Описание
Лучший плагин для списка желаний и сравнения продуктов WooCommerce 🏆
WooCommerce Wishlist and Comparison Plugin enables your customer to Wishlist their favorite products for future purchases. The comparison aspect of the plugin enables you to determine the best in terms of product features Where shoppers can:
- Добавьте избранные продукты в список желаний, чтобы упростить навигацию и оформление заказа.
- Поделитесь списком желаний со своими близкими с помощью доступных вариантов публикации в социальных сетях.
- Сравните продукты, чтобы определить, какие из них лучше всего соответствуют их потребностям.
- Таблица сравнения продуктов поможет вам увидеть различия продуктов и улучшить взаимодействие с пользователем.
- The plugin offers a wide variety of styling options, also you can customize them using the Custom CSS.
WOOCOMMERCE WISHLIST FEATURES
- Отобразите кнопку списка желаний на нужных страницах.
- Создайте новую страницу для отображения продуктов, добавленных в список желаний.
-
Определите положение кнопки списка желаний на странице магазина/продукта из:
- После кнопки «Добавить в корзину».
- Перед кнопкой «Добавить в корзину».
- Над миниатюрой
- Пользовательская позиция с кодом.
-
Если положение кнопки списка желаний установлено как «Над миниатюрой» на странице магазина, выберите положение для миниатюры списка желаний из предложенных вариантов:
- Верхний левый
- В правом верхнем углу
- Нижний правый
То же самое относится и к странице продукта с возможностью:
- Верхний левый
-
Добавьте пользовательский текст к кнопке списка желаний и возможность загрузить собственный значок для списка желаний.
- Выберите сердце или закладку в качестве значка списка желаний или загрузите собственный значок.
- Параметры для отображения количества продуктов в вашем списке желаний в Меню.
- Enable “Grid/ListView” option to display products on Wishlist page in two styles:
- Grid
- ListView
- Переместите товары из списка желаний на страницу корзины с помощью кнопки «Добавить в корзину» и возможности удалить товары из списка желаний после добавления в корзину.
- Поделитесь продуктами в списке желаний с друзьями, используя кнопки социальных сетей.
- Включите опцию добавления продуктов в список желаний для зарегистрированных клиентов.
- Создайте всплывающее оповещение для продуктов, добавленных в список желаний.
- Вторым щелчком по значку списка желаний вы можете удалить элемент, который уже был добавлен в ваш список желаний.
- Отображать опцию списка желаний в виде кнопки/ссылки в магазине и на странице продукта.
-
You can style the Wishlist Button/Link on the shop page and product page.
-
To style the ‘Button’:
You can change the Background color, Font color, Border color of the button, if “Use custom style” is selected from the “Wishlist Button/Link Style” dropdown. -
To style the ‘Link’:
You can change the font color and font size of the link, if “Use custom style” is selected from the “Wishlist Button/Link Style” dropdown.
Note: if “Use default theme style” is chosen, then the button /link will be displayed in the normal form.
-
-
Стиль всплывающего окна был обновлен и стал более удобным для пользователя.
СРАВНИТЕЛЬНЫЕ ХАРАКТЕРИСТИКИ
- Быстро сравните продукты с помощью всплывающего окна сравнения/страницы сравнения.
- Создайте новую страницу для сравнения продуктов.
- Установите пользовательский текст на кнопку сравнения.
- Установите значок для кнопки сравнения или загрузите собственный значок.
- Параметры для отображения различных полей для сравнения. Кроме того, переместите поля в нужное положение, перетащив их.
-
Determine the position of the Comparison button on the shop/product page from:
- После кнопки «Добавить в корзину».
- Перед кнопкой «Добавить в корзину».
- Above thumbnail.
-
You can display the comparison button on the shop page at “Bottom Right” if the position is chosen as ”Above Thumbnail”.
The same applies to the product page, with the option “Bottom Left”. - С помощью кнопки «Добавить в корзину» переместите товары со страницы сравнения и выберите возможность удалить товары со страницы сравнения после добавления в корзину.
- Опция «показывать только различия» в сравнении, которая скрывает поля с одинаковым значением. Пример. Скажем, «Баскетбольные кроссовки Nike Air» и «Мужские кроссовки Nike Air» имеют цену 200 долларов и описание. Включение опции скроет поле цены и описание, которые имеют одинаковое значение.
- If the compare list is empty, an “Add Products” button appears. Click the button to continue shopping.
