Описание
The Best FREE WordPress Delivery Date & Time Plugin
The Order Delivery Date for WooCommerce Lite is a FREE plugin that helps you to give your customer the power of selecting order delivery date & time during the WooCommerce checkout.
44% of consumers say that they will likely become repeat buyers after a personalized shopping experience with a particular company. With the Order Delivery Date lite version, you can deliver a personalized shopping experience where the user can pick a delivery date and time at their convenience. As a WooCommerce store owner, you can easily manage your delivery and utilize the time to grow your business.
Order Delivery Date for WooCommerce Lite Features
The Order Delivery Date for WooCommerce lite version gives you 20+ features!
Add products to the cart and experience how the Order delivery date works- Live Demo.
Also, Use and become familiar with the admin dashboard controls- Admin Demo.
Here are the Order Delivery Date for WooCommerce lite features:
Flexible Delivery Date Selection Options
- Allow customers to select a delivery date on the checkout page.
- Disable the weekdays on which you do not deliver products.
- The minimum required time for delivery can be set in hours.
- Set the delivery date field mandatory on the checkout page.
- Auto-populate the first available delivery date & time selection in the delivery date and time fields, respectively on the checkout page.
- Set delivery date field labels as per your business requirements.
- Disable delivery for Virtual and Featured products.
Easy to Manage Delivery Options
- Capture delivery time slot along with the delivery date.
- Add multiple time slots individually in one go.
- Add time slots in bulk with a fixed duration & interval.
- Capture Delivery Date & Time on cart page along with checkout page.
- Change the look of the delivery calendar by selecting the color code.
Conditional Based Delivery Date Selection Options
- Set Maximum Deliveries per day by Orders
- Limit the number of orders to be placed per day.
- Block a deliverable time slot for a date or weekday.
- Set holidays on the dates you do not deliver products.
Friendly Admin Controls
- Admin can edit delivery dates from Orders page & notify the customer.
- Selected Delivery Date will be displayed on the WooCommerce Order page at the backend.
- The selected delivery date will be displayed on the WooCommerce Edit Order page in the admin dashboard.
- Admins can filter orders based on the delivery dates on the WooCommerce orders page.
- Compatible with WooCommerce HPOS.
** Want to show the delivery dates on the product page? Product Delivery Date LITE plugin allows the customer to choose a delivery date right within the product page and add the product to the cart.
Here is what some of our customers say about this plugin:
I really appreciated that they answered all my questions. They are so awesome. The plugin is so perfect. Everything works fine. If I need help, they will help. The free plugin is so perfect, so the pro version is gonna be excellent too. Thank you so much.
— sisili08RA perfect plugin, says what it does and adds the functions simply with no fuss. I even had additional support when I wanted to tweak the plugin to fit my site better. Would recommend this to everyone.
— creaselambertThe plugin worked as described and is extremely well supported which is key. It works by ordering the order screen by default – latest orders first – or by the delivery date. All one has to do is use a simple checkbox to flick between their preferred methods. The plugin developer has responded to a request I had inside a few hours and resolved it very professionally. 5 stars for the plugin and its support.
— allmyhoneyWe use this plugin for the web shop of our florist for customers to arrange deliveries Monday to Friday and on Saturday mornings. Being able to set an earlier cut off time for Saturdays (or Sundays when applicable) is great.
— bnolan
Pro Tip: The WooCommerce Subscriptions Compatibility addon allows you to select a delivery date based on the renewal period for the renewal orders on the checkout for manual renewals. Delivery Date & Time will be automatically updated for the renewal orders if the automatic renewals are enabled
Order Delivery Date PRO
The Order Delivery Date for WooCommerce also has a PRO version. In the pro version, you get additional features that take your WooCommerce store shopping experience to the next level.
The PRO version offers 25+ additional features along with the 20+ Lite version features.
Order Delivery Date for WooCommerce PRO key highlight features
- 2-way Synchronization of your deliveries with Google Calendar in real-time
- Ability to enable or disable delivery date for specific product categories
- Create different delivery schedules from plugins like WooCommerce Table Rate Shipping, Fedex plugin, USPS Shipping Method Plugin by WooCommerce, etc.
- Ability to create delivery schedules by shipping methods, product categories & shipping classes.
- Ability to set up recurring deliveries with WooCommerce Subscriptions plugin and Subscription compatibility add-on
- Customers can edit the delivery date from the My Account section
- Admin can filter the orders by the delivery date
- Display delivery date & time information in the WooCommerce mobile app
- Customers/Admin are notified once the delivery is rescheduled
- Setup same-day & next-day deliveries with cut-off times
- Compatibility with Pickup Date Addon
You can check the entire features on our Order Delivery Date for the WooCommerce Lite Vs. Pro comparison post.
Order Delivery Date PRO is helping many WooCommerce store owners reduce operational costs and improve their orders .
This plugin is the perfect solution for allowing your customers to tell you when they’ll be available for delivery. Especially if you’re a small business that tends directly to your customer, this plugin will allow you to ensure their happiness with their order in that they’ll know exactly when to expect their delivery. A definite 5 star rating for the plugin and a 5 star rating for the support that it comes with! Please don’t have any doubts purchasing this one! Best money you’ll ever spend!
