Описание
Create a stylish, responsive restaurant menu and add it to your site in minutes. With the easy-to-use builder and the included layout and customization options, you’ll have it set up in no time.
This restaurant plugin can also be used to enable a food ordering system directly on your site, and you can manage the orders from our associated Five Star Restaurant Manager mobile app. This is available in the ultimate version, which you can read about in the Food Ordering section below.
Key Features
- Unlimited restaurant menus and menu items.
- Responsive layout that looks great on mobile and all devices.
- Add your restaurant menu to any page via the included Gutenberg blocks and shortcodes.
- Add a menu directly into any of your restaurant site’s block theme templates via the included patterns.
- Add unique photos and prices to each food or drink menu item .
- Optional sidebar to display your sections, for quick navigation.
- Full restaurant menu schema structured data automatically integrated, so Google can correctly identify your page as a menu and use it accordingly in search results.
- Create a QR code that you can use in restaurant to let your guests see your online menu.
Five Star Restaurant Menu is very user friendly and comes with a walk-through that runs automatically when you activate the plugin and will help you create your first menu items, add the menu to your site and set key options!
Menu QR Code
The plugin comes with the ability for you to generate a QR code that leads directly to your online menu. You can place these, for example, at the tables in your restaurant, so guests can scan them and gain easy and quick access to the menu page on your website.
There are several great benefits to utilizing your online menu in your restaurant, including:
- Quick updates: You can instantaneously make changes to your menu. No matter how small or big the change you need to make is, you won’t need to reprint anything or explain it to every customer.
- Save money and trees by avoiding the need to print your menus.
- Creates a more contactless experience, no longer having menus shared between all customers.
Menu Sections
The plugin comes with the ability to create separate menu sections. This allows you to divide a menu into multiple parts, making it more clear for your customers. You can even include a note for a section (e.g. «All items in this section come with salad or fries.»). Some examples of sections you can create are:
- Appetizers
- Main Course
- Dessert Menu
- Kid’s Menu
- Gluten Free Menu
- Weekly Specials
You can then add a sidebar to your restaurant menu page, which lists all your sections, so your guests can quickly find what they’re looking for.
In addition to this, you can also create completely separate and customizable menus. This feature can be used for several different purposes including individual menus for different meals, but also separate menus for drinks or snacks. It even works great if your restaurant is split up into different areas (e.g. a dining hall, a cafe, a bistro, etc.). Some examples of individual menus you can create are:
- Breakfast
- Brunch
- Lunch
- Dinner
- Wine
- Drinks
- Snacks
- Cafe Menu
- Specialties
- The possibilities are endless!
More Features!
Several additional features are included that will help ensure you’re able to set your menu up easily and with all the options you need. They will also enable you to deliver the best and easiest drink and food menu experience for the visitors to your restaurant’s website. These features include:
- Extra Gutenberg blocks to display individual sections or items on a page (instead of just a whole menu).
- Several extra patterns, so you can integrate menus, sections and individual items directly into your block theme.
- Ability to add multiple prices for a single item.
- Advanced template system for further layout customization of your menu(s).
- Simple compatibility with WPML for multi-language sites.
- Restaurants can add a footer to each drink or food menu for legal disclaimers or other notes.
- Display reviews for menu items (requires the premium version of the Five Star Restaurant Reviews plugin).
- Add a submit review form to menu items (requires the premium version of the Five Star Restaurant Reviews plugin).
- Widgets to display quick restaurant menu items in your sidebar or footer.
Premium Restaurant Menu
With the premium version of the plugin, you can extend the functionality of your menu to offer your guests the best possible experience. This includes multiple layout options, the ability to add custom fields to your menu items, sorting and filtering options, and much more.
Premium features include:
- Additional responsive menu styles/layouts, including:
- The Refined style, which displays your menu in an elegant layout, without images, like you may find in an upscale restaurant.
- The Image style: Perfect for showcasing all the great photos you have of your menu items.
- The new Ordering style: Designed and adapted for use specifically with the ordering features available in the ultimate version, this layout makes browsing, adding to cart and checking out a breeze.
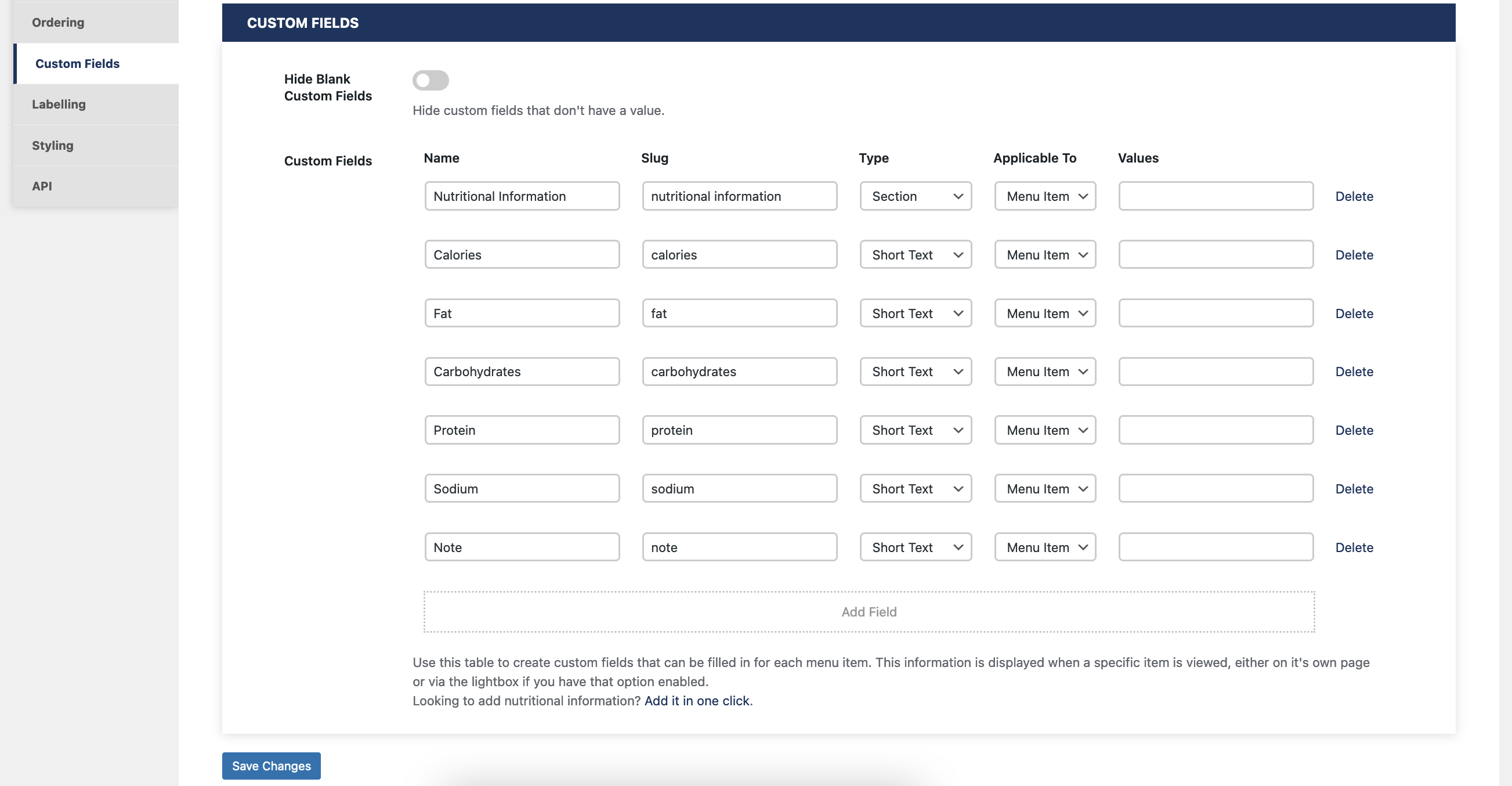
- Custom fields to add any extra info you want to your menu items.
- Sorting, filtering and search options to let your customers find the exact meal or item they’re looking for.
- Icons to indicate dietary and ethical requirements, including organic, gluten-free, kosher, halal and many more.
- Badges for item features, specials and sales.
- Special/discount pricing.
- Google maps to show off local suppliers or ethical sourcing programs.
- Add a related items section to the single menu item page.
- Labelling options that let you change the wording for all the labels displayed on the front end of the plugin.
- Advanced styling options to change the fonts, colors, widths, borders, etc. of the different menu elements on your restaurant site.
By combining the sorting/filtering/search options with the badges, dietary icons and specials, you can be sure that your guests will be able to locate the best possible menu items for them in no time at all.
Food Ordering (Requires Ultimate Version)
The ultimate version of the Five Star Restaurant Menu plugin lets you add a complete food ordering system to your restaurant website. Stop paying commissions to third-party services and start offering ordering directly on your site.
Key features of the food ordering platform include:
- Add-to-cart buttons for all menu items.
- Intuitive cart that fits into any theme and lets customers easily add items and check out.
- Options to have the responsive cart display at the bottom of the screen or on the side.
- Require payment immediately or give your customer the option to pay at the restaurant.
