Описание
Ускорьте работу своего веб-сайта с помощью нашего простого оптимизатора изображений, предоставляя изображения WebP и AVIF. Заменяя файлы в стандартных форматах JPEG, PNG и GIF форматами WebP и AVIF, вы можете уменьшить вес страницы более чем наполовину, без потери качества.
После установки плагина вам больше ничего не нужно делать. Ваши текущие изображения будут преобразованы в новый формат. Когда оптимизация изображений нашим оптимизатором изображений будет завершена, пользователи автоматически получат новые, гораздо более легкие изображения, чем исходные.
На сегодняшний день более 90% пользователей используют браузеры, поддерживающие формат WebP. Время загрузки вашего сайта во многом зависит от его веса и уровня оптимизации изображения. С помощью нашего конвертера WebP теперь вы можете ускорить его за несколько секунд без особых усилий!
Это будет выгодно как для ваших пользователей, которым не придется загружать так много данных, так и для сервера, который будет меньше загружен. Помните, что более оптимизированный сайт также влияет на ваш рейтинг в Google. Оптимизация изображений очень важна.
Поддержка формата AVIF
Теперь в PRO-версии вы можете использовать AVIF в качестве выходного формата для ваших изображений. Формат AVIF — это новое расширение, преемник WebP. AVIF позволяет добиться еще более высокого уровня сжатия изображения, и качество преобразованных изображений после оптимизации изображения лучше, чем в WebP.
Как это работает?
- Если вы только что установили плагин, вы можете оптимизировать изображения одним щелчком мыши. Размер изображения будет меньше после генерации webp!
- Новые изображения, которые будут добавлены в медиатеку, будут конвертированы автоматически.
- Наш оптимизатор изображений никак не изменяет ваши исходные изображения. Это означает безопасность для вас и ваших файлов.
- Когда браузер загружает изображение, наш плагин проверяет, поддерживает ли он формат WebP. Если да, то загружается изображение в формате WebP.
- Плагин не выполняет редиректов в режиме по умолчанию, поэтому URL-адрес всегда один и тот же. Только тип MIME изображения изменится на
image/webp. - Отсутствие редиректов означает отсутствие проблем с кешем, более быструю и бесперебойную работу вашего сайта. Если вы хотите узнать больше о том, как это работает, ознакомьтесь с часто задаваемыми вопросами о плагине ниже.
- Неважно, отображается ли изображение как HTML-тег
imgили вы используетеbackground-image. Работает всегда! - В случае блокировки перезаписи по правилам из файла .htaccess доступен режим загрузки изображений через файл PHP. При этом URL-адреса изображений изменяются, но логика работы остается такой же, как и в случае режима по умолчанию.
- Конечным результатом после оптимизации изображений является то, что ваши пользователи загружают меньше половины данных, а сам сайт загружается быстрее!
- Вы ничего не теряете — если вам пришлось удалить плагин, он удалит все за собой. Он не оставляет никаких следов, поэтому вы можете легко проверить его.
Конвертация WebP — это будущее оптимизации изображений!
Поднимите свой сайт на новый уровень сейчас! Установите плагин и наслаждайтесь сайтом, который загружается быстрее. Конечно, вы и ваши пользователи это оценят.
Поддержка дополнительных каталогов
Вы можете конвертировать WebP и оптимизировать изображения не только из каталога /uploads, но и из каталогов /plugins и /themes. Это обеспечивает полную интеграцию с форматом WebP!
Поддержка разработки плагина
Мы часами работаем над разработкой этого плагина. Техническая поддержка также требует много времени, но мы делаем это, потому что хотим предложить вам лучший плагин. Мы наслаждаемся каждой новой установкой плагина.
Если вы хотите оценить это, вы можете попробовать версию PRO. Кроме того, вы получите доступ к дополнительным функциям, которые позволят добиться еще лучших результатов оптимизации изображений.
