Описание
Ускоряет Ваш сайт путём добавления к <img> и <iframe> атрибутов decoding=”async” & loading=”lazy”. Убирает замечание Google PageSpeed Insights ”Пассивные прослушиватели событий не используются для улучшения производительности при прокрутке”. Помогает поднять баллы в тесте Google PageSpeed Insights.
Основная разработка ведётся на GitHub.
Переводы
Помогите перевести Helper Lite for PageSpeed
- 🇷🇺 Русский (Russian) — seojacky
- 🇺🇦 Українська (Ukranian) — karenka
- 🇪🇸 Español (Spanish (Spain)) — Javier Esteban
- 🇲🇽 Español (Spanish (Mexico)) — Javier Esteban
- 🇻🇪 Spanish (Venezuela) — Javier Esteban (nobnob)
- 🇮🇹 Italiana (Italian)- gigaster, Lidia Pellizzaro
Вклад
Разработка плагинов — долгая и утомительная работа. Если вам нравится этот плагин, пожалуйста, найдите время, чтобы:
- Пожертвуйте, чтобы поддержать текущую разработку. Ваш вклад очень поможет.
- Оцените и оставьте отзыв на этот плагин.
- Поделитесь с нами или просмотрите репозиторий GitHub , если у вас есть идеи или предложения по улучшению этого плагина.
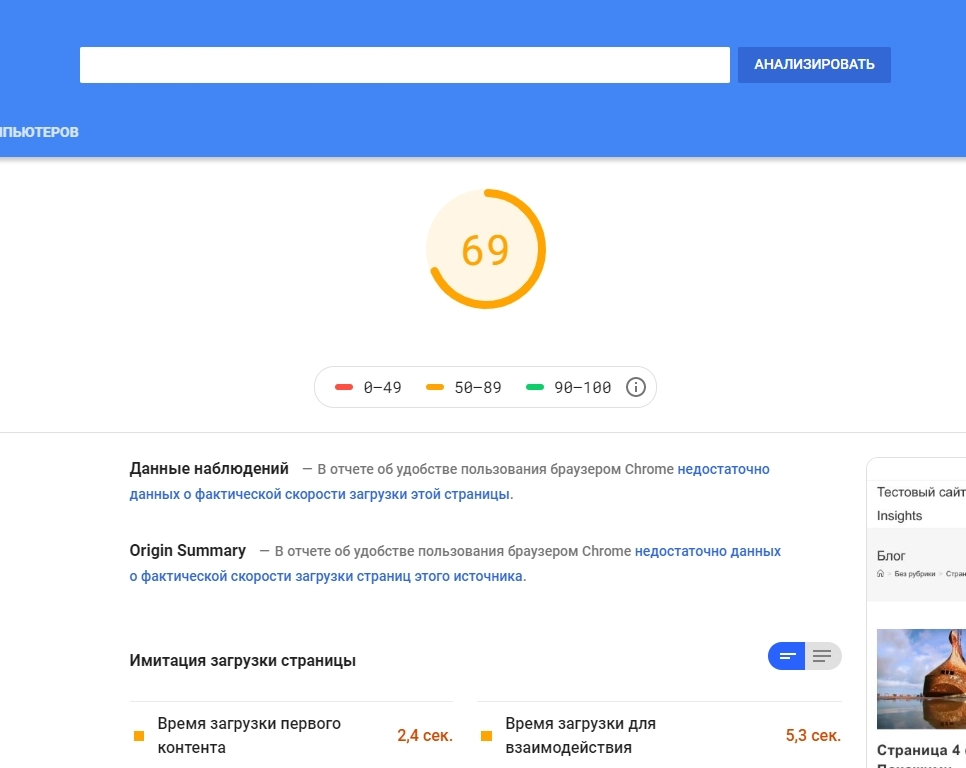
Скриншоты
Установка
Из вашей панели WordPress
- Зайдите в раздел ‘Плагины> Добавить новый’
найдите ‘Helper Lite for PageSpeed’ - Найдите ‘Helper Lite for PageSpeed’
- Активируйте Helper Lite для PageSpeed на странице плагинов.
- Настройте плагин на странице настроек ‘WP Booster >PageSpeed Helper’.
С WordPress.org
- Скачать Helper Lite for PageSpeed.
- 2. Загрузите каталог ‘helper-lite-for-pagespeed’ в ваш / wp-
каталог content / plugins / ‘, используя ваш любимый метод (ftp, sftp, scp и т. д.) - Активируйте Helper Lite для PageSpeed на странице плагинов.
- Настройте плагин на странице настроек ‘WP Booster >PageSpeed Helper’.
Часто задаваемые вопросы
-
Что делает этот плагин?
-
- Добавляет ко всем изображениям на странице атрибуты decoding=»async» & loading=»lazy». Экспериментально доказано, что сочетание этих атрибутов ускоряет загрузку страницы на 0,1-0,2 секунды и увеличивает баллы.
- * Добавляет ко всем <iframe> на странице атрибут loading=»lazy»
- Можно включить скрипт, который убирает замечание Google PageSpeed Insights «Пассивные прослушиватели событий не используются для улучшения производительности при прокрутке»
-
В WordPress 5.5 и выше изображения по умолчанию загружаются лениво. Зачем нужен этот плагин?