- Use Stripe payment intents (see below for details) or PayPal as your payment gateway.
- Create unlimited notifications, which can be sent via email and/or SMS to the restaurant admin and the customer when a new order is placed and/or whenever the status is changed for a food order.
- Easy-to-use admin interface lets you quickly manage your orders.
- Advanced order edit screen, via which you can update the customer information, the items in the order, the order status as well as the payment amount.
- Syncs directly with the Five Star Restaurant Manager mobile app (iOS and Android), so you can receive push notifications for new orders and manage your orders in the restaurant kitchen or on the go.
Setting it up couldn’t be easier. When you enable the ordering feature, an «Add to Cart» button will appear on each menu item, which will let you add as many items as you want to the cart. There are also options to enable advanced ordering features, which let you have multiple prices per item as well as add-ons that guests can select when adding items to their cart.
From the cart, you can then increase and decrease the quantity, remove items and view any special requests or add-ons. Checkout is a breeze with the included options. You can set it so that customers are required to pay right away at checkout or give them the option to pay when they pick the food up at your restaurant.
Combine this with the available custom fields feature, which lets you add new inputs to the order form, and you can set up the checkout process however you like. For example, you could have an option for delivery and then require immediate payment either via Stripe or PayPal.
Stripe Payment Intents
The Stripe payment gateway now makes use of their payment intents system. With this you can enable many different types of payment methods, all directly from within your Stripe account. These include credit card, Apple Pay, Google Pay, direct debit, Afterpay and many other country- and region-specific methods.
There is now also an option to take payments as holds and then charge/capture the payment at a later time. You could use this, for example, to only capture the payment once someone has arrived at the restaurant to pick up their food.
Further customization features for the restaurant ordering system include:
- Add-ons for menu items, which can be selected when adding to cart (e.g. extra toppings).
- Restrict when ordering should be available by setting up a schedule.
- Set a minimum order total (e.g. in dollars, euros, etc., depending on your chosen currency).
- Option to temporarily pause ordering (e.g. you are at capacity in your restaurant or for orders).
- Alternatively, set a maximum number of orders that you can take.
- Fields for the customer to leave notes for both individual items and the overall order.
- Add custom fields to the order form (e.g. if you require extra info from your customers, want to offer delivery, etc.).
- Styling and labelling options to further customize the order form.
Once an order is placed, you will receive a customizable notification that contains all of the order information. This is also created as an order in the plugin admin panel, where you can view all the details and also change the status and edit the order. Your customers can then view the order status right on your menu page via an intuitive order progress bar.
There are further options to customize the ordering experience by setting specific hours when the ordering should be available as well as advanced features that let you add customization options to each menu item (e.g. «Add bacon», «Upgrade to onion rings», etc.). There is also an array of styling options to modify the colors of the ordering elements, including the buttons, the cart and the progress bar.
Five Star Restaurant Manager Mobile App
The ultimate version also syncs directly with our Five Star Restaurant Manager mobile app, for iOS and Android, which lets you manage your orders from your phone or tablet without needing to log in to your site/WordPress. With this, you can:
- Receive push notifications when new orders are submitted.
- View all orders directly in the app.
- Change the status of individual orders (e.g. to preparing or ready).
- Access the customer’s phone number or email address to quickly get in touch with them.
With these features, you can set the app up on a tablet in the restaurant kitchen, to prepare orders as they come in, or for you to manage them anywhere on the go!
For further information and purchasing options, please visit our WordPress restaurant menu homepage.
We are also pleased to offer a free 7-day trial of either the premium version or the ultimate version of the plugin, which you can use to test out features like the ordering system, additional layouts, custom fields and filtering options before buying!
This plugin is one part of our suite designed to give you the best WordPress restaurant experience. Check out the powerful Restaurant Reservations plugin and let your customers reserve a table directly on your site. With its intuitive and easy-to-use interface, you’ll be sure to not lose out on business to your competitors.
For help and support, please see:
- Our documentation and user guide, here: https://doc.fivestarplugins.com/plugins/food-and-drink-menu/user/
- Our FAQ page, here: https://wordpress.org/plugins/food-and-drink-menu/faq/
- Our installation guide, here: https://wordpress.org/plugins/food-and-drink-menu/installation/
- Our tutorial videos, here: https://www.youtube.com/playlist?list=PLEndQUuhlvSqy2KjpKfGpd-vAUJLfdYMI
- The support forum, here: https://wordpress.org/support/plugin/food-and-drink-menu/
- Our Support Center, here: https://www.fivestarplugins.com/support-center/
Скриншоты

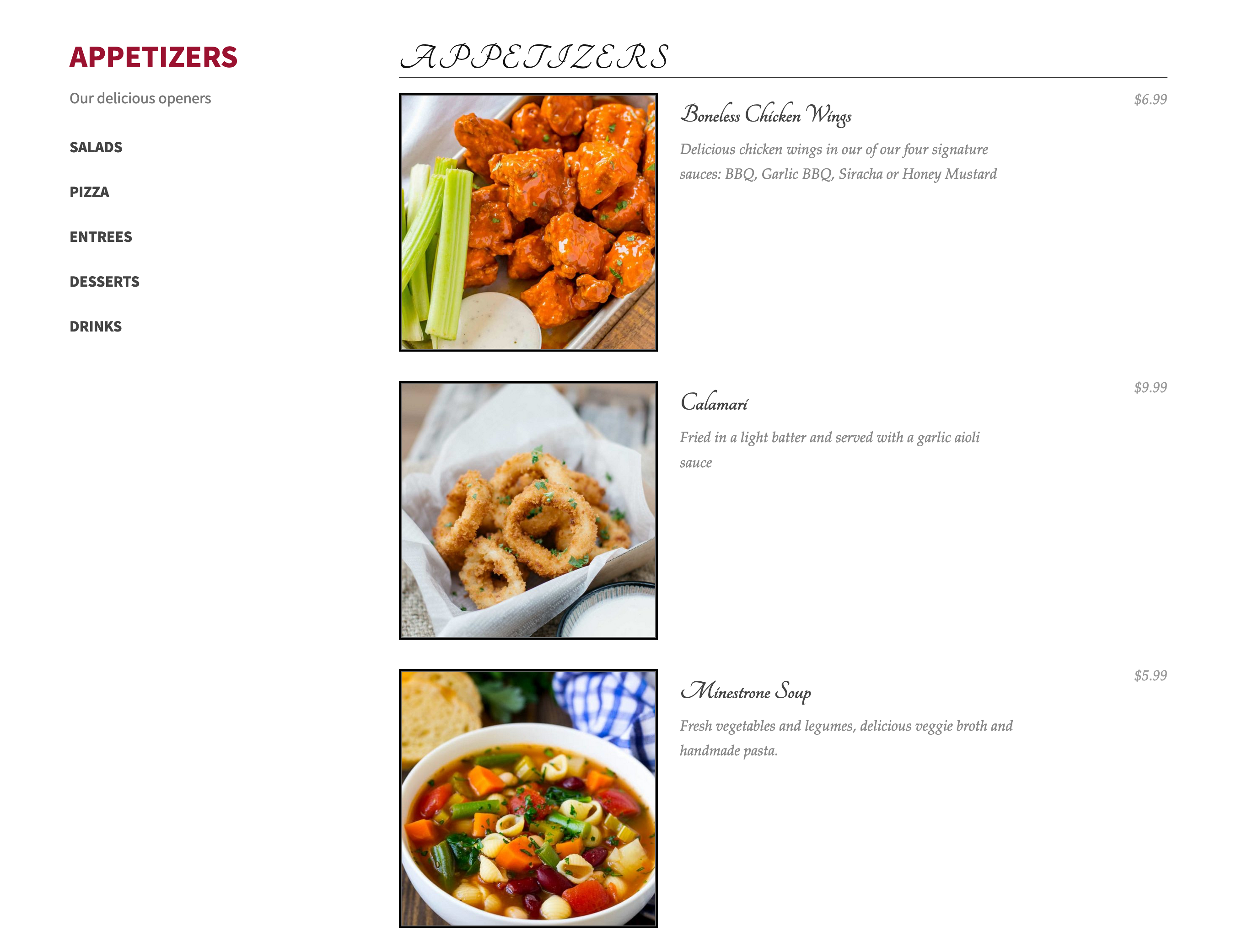
Menu with sidebar and using the Refined style. 
