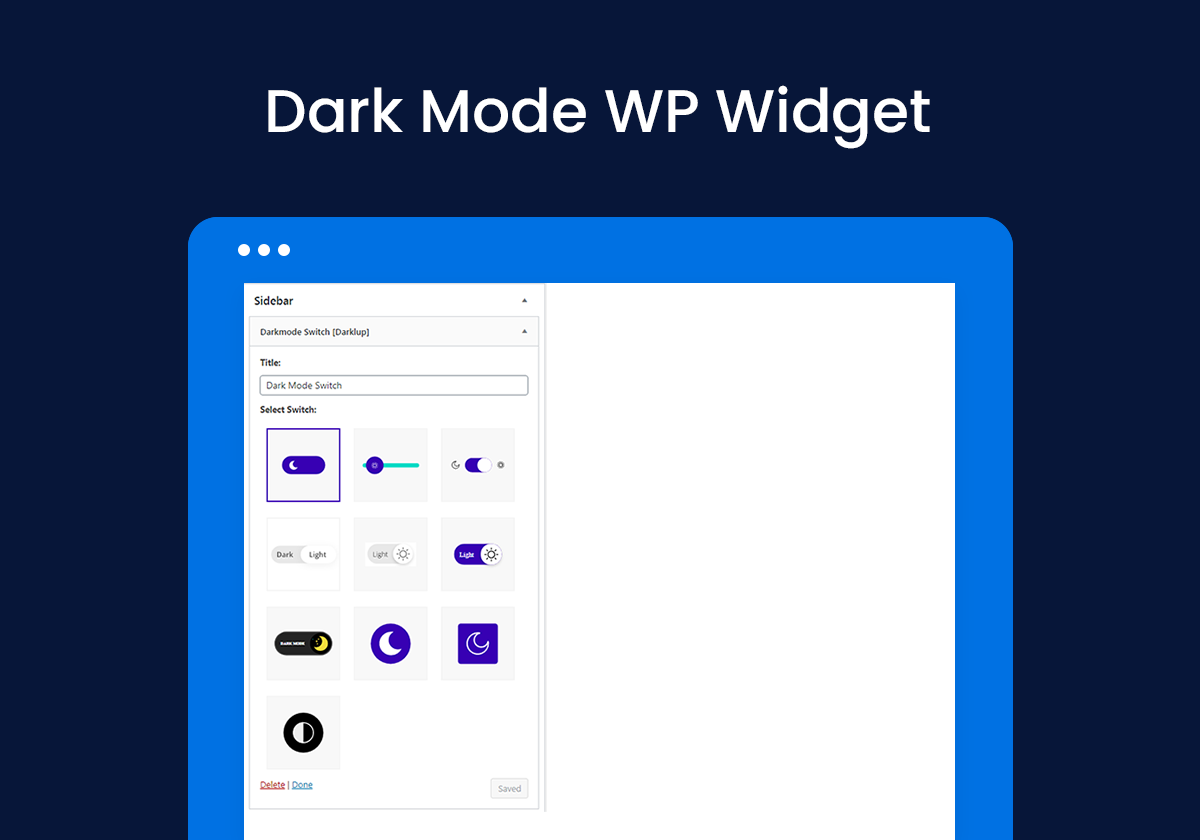
- Тёмный режим WP Widget: Darklup позволяет легко включить виджеты WP без каких-то трудностей.