Join Themehigh Community to get help from similar people
Скриншоты

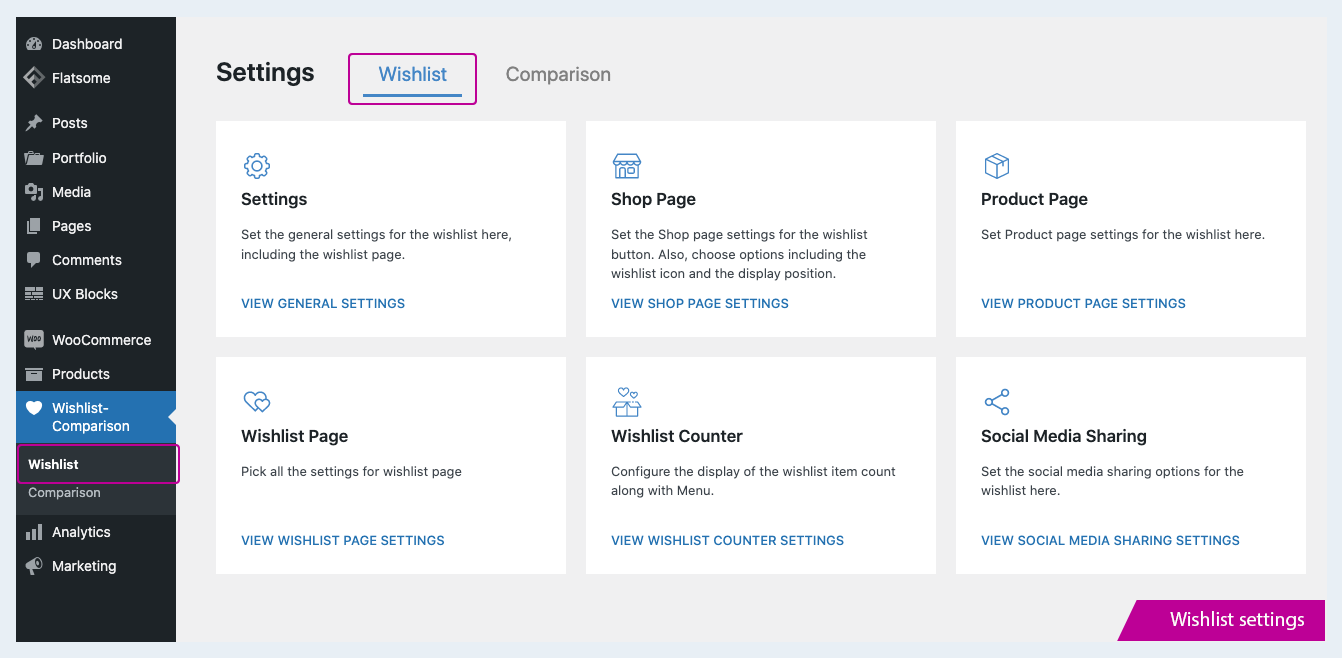
Настройки списка желаний. 
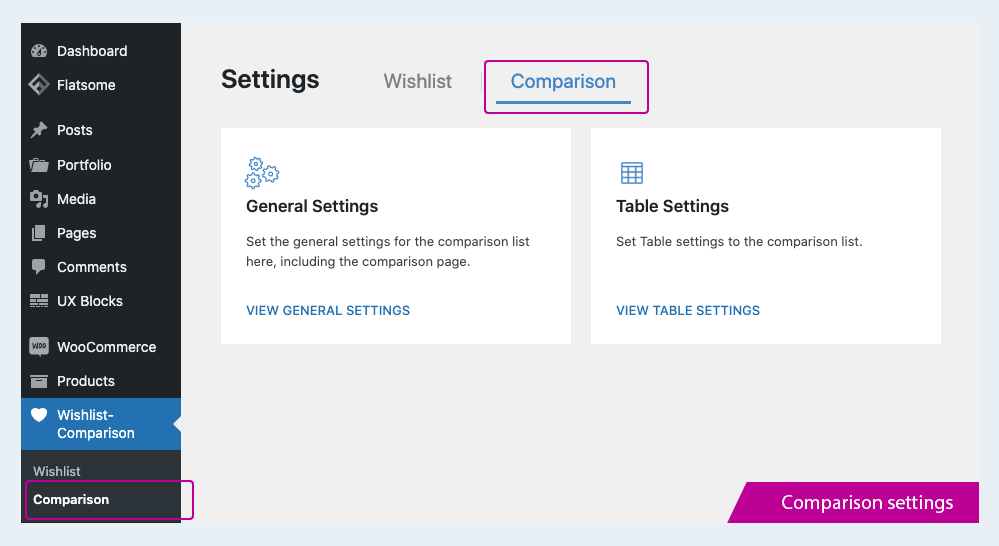
Настройки сравнения. 