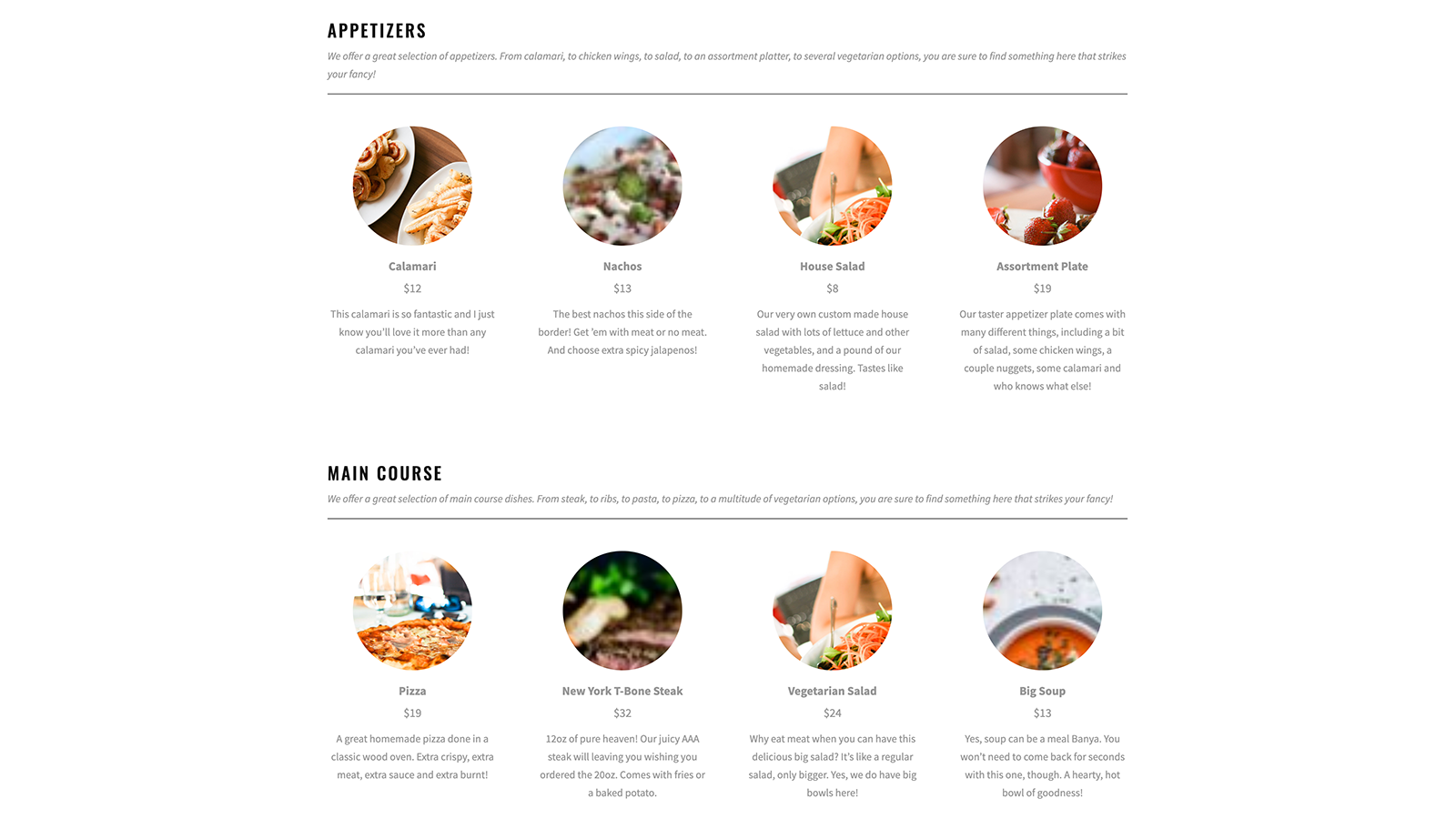
Menu using the Image style. 
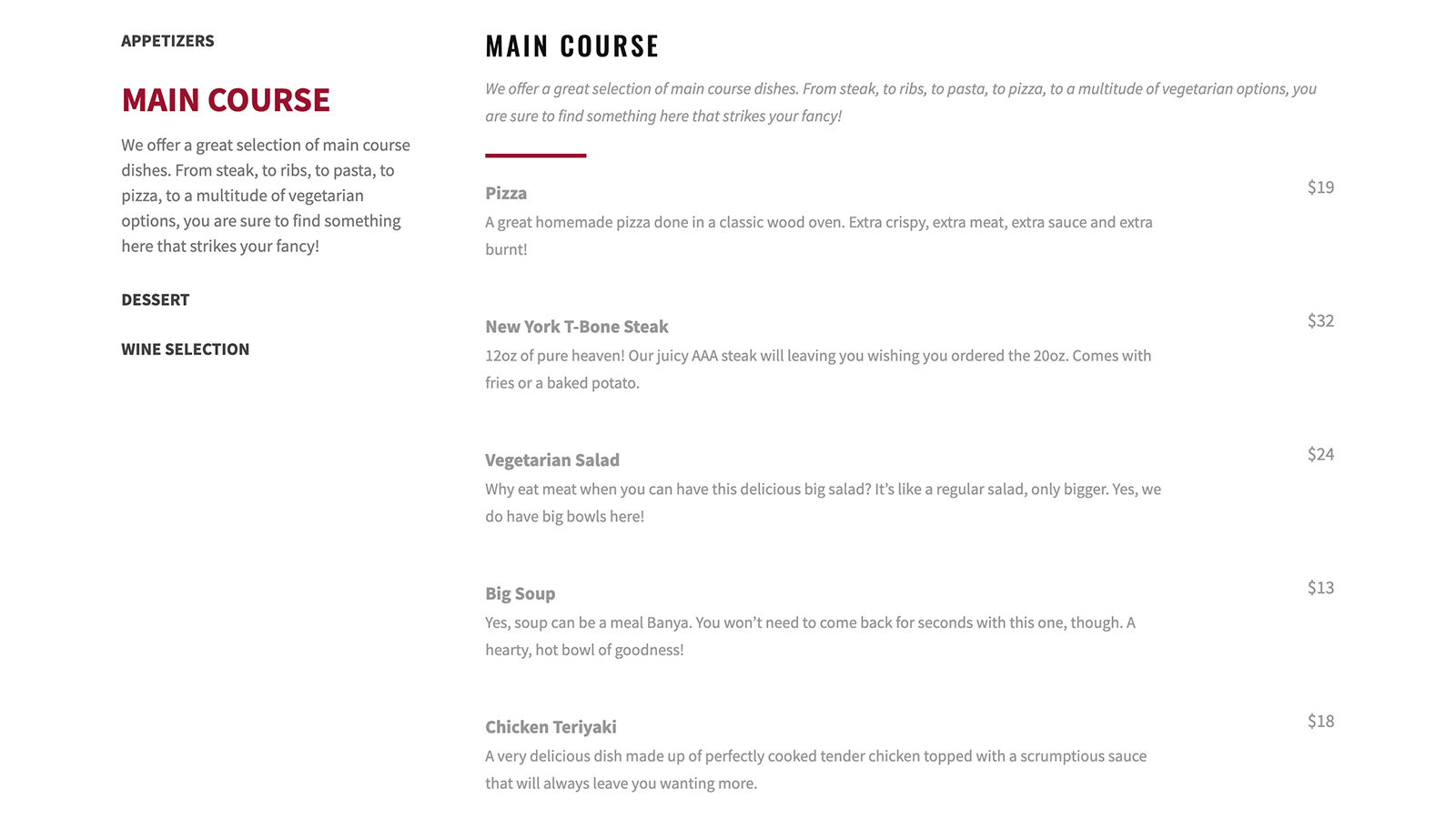
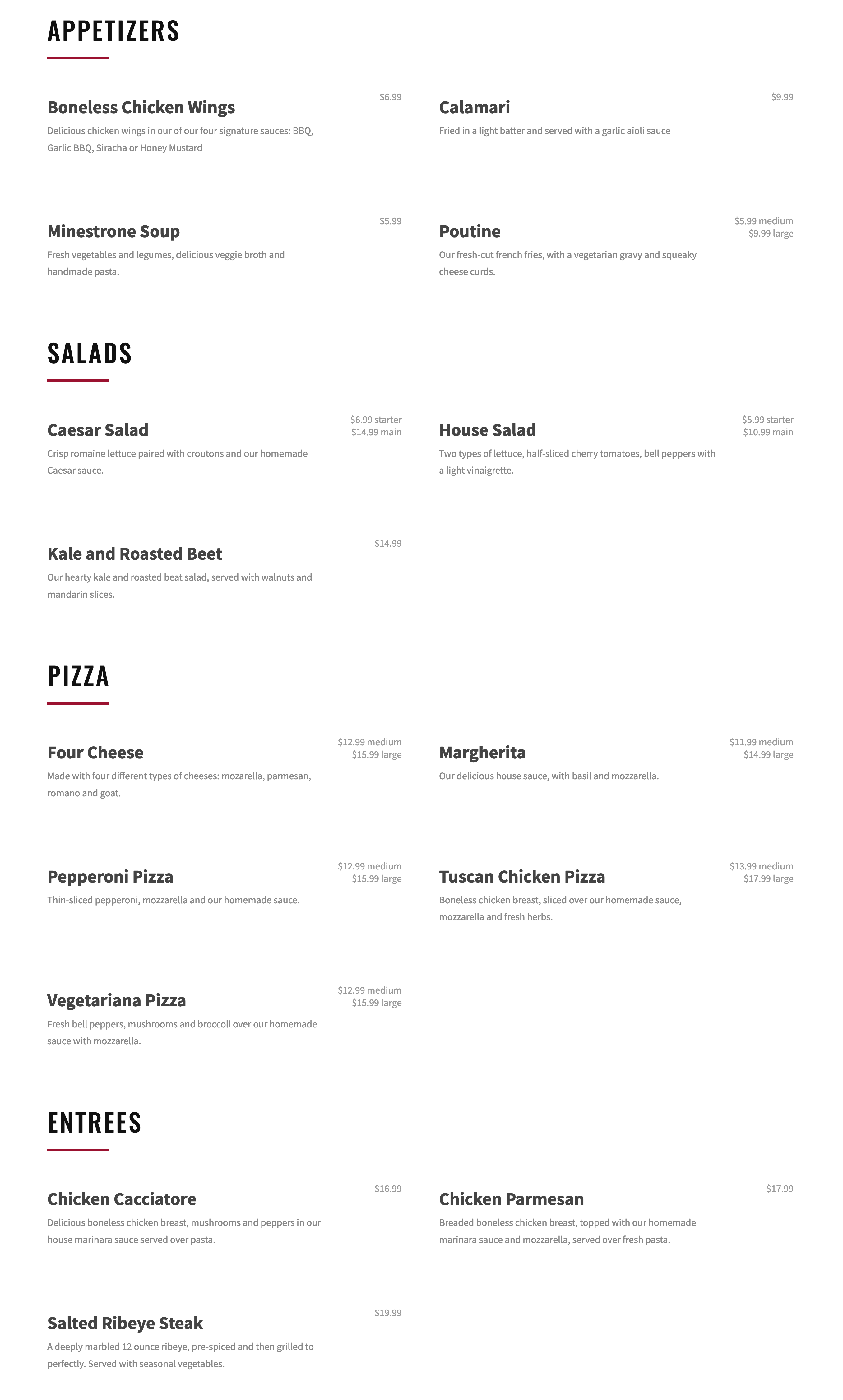
Classic menu style in a single-column layout and with sidebar. 
