Описание
Контроль видимости для LearnPress помогает вам скрывать сообщения и контент по определенному критерию в любом месте вашей страницы WordPress.
You can show/hide HTML elements, menus, and other details based on:
1. User’s access to a particular LearnPress Course, Or
2. User is Logged In or Logged Out.
3. User’s role.
You simply need to add a CSS class to your element div or span. As explained here:
Example:
Статус входа/выхода:
- To show the element/menu item to a logged-in user, add this CSS class: visible_to_logged_in OR hidden_to_logged_out
- Чтобы скрыть элемент/пункт меню от вошедшего в систему пользователя, добавьте следующий класс CSS: visible_to_logged_out ИЛИ hidden_to_logged_in
For user’s role:
* To show the element/menu item to a user will role administrator, add this CSS class: visible_to_role_administrator OR hidden_to_role_administrator
* Note: To show an element to multiple specific roles only, you need add the element multiple times, one for each role. To hide an element/menu from specific multiple roles only you can add the element once add multiple classes to the same element.
If Course ID is 123
- To show the element/menu item to user with access to above Course, add this CSS class: visible_to_course_123
- To hide the element/menu item from user with access to above Course, add this CSS class: hidden_to_course_123
- To show the element/menu item to a logged-in user, add this CSS class: visible_to_logged_in OR hidden_to_logged_out
- Чтобы скрыть элемент/пункт меню от вошедшего в систему пользователя, добавьте следующий класс CSS: visible_to_logged_out ИЛИ hidden_to_logged_in
For a course completion status, if Course ID is 123:
- To show the element/menu item to user who completed above course, add this CSS class: visible_to_course_complete_123
- To hide the element/menu item from user who completed above course, add this CSS class: hidden_to_course_complete_123
- To show the element/menu item to user who has not completed above course, add this CSS class: visible_to_course_incomplete_123
- To hide the element/menu item from user who has not completed above course, add this CSS class: hidden_to_course_incomplete_123
Mechanism of Functioning