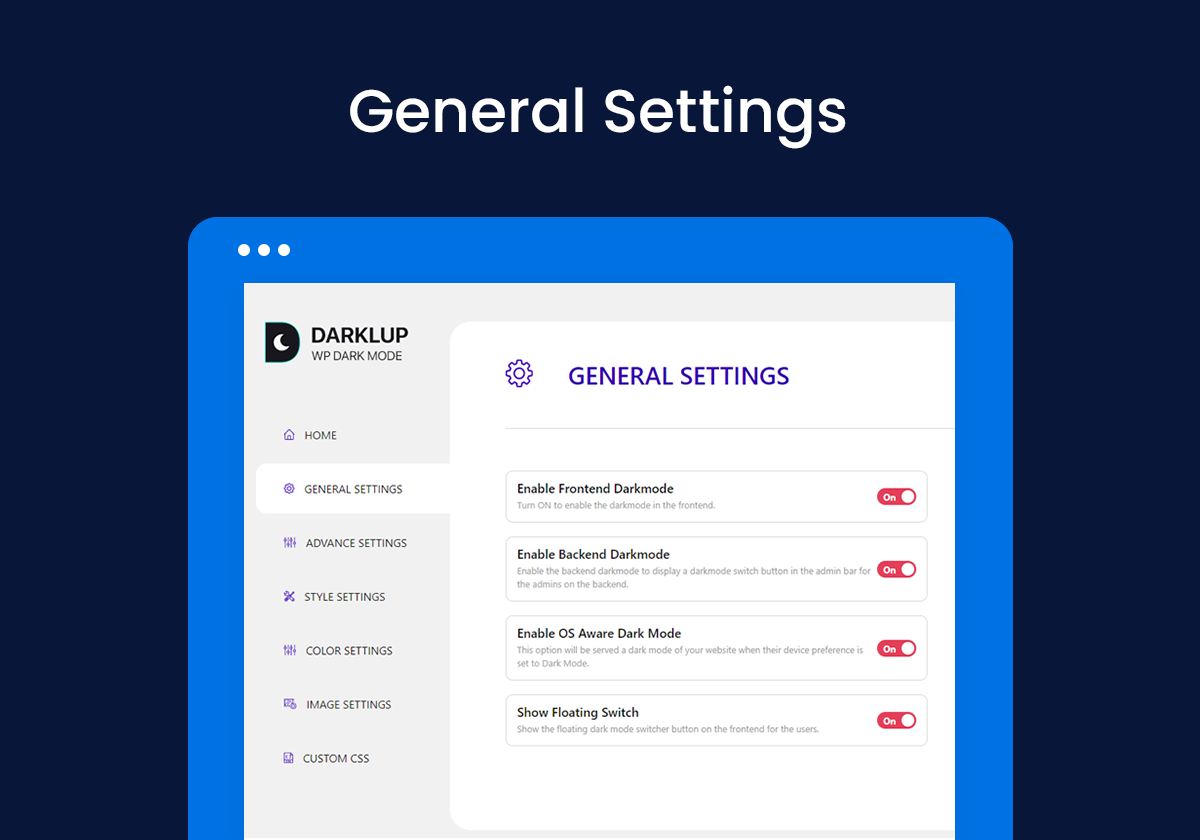
- Тёмный режим фронтенда: включите функцию тёмного режима для фронтенда вашего сайта WordPress.
- Тёмный режим бэкенда: включите функцию тёмного режима для панели администратора вашего сайта WordPress.
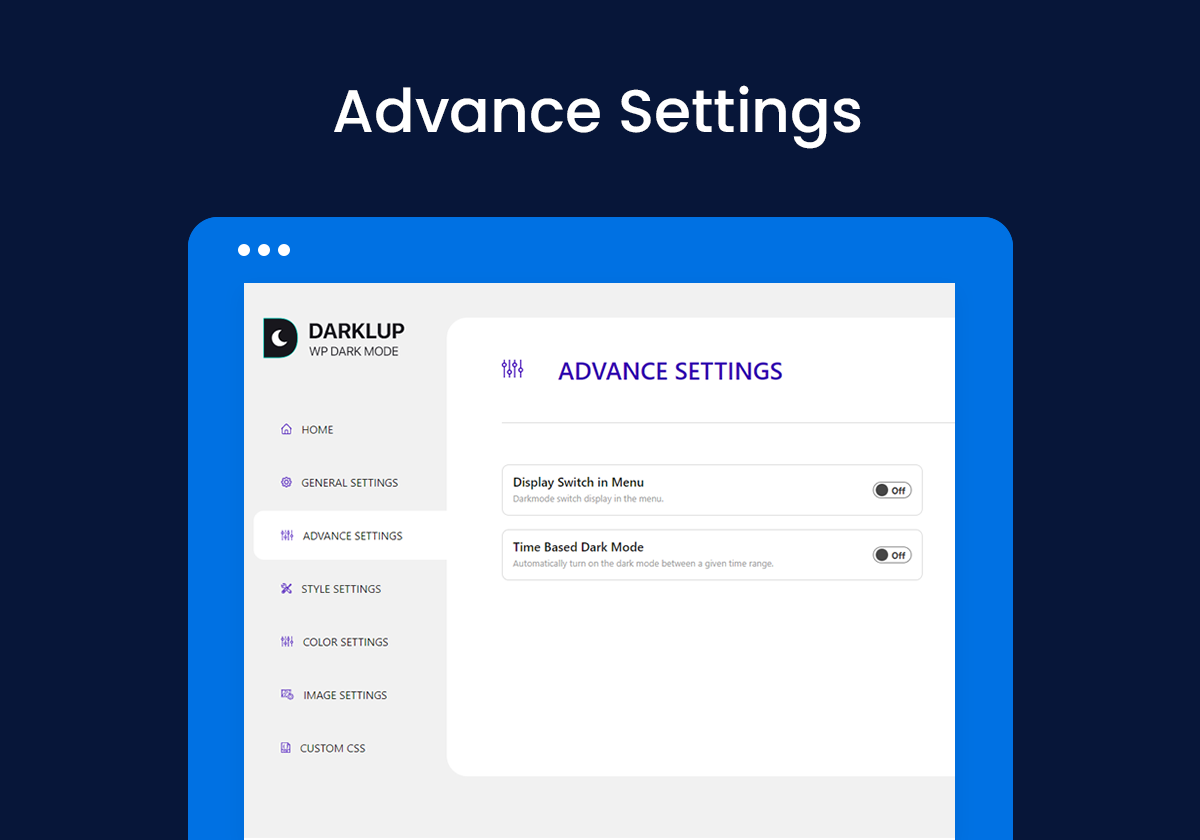
- Тёмный режим по времени: можете легко включить автоматический тёмный режим на основе предпочитаемого времени. Кроме того, вы можете настроить время начала и окончания.
