Описание
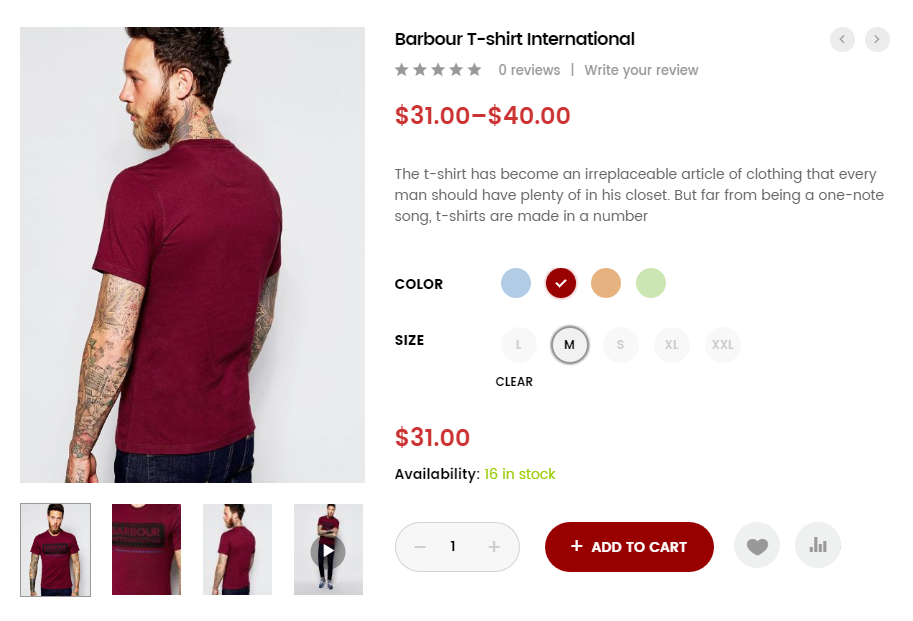
Variation Swatches for WooCommerce plugin provides a much nicer way to display variations of variable products. This plugin will help you select style for each attribute as color, image or label. With this plugin, you can present product colors, sizes, styles and many things in a better way which is not supported by WooCommerce.
This plugin only adds more options to show product variations with swatches. It doesn’t touch the default drop-down style of WooCommerce.
With a friendly and easy-to-use interface, you can add default color, image or label to each attribute in the attributes management page. It can also helps you pick the right style for quick-add attribute right inside the editing product page.
Woosuite Variation Swatches for WooCommerce Features :
- Auto Convert All Variation Dropdowns To Button Swatch — With a click of a button you can convert your dropdowns into button/label.
- Auto Convert Into Image Swatches* — By toggling this option you can set dual color for those products that can not be described with one color.
- Dual Color Variation Swatches* — Automatically covert dropdowns to «Image Swatch» if variation has an image.
- Show swatches on archive / shop — Let users find what they really want by showing your swatches on the shop archive.
- Attribute Variation Swatches Shapes — We have included three presets for you to choose from as well as advanced styling options to further customize your swatches.
- Out of Stock Variation Swatches Control — With our recent update, we have included the option for you to manage how to handle your out-of-stock variation.