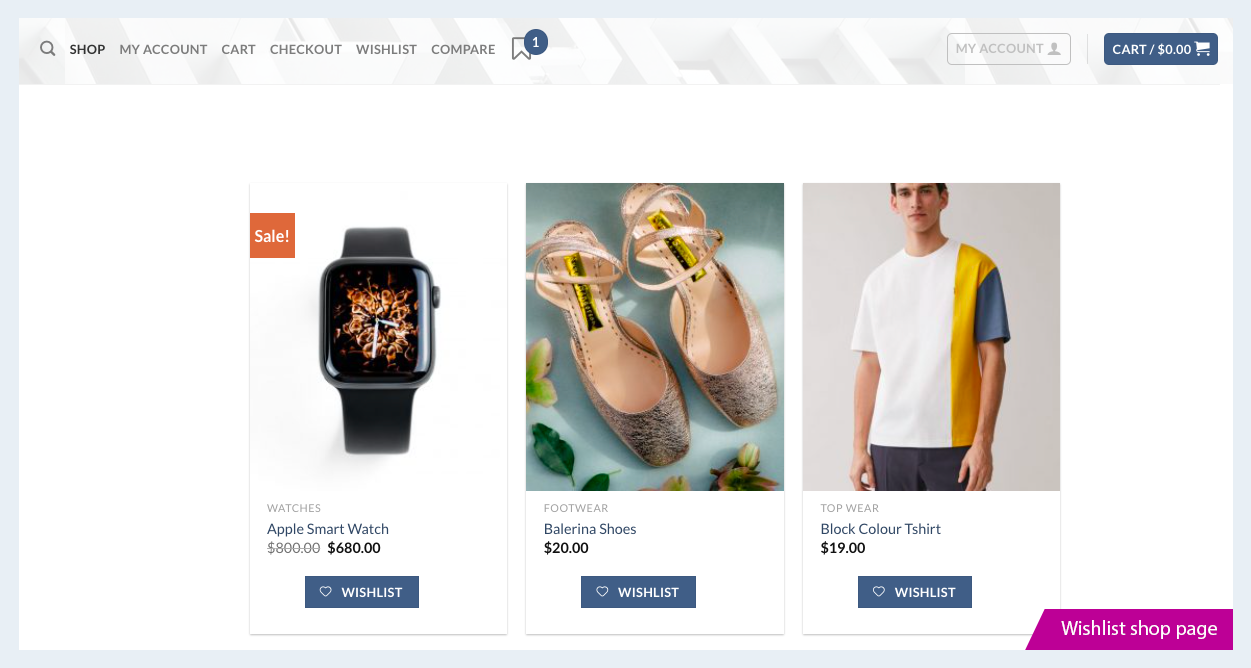
Страница магазина в списке желаний. 
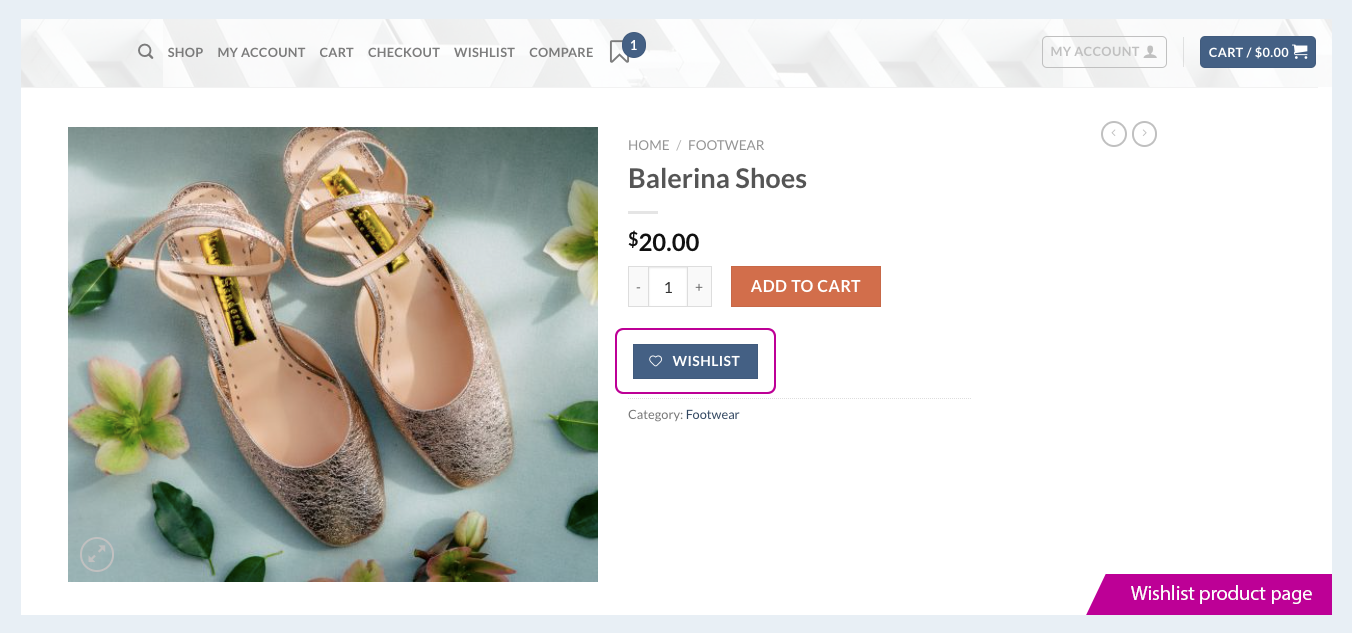
Страница продукта со списком желаний. 