- Плавающая кнопка-переключатель: вы можете разместить плавающие кнопки-переключатели в любом месте на своем веб-сайте.
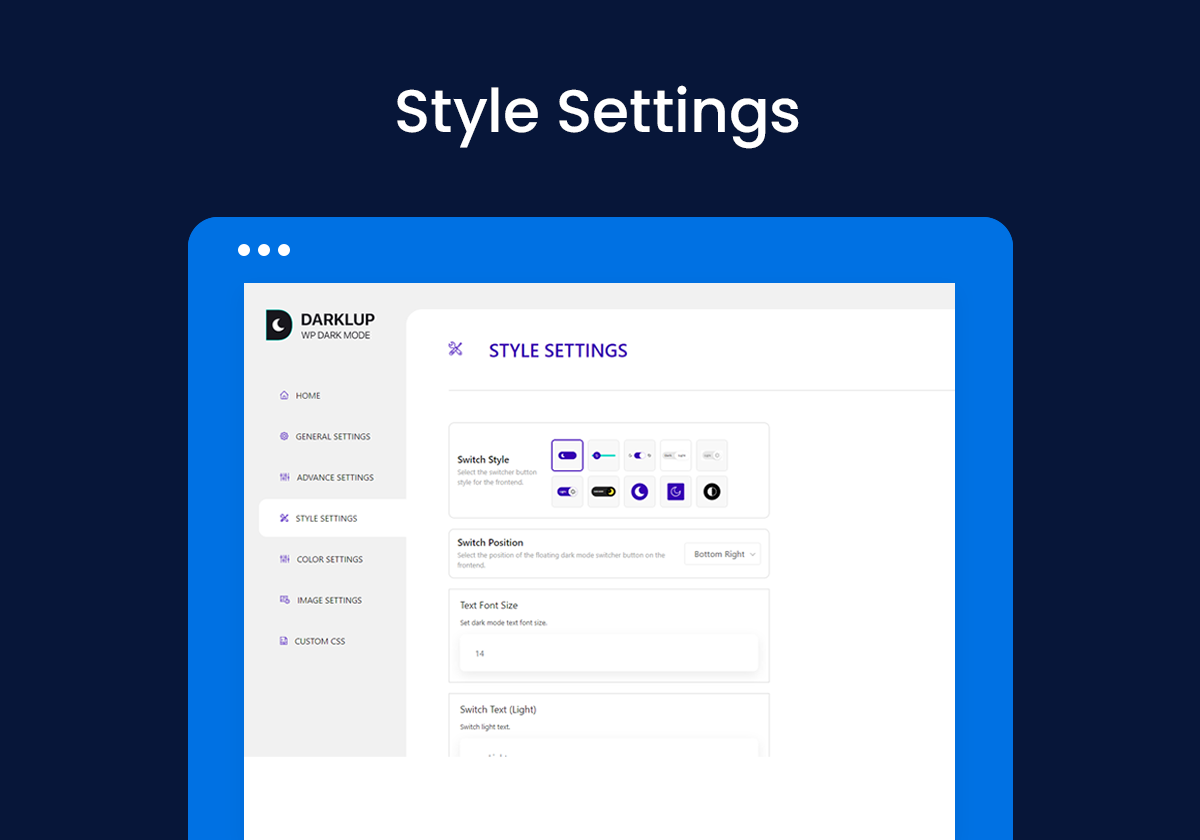
- Положение плавающего переключателя: плавающий переключатель может отображаться в правом верхнем, левом верхнем, правом нижнем и левом нижнем углу веб-страницы. Настройте поля плавающего переключателя сверху, снизу, слева и справа.
- Цветовой режим на базе ОС:почти все ведущие операционные системы поддерживают WordPress Dark Mode Plugin для отображения цветовой схемы в тёмном режиме.
- 3+ эксклюзивных цветовых пресетов: более 3+ эксклюзивных цветовых пресетов для админки и консоли, которые можно получить, чтобы украсить сайт правильно сбалансированным цветом.