Пожалуйста, прочитайте FAQ ниже. Спасибо за то, что вы с нами!
Скриншоты
Установка
- Upload the plugin files to the
/wp-content/plugins/webp-converter-for-mediadirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the
Pluginsscreen in WordPress Admin Panel. - Use the
Settings -> Settings -> Converter for Mediascreen to configure the plugin. - Click on the
Start Bulk Optimizationbutton and wait. - Проверьте, все ли работает нормально, используя этот учебник.
Вот и все! Ваш сайт уже загружается быстрее!
Часто задаваемые вопросы
-
Как получить техническую поддержку? (прежде чем обратиться за помощью)
-
Прежде чем добавить новую тему, прочитайте все остальные вопросы в этом FAQ и других темах на форум поддержки сначала. Возможно у кого-то была похожая проблема и она решена.
При добавлении темы выполните следующие действия и ответьте на каждый из них:
1. Есть ли у вас какие-либо ошибки на странице настроек плагина? Пожалуйста, прочитайте эту тему, если у вас есть какие-либо ошибки.
2. URL вашего веб-сайта.
3. Скриншот вкладки Help Center на экране настроек плагина — пожалуйста, сделайте скриншот ВСЕЙ страницы.
4. Пожалуйста, проведите тест, который описан в FAQ в вопросе «Как проверить, работает ли плагин?». Пожалуйста, пришлите скриншот Devtools с результатами теста.
Пожалуйста, не забывайте включать ответы на все вопросы, добавляя тему. Это намного проще и ускоряет решение вашей проблемы.
-
Конфигурация для Nginx
-
Если вы используете сервер Nginx, который не поддерживает правила .htaccess, то для корректной работы плагина потребуется дополнительная конфигурация сервера Nginx.
Для получения дополнительной информации ознакомьтесь с этимучебным пособием.
-
Конфигурация для прокси-сервера Nginx
-
Если вы используете сервер Nginx, поддерживающий правила .htaccess, но при этом на странице настройки плагина возникает ошибка конфигурации сервера, то для корректной работы плагина требуется дополнительная конфигурация сервера Nginx.
Для получения дополнительной информации ознакомьтесь с этимучебным пособием.
-
Ошибка на экране настроек плагина?
-
Если у вас возникла ошибка на экране настроек плагина, прежде всего, внимательно прочитайте ее. Они отображаются, когда есть проблема с конфигурацией вашего сервера или сайта.
Сообщения предназначены для уменьшения количества повторяющихся запросов в службу поддержки. Это экономит ваше и наше время. Пожалуйста, прочтите эту тему для получения дополнительной информации.
-
Ошибка при конвертации?
-
Вы можете получить несколько типов ошибок при конвертации. Прежде всего, внимательно прочитайте их содержание. По большей части вы можете решить эту проблему самостоятельно. Попробуйте сделать это или обратитесь к администратору сервера.
Если вы получили ошибку:
Файл "%s" не существует. Пожалуйста, проверьте путь к файлу.означает, что file_exists () работает в PHP вернулfalse, используя путь к файлу, указанный в сообщении об ошибке. Проверьте этот путь и убедитесь, что он правильный.Если вы получили сообщение об ошибке:
Файл "%s" не читается. Проверьте права доступа к файлам.означает, что функция is_readable () в PHP вернулfalse, используя путь к файлу, указанный в сообщении об ошибке.
Проверьте разрешения для файла и каталог, в котором находится файл.Если вы получили сообщение об ошибке:
"%s" не является допустимым файлом изображения.означает, что файл каким-то образом поврежден. Загрузите файл на диск, снова сохраните его с помощью любой графической программы и снова добавьте на страницу. Если ошибка относится к отдельным изображениям, вы можете ее игнорировать — будут загружаться только исходные изображения, а не WebP.Если вы получаете сообщение об ошибке:
Изображение "%s", преобразованное в .webp, больше исходного, а преобразованный файл .webp был удален.означает, что исходное изображение весит меньше, чем WebP. Это происходит, когда изображения были сжаты ранее. Отключите параметр «Автоматическое удаление файлов в выходных форматах, превышающих исходный» в настройках плагина, чтобы всегда использовать WebP. -
Какие требования к плагину?