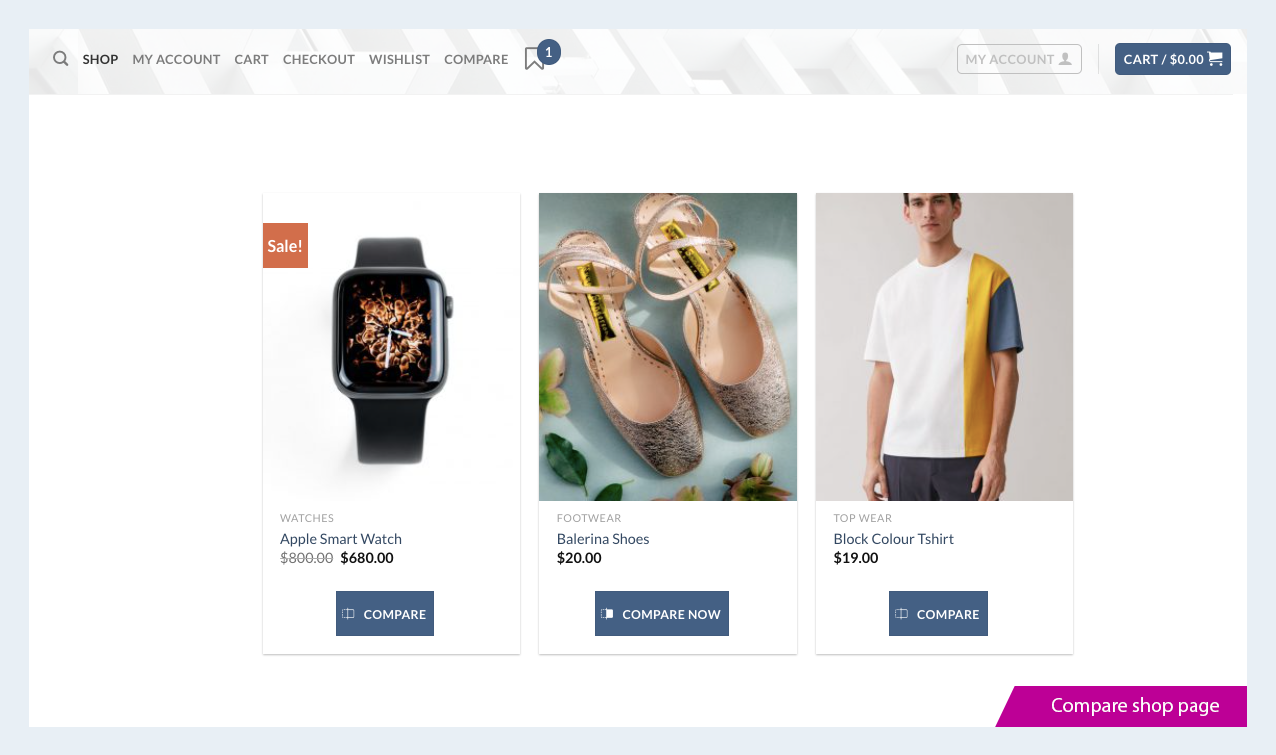
Сравните страницу магазина. 
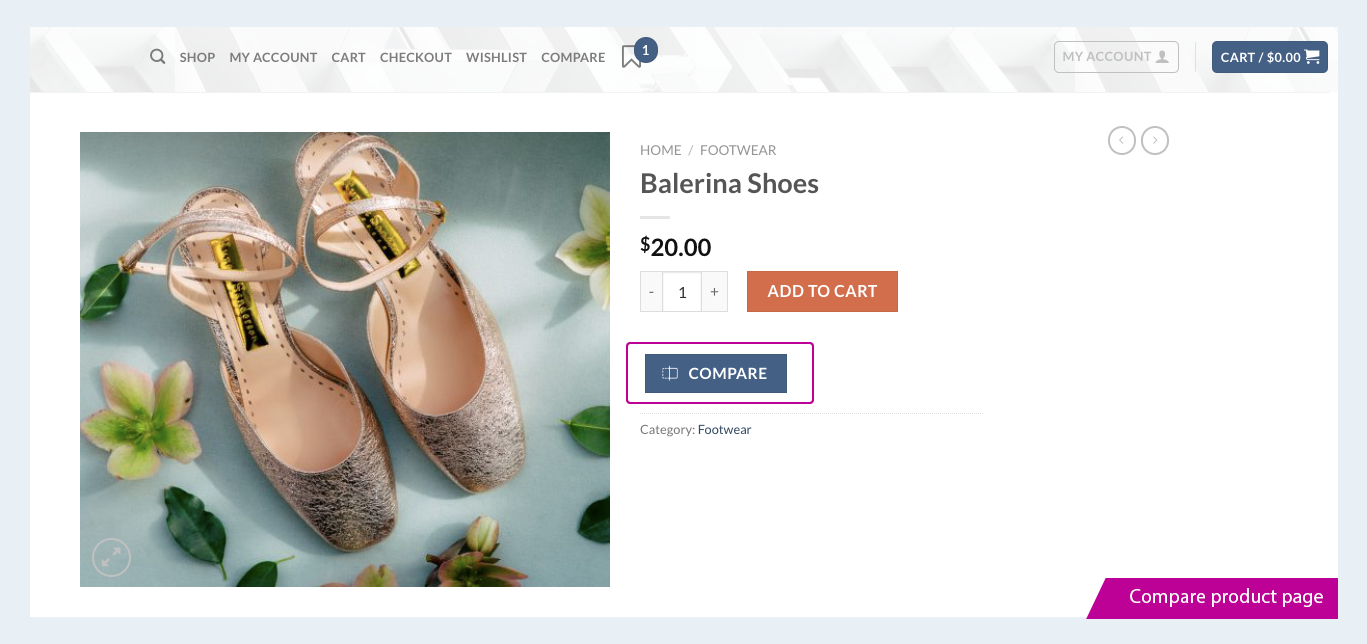
Сравните страницу продукта. 