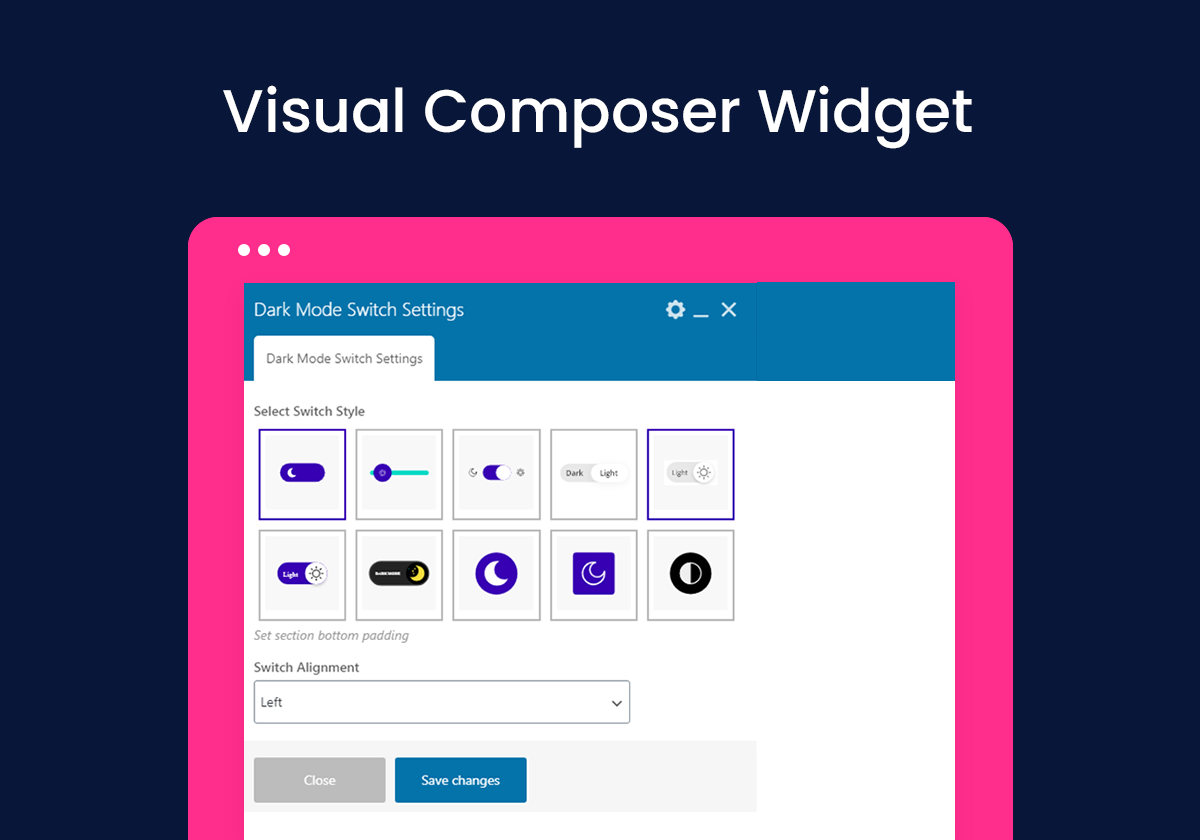
- 4+ эксклюзивных стиля переключения: более 4 эксклюзивных стилей переключения доступны для повышения производительности веб-сайта.
- Готовность к переводу (включены .pot файлы): вы можете переводить с предустановленного языка на нужный вам язык, потому что .pot файл включен в этот плагин, чтобы служить вам на вашем родном языке.
- Сочетание клавиш: легко включить или выключить тёмный режим с комбинацией клавиш Ctrl+Alt+D. Комбинация клавиш работает как на фронтенде, так и на бэкенде сайта.
- Динамический тёмный режим: позволит вам включить автоматически генерируемый тёмный режим. Он использует интеллектуальный, динамический алгоритм для легкого создания потрясающих цветовых схем тёмного режима на сайте.
- Добавить наложение на все фоновые изображения: включите опцию наложения, чтобы добавить визуально привлекательный эффект ко всем фоновым изображениям, улучшая их внешний вид без необходимости замены изображений.
- Оптимизация изображений: лёгкие настройки множества факторов (яркость, контрастность, непрозрачность, сепия) изображений вашего сайта, сделают их визуально чёткими в тёмном режиме.
- Установите расположение кнопки: вы можете отобразить кнопку переключения тёмного режима в любом месте на сайте, где это будет удобно вам и вашим пользователям.
- Запомнить режим последнего раза: примените режим, который вы или аудитория использовали в последний раз, и автоматически активируйте режим в соответствии с последним режимом доступа.
- Установка размера кнопки: вы можете изменить размер кнопки переключателя тёмного режима. Плавающий переключатель можно масштабировать для увеличения или уменьшения размера, сохраняя пропорции.