- Completely integrate with WooCommerce plugin
- Work on variable product only
- Create attribute color swatches
- Create attribute image swatches
- Create attribute label/text swatches
- Manage attribute globally
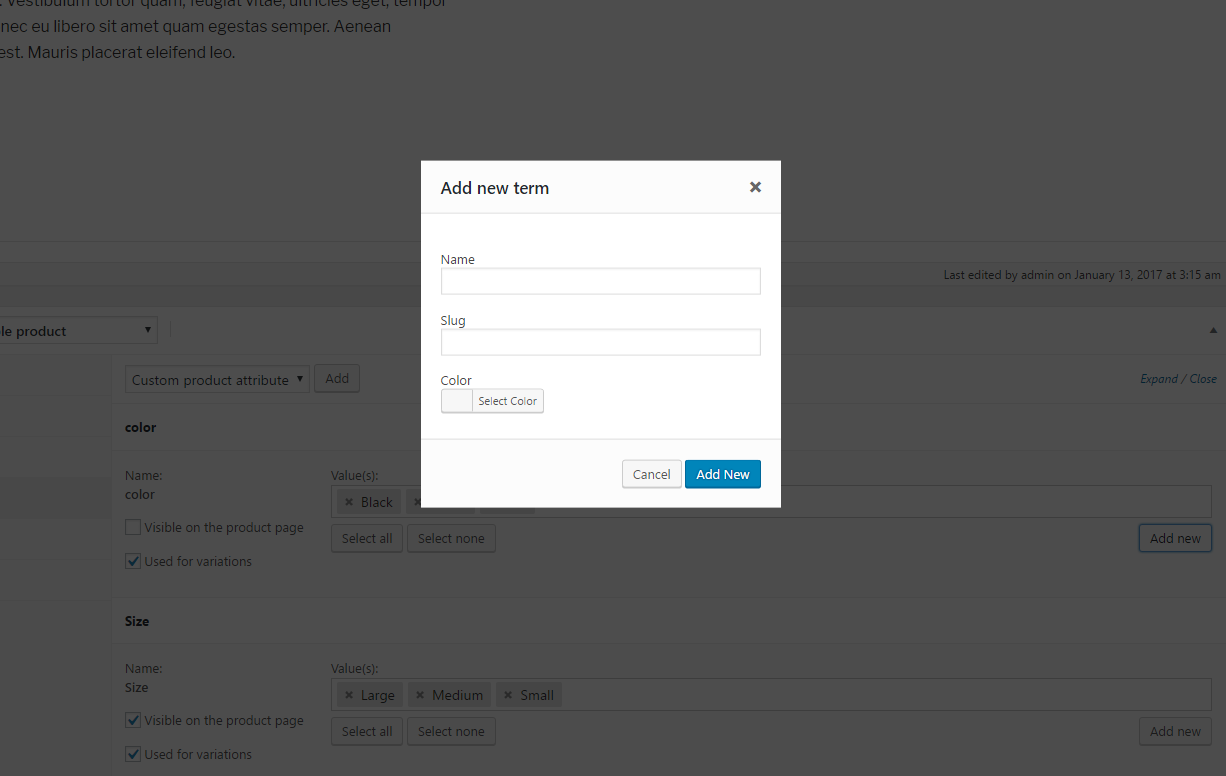
- Create new attribute swatch in product editing page
What’s Next
If you like this WordPress popup plugin, then consider checking out our other projects:
- Additional variation images for WooCommerce — Show additional variation images and videos to showcase your product key highlights.
- Show Variations on Shop Page — Show your variation products on your shop page separately to increase your catalog size and the user experience.
- Dynamic Pricing & Discount Rules for WooCommerce — Create Buy one get one free offers, schedule promotions, tiered pricing, role base pricing, and much more.
- Minimum/Maximum Quantity for WooCommerce — Create quantity increments, spending rules, and as the name suggests minimum and maximum quantity for woocommerce.
- Product Bundles for WooCommerce — Improve your average order value by creating irresistible product bundles.
- Wholesale Suite for Woocommerce — Maximize your store revenue by catering to wholesale customers, you can sell to B2B + B2C.
- Quick Order Form for WooCommerce — Create a streamlined bulk order form to reduce friction in users checking out.
- Product Quick View for WooCommerce — Allows users to get a quick look at products without opening the product page.
- Restriction Rules for WooCommerce — Set your store to private mode, password protection, menu item restriction, hide products, and more.
- Sales Agents for WooCommerce — Grow your business by adding sale agents to your WooCommerce store.
Visit the AOVUP blog to learn from our WordPress Tutorials and find out about other WooCommerce plugins.
Скриншоты
Установка
Automatic installation
Automatic installation is the easiest option as WordPress handles the file transfers itself and you don’t need to leave your web browser.
- Log in to your WordPress dashboard, navigate to the Plugins menu and click Add New.
- In the search field type «Variation Swatches for WooCommerce» and click Search Plugins.
- Once you’ve found it, you can install it by simply clicking Install Now button.
Manual Installation
- Download the Variation Swatches for WooCommerce plugin to your desktop.
- Extract the plugin folder to your desktop.
- Read through the «readme» file thoroughly to ensure you follow the installation instructions.
- With your FTP program, upload the Plugin folder to the wp-content/plugins folder in your WordPress directory online.