- Несколько классов CSS. Если добавлено несколько классов управления видимостью, ВСЕ они должны соответствовать критерию, чтобы элемент оставался видимым. Если какой-либо из них скрывает элемент, он будет скрыт. Например: visible_to_course_123 visible_to_course_124 покажет элемент только тем, у кого есть доступ к обоим курсам.
- Hidden data/elements reaches the browser. Though user’s do not see it.
- CSS is added to the page for all CSS elements that needs to be hidden based on above rules.
- After page is loaded. These elements are removed from page using jQuery (if available), so it won’t be available on Inspect.
- Elements rendered after the page load are hidden but not removed from DOM/page.
Future Development
Depending on the interest in this feature, we will decide on adding a shortcode and/or a Gutenberg Block to achieve this feature.
Other Visibility Control Plugins:
— Visibility Control for LearnDash LMS
— Visibility Control for WP Courseware LMS
— Visibility Control for LifterLMS
— Visibility Control for TutorLMS
— Visibility Control for MasterStudyLMS
— Visibility Control for Sensei LMS
— Visibility Control for WooCommerce
Related Plugins for LearnPress:
— Experience API for LearnPress LMS
— Manual Completions for LearnPress LMS
Скриншоты

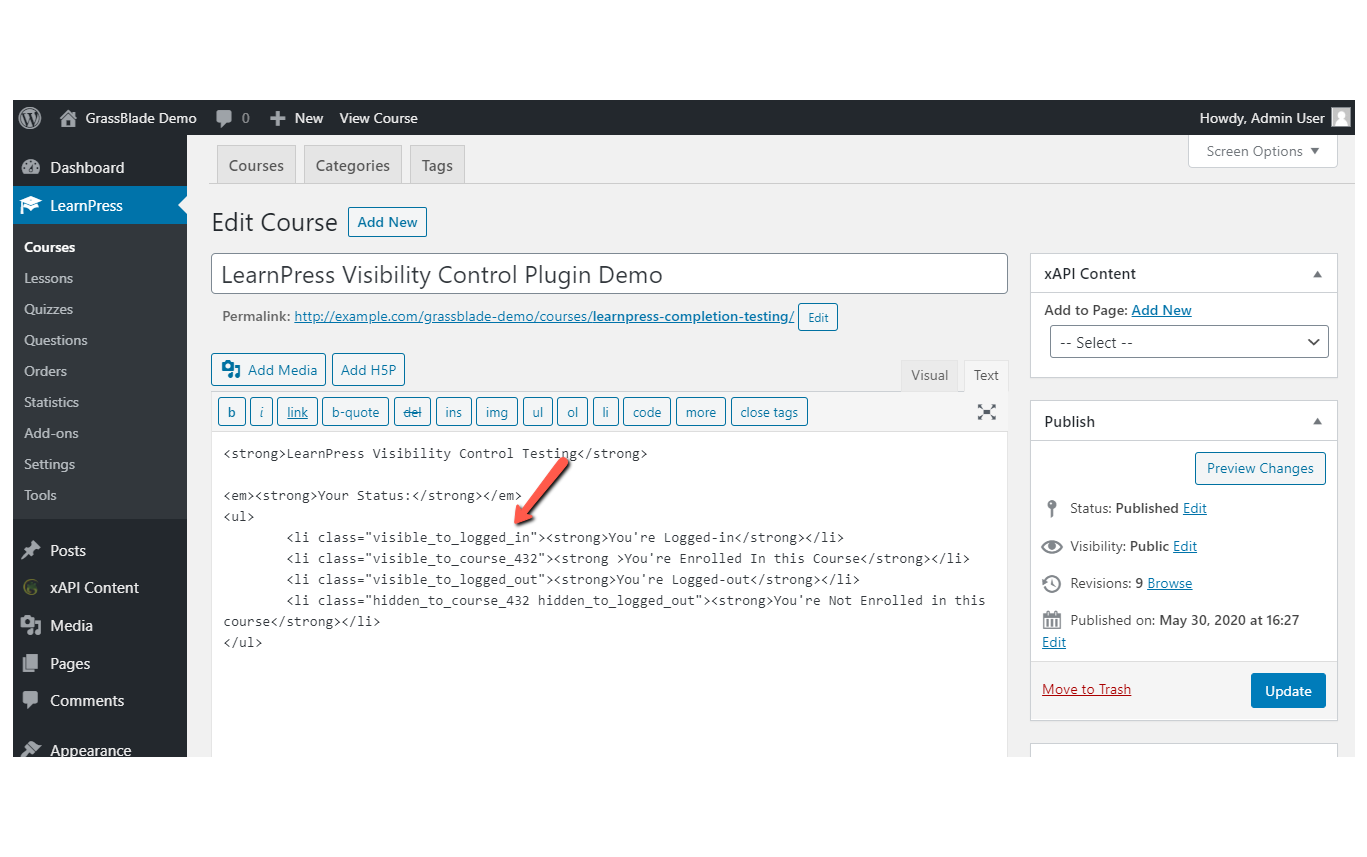
Показать / скрыть сообщение с помощью CSS в HTML в любом месте. 
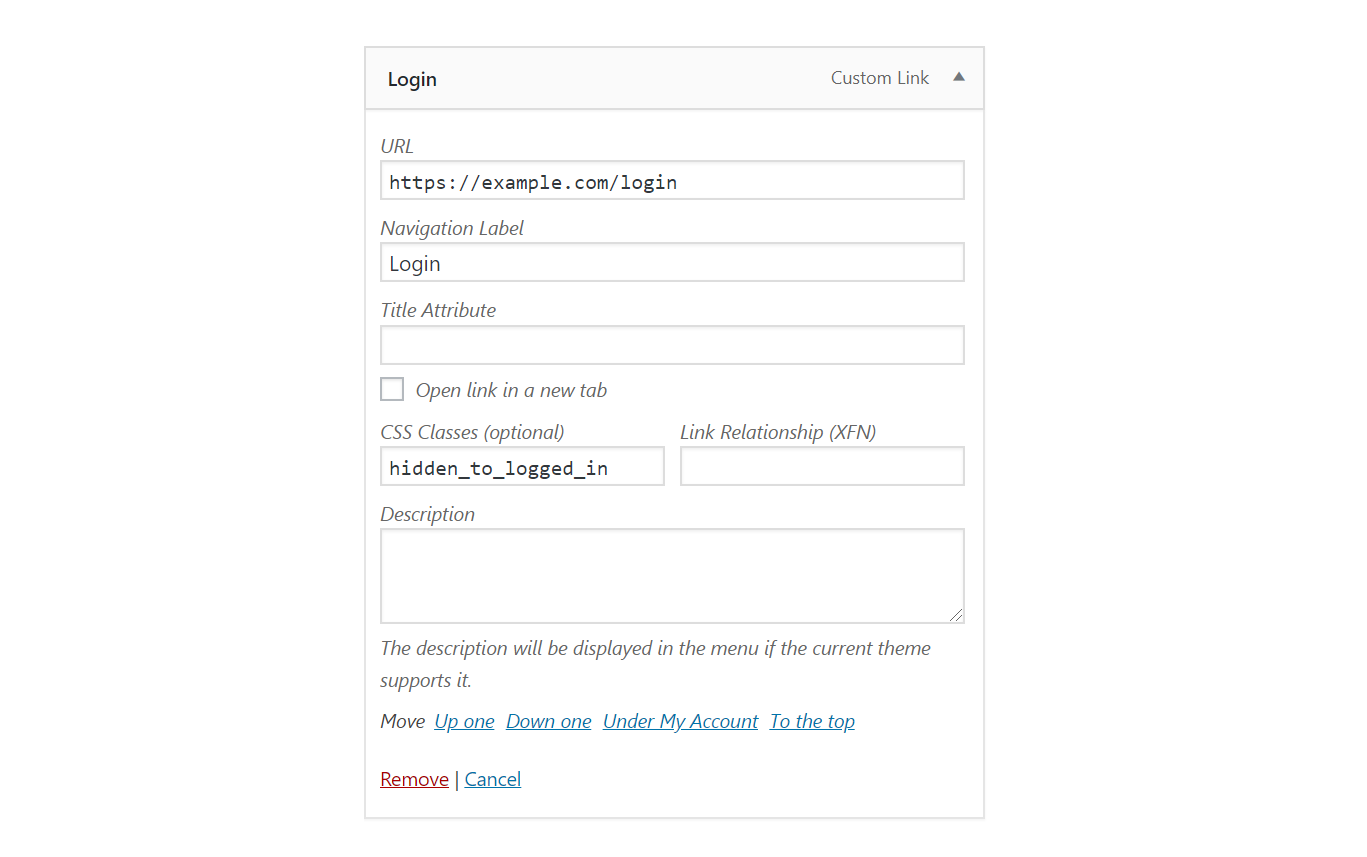
Показывать меню только пользователю, вышедшему из системы 
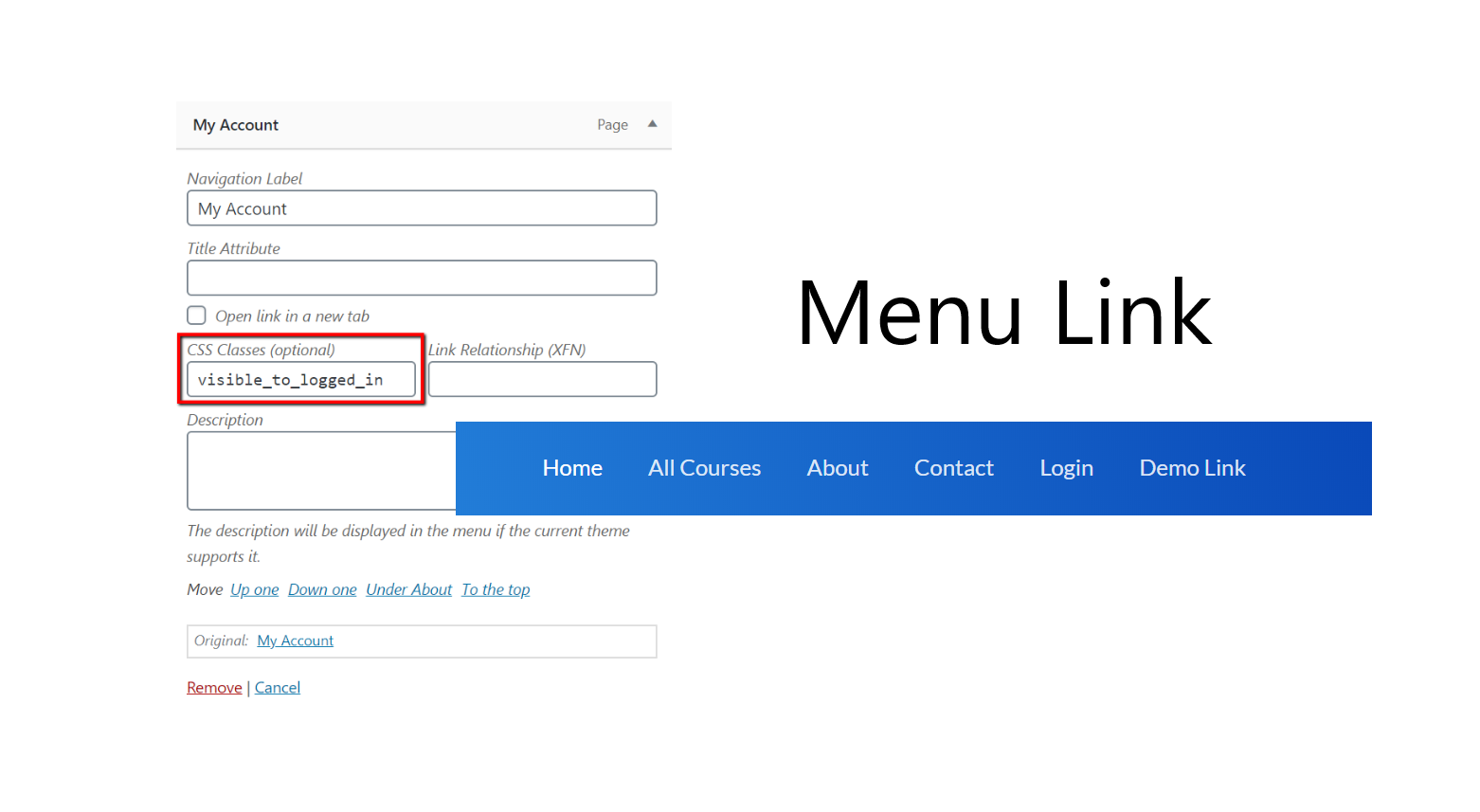
Показывать меню только для вошедшего в систему пользователя (или доступ к курсу/группе) 
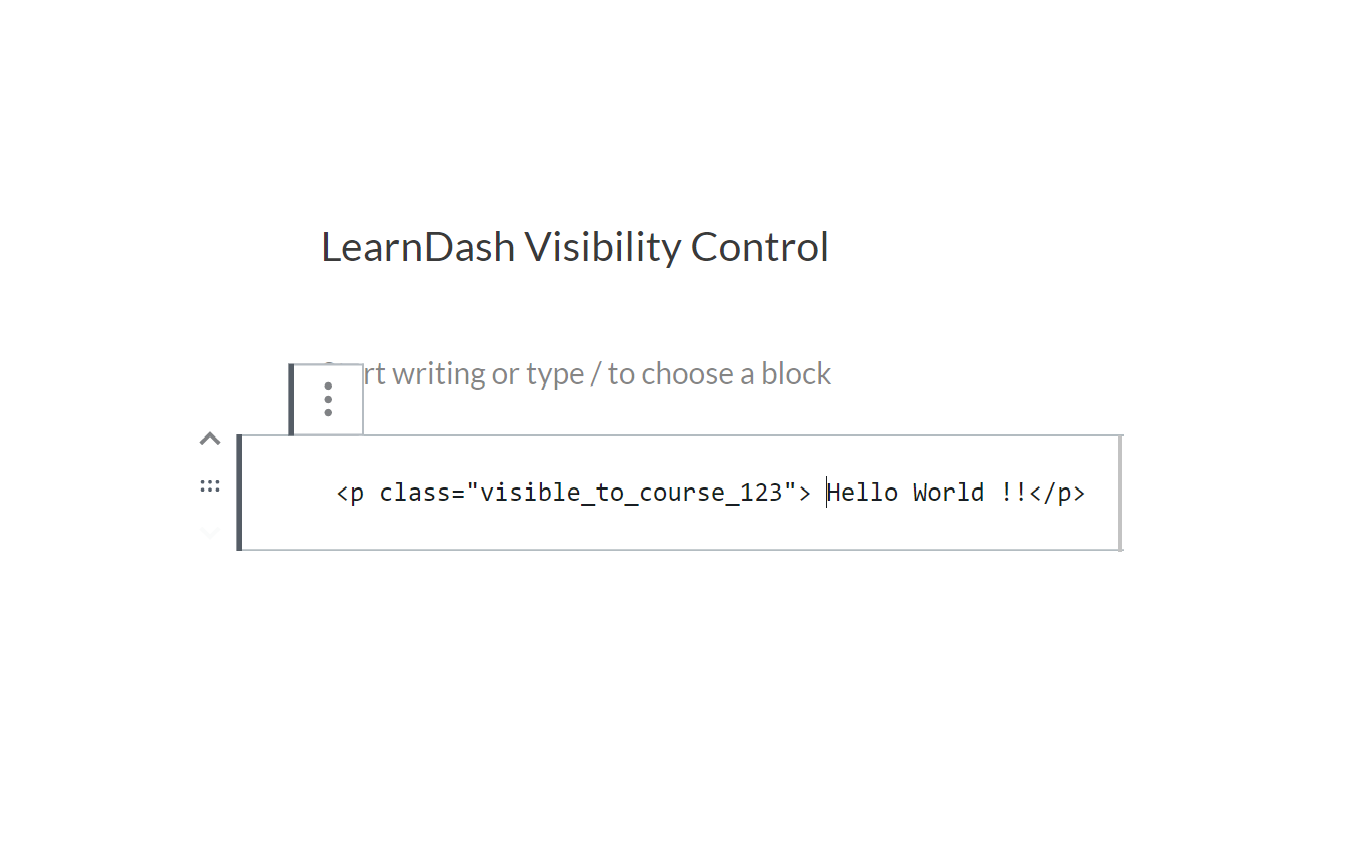
Показать сообщение, если у пользователя есть доступ к курсу (используя HTML в любом месте) 
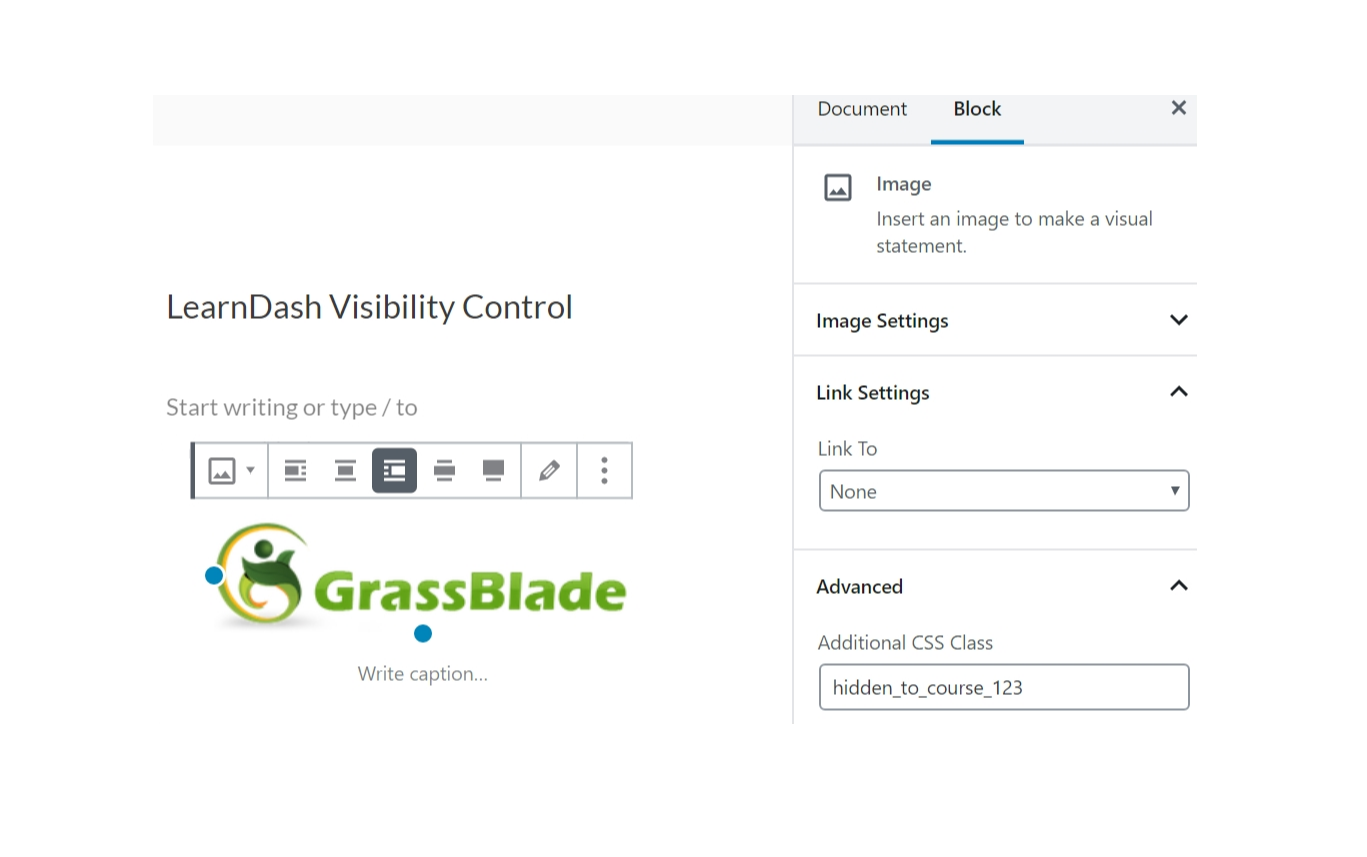
Show a message if user doesn't have access to course (using Additional CSS class)
Установка
This section describes how to install the plugin and get it working.
e.g.
- Upload the plugin files to the
/wp-content/plugins/visibility-control-for-learnpressdirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the ‘Plugins’ screen in WordPress
- Add the CSS classes to your HTML elements or Menu Items as described in the Details section.
Часто задаваемые вопросы
-
What is LearnPress LMS?