-
By default, WordPress add a loading=»lazy» attribute to the following images:
* images within post content
* images within post excerpts
* images within text widgets
* avatar images
* template images using wp_get_attachment_image()
But WordPress does not add loading=»lazy» for custom images in the header and footer of the site! In this case, our plugin will help you. -
Где находятся настройки плагина ?
-
Настройки находятся в секции административного меню ‘WP Booster > PageSpeed Helper’
-
Как настроить ?
-
- 1. В первой вкладке ‘Настройки’ Вы можете выбрать способ добавления атрибутов.
- Первый метод ‘Filters’ безопасен, но не применяет атрибуты ко всем изображениям.
- Второй метод ‘Buffer’ добавляет атрибуты ко всем изображениям, но может вызвать проблемы на некоторых сайтах.
- Вы можете выбрать, какие значения установить для атрибутов, или вообще отключить их.
- На второй вкладке «Скрипты» можно включить скрипт, который убирает замечание Google PageSpeed Insights «Пассивные прослушиватели событий не используются для улучшения производительности при прокрутке»
-
Что такое «Пассивные прослушиватели событий не используются для улучшения производительности при прокрутке» ????
-
Это замечание PSI есть, например, на страницах с где подгружается скрипт comment-reply.min.js. Некоторые другие скрипты также могут приводить к этому замечанию.
-
Установил плагин, но баллы в Google PageSpeed Insights не увеличились
-
- Очистите кеш на сайте
- Максимальный эффект от плагина будет там, где есть то что он оптимизирует — картинки. Нет картинок — нет и результата
- Плагин не влияет на изображения добавленные в background через css, по той простой причине что к ним невозможно добавить атрибуты decoding=»async» и loading=»lazy». Плагин работает лишь с изображениями добавленными через тег <img>.
-
Отключение LazyLoad для определенных изображений
-
Если вы хотите отключить LazyLoad для определенного изображения, вы можете сделать это, добавив класс
skip-lazyв теге <img>. -
Что такое LQIP?
-
LQIP (Low Quality Image Placeholders) — это функция, которая позволяет веб-страницам загружаться правильно и упорядоченно, отображая сверхмалые, размытые изображения во время загрузки фактической версии, что хорошо работает с отложенной загрузкой в JavaScript. Это эффективно снижает LCP для мобильных и настольных компьютеров.
Этот метод работает только для первого изображения на странице — миниатюры публикации. -
Сделать вклад
-
Helper Lite для PageSpeed теперь доступен на GitHub. Пулл-реквесты приветствуются.
Отзывы
Участники и разработчики
«Helper Lite for PageSpeed» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники«Helper Lite for PageSpeed» переведён на 5 языков. Благодарим переводчиков за их работу.
Перевести «Helper Lite for PageSpeed» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
Журнал изменений
3.1.6 (22.04.2023)
- Fixed security issues
3.1.5 (20.04.2023)
- Added support for WordPress 6.2+
3.1.4 (30.04.2022)
- Updated readme
3.1.3 (21.11.2021)
- Исправлены ошибки
3.1.2
- Added compatibility with plugin WebP Express
3.1.1 (15.11.2021)
- Updated readme
3.1.0 (30.05.2021)
- Changed function LQIP
- Changed FAQ
- Added Donate link
- Changed Extra links
3.0.10 (20.05.2021)
- Added tab Images
- Added function LQIP
3.0.9 (12.02.2021)
- Added tab with our useful plugins
- Added support for WordPress 5.6+
3.0.8
- Updated description
- Исправлены ошибки
3.0.6
- Updated description
3.0.5
- Changed Setting page
- Added disable function for loading lazy in WP 5.5 and higher
- Added disable function for lazyload on specific images
3.0.4
- Added «More optimization» tab
- Deleted support chat link
3.0.3
- Исправлены ошибки
3.0.2
- Исправлена ошибка с переводами
3.0.1
- Исправлены ошибки
3.0
- Plugin structure fully rewritten
- Исправлен баг с двойным слешем в ссылке на скрипт
- Вкладка «Контакты» переименована в «Помощь»
- Добавлен небольшой FAQ
- Добавлено больше контактной информации
2.5.8
- Исправлена несовместимость с pro версией плагина
- Код переписан согласно стандартам WordPress
- Добавлен новый значок и обложка
2.5.7
- Исправлены ошибки
2.5.6
- Добавлена поддержка атрибут loading=»lazy» для iframe.
- Добавить «iframe loading» на странице «Настройки»
2.5.4
- Плагин работает только с GET запросами из-за проблем с Gutenberg
- Буфер не очищается после работы плагина
- Теперь возможно выбирать типы атрибутов или выключать их вовсе
- Добавлены ссылки «Настройки» и «Автор» на странице плагинов
2.5.3
- Исправлены неэкранированые двойные кавычи в AJAX запросах
- Пассивные слушатели применяются только на события «touchstart», «scroll» и «wheel»
- Исправлено предупреждение «undefined offset»
2.5.2
- Исправлена проблема «Пассивные прослушиватели событий не используются для улучшения производительности при прокрутке»
- Добавлена поддержка Русского и Английского языков
2.5.1
- Код переписан согласно стандартам WordPress
2.3.8 (17.07.2020)
- Код переписан согласно стандартам WordPress
2.3.7
- Исправлены ошибки
2.3.3
- Исправлены ошибки
2.2
- Исправлены ошибки
2.1
- Исправлены ошибки
2.0 (10.07.2020)
- Исправлены ошибки