— brandonecarr
Order Delivery Date for WooCommerce team promise.
Whether you are an Order Delivery Date pro user or a free version user, our support team is always there to help you. Feel free to contact us, and also, please share your review & rate us a FIVE STAR rating to help fellow WordPress users try our plugins.
Recommended Plugin: Product Delivery Date Lite for WooCommerce — This Lets you add a delivery date selection option on the product page and more product-wise delivery options
About Us
We build WordPress plugins for WooCommerce that help store owners increase their sales. We have a portfolio of 12+ Premium WooCommerce plugins with a highly focused niche. We are committed to providing top-notch services to our customers through our products & team.
Скриншоты

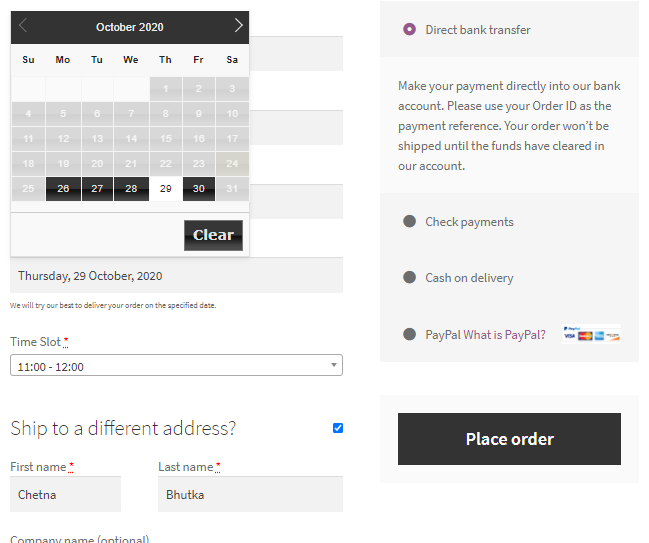
Поле «Дата доставки» будет отображаться на странице проверки, в соответствии с настройками

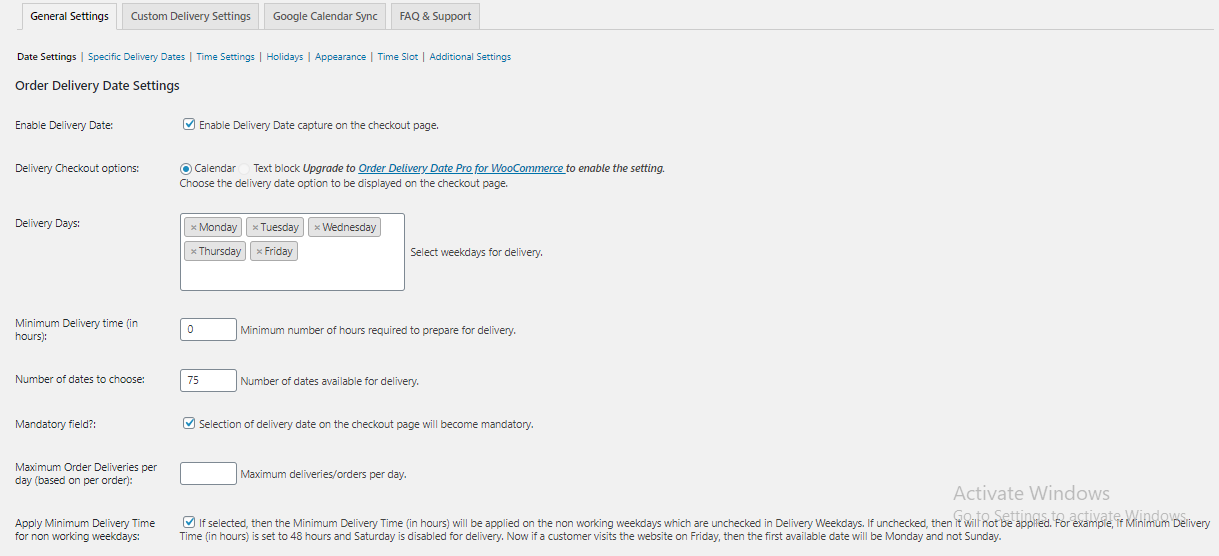
Вкладка « Настройки даты »

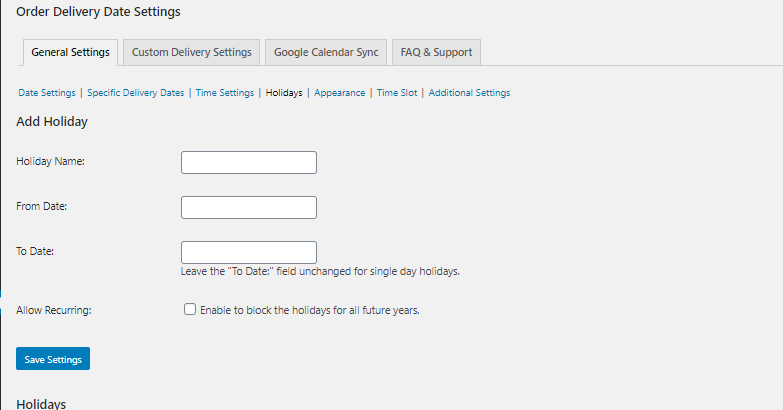
Holidays settings

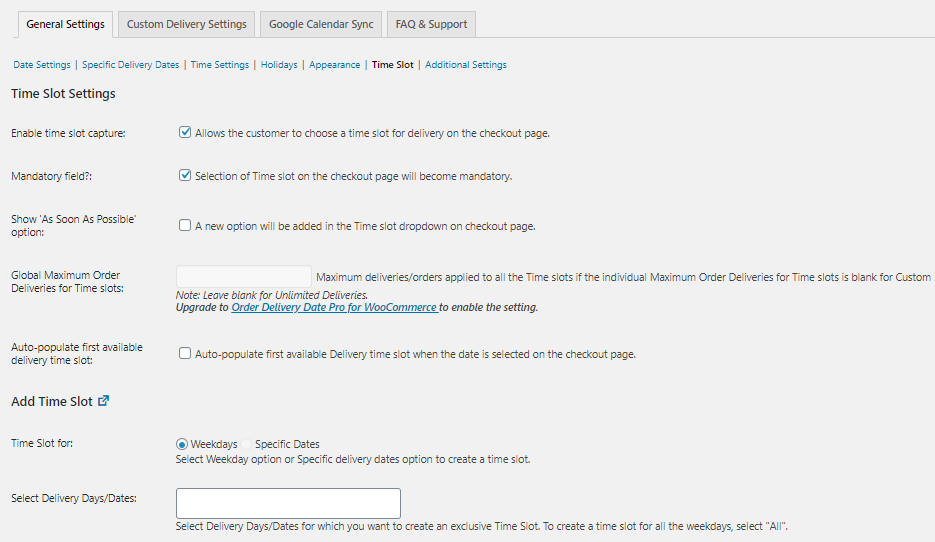
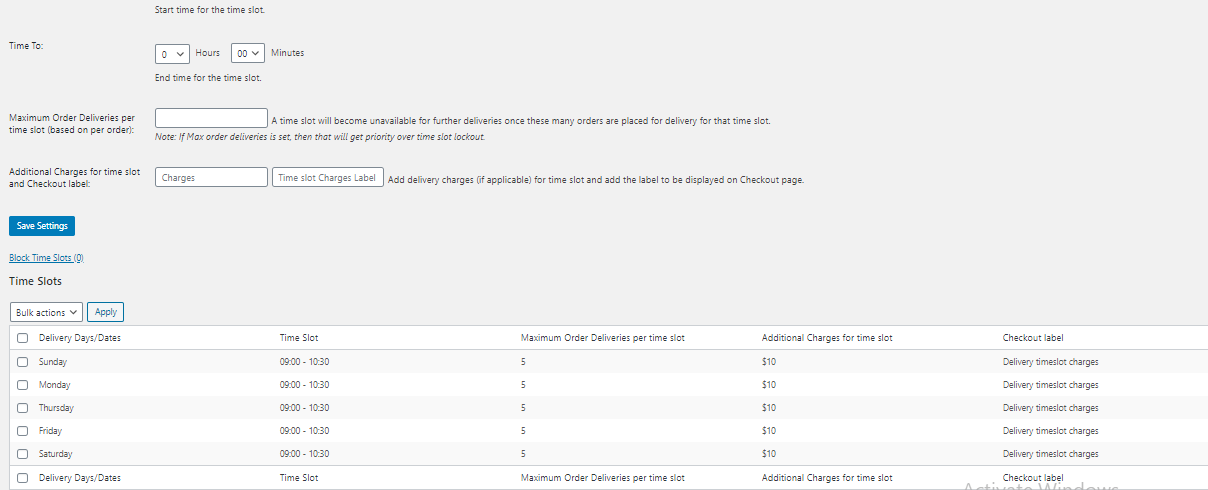
Time Slot settings

View Time Slots table

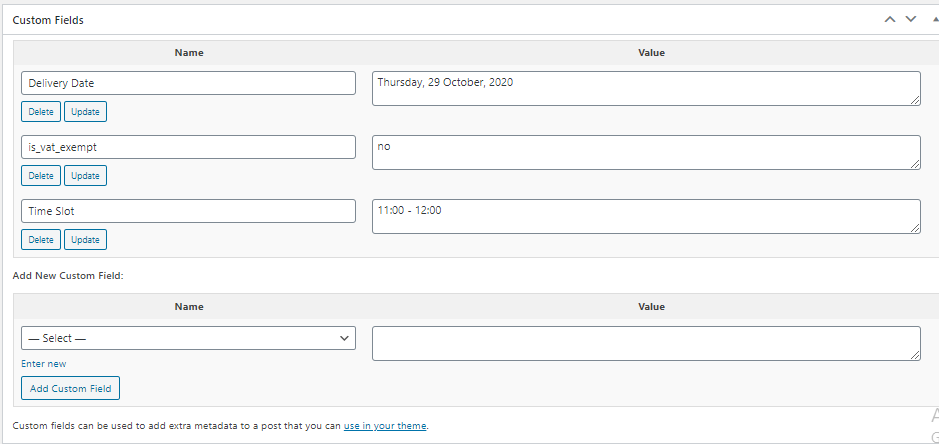
The selected delivery date will be shown in "Custom Fields" on Edit order page

Дата поставки будет отображаться на странице «Заказы» в новом столбце «Дата поставки»
Блоки
Этот плагин предоставляет 1 блок.