- Go to Plugins screen and find the «Variation Swatches for WooCommerce» in the list.
- Click Activate to activate it.
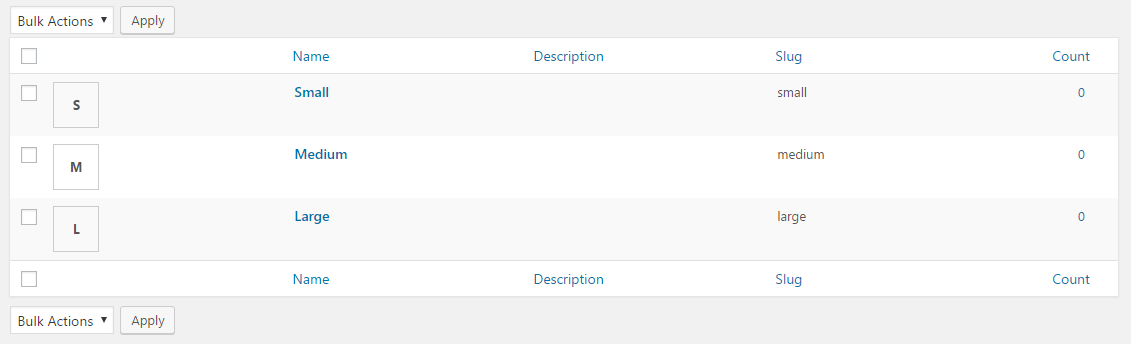
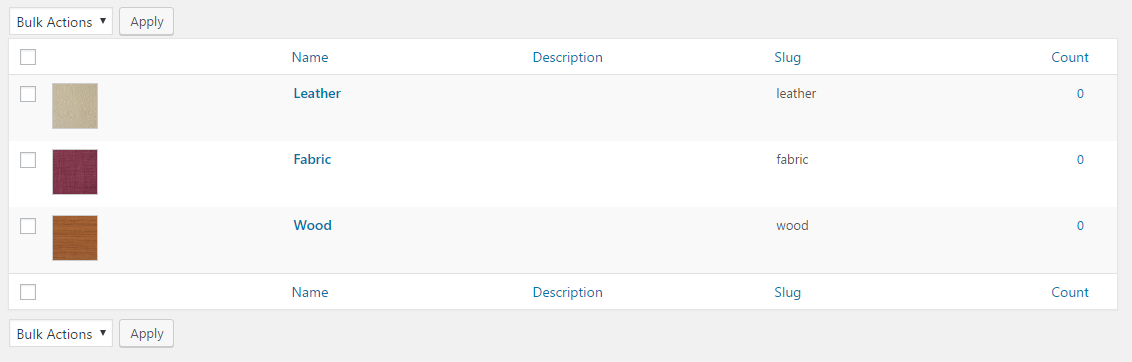
Config attributes
Even this plugin has been installed and activated on your site, variable products will still show dropdowns if you’ve not configured product attributes.
- Log in to your WordPress dashboard, navigate to the Products menu and click Attributes.