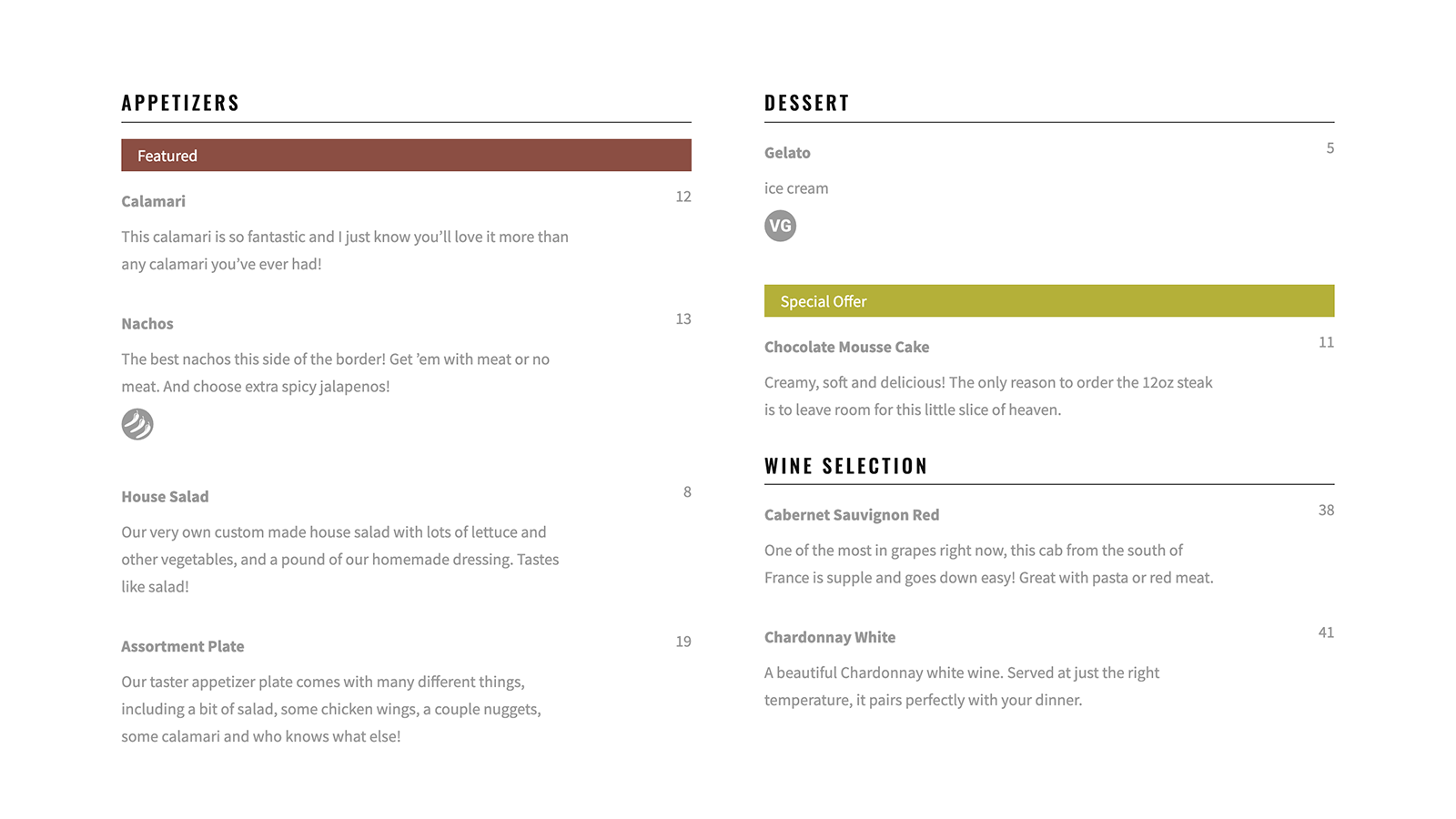
Classic menu style in a two-column layout. 
Menu making use of the dietary icons and specials labels. 
Refined menu style in two columns. 
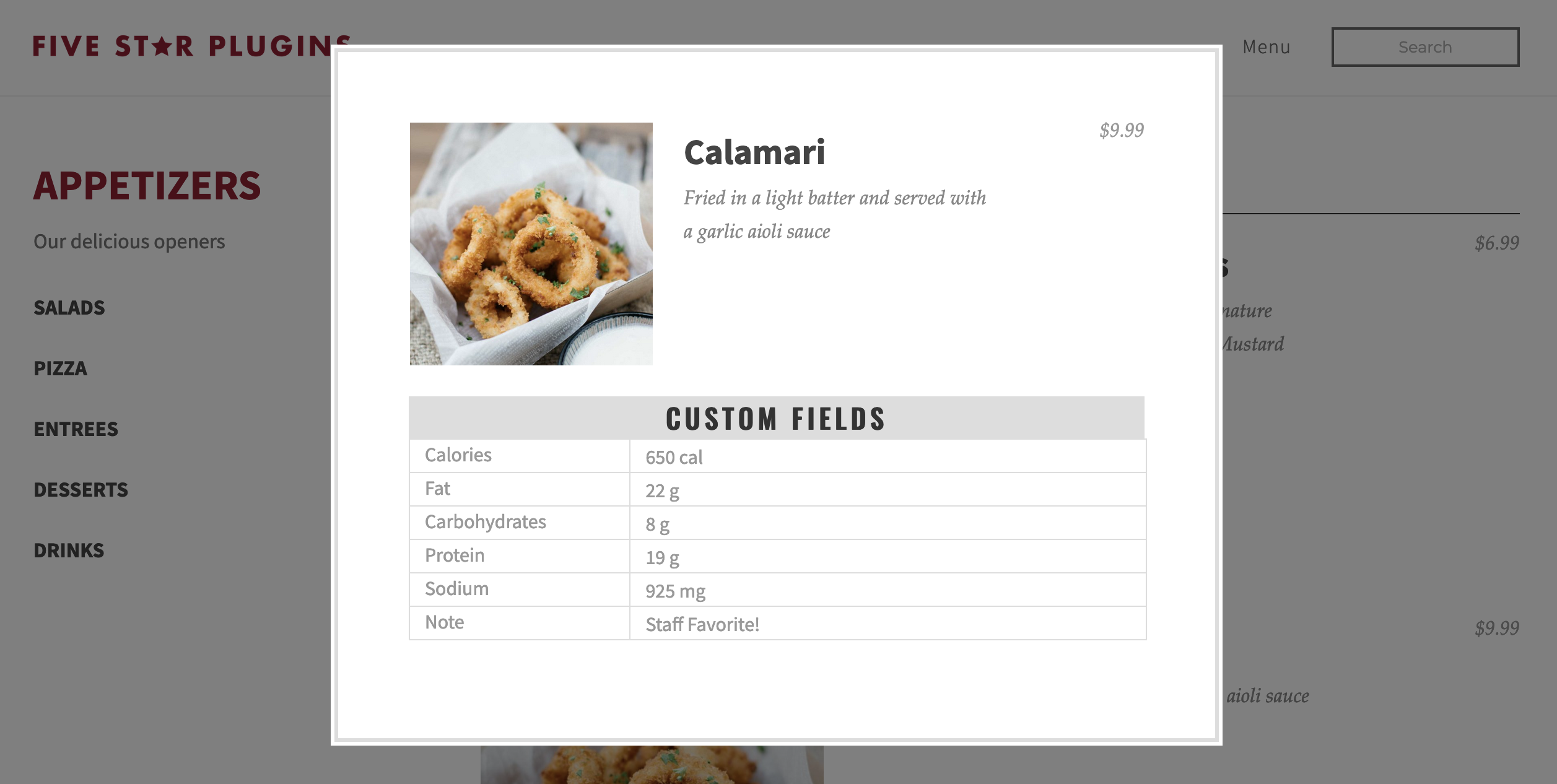
Lightbox showing menu item details and custom fields. 