-
Практически каждый хостинг соответствует этим требованиям. Вы должны использовать PHP версии не ниже 7.0 и установить расширение
GDилиImagick. Расширение должно поддерживатьформат WebP. Если у вас возникает ошибка, говорящая о том, что библиотека GD или Imagick не установлена, но она у вас установлена, то, вероятно, они неправильно настроены и не имеют поддержки WebP.Это обязательные расширения PHP, используемые WordPress для создания миниатюр. На вашем сервере также должны быть включены модули
mod_mime,mod_rewriteandmod_expires.Пример правильной конфигурации сервера можно найти здесь. Ссылку на вашу текущую конфигурацию можно найти на вкладке «Справочный центр» на экране настроек плагина.
Обратите внимание на элементы, отмеченные красным. Если значения, отмеченные красным, не отображаются в вашем случае, это означает, что ваш сервер не соответствует техническим требованиям. Обратите внимание на значение Поддержка WebP для библиотеки GD и WEBP в списке поддерживаемых расширений для библиотеки Imagick.
В ситуации, когда ваш сервер не соответствует техническим требованиям, обратитесь к администратору вашего сервера. Мы не в состоянии помочь вам. Пожалуйста, не обращайтесь к нам по этому вопросу, так как это проблема конфигурации сервера, а не плагина.
Также REST API должен быть включен и работать без дополнительных ограничений. Если у вас есть проблемы с этим, пожалуйста, свяжитесь с разработчиком, который создал ваш сайт. Он должен легко найти проблему с неработающим REST API.
-
Как проверить работу плагина?
-
Более подробную информацию о работе плагина вы можете найти в нашем руководстве.
-
Как изменить путь к загружаемым файлам?
-
Это возможно при использовании следующих типов фильтров для изменения путей по умолчанию. Это решение для продвинутых пользователей. Если нет, пропустите этот вопрос.
Путь к корневому каталогу установки WordPress (по умолчанию
ABSPATH):add_filter( 'webpc_site_root', function( $path ) { return ABSPATH; } );Пути к каталогам (относительно корневого каталога):
add_filter( 'webpc_dir_name', function( $path, $directory ) { switch ( $directory ) { case 'uploads': return 'wp-content/uploads'; case 'webp': return 'wp-content/uploads-webpc'; case 'plugins': return 'wp-content/plugins'; case 'themes': return 'wp-content/themes'; } return $path; }, 10, 2 );Обратите внимание, что каталог
/uploads-webpcдолжен находиться на том же уровне вложенности, что и/uploads,/pluginsи/themesкаталоги.Префикс в URL-адресе
/wp-content/каталога или эквивалентного (используется в .htaccess):add_filter( 'webpc_htaccess_rewrite_path', function( $prefix ) { return '/'; } );Для следующего примера пользовательской структуры WordPress:
... ├── web ... ├── app │ ├── mu-plugins │ ├── plugins │ ├── themes │ └── uploads ├── wp-config.php ...Используйте следующие фильтры:
add_filter( 'webpc_site_root', function( $path ) { return 'C:/WAMP/www/project/web'; // your valid path to root } ); add_filter( 'webpc_htaccess_rewrite_path', function( $prefix ) { return '/'; } ); add_filter( 'webpc_dir_name', function( $path, $directory ) { switch ( $directory ) { case 'uploads': return 'app/uploads'; case 'webp': return 'app/uploads-webpc'; case 'plugins': return 'app/plugins'; case 'themes': return 'app/themes'; } return $path; }, 10, 2 );После настройки фильтров перейдите в
Настройки -> Конвертер для медиав панели администратора и нажмите кнопкуСохранить изменения. Файлы.htaccessс соответствующими правилами должны быть созданы в каталогах/uploadsи/uploads-webpc. -
Как исключить пути из конвертации?