- Предварительный просмотр переключателя: вы можете увидеть предварительный просмотр плавающего переключателя в фоновой части плагина.
- Хорошо документирован: полную информацию и руководство по установке можете найти в разделе «документация» плагина Darklup.
🔥 Возможности WordPress Dark Mode Plugin PRO:
- Исключение товаров и категорий WooCommerce: чтобы разнообразить ваш сайт Woocommerce, эта функция позволяет показывать кнопку переключения в тёмный режим на некоторых товарах и категориях. Таким образом, вы можете исключить или включить любой товар или категорию для показа кнопки переключения в тёмный режим.
- Переключение тёмного режима между страницами, записями и рубриками: эта удивительная функция позволит вам выбрать определённые страницы, записи и рубрики, на которых вы не хотите показывать переключатель тёмного режима.
- Пользовательский CSS в тёмном режиме: можете редактировать определенные разделы вашего сайта WordPress с поддержкой пользовательских CSS в тёмном режиме.
- Интеграция шорткода: можете вставить шорткод [darklup_darkmode_switch], чтобы изменить расположение кнопки переключения тёмного режима.
- Настройка цвета: независимые настройки цвета различных разделов вашего сайта, таких как цвет фона, цвет ссылок, цвет наведения и т.д.
- Расписание тёмного режима: установите время активации тёмного режима WordPress в соответствии с вашим местным временем и наслаждайтесь автоматической активацией тёмного режима на сайте.
- Переключение цвета фона: можете настроить переключение цвета фона в соответствии с дизайном вашего сайта и фирменным стилем.
- Переключатель тёмного режима в меню: вы можете выбрать варианты для отображения кнопки переключателя тёмного режима рядом с меню.
- Цвет границы: предоставляем различные цвета границы, чтобы украсить ваш сайт в тёмном режиме.
- Цвет наведения ссылки: настройте цвет при наведении на ссылку, чтобы сделать ссылку более удобной для навигации посетителей сайта.
- Набор для изменения размера шрифта в тёмном режиме: вы можете почувствовать необходимость изменить размер шрифта текста, чтобы соответствовать вашему сайту, и эта функция позволит вам менять размер шрифта.
- Исключение элементов: можно исключить определенный элемент или часть для отображения кнопки переключения в тёмный режим, выбрав class, div, id вашего сайта.
- Замена логотипа в тёмном режиме: вы можете грамотно изменить свой тёмный или светлый логотип по своему усмотрению. Мы добавили возможность загружать логотипы как для тёмной, так и для светлой версии.
- Добавлены новые переключатели доступа: появились новые кнопки-переключатели различных стилей. Новые стили переключения, несомненно, помогут вам привлечь аудиторию.
- Добавлена совместимость с WooCommerce: плагин Darklup полностью совместим с платформой WooCommerce для изменения внешнего вида страниц и категорий товаров.
- Тёмный режим по умолчанию: вы можете установить тёмный режим в качестве цветовой схемы по умолчанию для вашего сайта. Это означает, что вашим пользователям никогда не придется переключаться со светлого режима на тёмный. Они будут видеть тёмный режим по умолчанию.
- Настройка плавающего переключателя: в Darklup есть возможность настройки плавающего переключателя. Вы можете настроить его по своему усмотрению. Также настроить переключатель с помощью значков, фонов и цветовых палитр.
- Настройка всплывающей подсказки: всплывающая подсказка позволяет предупредить пользователя о возможности применения этой функции, если он этого хочет. Вы можете использовать любой настроенный текст.
- Анимация переключения: благодаря анимации перехода плавающий переключатель выглядит стильно. Выбирайте между несколькими стилями анимации.
- Аналитика использования: получите общий отчет об использовании Darklup на виджете панели управления, а также плановый отчет по электронной почте.
- Отображение плавающего переключателя на рабочем столе: показ плавающего переключателя на рабочем столе позволяет отображать плавающий переключатель на каждом экране рабочего стола.
- Плавающий переключатель дисплея в мобильном: включите плавающий переключатель дисплея в мобильном, и плавающий переключатель, включающий тёмный режим, будет оставаться на экране мобильного.
- Переключатель с возможностью перетаскивания: вы можете перетащить кнопку тёмного режима в нужное место на экране, чтобы сделать её более удобной в использовании. Возможность доступна как для iOS, так и для Android.
- Интенсивность тёмного режима: настройте интенсивность тёмного режима для вашего сайта, выбрав нужный уровень. Фон сайта будет становиться темнее по мере увеличения значения. При значении 100% цвет фона будет полностью тёмным. Применение этой настройки может значительно улучшить визуальную эстетику вашего сайта. Более того, возможно, вам не придется заменять существующие изображения на вашем сайте, чтобы они выглядели хорошо в тёмном режиме.