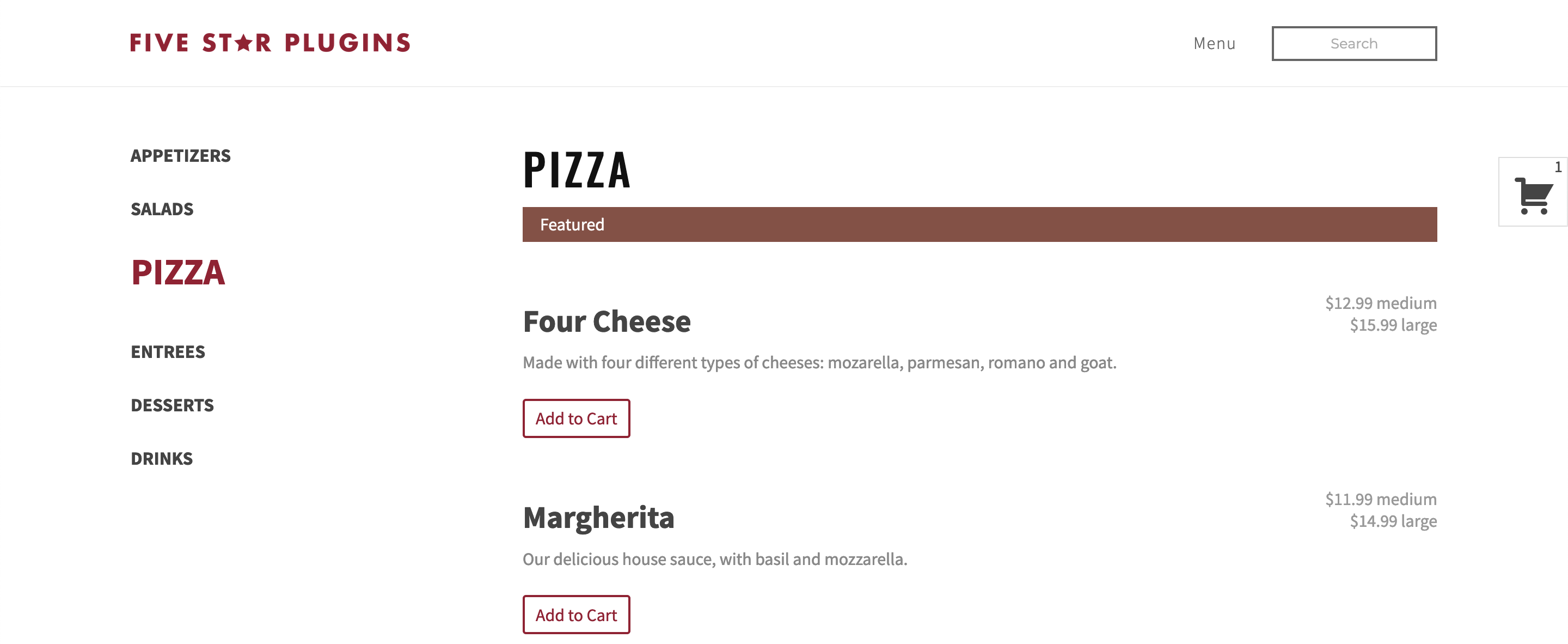
Ordering enabled and an add-to-cart button displaying for each item. 
Select extra options and leave a note when adding an item to the cart. 
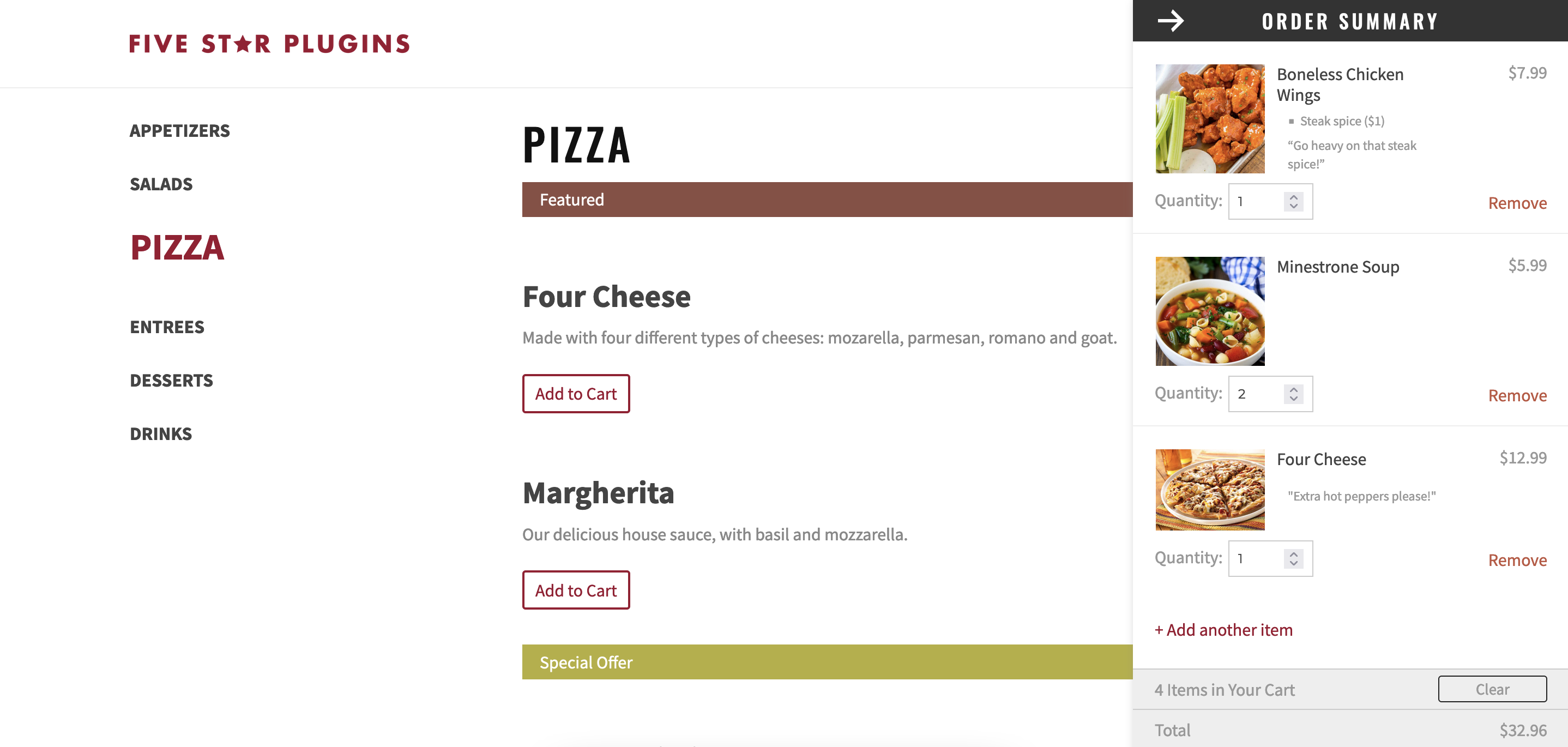
View of the ordering cart showing added items, selected options, notes, quantities and the total. 
The customer can hide the cart for a better browsing experience. 
View of the cart checkout screen. 