-
Чтобы исключить выбранные каталоги, используйте следующий фильтр:
add_filter( 'webpc_supported_source_directory', function( bool $status, string $directory_name, string $server_path ): bool { $excluded_directories = [ 'my-directory' ]; if ( in_array( $directory_name, $excluded_directories ) ) { return false; } return $status; }, 10, 3 );Чтобы исключить выбранные файлы, используйте следующий фильтр (в данном случае с суффиксом «-skipwebp» в имени файла, например image-skipwebp.png):
add_filter( 'webpc_supported_source_file', function( bool $status, string $file_name, string $server_path ): bool { $excluded_suffix = '-skipwebp'; if ( strpos( $file_name, $excluded_suffix . '.' ) !== false ) { return false; } return $status; }, 10, 3 );Аргумент
$server_path— это абсолютный путь сервера к каталогу или файлу. Внутри фильтров можно применять более сложные правила по мере необходимости.Фильтры запускаются до преобразования изображений — они больше не поддерживают преобразованные изображения. Вы должны удалить их вручную, если они не должны быть преобразованы.
-
Поддержка пользовательских каталогов
-
По умолчанию плагин поддерживает следующие каталоги:↵
—/галерея↵
—/плагины↵
—/темы↵
—/загрузкиЕсли вы хотите добавить поддержку пользовательского каталога, добавьте следующий код в файл functions.php в каталоге вашей темы (используйте правильное имя каталога вместо
custom-directory):add_filter( 'webpc_source_directories', function ( $directories ) { $directories[] = 'custom-directory'; return $directories; } );Помните, что этот каталог должен быть расположен в каталоге
/wp-content. -
Как запустить конвертацию вручную?
-
По умолчанию все изображения конвертируются при нажатии на кнопку
Начать Массовую Оптимизацию. Кроме того, преобразование происходит автоматически при добавлении новых файлов в медиатеку.Помните, что наш плагин учитывает изображения, сгенерированные WordPress. Существует множество плагинов, которые генерируют, например, изображения другого размера или другой версии.
Если вы хотите интегрироваться со своим плагином, который генерирует изображения самостоятельно, вы можете сделать это. Наш плагин предоставляет возможность такой тип интеграции. Это работает для всех изображений в каталоге
/wp-content.Это решение для продвинутых пользователей. Если вы хотите интегрироваться с другим плагином, лучше всего связаться с автором этого плагина и предоставить ему информацию о действиях, доступных в нашем плагине. Это поможет вам быстрее найти решение.
Вы можете вручную запустить конвертирование выбранных файлов, можете использовать действие, которому вы передадите массив со списком путей (они должны быть абсолютными путями сервера):
do_action( 'webpc_convert_paths', $paths, true );Альтернативный метод — начать преобразование выбранного вложения вручную, передав идентификатор сообщения из библиотеки мультимедиа. Не забудьте запустить это действие после регистрации всех размеров изображения (т.е. после запуска функции
add_image_size) :do_action( 'webpc_convert_attachment', $post_id, true );Чтобы удалить файлы, конвертированные вручную, используйте следующее действие, предоставив в качестве аргумента массив абсолютных серверных путей к файлам (это приведет к удалению файлов, конвертированных вручную) :
do_action( 'webpc_delete_paths', $paths ); -
Поддержка WP-CLI
-
Плагин поддерживает WP-CLI, что позволяет быстрее конвертировать изображения с уровня сервера. Дополнительную информацию о том, как начать работу с WP-CLI, можно найти в Справочник. Поддерживаемые команды описаны ниже.
