Описание
FAQ blocks for Gutenberg предоставляют блок для нового редактора Gutenberg в WordPress, который позволяет добавлять часто задаваемые вопросы с опциями базовых стилей.
Этот плагин позволяет добавлять несколько часто задаваемых вопросов.
Вы можете легко задать цвет фона и цвет шрифта для вопросов и ответов.
Блоки
Этот плагин предоставляет 1 блок.
- FAQ Block For Gutenberg
Установка
Из панели администратора перейдите к администратору WordPress — > Плагины — > Добавить новое. Поиск FAQ Block For Gutenberg. Установите и активируйте.
Из каталогов загрузите FAQ FAQ For Gutenberg в каталог /wp-content/plugins/ и активируйте плагин через меню «Плагины» в WordPress
Часто задаваемые вопросы
-
Как добавить faq на сайт
-
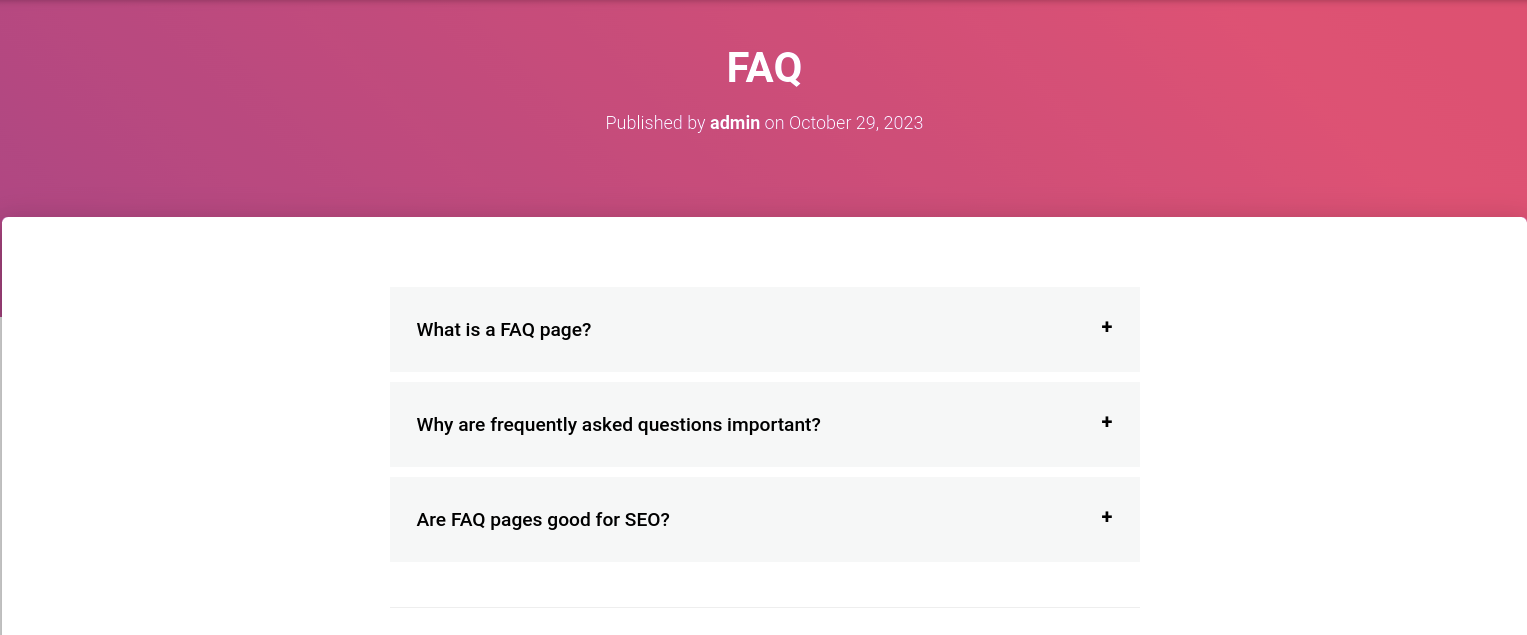
После установки блока FAQ block for Gutenberg вам нужно перейти на страницу или в раздел публикаций, где вы можете увидеть редактор Gutenberg и нажать на кнопку add block Выберите блок FAQ и добавьте свой вопрос и ответ. Вы также сможете придать стиль часто задаваемым вопросам.
-
Как отключить схему JSON-LD
-
Возьмем, например, следующую строку кода:
add_filter( 'fbfg_json_ld_output', '__return_false' ); -
Can I set global colors?
-
Yes, you can add it using this filter:
add_filter( 'fbfg_global_colors', function ( $colors ) { $colors = array( 'backgroundColor' => '#f6f7f7', 'questionTextColor' => '#000', 'questionBackgroundColor' => 'none', 'answerTextColor' => '#000', 'answerBackgroundColor' => 'none', ); return $colors; } );
Отзывы
Участники и разработчики
«FAQ Block For Gutenberg» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники«FAQ Block For Gutenberg» переведён на 4 языка. Благодарим переводчиков за их работу.
Перевести «FAQ Block For Gutenberg» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
Журнал изменений
2.6
- Remove jQuery dependency
2.5
- Bug Fixed ( https://wordpress.org/support/topic/php-notice-232/, https://wordpress.org/support/topic/supprimer-les-majuscules-a-tous-les-mots/, https://wordpress.org/support/topic/block-not-appearing-in-gutenberg-editor/ )
- Added clone and delete block action ( https://wordpress.org/support/topic/define-colors-site-wide/ )
- Compatible with WordPress ^6.3 ( https://wordpress.org/support/topic/react-error-2/ )
- Compatible with PHP ^8.0
- Added new filter for global colors —
fbfg_global_colors
2.4
- Bug Fixed ( https://wordpress.org/support/topic/php-warning-366/ )
2.3
- Compatible with WordPress 5.5
2.2
- Added javaScript i18n support.
2.1
- Исправлена проблема с устаревшей блокировкой.
2.0
- Слияние JS и CSS.
- Совместим со схемой Google.
1.4
- Исправлена ошибка (CSS)
1.3
- Исправлена ошибка (wp.editor Richtext undefine).
- Идем в ногу с изменениями в Гутенберге (версия-4.5.1).
1.2
- Ошибка устранена.
- Идти в ногу с изменениями в Гутенберге.
1.1
- Ошибка устранена.
- Идти в ногу с изменениями в Гутенберге.
1.0
- Первый выпуск.