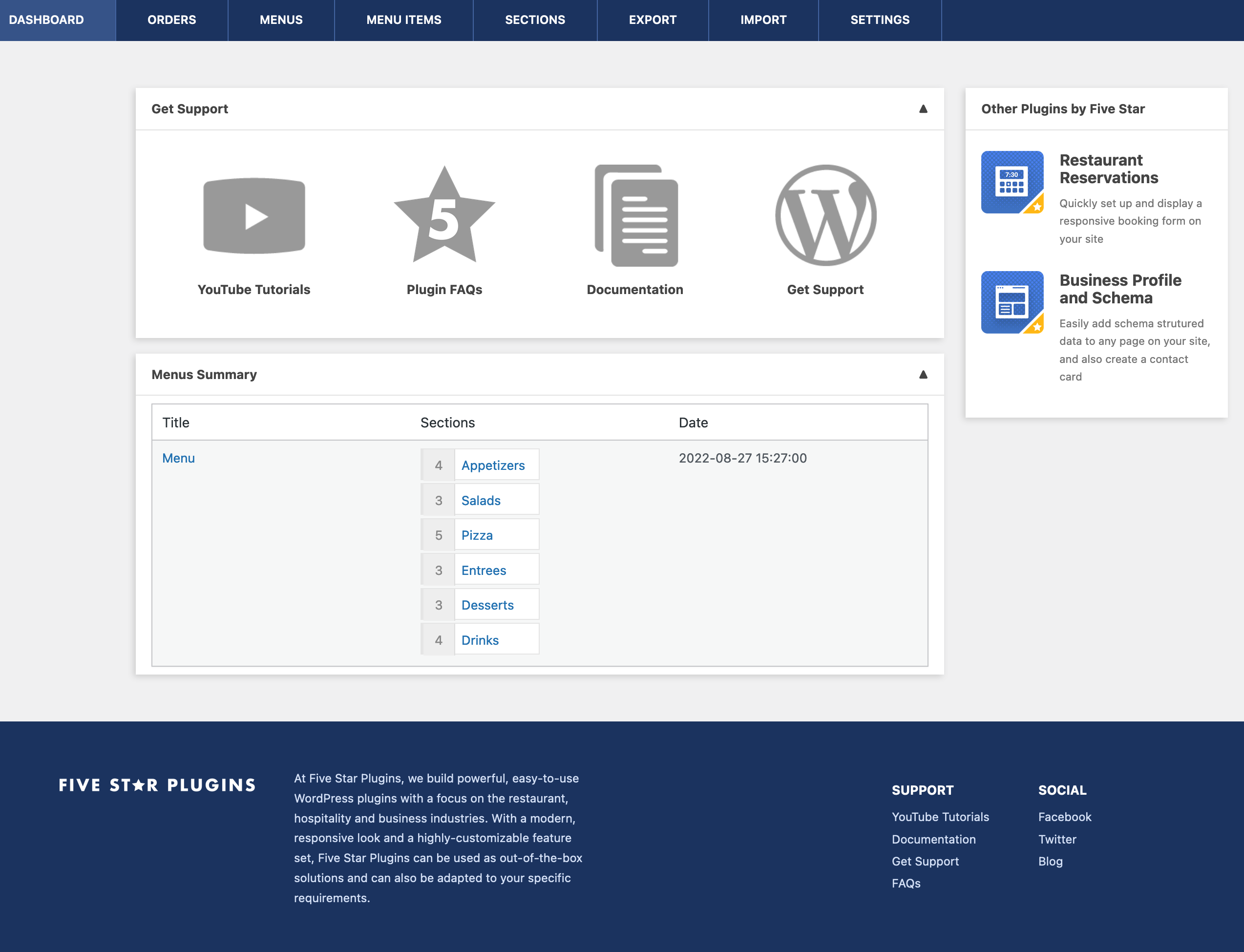
The plugin dashboard. 
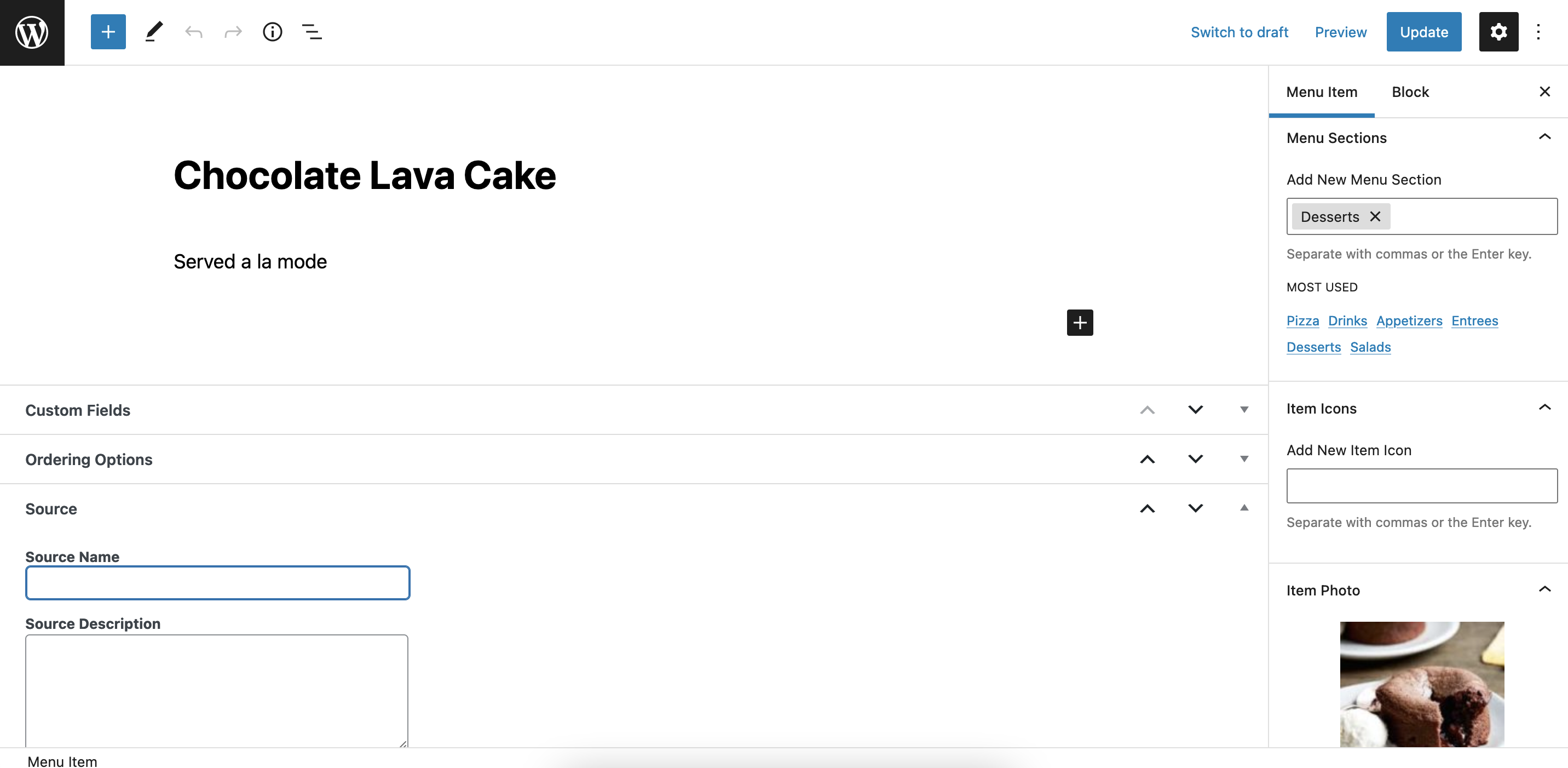
Add menu items with photos like regular WordPress posts. 
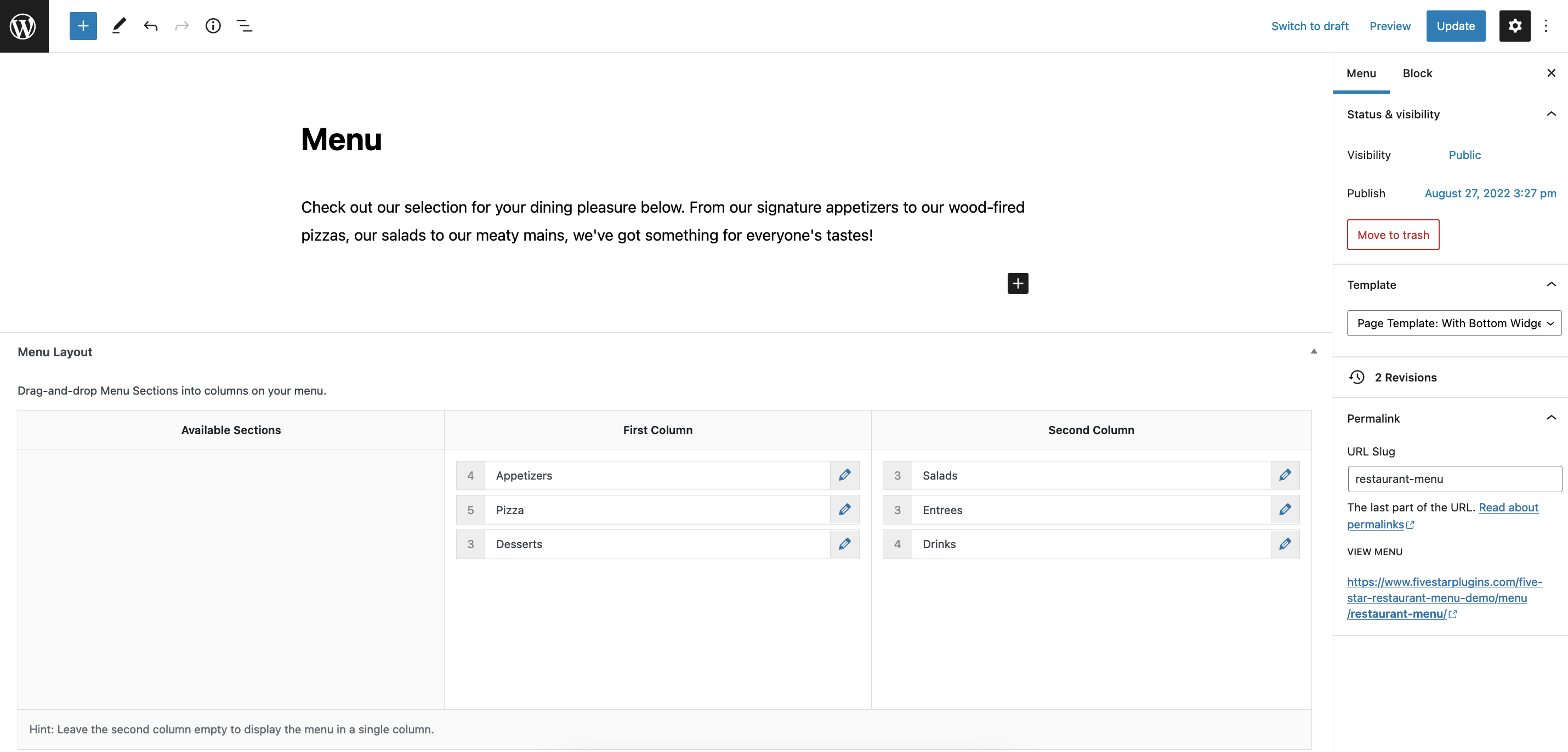
Lay out your menu with a point-and-click interface. 