- Исключить наложение фонового изображения: когда включено «наложение изображения», все фоновые изображения получают надстройку в тёмном режиме. Вы можете удалить наложение для определенного элемента, указав класс или ID этого элемента.
👁️ Демо | 🚀 Получит Pro | 👨💻 Получить поддержку
🔥 БОЛЬШИЕ ВОЗМОЖНОСТИ ПРЕМИУМ-ВЕРСИИ:
- Расширенный Пользовательский выбор цвета
- Стандарт WCAG круглая цветовая палитра
- Набор размеров шрифта для тёмного режима
- WooCommerce поддержка & функции
- Произвольный CSS для разработчиков и профессиональных пользователей
- Свойство изображения настройка (яркость, контрастность, непрозрачность) на целевой веб-странице
- Основные шорткоды
- Переключатель фонового цвета с множеством удивительных оттенков
- Памятка о цветовом режиме для более удобного использования
- Переключатель меню, цвет границы, непрозрачность изображения настройки включены
- Параметр цвет при наведении для ссылки
- Выделить страницу & запись, используйте тёмный режим только там, где это необходимо
- Исключить элементы, чтобы избежать тёмного режима в определенных местах с помощью CSS ID
🔥 DARKLUP ПРЕДСТАВЛЕН ЛУЧШИМ ЭКСПЕРТОМ:
С любовью от DecisiveMarketer.
Узнайте больше:
- 5 простых шагов по включению тёмного режима для WordPress
- Ищете Darklup-WP Dark Mode Nolled Version? Остерегайтесь взломанных плагинов WordPress
- Лучшие способы снижения показателя отказов с помощью тёмного режима — Darklup
🎉 Что дальше
Кстати, у нас есть несколько необходимых плагинов для магазинов WooCommerce. Вы можете использовать эти плагины для более эффективного развития вашего бизнеса Woocommerce.
✳️ WP Guidant — с помощью WP Guidant владельцы сайтов WooCommerce легко создадут многоступенчатый процесс продажи. Это позволит эффективно повысить коэффициент конверсии.
✳️ wcEazy — Supercharge your WooCommerce Store — универсальное решение WordPress плагина по оптимизации магазина WooCommerce. Получите доступ к нескольким модулям и увеличьте продажи своего магазина.
❤️ ЛЮБИТЕ DARKLUPLITE?
- Присоединяйтесь к нашей группе в Facebook
- Узнайте из наших руководств по YouTube каналу
- Или оцените Darklup на WordPress
Политика конфиденциальности
Darklup WP Dark Mode использует Appsero SDK для сбора некоторых телеметрических данных после подтверждения пользователем. Это помогает нам быстрее устранять неполадки и улучшать продукт.
Appsero SDK не собирает никаких данных по умолчанию. Пакет SDK начинает собирать базовые данные телеметрии только тогда, когда пользователь разрешает это через уведомление администратора. Мы собираем данные, чтобы обеспечить отличный пользовательский опыт для всех наших пользователей.
Интеграция Appsero SDK НЕ СРАЗУ начинает сбор данных, необходимо подтверждения со стороны пользователей в любом случае.
Узнайте больше о том, как Appsero собирает и использует эти данные..
Блоки
Этот плагин предоставляет 1 блок.
- Darklup - Enhanced WordPress Dark Mode, Dark Theme, Night Mode Plugin
Установка
Легкий путь.
Перейдите в панель управления WordPress. Перейдите в раздел «Плагины > Добавить новый», а затем найдите «darklup». Щёлкните по кнопке «Установить», а затем «Активировать плагин».
Все, плагин Darklup активирован на вашем сайте!
Трудный путь..
Скачайте «Darklup WordPress Plugin», затем распакуйте zip-файл и переместите его содержимое в каталог wp-content/plugins/ вашей директории WordPress, после чего активируйте плагин на странице «Плагины».
Часто задаваемые вопросы
-
1. Как добавить плагин тёмного режима на свой сайт WordPress?
-
Вам просто нужно установить и включить функцию тёмного режима, чтобы добавить тёмный режим на свой сайт.
-
2. Нужно ли получать какие-либо знания по кодированию или языку программирования?
-
Нет, вам не нужно знать ни одного языка программирования. Вам просто нужно установить и активировать этот удобный плагин.
-
3. Какой браузер поддерживает плагин WordPress Dark Mode Plugin?
-
Нет необходимости беспокоиться о вашем браузере. Все современные браузеры, такие как Firefox, Edge, Safari, Chrome и т.д., поддерживают плагин.
-
4. Как отобразить плавающий переключатель тёмного режима?
-
Чтобы отобразить кнопку плавающего переключателя тёмного режима, необходимо включить опцию «Показывать плавающий переключатель» в разделе «Общие настройки» тёмного режима Darklup-WP.