-
LearnPress LMS is a popular WordPress based Learning Management System (LMS) plugin. It includes many advanced features including, quizzing engine, course management, reports, certificates and payment methods.
You can also add GrassBlade xAPI Companion plugin and GrassBlade LRS to start using Experience API (xAPI) based contents with LearnPress LMS.
-
What is GrassBlade xAPI Companion plugin?
-
GrassBlade xAPI Companion is a paid WordPress plugin that enables support for Experience API (xAPI) based content on WordPress.
Он также предоставляет лучшую в отрасли функцию расширенного отслеживания видео, которая работает с YouTube, Vimeo и видео в формате MP4, размещенными на собственном хостинге. Также поддерживается отслеживание аудио в формате MP3.
Его можно использовать независимо без какой-либо LMS. Однако для добавления расширенных функций он также имеет интеграцию с несколькими LMS.
-
What is GrassBlade Cloud LRS?
-
GrassBlade Cloud LRS — это облачное хранилище учебных записей (LRS). LRS является обязательным компонентом любой экосистемы на основе xAPI. Он работает как хранилище всех данных электронного обучения, а также как платформа для отчетности и анализа. Существует устанавливаемая версия, которую можно установить на любой сервер на базе PHP/MySQL.
Отзывы
Участники и разработчики
«Visibility Control for LearnPress» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
УчастникиПеревести «Visibility Control for LearnPress» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
Журнал изменений
1.7
- Improvement: Added menu item under LearnPress menu for easy access to settings page.
1.6
- Feature: Added support for course completion status: Example: visible_to_course_complete_123, visible_to_course_incomplete_123, hidden_to_course_complete_123, hidden_to_course_incomplete_123
1.5
- Функция: Добавлена поддержка ролей: Пример: visible_to_role_administrator
1.4
- Добавлена страница дополнений
1.3
- Исправлено: конфликт jQuery 3.0 на некоторых сайтах.
1.2
- Исправлено: Learn_press_is_enrolled_course устарел в LearnPress.
1.1
- Улучшение: теперь совместим с различными редакторами: Gutenberg, WPBakery Builder, Visual Composer, Elementor, Brizy Builder, Beaver Builder, Divi.
1.0
Начальная фиксация