Create and edit custom fields. 
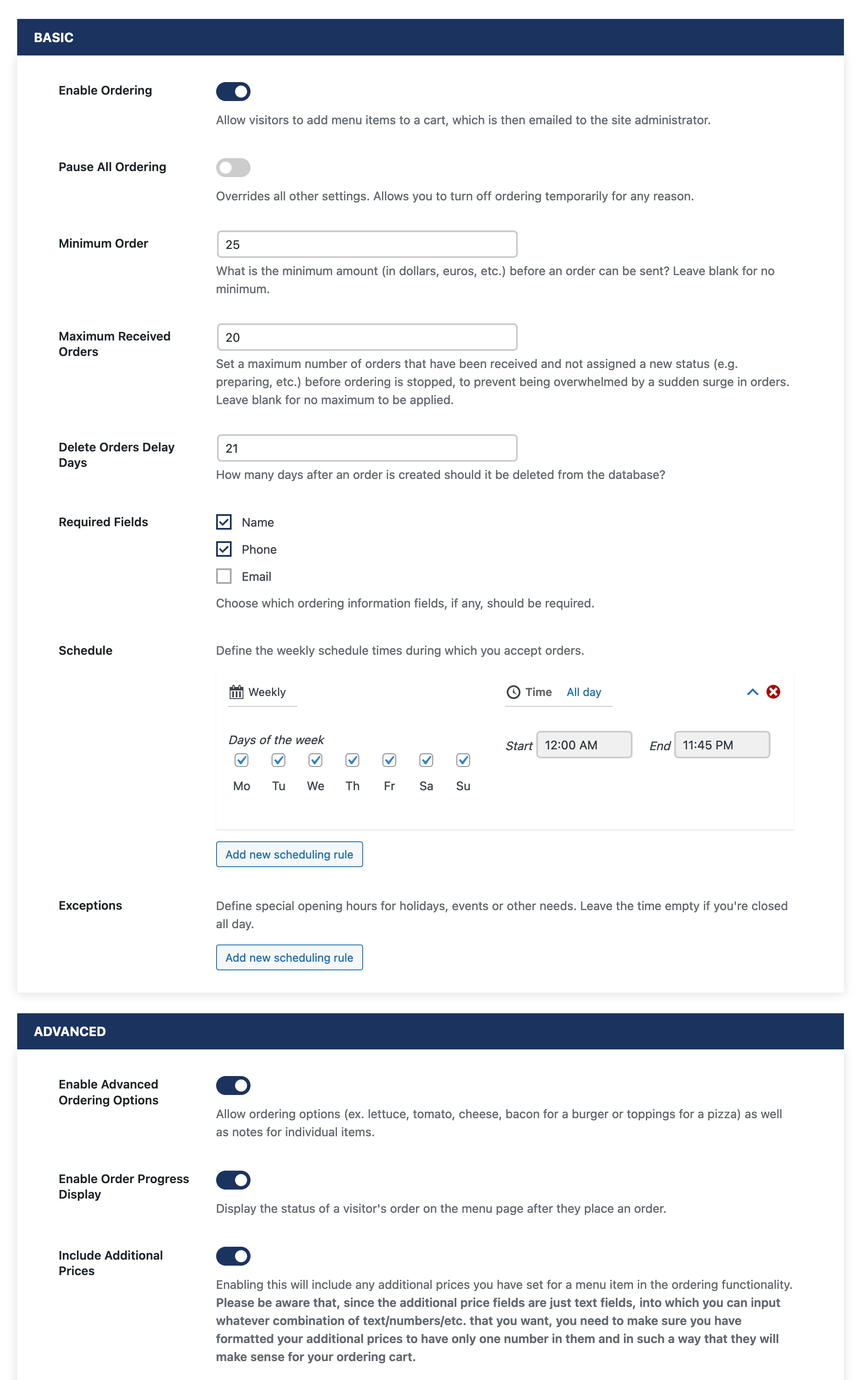
Some of the available ordering options, including the scheduler. 
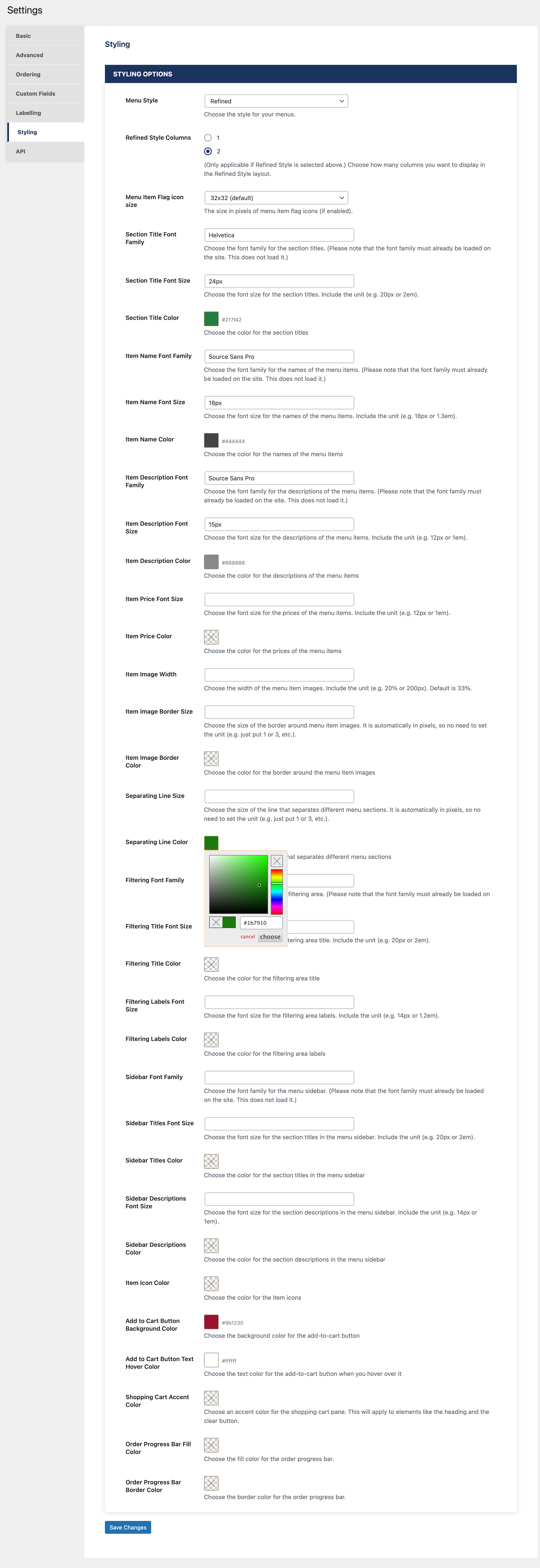
The styling options.
Блоки
Этот плагин предоставляет 3 блока.
- Menu Item
- Menu
- Menu Section
Установка
- Upload the ‘food-and-drink-menu’ folder to the ‘/wp-content/plugins/’ directory
- Активируйте плагин через меню «Плагины» в WordPress.
or
- Go to the ‘Plugins’ menu in WordPress and click ‘Add New’
- Search for ‘Five Star Restaurant Menu’ and select ‘Install Now’
- Activate the plugin when prompted
Getting Started
After activating the plugin, a walk-through will run automatically that will help you to create your menu items, add a menu to your site and set key options.
You can also follow these steps to configure the plugin.
-
To create a menu section:
- Open the ‘Sections’ tab in the plugin admin panel.
- The ‘Add New Menu Section’ area will be on the left. Fill in the fields and click the ‘Add New Menu Section’ button.
- Your new section will show in the table on the right. You can click on it there to edit it.
- You can now assign menu items to specific sections from the menu item create/edit screen.
-
To create menu items:
- Open the ‘Menu Items’ tab in the plugin admin panel.
- Click on the ‘Add Menu Item’ button.