- Order Delivery Date
Установка
Возможность 1:
- Перейдите в панель инструментов WordPress — > Плагины- > Добавить новый
- Дата заказа заказа на поставку для плагина WooCommerce с использованием опции поиска
- Найдите плагин и нажмите кнопку « Установить сейчас»
- После установки нажмите на ссылку «Активировать плагин», чтобы активировать плагин.
Возможность 2:
- Загрузите плагин order-delivery-date-for-woocommerce.zip
- Распакуйте файл order-delivery-date-for-woocommerce.zip и распакуйте папку заказа-даты-для-woocommerce
- Загрузить папку плагинов для вашего / WP- контента / плагины / каталог
- Перейдите на панель инструментов WordPress , нажмите « Плагины» в меню
- Найдите дату доставки заказа для плагина WooCommerce и нажмите ссылку «Активировать», чтобы активировать плагин.
Возможность 3:
- Загрузите плагин order-delivery-date-for-woocommerce.zip
- Перейдите в панель инструментов WordPress — > Плагины- > Добавить новый
- Нажмите ссылку «Загрузить плагин» сверху
- Загрузите загруженный файл order-delivery-date-for-woocommerce.zip и нажмите « Установить сейчас».
- После установки нажмите на ссылку «Активировать плагин», чтобы активировать плагин.
Отзывы
Участники и разработчики
«Заказать дату поставки для WooCommerce» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники«Заказать дату поставки для WooCommerce» переведён на 44 языка. Благодарим переводчиков за их работу.
Перевести «Заказать дату поставки для WooCommerce» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
Журнал изменений
3.21.1 (03.04.2024)
- Fix — Cross Site Request Forgery (CSRF) vulnerability.
- Tweak — Update compatibility with WordPress 6.5
- Tweak — Update compatibility with WooCommerce 8.7
3.21.0 (20.02.2024)
- Fix — Unable to sort the delivery dates on WooCommerce Order page.
- Fix — Locked out date was not getting released when a date is changed in the admin order edit page.
- Fix — The delivery calendar was not responsive if «Number of Months» set to 2.
- Fix — Added Compatibility with cart and checkout block pages.
- Fix — The delivery date was missing on order received page and in order email when the order is placed with autopopulate delivary date.
- Fix — The delivery calender was not appearing when holiday name contains double quotes.
- Fix — Cross Site Request Forgery (CSRF) vulnerability.
3.20.2 (23.09.2023)
- Tweak: Modified the setting sections labels to make them user friendly.
3.20.1 (02.08.2023)
- Fix: A vulnerability issue was found when filtering the orders based on delivery date on WooCommerce orders page.
3.20.0 (11.07.2023)
- Enhancement: Added a setting ‘Show filters on order listing page’ to display filter dropdown based on delivery dates on WooCommerce orders page.
3.19.0 (29.11.2022)
- Enhancement: Plugin has been made compatible with WooCommerce HPOS.
- Fix: The delivery date field was not being validated even though made mandatory.
3.18.0 (20.09.2022)
- Enhancement — Added a new date format d-m-Y. Props to @joostvanderzanden.
- Tweak — Added an order_id parameter to ‘orddd_after_timeslot_update’ action so other plugins can use it.
- Fix — When creating an order manually from the backend, the delivery date field would remain disabled and would not allow to add a delivery date. This has been fixed now.
- Fix — Time slots were not coming up for the first available delivery date on the delivery calendar. This has been fixed now.
- Fix – It was not allowing admin to edit the checkout page with Elementor when our plugin is active. This has now been fixed.
3.17.3 (09.05.2022)
- Fix — Cut-off time error was appearing on checkout page when ‘Select Time slot’ or ‘Timeslot Not Available’ is chosen.
3.17.2 (05.05.2022)
- Fix — Cut-off time error was appearing on checkout page when plugin was not used and no date sent.
3.17.1 (29.04.2022)
- Fix — Cut-off time error was appearing on checkout page for valid dates when no timeslot was enabled.
3.17.0 (26.04.2022)
- Fix — is_ajax deprecated error was removed on checkout page and cart page
- Fix — Delivery date field placeholder text was not appearing on the checkout page.
- Fix — Wrong delivery date was appearing on orders page when order was created in the admin side.
- Fix — Word «Array» was appearing when delivery date field label is blank.
- Fix — Was not able to save delivery date while editing orders created in the admin side or editing orders not having a delivery date.
- Fix — Word «Array» was appearing in the PDF invoice generated by «Invoice for WooCommerce» plugin when location field label is blank.
- Fix — Was able to place orders when cut-off time for delivery date or delivery time slot was reached. Fixed it by adding a error message when cut-off time is expired.
- Tweak — Added an option to enable/disable adding of delivery date/time column in the orders page in the admin. Also added an option to sort the orders based on delivery date/time by default.
3.16.1 (08.02.2022)
- Fix — Delivery date field was not working after updating to WordPress 5.9
- Fix — Delivery date field was displayed on checkout for virtual products even when ‘Disable the Delivery Date and Time Slot Fields for: Virtual Products’ setting was enabled.