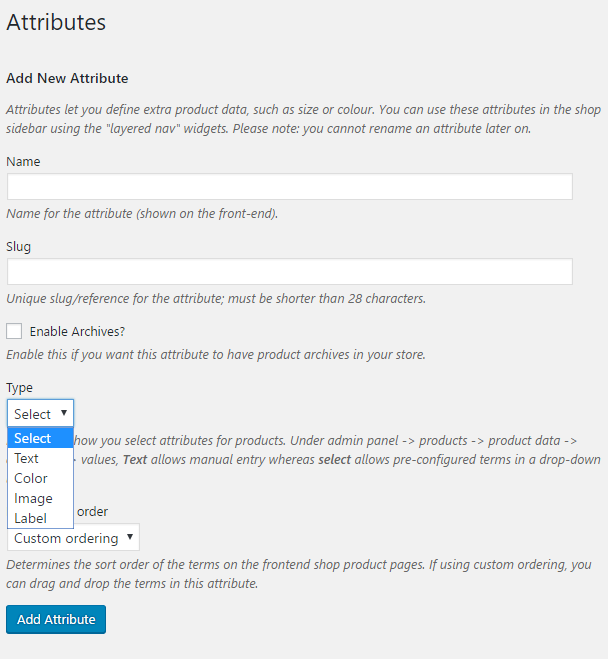
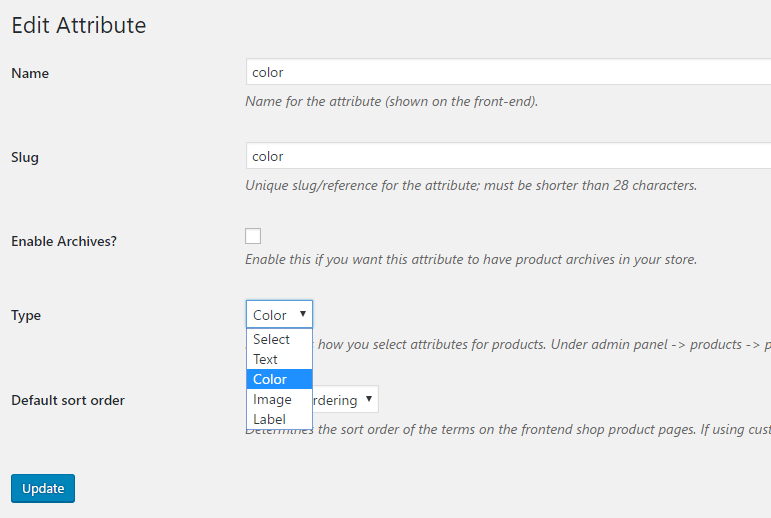
- Click to attribute name to edit an exists attribute or in the Add New Attribute form you will see the default Type selector.
- Click to that Type selector to change attribute’s type. Besides default options Select and Text, there are more 3 options Color, Image, Label to choose.
- Select the suitable type for your attribute and click Save Change/Add attribute
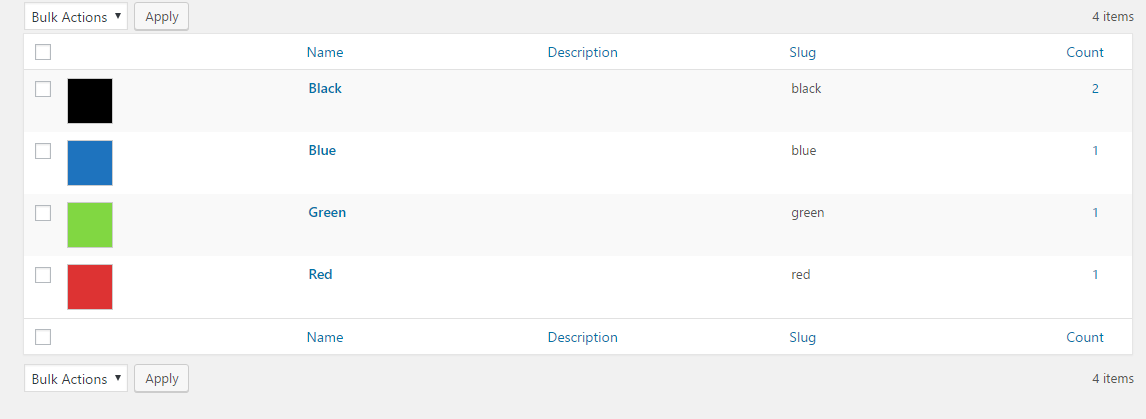
- Go back to manage attributes screen. Click the cog icon on the right side of attribute to start editing terms.
- Start adding new terms or editing exists terms. There is will be a new option at the end of form that let you choose the color, upload image or type the label for those terms.
Часто задаваемые вопросы
-
Will this plugin work with my theme?
-
Yes, it will work with any theme, but may require some styling to make it match nicely.