- Fill in the title, description and price fields, add a photo, and then choose the corresponding menu section.
- Once you’ve filled everything in, click the Publish button. This menu item will now be created and added to the menu section you chose.
-
To create a menu:
- Open the ‘Menus’ tab in the plugin admin panel.
- Click on the ‘Add Menu’ button
- Type in a title for your menu
- Now use the Menu Layout area to drag and drop the different menu sections you’ve created into your menu
- Use the Menu Footer area to specify any extra notes that you want to display in your menu
- Now you can place the included ‘Menu’ Gutenberg block or the the [fdm-menu] shortcode in the content area of any page you’ve created and it will display your menu. (Please note that it’s usually best to display your menu on a page that uses a full-width page templage [i.e. no sidebar].)
-
Customize your experience by making use of the available options, found in the Settings area of the plugin admin.
For a list of specific features, see the description page here: https://wordpress.org/plugins/food-and-drink-menu/.
For help and support, please see:
- Our documentation and user guide, here: https://doc.fivestarplugins.com/plugins/food-and-drink-menu/user/
- Our FAQ page, here: https://wordpress.org/plugins/food-and-drink-menu/faq/
- Our tutorial videos, here: https://www.youtube.com/playlist?list=PLEndQUuhlvSqy2KjpKfGpd-vAUJLfdYMI
- The support forum, here: https://wordpress.org/support/plugin/food-and-drink-menu/
- Our Support Center, here: https://www.fivestarplugins.com/support-center/
Часто задаваемые вопросы
-
You can either make use of the included ‘Menu’ Gutenberg block or the [fdm-menu id=»1″] shortcode (just replace the id with the actual id of the menu you want to display).
-
You definitely can. Right underneath where you add the main price, you can click the ‘Add Price’ button and input the new price for your variation.
-
When editing a Menu Item, you’ll see a panel on the right-hand side which has an Order input field. Menu Items are listed in order of this value, from lowest to highest.
If you want one Menu Item to be listed after another, make sure it’s Order value is higher.
-
How can I show that a collection of dishes come with a side?
-
Each Menu Section can have a description. When available, it displays below the section title.
To add a description to a section, go to the Menu Items > Menu Sections page in your WordPress admin area. Click the Edit link below the section you’d like to change.
On the Edit screen, you’ll see an area to type in a description. This is a great place to put in details such as:
- All entrees come with a side salad or fries.
- Add cheese to any burger for $1. Add bacon for $2.
- Add fries and a coke to any order during lunchtime for just $10.
-
Can I have different sections with the same name?
-
Yes. It’s common, for example, for a restaurant to have two locations. Each location’s menu has a Starters section, but they might not have exactly the same Starters in each location. They need different sections with the same name.
You’ll soon learn that you can’t create two sections with the same name. To get around this, you’ll need to give section a unique name, like «Starters (Downtown)» and «Starters (Uptown)».
You can then override these names when adding the section to a menu. To do this, click the Edit icon in the Menu Layout panel. You can then enter your preferred name. This name only applies to this menu, so different Menus can each have sections with the same name.
-
The plugin comes with a base style, which inherits the look of your theme, as well as a classic style. There are also two extra premium styles available.
Since version 1.5 of this plugin, you can also make use of your theme’s page templates.
If you want to make more bespoke customizations to the design and style of your menu, you may need to know CSS code and how to modify PHP templates. You can read some simple tutorials here.
-
How can I indicate that we add a gratuity?
-
Each Menu has an additional editor for the Menu Footer. You’ll see this when editing a menu.
The Menu Footer is a great place to add details such as:
- All parties of 6 or more will automatically be charged a gratuity of 10%.
- All dishes are cooked in a kitchen with nuts.
- All of our meat is free-range and sourced from local producers.
-
I need to mark some dishes as vegetarian, spicy or similar?
-
The premium version features a wide range of icons covering dietary needs, healthy choices and religious preferences.
-
Is this compatible with WPML?
-
This plugin includes a wpml-config.xml file which provides compatibility with the WPML multi-language plugin. Additionally, the plugin uses a custom post type. As such, if you enable our post type in the WPML settings, you’ll be able to create translations of your menu items. As well, all the strings/labels are localized in the code, so they will be picked up by WPML’s String Translation tool for easy direct translating.
-
For help and support, please see:
-
- Our documentation and user guide, here: https://doc.fivestarplugins.com/plugins/food-and-drink-menu/user/
- Our installation guide, here: https://wordpress.org/plugins/food-and-drink-menu/installation/
- Our tutorial videos, here: https://www.youtube.com/playlist?list=PLEndQUuhlvSqy2KjpKfGpd-vAUJLfdYMI
- The support forum, here: https://wordpress.org/support/plugin/food-and-drink-menu/
- Our Support Center, here: https://www.fivestarplugins.com/support-center/
Отзывы
Участники и разработчики
«Restaurant Menu and Food Ordering» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники«Restaurant Menu and Food Ordering» переведён на 3 языка. Благодарим переводчиков за их работу.
Перевести «Restaurant Menu and Food Ordering» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
Журнал изменений
2.4.16 (2024-04-04)
- Ratings (from Five Star Restaurant Reviews plugin) can now be displayed on the main menu page.
- Tested for compatibility with WP 6.5 and PHP 8.2, and eliminated/fixed deprecated notices associated with this.
2.4.15 (2024-01-31)
- Added a new menu style (Luxe)
- Added a shortcode attribute to be able to hide the sidebar on a per-menu basis.
- Fix for a styling issue with the Ordering menu style when the sidebar was disabled/hidden.
2.4.14 (2023-12-05)
- Correcting a CSS issue causing the details lightbox to show on page load in some instances.
2.4.13 (2023-12-04)
- Added a new responsive menu style adapted for use with the food ordering functionality.
- Added styling settings for the new menu style that let you choose the number of columns and the accent color.
- Added a new option to change the ordering cart location from the side to the bottom.
- The new bottom panel location has a unique responsive design to enhance the ordering/checkout process.
- Choose from two variations for the bottom location cart.
- Added a new styling settings section for ordering elements and several new styling options for the the bottom location cart.
- Styling updates to streamline look of all modals and correct a few small styling issues/conflicts.
2.4.12 (2023-11-07)
- Tested for WordPress 6.4 compatibility/support.
2.4.11 (2023-10-17)
- Fix for dropdown field values not displaying correctly on the admin edit order screen.
- Fix for certain custom field values not being saved correctly on the admin edit order screen.
- Fix for a couple of warnings on the admin edit order screen.
- Updated nonces related to ordering functionality.
2.4.10 (2023-08-22)
- Styling updates for a few ordering elements.
- Styling fixes/updates for the item icons (flags).
- Fix for «On Sale» text using wrong labelling option.
- Updated .pot translation file.
2.4.9 (2023-08-18)
- Updated the Stripe payment gateway (for food ordering in the ultimate version) to now use the Stripe payment intents system, so you can now enable many different payment methods.
- With this new system, you can now also take payments as holds and charge/capture later.
- Added an option to disable decimals in prices.
- Updated styling for the order payment submit button to make it more obvious that the button is disabled.
- Fixed issue with the sorting of orders not applying across additional pages in the admin orders overview table.
2.4.8 (2023-08-08)
- Tested for WordPress 6.3 compatibility/support.
2.4.7 (2023-07-05)
- Fixed error with duplicate menu item feature.
2.4.6 (2023-06-21)
- Fix for an issue in which, when updating existing items via spreadsheet import, it would add prices instead of replacing them.
2.4.5 (2023-06-16)
- Updating/correcting styling and content in the admin/dashboard.
2.4.4 (2023-04-14)
- Fixed an issue causing the advanced ordering modal to sometimes show right away on page load.
- Fixed a styling conflict with the advanced ordering modal and the the Twenty Twenty-Three theme.
2.4.3 (2023-03-30)
- Updating blocks for compatibility with WordPress 6.2.
- Fixed an issue with an undefined JavaScript function.
2.4.2 (2023-02-28)
- Correcting an issue with the decimal rounding that was causing the price to show as 0.00 if you were including a currency symbol directly in the price for an item instead of using the currency symbol settings.
2.4.1 (2023-02-23)
- Added the ability to modify existing orders with an all new order edit screen.
- Updated the order notifications configuration area to allow for more flexibility in the creation and use of notifications.
- Added the ability to specify an ETA time for orders, and to include that info in notifications.
- Added the ability to specify a global tax percentage applied to all items/orders.
- Added the ability to mark an item as sold out, so that it still shows in your menu, but is not available for purchase.
- Added labelling option.
- Updated the styling of modals in the admin and on the front end.
- Updated some of the text in the admin and settings screen for clarity.
- For ultimate users, your SMS credit balance and expiry now show below the notifications table in the admin.
- Added a list of template tags available for the notifications.
- Updated the SMS notifications with regard to the template tags.
- Removed/eliminated a few notices.
2.4.0 (2023-01-24)
- This update introduces the new Ultimate version of the plugin, with features to allow ordering and payments directly from your menu page, to send SMS notifications for new orders, to sync with the Five Star Restaurant Manager mobile app (and receive push notifications for new orders) and more.