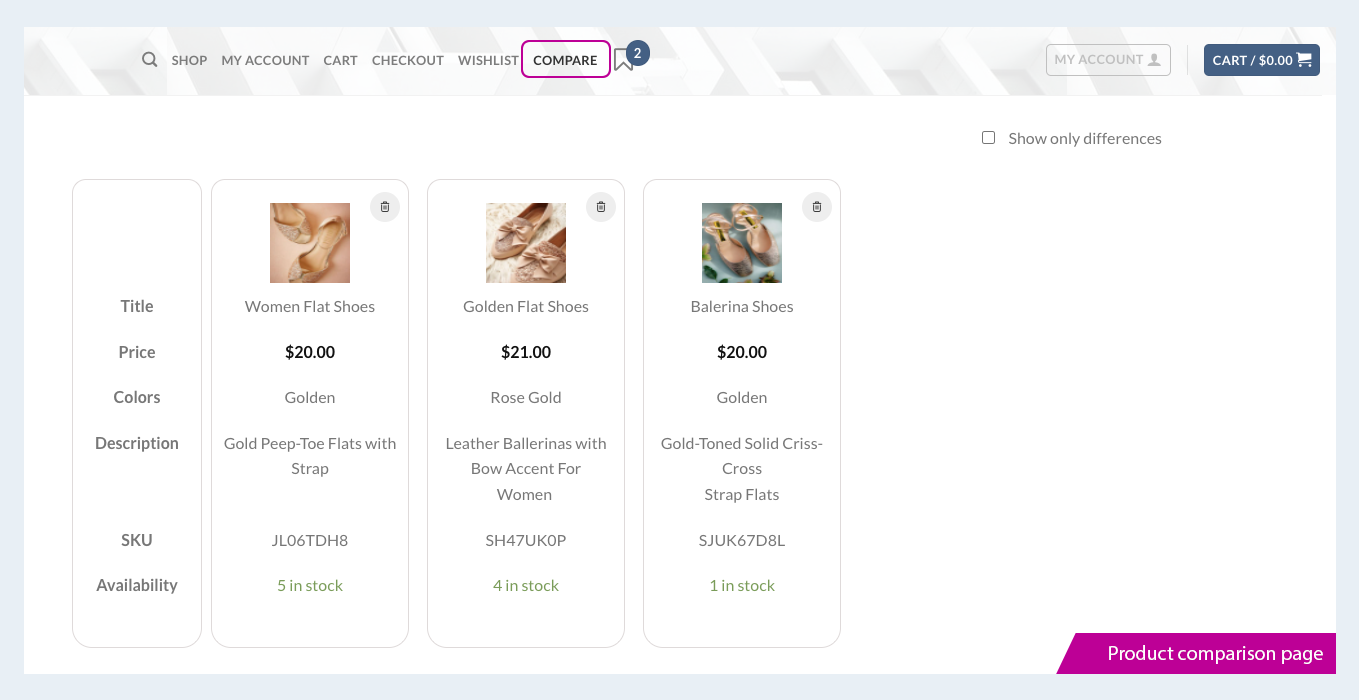
Страница сравнения продуктов. 
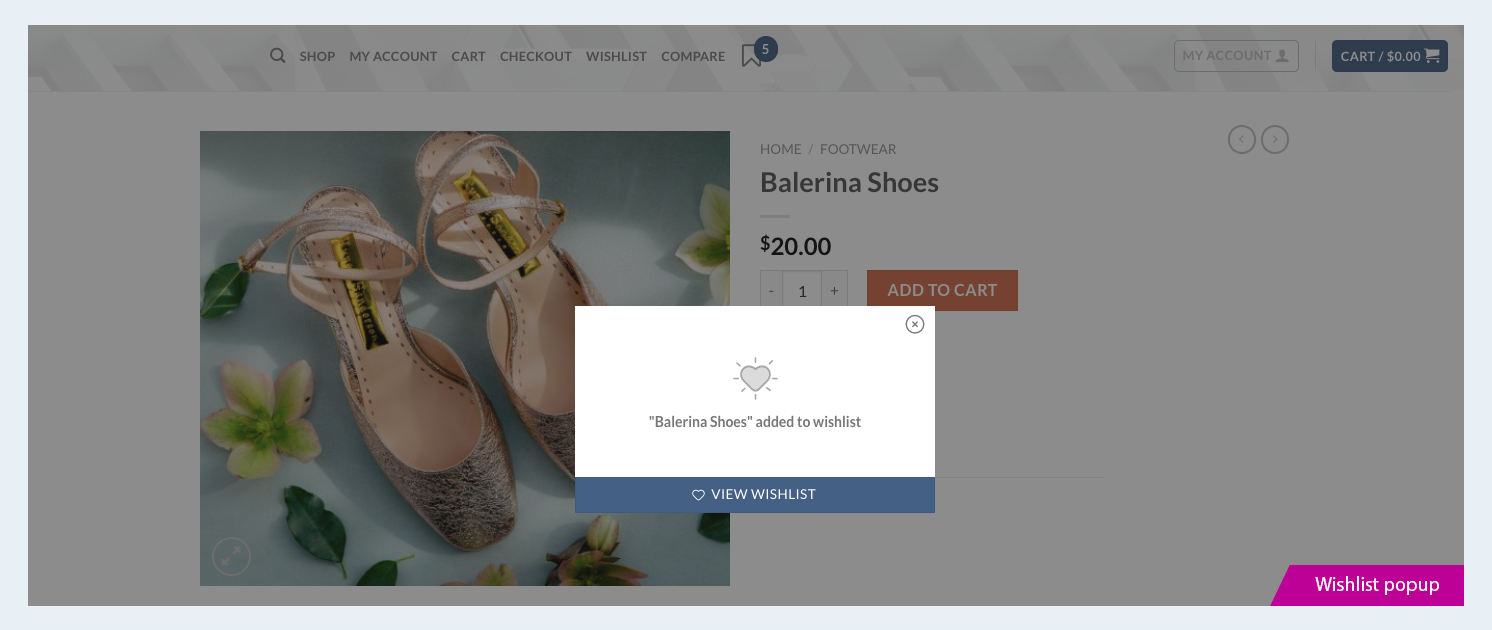
Всплывающее окно со списком желаний. 