Проверка того, сколько максимальных изображений для конверсии находится на сайте:
wp converter-for-media calculateКонвертирование всех изображений:
wp converter-for-media regenerateКонвертирование всех изображений (с опцией «Принудительное повторное конвертирование всех изображений»):
wp converter-for-media regenerate --force -
Плагин поддерживает CDN?
-
Файлы сайта (файлы WordPress) и изображения из медиатеки должны находиться на одном сервере. Если это так, все должно работать нормально.
Если только ваши изображения находятся на другом CDN-сервере, то, к сожалению, корректная работа невозможна, так как такими изображениями управляет другой сервер.
Текущий список поддерживаемых CDN-серверов:
— BunnyCDN (обратитесь к инструкции перед использованием)
Отзывы
Участники и разработчики
«Converter for Media — Оптимизация изображений | Конвертация WebP и AVIF» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники«Converter for Media — Оптимизация изображений | Конвертация WebP и AVIF» переведён на 20 языков. Благодарим переводчиков за их работу.
Перевести «Converter for Media — Оптимизация изображений | Конвертация WebP и AVIF» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
Журнал изменений
5.12.5 (2024-04-15)
[Fixed]Modification of plugin settings via filters
5.12.4 (2024-04-12)
[Fixed]Support for changed upload directory path based on absolute path from upload_path option[Fixed]UX of plugin settings page[Изменено]Сообщение об ошибке для rewrites_not_executed в конфигурации сервера
5.12.3 (2024-03-19)
[Fixed]Support for changed upload directory path based on upload_path option
5.12.2 (2024-03-14)
[Изменено]Проверка ошибки конфигурации сервера rewrites_not_executed[Added]Support for changed upload directory path based on upload_path option[Added]Support for WordPress 6.5
5.12.1 (2024-02-15)