Отзывы
Участники и разработчики
«Variation Swatches for WooCommerce» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
УчастникиПеревести «Variation Swatches for WooCommerce» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
Журнал изменений
2.2.2
- Update: WooCommerce and WordPress Compatibility
- Move setting to submenu
2.2.1
- Add support for Woo HPOS feature
- Add support for WC Product Addon plugin
- Fix: not removing WC styles on the product edit page
- Fix the logic to render the custom available variations
2.2.0
- Fix compatibility with Woosuite product table
- Fix swatch width issue on Safari
2.1.9
- Fix the product metadata not saving
- Add support for WooCommerce product bundles plugin
- Add pro field for setting shop swatch width height
- Update the translation file
2.1.8
- Add more param to filter the variation name
- Add support for li.product selector
- Add support for attribute fee in the Pro version
- Fix CSS conflict in admin slider button
2.1.7
- Fix PHP warning
- Removed unused param from hook
- Fix the spacing issue in the Safari browser
- Added the option to limit the number of swatches on the single product in Pro
- Separate variables to get swatch name and desc
- Added support to change the variation image by hovering in Pro
2.1.6
- Update: WooCommerce and WordPress Compatibility
- Minor bugs fix and improvements
- Add action to support new pro features
2.1.5
- Minor bugs fix and improvements.
2.1.4
- Replace wp.ajax by normal ajax call, fix media upload
- Removing unused function, reformat code
- Update recommended plugins loaded from server
- Added support for radio button in pro
- Added tooltip image support in pro
- Added custom tooltip text support in pro
2.1.3
- Fixed firefox showing unavailable sizes
- Create option for image position for swatches
- Added arrows for the margin and padding setting fields
- Fix swatches not resetting appearance on click event
- Add option to use variable image only
- Add an option to disable checking variation availability
2.1.2
- Remove inline styles when disable plugin styling is active
- Remove unnecessary data when getting the product variation
- Fix the configure link position
- Update swatch position on mobile
- Revert the background color swatch
- Get the out of stock variation image
- Fix security issues
- Fix ajax loaded product swatches
2.1.1
- Fix issue for color enable switch toggle
- Update JS AJAX to update the plugin setting even no attribute is selected
- Change the JS selector to change variation image in list only
- Fix pa_ prefix does not exists
2.1.0
- Added section to control the attribute type directly in the plugin settings panel
- Added feature to show the swatch images on shop/archive pages
- Added feature to disable the swatches by product
- Fixed the swatch styles
- Minor fix bugs
2.0.22
- update styling for sober theme
- removed unfinished diagnostic feedback option
2.0.21
- stable tag fix
2.0.2
- add separated function to get the available variations
- Added support for out of stock for Sober theme
2.0.1
- Make the Circle Shape as default option
- Show the global attribute image first, then show the default image if empty
- Update CSS to make the variation drop to new line if it is over the wrapper
- matching the default value in field settings with function to render
- Fix cross and swatch shape issue
- Add Sober theme style fix
- Add Zoa theme style fix
- Move the product variation into args instead of term
- Checking array key isset before using, fix compatible issue with PHP 5.6
2.0.0
MAJOR UPDATE
* We have a brand new Settings page.
* Allow converting Dropdowns to Label or Image Swatches automatically.
* Allow enabling/disabling the built-in styles.
* Ability to control the Swatch (shape, position, alignment, limit, custom state colors).
* Ability to control the Tooltip (show/hide, custom styles)
* Added the Dual-colour feature for the Swatches color.
* Allow changing the Out of Stock behaviour.
* Allow designing the Swatch styles in Product and Archive/Shop pages.
* Allow showing/hiding the Swatches in the Archive/Shop pages.
* Allow showing/hiding the Clear link in Archive/Shop pages.
1.0.11
- Compatible with latest wordpress.
1.0.10
- Fix — The issue of numeric attributes are not selectable.
- Fix — Display custom column content incorrectly in admin area.
1.0.9
- Fix — Sometimes can’t select attributes.
1.0.8
- Enhancement — Disable invalid swatches base on select ones.
- Fix — Can’t deactivate plugin without WooCommerce installed.
1.0.7
- Tweak — Update CSS for active state of swatches, remove the box shadow.
- Fix — Tooltip is not showed on image swatches.
1.0.6
- New — Add a notice in admin area to restore attribute types after re-activating the plugin.
- Tweak — Rename the tooltip CSS class following WooCommerce standard.
- Tweak — Remove opacity from swatches.
- Security — Using $wpdb->prepare to get attribute data.
1.0.5
- Add tooltip
1.0.4
- Fix the issue of product attributes are not saved.
- Restore attribute type to «Select» if the plugin is deactivated.
1.0.3
- Fix the issue of adding attributes in the «Attributes» tab
1.0.2
- Support WooCommerce 3.0
1.0.1
- Add «swatches-support» class to the variations form
1.0.0
- Initial release.