3.16.0 (21.09.2021)
- Dev — Removed the hidden input fields and sent the data to JS through wp_localize_script.
- Dev — Created template structure for the delivery date & time fields.
- Fix — Preview theme calendar not come as per First day of week is selected. This has been fixed.
- Fix — We have updated .pot file for missing string translations.
- Fix —   text appeared in the Shipping Days Settings section. This has been fixed.
3.15.1 (03.09.2021)
- Fix — Number of dates was getting blocked after updating the plugin to v3.15.0. This has been fixed.
3.15.0 (31.08.2021)
- Enhancement — Added new settings to add multiple time-slots and bulk time-slots.
3.14.0 (10.08.2021)
- Enhancement — Added a new setting to apply colors to the delivery calendar.
- Enhancement — Added
Screen Readeraccessibility to read the calendar. - Fix — The auto populated delivery date was not getting translated. This has been fixed.
3.13.0 (28.07.2021)
- Enhancement — Added a meta box to edit delivery date and delivery time on the edit order page.
- Fix — Time slot charges were not getting applied on the cart page. This has been fixed.
- Fix — Delivery timeslot was not appearing in invoice pdf generated WooCommerce PDF Invoices & Packing Slips plugin. This has been fixed.
3.12.0 (13.07.2021)
- Enhancement — Displays the order delivery date and time on the edit order page. Earlier delivery date and time were only displayed in the custom fields.
- Fix — Customers were able to choose (type) past delivery date in the date-picker field. This has been fixed.
- Fix — Added a filter “orddd_is_holidays_excluded_from_dates_to_choose” that will not include holiday days in the Number of dates to choose.
- Fix — Maximum Order Deliveries per time slot was not working. This has been fixed.
3.11.9 (27.01.2021)
- Fix — The time slot dropdown remained disabled when the checkout page was loaded for the first time and the date was auto-populated.
3.11.8 (22.01.2021)
- Fix — The first available date was getting selected on every page load even though another dat was selected.
- Fix — The selected time slot on cart page was not passed to checkout page.
3.11.7 (19.01.2021)
- Fix — First available day was coming a day later when minimum delivery time was set and a holiday was added.
- Fix — Fixed the warning coming on checkout page when the current date was set as holiday.
3.11.6 (15.01.2021)
- Tweak — The minimum delivery time can be set in decimals.
- Fix — Fatal error was displayed when installing plugin with PHP v7.3.x
3.11.5 (12.01.2021)
- Fix — ‘Select a time slot’ & ‘As soon as Possible’ string were not present in the .po files.
- Fix — Saving empty holidays removed all the holidays from the settings.
3.11.4 (28.10.2020)
- Fix — The minimum delivery time was not calculated correctly when some of the weekdays were disabled.
3.11.3 (12.10.2020)
- Fix — The checkout page went into infinite loop when the current day was disabled in the settings.
- Fix — ‘jQuery.selectWoo is an undefined function’ error was coming in the console for some themes.
- Fix — The ‘Auto-populate first available Delivery date’ setting was not getting disabled.
- Fix — The selected delivery date was showing as “NaN Undefined, NaN” when we translate the checkout page from the Google chrome.
3.11.2 (11.09.2020)
- Fix — The first available date was coming wrong when the ‘Apply Minimum Delivery Time for non working weekdays’ setting was enabled.
- Fix — Minimum Delivery time was not being calculated on the time slots.
- Fix — Wrong date was being auto-populated on checkout page.
3.11.1 (04.09.2020)
- Fix — ‘Array’ word was being displayed in the order emails.
- Fix — The delivery date field was not placed correctly when the setting ‘Field placement on the Checkout page’ was set to ‘Between Your Order & Payment Section’.
3.11.0 (01.09.2020)
- Feature — Ability to add time slots for weekdays. You can now add time slots with maximum order deliveries per time slot, time slot charges.
- Feature — Ability to block time slots for dates or weekdays.
- Fix — Fixed the error coming with WordPress 5.5.
3.10.1 (20.03.2020)
- Update compatibility with WooCommerce 4.0.0.
3.10 (20.08.2019)
- Changes in code to make the plugin compliant as per WPCS rules.
3.9 (23.07.2019)
- Feature — You can now set a range of dates as holidays.
- Feature — You can now block the holidays for future years too. A checkbox named ‘Allow Recurring’ is added which if checked while adding holidays, it will disable the dates for all years in the calendar.
- Bug Fix — Delivery Date calendar was not working on the checkout page with the Prohauz child theme. This is fixed now.
- Bug Fix — Number of dates available in the calendar was one less than the value set for the «Number of Dates to choose» option. This is fixed now.
3.8.1 (22.04.2019)
- Fixed a warning that was appearing on Dashboard for some stores after the last update.
- Removed unwanted code that was being executed on plugin update.
3.8 (15.04.2019)
- We have done code refactoring by removing unwanted code & use of global variables where it was no longer required.
- We have implemented use of wp_cache_get & wp_cache_set functions.
3.7 (04.04.2019)
There are some bug fixes in this update:
* Incorrect delivery date was preselected in the delivery calendar on the checkout page when the current date is set as a holiday. This is fixed now.
* Preview calendar width was not coming proper on the Appearance link in Order Delivery Date -> Settings when the Eggplant calendar theme was selected. This is fixed now.