[Fixed]Verification of rewrites_not_executed server configuration error when there is also a problem with the Gd or Imagick libraries[Изменено]Сообщение об ошибке bypassing_apache в конфигурации сервера[Added]Possibility to add directory paths in the Excluded directories field in Advanced Settings
5.12.0 (2024-01-18)
[Changed]Statistics about bulk optimization process[Added]Expert settings to overwrite paths for rewrite rules[Added]Improvement in verifying operation of redirections
5.11.5 (2023-12-07)
[Added]Compatibility with PHP 8.3[Изменено]Сообщение об ошибке для rewrites_not_executed в конфигурации сервера[Изменено]Сообщение об ошибке bypassing_apache в конфигурации сервера
5.11.4 (2023-11-13)
[Исправлено]удаление файлов WebP, преобразованных в формат AVIF, из каталога /uploads-webpc после деинсталляции плагина[Исправлено]статистика хода конвертирования в WP-CLI[Изменено]Сообщение об ошибке для rewrites_not_executed в конфигурации сервера[Изменено]Сообщение об ошибке bypassing_apache в конфигурации сервера[Изменено]сообщение об ошибке rewrites_cached в конфигурации сервера
5.11.3 (2023-11-09)
[Исправлено]Автоматическое преобразование изображений из каталога /uploads, но не из медиа-библиотеки[Добавлено]Поддержка WordPress 6.4
5.11.2 (2023-10-16)
[Добавлено]Кнопка раскрытия/свёртывания списка директорий для оптимизации в разделе «Массовая оптимизация изображений»[Добавлено]Уведомление о требованиях к плагину в среде WordPress Playground
5.11.1 (2023-10-02)
[Исправлено]дублирование правил перезаписи для файлов .jpeg[Изменено]Сообщение об ошибке для rewrites_not_executed в конфигурации сервера
5.11.0 (2023-09-27)
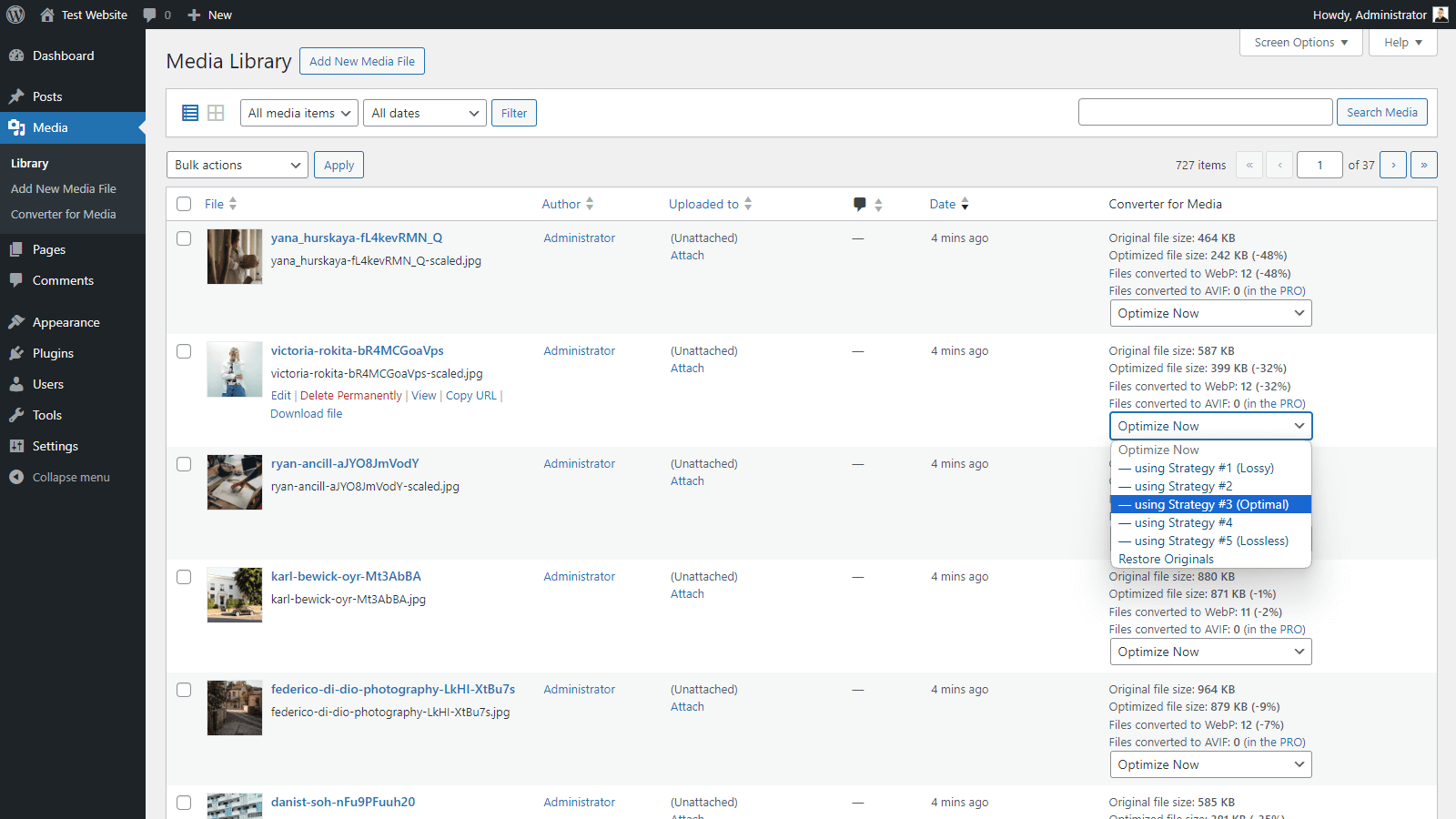
[Добавлено]возможность вручную оптимизировать выбранные изображения в медиатеке[Добавлено]возможность вручную отменить оптимизацию выбранных изображений в медиатеке
Предыдущие версии смотрите в changelog.txt.