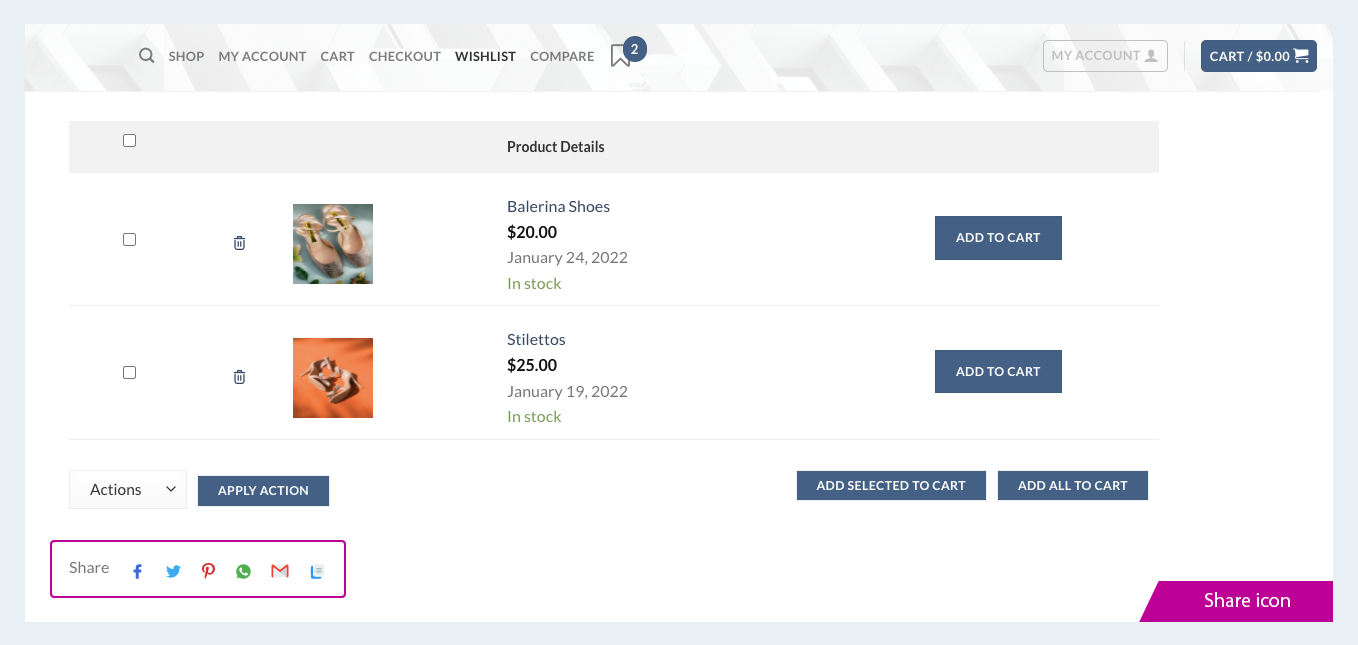
Значок «Поделиться». 