-
5. Можно ли использовать плагин тёмного режима с популярными конструкторами страниц?
-
Очевидно. Популярные конструкторы страниц, такие как Elementor, Gutenberg, поддерживают этот плагин.
-
6. Работает ли тёмный режим для внутренней страницы администратора?
-
Да, как администратор вы также можете использовать тёмный режим для внутренней страницы.
-
7. Как изменить цветовую схему для моего сайта?
-
Перейдите в раздел «Настройки цвета» и там вы найдете опции настройки цветовой схемы для фронтенда и бекенда. Вы можете изменить цвет при наведении на ссылки, цвет текста, цвет фона текста, цвет границы и так далее.
-
8. Поддерживает ли сайт woo-commerce тёмный режим WP?
-
Плагин отлично совместим с сайтами woo-commerce и всегда поддерживает читабельность в лучшем качестве при использовании тёмного режима.
-
9. Поддерживает ли этот плагин пользовательский CSS?
-
Да, вы можете редактировать любой раздел вашего сайта, связанный с тёмным режимом, с помощью пользовательского CSS.
-
10. Плагин тёмного режима поддерживает все изображения?
-
Да, для соответствия тёмному цвету вы можете установить ссылку на изображение светлой и тёмной версии в ‘Настройки изображения’. Вы также можете вставить url логотипа светлого и тёмного, чтобы пользователь мог видеть изображения с поддержкой тёмного режима при просмотре в тёмном режиме.
-
11. Можно ли изменить непрозрачность изображения?
-
Конечно. Непрозрачность изображения можно изменить в разделе «Настройки изображения».
-
12. Как изменить стиль переключателя?
-
Вы можете выбрать необходимый стиль переключателя, положение переключателя и текст переключателя в «Настройки стиля».
-
Да, вы можете выбрать конкретную запись и страницу для отображения кнопки переключения в разделе ‘Настройки стиля’.
-
14. Как сэкономить время, необходимое для включения тёмного режима?
-
Чтобы выбрать время включения тёмного режима, перейдите в раздел «Расширенные настройки» и включите «Тёмный режим по времени». После этого установите время начала и окончания.
-
15. Является ли WordPress Dark ModePlugin удобным и полезным для пользователя?
-
Плагин очень удобен и полезен для пользователя. Вы можете получить доступ во все функции очень легко. Вам не нужно беспокоиться о том, как найти какой-либо вариант, потому что плагин хорошо документирован, чтобы дать вам все инструкции. Вы исполните все свои желания и требования, используя этот замечательный плагин тёмного режима.
Отзывы
Участники и разработчики
«Darklup — улучшенный тёмный режим WordPress, тёмная тема, плагин ночного режима» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники«Darklup — улучшенный тёмный режим WordPress, тёмная тема, плагин ночного режима» переведён на 2 языка. Благодарим переводчиков за их работу.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
Журнал изменений
3.2.4
- Исправлено: решен ряд мелких проблем.
- Улучшено: повышена производительность.
3.2.3
- Исправлено: решен ряд мелких проблем.
- Улучшено: оптимизирована производительность плагина.
3.2.2
- Исправлено: решен ряд мелких проблем.
- Улучшено: оптимизирована производительность плагина.
3.2.1
- Добавлена: поддержка тёмного режима для страницы входа/регистрации.
- Добавлена: поддержка тёмного режима для редактора Gutenberg.
- Улучшено: доработан UI/UX на странице настройки.
- Обновлено: реализация AJAX для плавного изменения настроек без перезагрузки страницы.
3.2.0
- Добавлено: настройка для динамического тёмного режима.
- Улучшено: UI/UX страницы настройки был улучшен.
- Исправлено: проблема с тёмным режимом OS Aware
- Улучшено: производительность плагина была улучшена.
3.1.3
1.Переработано: решен ряд мелких проблем.
2.Улучшено: повышена производительность плагина.
3.1.2
- Пересмотрено: устранили несколько незначительных проблем.
- Улучшено: производительность плагина была оптимизирована.
3.1.1
- Пересмотрено: устранили несколько незначительных проблем.
- Улучшено: производительность плагина была оптимизирована.
3.1.0
- Добавлено: динамический тёмный режим
- Добавлено: функциональность для исключения определенного фонового наложения из любых фоновых изображений
- Добавлено: функциональность в создании наложения фона для всех фоновых изображений
- Пересмотрено: устранили несколько незначительных проблем.
- Улучшено: производительность плагина была оптимизирована.
3.0.1
- Пересмотрено: устранили несколько незначительных проблем.
- Улучшено: производительность плагина была оптимизирована.
3.0
- ВАЖНО: это крупный релиз, и мы настоятельно рекомендуем протестировать его в рабочей среде, прежде чем внедрять на вашем живом сайте.