* Incorrect delivery date was preselected in the delivery calendar on the checkout page when the available dates have booked dates in between along with some weekdays disabled. This is fixed now.
* Incorrect delivery date was preselected on the checkout page due to the delivery date being stored in the session. This is fixed now.
* Width of the Delivery date field on the cart page was not proper. This is fixed now.
* On changing the first day of the week from Appearance link, the changes were not reflected in the admin calendars from the plugin. This is fixed now.
* WooCommerce Orders are not sorted in the descending order when «Sort on WooCommerce Orders Page» option is checked. This is fixed now.
3.6.1 (14.02.2019)
There are 3 bug fixes in this update:
* All holidays were getting deleted through bulk options even when only certain hoildays were marked.
* Changes made under Appearance -> Editor submenu were not getting updated when Order Delivery Date lite plugin was active.
* «Apply Minimum Delivery Time for non working weekdays» option was not working for holidays.
3.6 (03.07.2018)
В этом обновлении есть некоторые улучшения и некоторые исправления ошибок:
* Улучшения:
* В администраторе WordPress добавлено новое недопустимое уведомление, в котором предоставляется возможность разрешить отслеживание использования нечувствительных данных нашего плагина с веб-сайта.
* Новый FAQ и amp; Меню поддержки добавляется в меню «Дата доставки заказа» в панели управления администратора, в которой перечислены 10 наиболее часто задаваемых вопросов. Это поможет вам быстрее разрешить ваши запросы, если на них уже дан ответ, или вы можете просто связаться с нашей службой поддержки с предоставленной контактной информацией.
* Добавлена страница приветствия, которая будет показана при установке или обновлении плагина. Это объясняет некоторые захватывающиефункции или некоторые новые функции вкратце.
* При деактивации плагина добавляется опрос, который помогает нам узнать, почему плагин используется или не используется. Это помогает импровизировать функциональные возможности плагина.
* Исправления ошибок:
* Информация о дате доставки не отображалась в упаковках и Счетах только что установленных WooCommerce PDF Invoices & amp; Плагин с плагинами. Теперь это исправлено.
* Некоторые строки не были переведены с использованием файлов .po. Теперь это исправлено.
* Поле «Дата поставки» было отображено на странице проверки даже в том случае, если добавленный товар переменной добавлен в корзину. Теперь это исправлено.
* Неверная дата доставки была автоматически заполнена на странице проверки, когда первая доступная дата доставки установлена в праздничный день. Теперь это исправлено.
* Неверная дата доставки была автоматически заполнена на странице проверки, где расчет минимального срока поставки не был выполнен для нерабочих дней, когда включена опция «Применить минимальное время доставки для нерабочих будних дней». Теперь это исправлено.
* Когда праздники удаляются, страница была перенаправлена на вкладку « Настройки даты », тогда как она должна оставаться на самой странице «Праздники». Теперь это исправлено.
* В отладке исправлены некоторые предупреждения. файл журнала .
* Некоторые ссылки, показанные на странице приветствия, изменены.
3.5 (23.05.2018)
- Плагин теперь соответствует требованиям GDPR.
- Дата поставки & amp; Время для заказов теперь будет экспортироваться в Личные данные пользователя из Инструменты — & gt; Экспорт личных данных .
- На странице проверки отобразилось предупреждение о том, что для минимального времени доставки установлено значение «пусто». Теперь это исправлено.
- Некоторые уведомления фиксируются при отладке. файл журнала .
3.4.2 (22.02.2018)
- Дополнительные столбцы «Fecha Horneada» и «Encargado» были добавлены на странице редактирования WooCommerce Edit, когда плагин обновлен до версии 3.4.1.
3.4.1 (17.02.2018)
- Словосочетание Abandon Cart Lite использовалась во многих местах. Исправлено.
- Ссылка UTM AbandonedCartLitePlugin использовалась на некоторых ссылках, изменила это.
- Обновлена совместимость с последней версией WooCommerce 3.3.x
3.4 (24.01.2018)
- Автоматическое заполнение будет включено по умолчанию для всех новых плагинов. Это поможет автоматически выбрать первую доступную дату доставки на странице проверки.
- Дата поставки была неправильной, когда была включена опция «Применить минимальное время доставки для нерабочих будних дней». Это было исправлено.
3.3.1 (28.12.2017)
* Исправлено предупреждение, которое отображалось при активации плагина.
3.3 (28.12.2017)
- Значок поля даты доставки не поступал правильно на странице проверки. Теперь это исправлено.
- Дни доставки не удалялись при удалении плагина. Теперь это исправлено.
- Некоторые ошибки в отладке. файл журнала исправлены.
3.2 (06.09.2017)
- Для календаря добавлен новый язык «Персидский». Теперь вы можете установить свой Календарь доставки на персидском языке на странице проверки.
- Некоторые строки не были переведены с использованием файлов .po. Теперь это исправлено.
3.1 (20.07.2017)
- Вы можете добавить поле «Дата поставки» на странице WooCommerce Cart вместе со страницей «Checkout». Флажок установлен для этого на вкладке «Внешний вид».
- Выбранная дата доставки будет сохранена до момента размещения заказа.