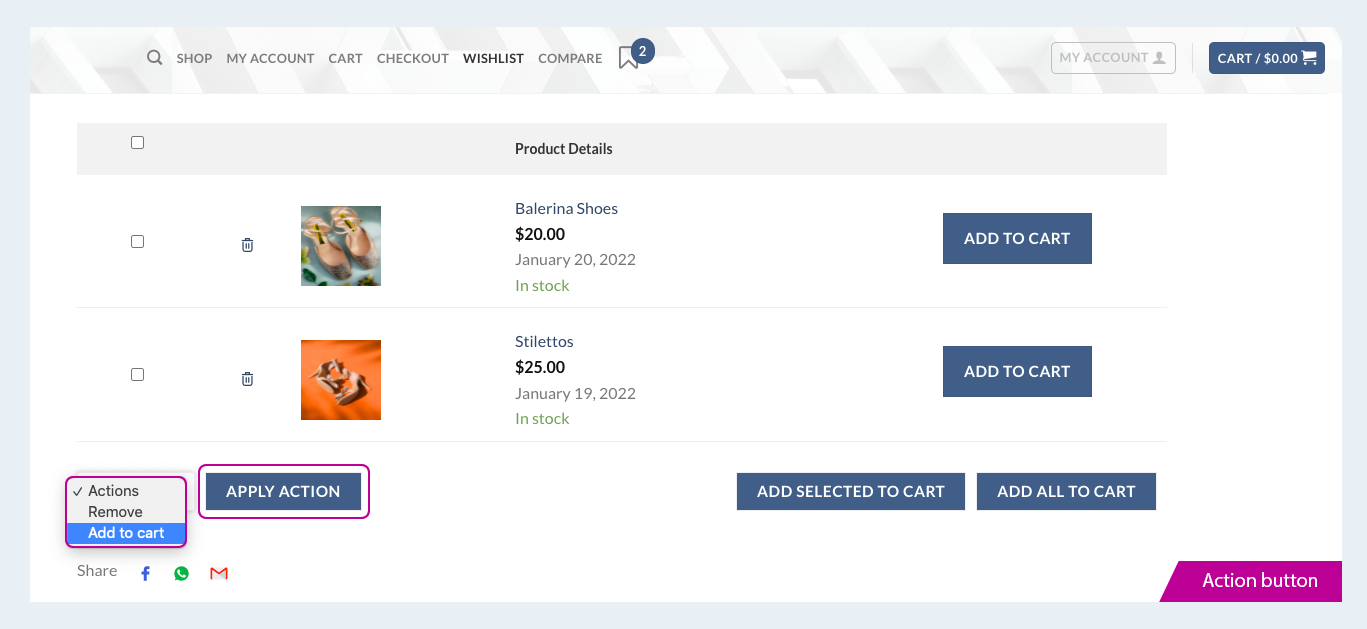
Кнопка действия. 
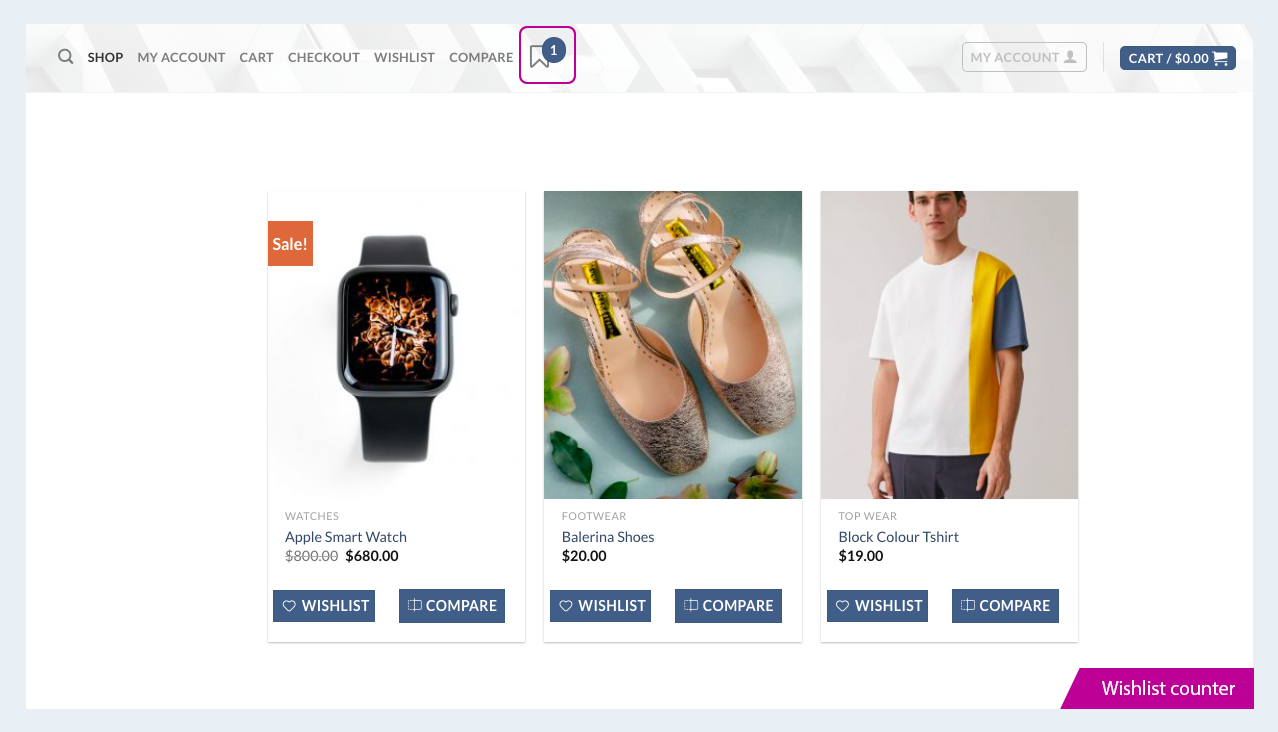
Счетчик желаний. 