- Улучшено: внутренний пользовательский интерфейс был улучшен, чтобы обеспечить лучшую работу с пользователем.
- Улучшено: основная функциональность Darklup была улучшена для бесперебойной работы со сложными проектами.
- Новое: бесплатная версия теперь включает новую функцию под названием » Тёмный режим на основе времени»
- Новое: в бесплатную версию добавлена еще одна новая функция под названием «Переключение дисплея в меню».
- Новое: теперь пользователи могут настраивать различные переключатели для мобильных устройств и переключатель в меню.
- Новое: бесплатная версия теперь включает несколько эффектов изображения, таких как Sepia, Opacity, Contrast, Brightness и Grayscale.
- Новое: пользователи также могут установить » Тёмный режим по умолчанию» в бесплатной версии.
- Новое: плагин предлагает возможности настройки отдельных цветов в цветовых предустановках.
- Улучшение: параметры общих настроек были перемещены в раздел расширенные настройки для лучшей организации.
- Улучшение: настройки, связанные со стилем, были реорганизованы и перемещены в различные разделы, такие как «Рабочий стол», «Мобильный», «Меню» и «Расширенные настройки».
- Пересмотрено: удалена зависимость jQuery от функциональности darklup
- Исправлено: устранена проблема тёмного режима, основанного по времени.
2.1.6
- Исправлено: некоторые мелкие неполадки.
- Улучшено: производительность плагина была повышена.
2.1.5
- Исправлено: проблема с положением плавающего переключателя Draggable.
- Улучшено: производительность плагина была повышена.
2.1.4
- Добавлено: плавающий тип переключателя.
- Улучшено: производительность плагина была повышена.
2.1.3
- Улучшено: повышена производительность
2.1.2
- Исправлено: уязвимости в системе безопасности, чтобы сделать плагин более безопасным.
- Улучшено: повышена производительность.
2.1.1
- Исправлено: переключение тёмного режима на Desktop и Mobile отдельно.
- Улучшено: повышена производительность.
2.1.0
- Исправлено: проблемы с наложением плавающей кнопки в тёмном режиме.
- Добавлено: опция переключения видимости тёмного режима на настольном & мобильном экране.
2.0.9
- Обновлено: совместимость с WordPress 6.0
- Улучшено: повышена производительность плагина
2.0.8
- Обновлено: совместимость с WordPress 5.9
- Улучшено: повышена производительность
2.0.7
- Улучшено: повышена производительность
2.0.6
- Добавлено: функция быстрого вызова клавиатуры для переключения тёмного режима
2.0.5
- Улучшено: повышена производительность плагина и исправлены мелкие ошибки при переключении
2.0.4
- Улучшено: повышена производительность плагина
- Добавлено: разблокирован новый стиль переключателя
2.0.3
- Улучшено: повышена производительность плагина
2.0.2
- Исправлено: проблема с новым редактором виджетов WordPress 5.8
2.0.1
- Улучшено: повышена производительность плагина
- Улучшено: совместимость с WordPress 5.8
2.0
- Улучшено: переключатель темного режима обновлен с улучшенным качеством
- Улучшено: размер плагина уменьшен для ускорения времени загрузки
1.1.1
- Добавлено: новая цветовая предустановка появилась как на фронт-энд, так и на портале администрирования
- Добавлено: разблокирован новый стиль переключателя
1.1.0
- Исправлено: конфликт на странице «Плагины» в естественном дизайне
- Улучшено: устранен медленный переход в тёмном/светлом режиме
1.0.9
- Исправлено: проблема с включенным в ОС тёмного режима
1.0.8
- Исправлен пустой экран на переднего плана, когда тёмный режим выключен
- Совместимость с установкой Premium плагина
- Скрыт, если активирован Premium плагин
1.0.7
- Исправлено: проблема включения в Microsoft Edge (Mobile)
- Исправлено: белое мигание при перезагрузке страницы как на фронтенде (пользователь), так и на бэкенде (панель администратора)
- Улучшено: переместили подменю под общее меню в область виджетов панели администратора
1.0.6
Исправлены проблемы с CSS
1.0.5
- Добавили функцию перемещения плавающего переключателя
- Исправлена ошибка, из-за которой настройки темного режима ОС не работали
- Исправлена небольшая проблема с CSS
1.0.4
- Исправлена небольшая проблема с CSS
- Исправлена проблема оформления страницы «»Настройки Darklup»
1.0.3
- Исправлена проблема с CSS переключателя
1.0.2
- Исправлена проблема скрытия поля добавления товара в WooCommere
1.0.1
- Исправлена проблема css с тёмным режимом на странице редактирования Elementor
- Исправлена проблема с переключением тёмного режима в Gutenberg
- Исправлено несколько других проблем
1.0.0
Это начальный релиз для Darklup