3.0 (06.07.2017)
- Fix — Календарь доставки не работал на странице проверки, когда для параметра «Количество дат для выбора» установлено значение «0». Теперь это исправлено.
2.9 (31.03.2017)
- Исправление — предупреждения отображаются на странице, полученной при заказе, с WooCommerce версии 3.0.0. Теперь это исправлено.
2.8 (17.03.2017)
- Функция. Теперь вы можете установить праздничные дни на даты, когда вы не доставляете товары на вкладке «Праздники». Выбранные праздники будут отключены для доставки в календаре доставки на странице проверки.
- Feature — Добавлен новый флажок «Автоматическое заполнение первой доступной даты поставки» на вкладке « Настройки даты ». Если этот флажок включен, первая доступная дата поставки будет автоматически заполнена в поле Дата поставки на странице проверки.
- Feature — Добавлен новый флажок «Применить минимальное время доставки для нерабочих будних дней» на вкладке « Настройки даты ». Если этот флажок установлен, то минимальное время доставки (в часах) будет рассчитываться на нерабочие дни, которые не отмечены в дни поставки. Если флажок снят, минимальное время доставки будет рассчитываться в рабочие дни. Значение по умолчанию этого флажка проверяется при обновлении плагина.
2.7 (07.11.2016)
- Дата доставки, выбранную на странице проверки, теперь можно очистить, не обновляя страницу проверки.
- Календарь не работал на странице проверки, когда текст заметки поля имеет разрывы строк. В консоли была ошибка как «Неожиданный токен». Теперь это исправлено.
- Если первая доступная дата доставки отключена для доставки, тогда количество дней для выбора не работает должным образом в календаре. Теперь это исправлено.
2.6 (16.09.2016)
-
С этого момента Дата поставки может быть включена или отключена для записи даты доставки. На вкладке « Настройки даты» добавлен флажок «Включить дату поставки ».
Значение по умолчанию для этого параметра отключено, которое при включении позволяет клиентам фиксировать дату поставки для заказа на странице проверки.
-
Поле «Дата поставки» также можно отключить для виртуальных и избранных продуктов на странице проверки.
На вкладке «Внешний вид» добавлена настройка «Отключить поле даты поставки для». Значение по умолчанию для обоих флажков отключено. Когда флажок «Виртуальные продукты » включен, поле даты доставки будет отключено только для виртуальных продуктов .
Если флажок «Рекомендуемые продукты » включен, поле даты доставки будет отключено только для избранных продуктов .
- Уведомление будет отображаться, когда дата доставки заказа для плагина WooCommerce активирована, но плагин WooCommerce отключен или он не установлен. Плагин будет автоматически отключен.
- Ширина поля Дата поставки будет такой же, как и для других полей на странице проверки.
- Календарь не работал на странице проверки, когда тема Impreza была активной.
- Курсором для поля Дата поставки будет текст вместо указателя.
2.5 (11.07.2016)
- Даты поставки теперь будут высвобождаться, когда заказ отменяется, возвращается, проваливается или сбрасывается.
- Календарь не показывался на iPhone 6+, когда было выбрано поле Дата поставки. Вместо этого он будет отображаться только при нажатии метки поля даты доставки . Теперь это исправлено.
2.4 (03.06.2016)
- Для календаря добавлен новый язык «иврит». Теперь вы можете установить свой Календарь доставки на иврите на странице проверки.
- «Дата доставки в разделе« Отгрузка »на вкладке« Внешний вид »теперь переименована в« Место размещения на странице «Проверка». Это позволит отображать поле «Дата поставки» в разделе «Фактурирование», «Отгрузка», перед примечаниями к заказу или после заметок «Заказ» на странице проверки.
- Теперь плагин использует библиотеки jquery, доступные в ядре WordPress, а не googleapis.com.
- Уведомление «Минимальное время доставки (в днях) теперь будет рассчитано в часах с текущего времени WordPress. Чтобы сохранить функциональность нашего плагина на вашем сайте, мы добавили +24 часа к« Минимальному сроку доставки »(в часах ). теперь становится недоступным.
- Предупреждение было отображено в админке и на интерфейсных страницах, когда оба дня доставки заказа и дата доставки заказа Lite активируются вместе.
- Уведомление об обновлении «Дата доставки заказа для плагина WooCommerce необходимо обновить вашу базу данных» появляется даже при повторной установке плагина. Уведомление не должно появляться после обновления базы данных. Теперь это исправлено.
2.3 (19.04.2016)
- Календарь следующей и предыдущей стрелок не отображался корректно с темой Galleria на странице проверки. Теперь это исправлено.
- Дата поставки не была отображена в списке фактур и упаковок из-за того, что крючок не был устарел из плагина WooCommerce Print Invoices / Packing Lists. Теперь эта проблема исправлена.
- Для добавления значения даты доставки в электронном письме уведомления клиента использовался устаревший крючок. Теперь это исправлено.
- Календарные будние дни перекрывались в календаре на странице проверки, когда «Число месяцев» было установлено равным 2. Это исправлено сейчас.
- Даты доставки не были переведены на страницу «Принятый заказ», «Моя учетная запись» и «WooCommerce» — > Страница заказов, когда язык дат установлен на голландско-бельгийский. Теперь это исправлено.