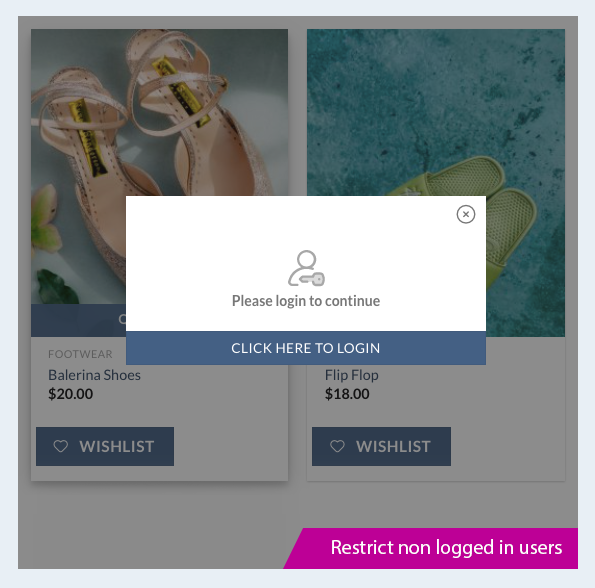
Ограничить незарегистрированных пользователей.
Часто задаваемые вопросы
-
Да, положение кнопки списка желаний как на странице магазина, так и на странице продукта можно изменить с помощью параметров, представленных в соответствующих настройках страницы. Ниже приведены позиции, в которые можно переместить кнопку;
- После кнопки «Добавить в корзину».
- Перед кнопкой «Добавить в корзину».
- Над миниатюрой
- Пользовательская позиция с кодом.
-
Как управлять полями, которые будут отображаться на странице сравнения/всплывающем окне?
-
В настройках таблицы на вкладке Сравнение вы можете включить любые поля (предусмотрено 9 полей), которые вы хотите отобразить на странице.
-
You can share your WooCommerce Wishlist with anyone through the social media share feature. Given below are the social share options provided.
- Фейсбук
- Твиттер
- Пинтерест
- Эл. адрес
- Скопировать в буфер обмена
-
Можно ли ограничить добавление в список желаний для гостевых пользователей?
-
Да, функцию списка желаний для гостей можно отключить в разделе «Общие настройки». Вы также можете перенаправить гостевых пользователей на страницу входа, когда они добавляют элементы в список желаний.
Отзывы
Участники и разработчики
«Список желаний и сравнения для WooCommerce» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники«Список желаний и сравнения для WooCommerce» переведён на 2 языка. Благодарим переводчиков за их работу.
Перевести «Список желаний и сравнения для WooCommerce» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
Журнал изменений
1.3.1
- Added WordPress 6.3 compatibility.
- Added WooCommerce 8.0 compatibility.
1.3.0
- Added compatibility with HPOS(High-Performance order storage).
- Added WordPress 6.2 compatibility.
- Added WooCommerce 7.8 compatibility.
1.2.0
- Added WooCommerce 6.9.2 compatibility.
- Added Category/Tag-based product filter option on the wishlist page.
1.1.5
- Added WooCommerce 6.7 compatibility.
- Added compare display position on above thumbnail.
- Added an option for adding custom style.
- Added options for styling the wishlist button and link in both shop and product page.
1.1.4
- Added WooCommerce 6.5.1 compatibility.
- Added WordPress 6.0 compatibility.
- Added Grid / List view on the wishlist page.
- Added an add products button when compare table is empty.
1.1.3
- Добавлена совместимость с WooCommerce 6.3.1.
1.1.2
- Улучшения пользовательского интерфейса.
- Добавлена совместимость с WooCommerce 6.1.0.
- Добавлен значок сравнения.
- Добавить в список желаний в виде кнопки.
- Добавлен значок закладки для списка желаний.
- Добавлена возможность отображать положение кнопки списка желаний в виде миниатюры выше на странице магазина и товара.
- Добавлена возможность удаления товара из списка желаний вторым щелчком мыши.
1.1.1
- Добавлена совместимость с WooCommerce 5.8.0.
1.1.0
- Добавлена поддержка переменных и сгруппированных продуктов.
- Улучшен пользовательский интерфейс страницы списка пожеланий и таблицы сравнения.
- Добавлена версия WooCommerce — совместимость с 5.6.0.
- Добавлена версия WordPress — совместимость с 5.8.
1.0.5
- Удален обратный вызов действия Ajax, запускаемый для пользователей с правами администратора.
- Проблема безопасности устранена путем проверки одноразового номера.
- Улучшенная безопасность за счет определения возможностей пользователя.
- Добавлена версия Woocommerce — совместимость с 5.3.0.
1.0.4
- Добавлена версия Woocommerce — совместимость с 5.2.0.
- Изменен текстовый домен так же, как в слаге плагина.
1.0.3
- Исправлена проблема с безопасностью.
1.0.2
- Добавлены переводы строк.
1.0.1
- Изменение имени плагина.
1.0.0
- Первоначальный выпуск.
- В списке пожеланий на странице магазина и сравните кнопку с позицией до или после кнопки «Добавить в корзину».
- В списке пожеланий на странице товара и кнопке сравнения с позицией до или после кнопки добавления в корзину.
- Всплывающее окно успеха для списка желаний.
- Страница для отображения товаров, добавленных в список пожеланий.
- Добавить в корзину из списка желаний и перенаправить на оформление заказа.
- Поделиться в социальных сетях.
- Отображение сравнения товаров во всплывающем окне и на странице.
- Скрыть цену и описание с одинаковым значением в разделе сравнить товары.