2.2 (18.02.2016)
- Метка поля даты поставки, текст заполнителя поля и текст заметки поля в дате доставки заказа — & gt; Теперь внешний вид можно преобразовать с помощью WPML-плагина.
- До сих пор только пользователю admin удалось получить доступ к странице настроек даты доставки заказа . Из этого обновления пользователи с ролью «Менеджер магазина» смогут получить доступ и отредактировать настройки даты доставки заказа .
- Календарь не отображался на странице проверки при нажатии на поле Дата поставки на странице проверки. Этот вопрос специфичен для темы «Стокгольм» . Теперь это исправлено.
2.1 (23.01.2016)
- Календарь jQuery на странице проверки теперь появится с плоским дизайном. Файл CSS для Flat Design используется из плагина WP Datepicker Styling на Github: https://github.com/stuttter/wp-datepicker-styling
- Ползунки времени не отображались на странице продукта администратора для типа аукционного продукта из плагина «WooCommerce Simple Auctions». Теперь это исправлено.
2.0 (28.11.2015)
- Флажок на вкладке « Настройки даты» добавлен, чтобы предотвратить сортировку заказов по умолчанию (в порядке убывания) по умолчанию на странице WooCommerce — & gt; Заказы, когда поле Дата поставки отображается.
1.9 (20.11.2015)
- A new ‘Appearance’ tab is added on the settings page where admin will be able to
- Change the label, placeholder text for the Delivery Date field on the checkout page.
- Выбрать другой язык в календаре доставки из 62 доступных языков.
- Формат даты для Даты поставки может быть изменен.
- Чтобы установить 1-й день недели в календаре даты поставки.
- Текст заметки можно изменить.
- Количество месяцев, которые будут отображаться в календаре, можно выбрать не более 2.
- Поле даты поставки может быть установлено в разделе «Доставка», а не всегда отображаться в разделе «Оплата» на странице проверки.
- Выберите другую тему для расписания доставки в соответствии с темой веб-сайта.
- Из этого обновления сортировка заказов будет осуществляться на основе даты поставки на WooCommerce- > Страница заказа.
Вам необходимо будет обновить базу данных для сортировки предыдущих заказов из уведомления, отображаемого после обновления плагина.
Примечание. Перед обновлением этой версии выполните резервное копирование.
1.8 (26.10.2015)
- Функция минимального времени доставки (в днях) теперь будет заменена функцией «Минимальное время доставки» (в часах). Когда плагин будет обновлен, существующее значение будет умножено на 24 часа и более 24 часов будет добавлено к нему, что будет держать ваши настройки нетронутыми.
- Плагин будет иметь некоторые настройки по умолчанию , когда он будет установлен в первый раз.
- Дата поставки заказа для WooCommerce (версия Lite) теперь совместима с датой заказа поставки Pro для плагина WooCommerce.
1.7.1 (19.10.2015)
- Заказ был помещен без выбора даты доставки на странице проверки, даже если поле Дата поставки является обязательным. Теперь это исправлено.
1.7 (06.10.2015)
- Добавляется новая настройка, называемая «Дата блокировки после X-заказов», которая позволяет блокировать даты для дальнейших поставок после X числа заказов.
- The plugin is now compatible with 3rd party plugins like:
- WooCommerce Print Invoice & Delivery Note
- WooCommerce PDF Invoices & amp; Упаковочные доски
- Клиент / заказ клиента WooCommerce Экспорт CSV
- Заказы печати WooCommerce
- Список счетов-фактур / упаковки для WooCommerce
- Поле «Дата поставки» на странице проверки было сделано только для чтения вручную.
1.6 (01.07.2015)
- Версия пользовательского интерфейса jQuery обновлена до 1.10.4. В старой версии была ошибка Javascript на некоторых страницах в WordPress Admin.
1.5 (24.06.2015)
- Поля плагина в admin были изменены. Мы в настоящее время используют WordPress Настройки API для всех плагинов полей администратора.
- Мы включили файлы .po, .pot и .mo в плагин. Теперь строки плагина могут быть переведены на любой язык с использованием этих файлов.
1.4 (04.04.2015)
- Мы добавили новую настройку «Обязательное поле»? в панели управления администратора , которая позволит установить поле «Дата поставки» как обязательное на странице проверки.
1.3 (12.12.2014)
- Дата доставки будет отображаться на странице «Просмотр порядка» на странице «Моя учетная запись ».
- Дата поставки установка получала сброс для некоторых клиентов, это было исправлено.
- Дата доставки будет добавлена к уведомлению по электронной почте, полученному клиентом при размещении заказа.
- Дата поставки также прилагается к счету клиента.
1.2 (18.11.2014)
- При деактивации плагина все настройки сбрасывались. Это было исправлено. Теперь, отключив плагин, настройки останутся неизменными.
1.1 (12.11.2014)
- Вы можете установить, в какие будние дни вы хотите, чтобы служба доставки была доступна.
- Вы можете установить минимальное время доставки (в днях). Укажите минимальное количество дней, которое требуется для доставки заказа.
- Вы можете установить количество дат, доступных для клиентов, чтобы выбрать дату доставки.
- На странице «Заказы» будет создан столбец, на котором будет отображаться дата доставки.
1.0 (16.08.2012)
- Первая версия.