Описание
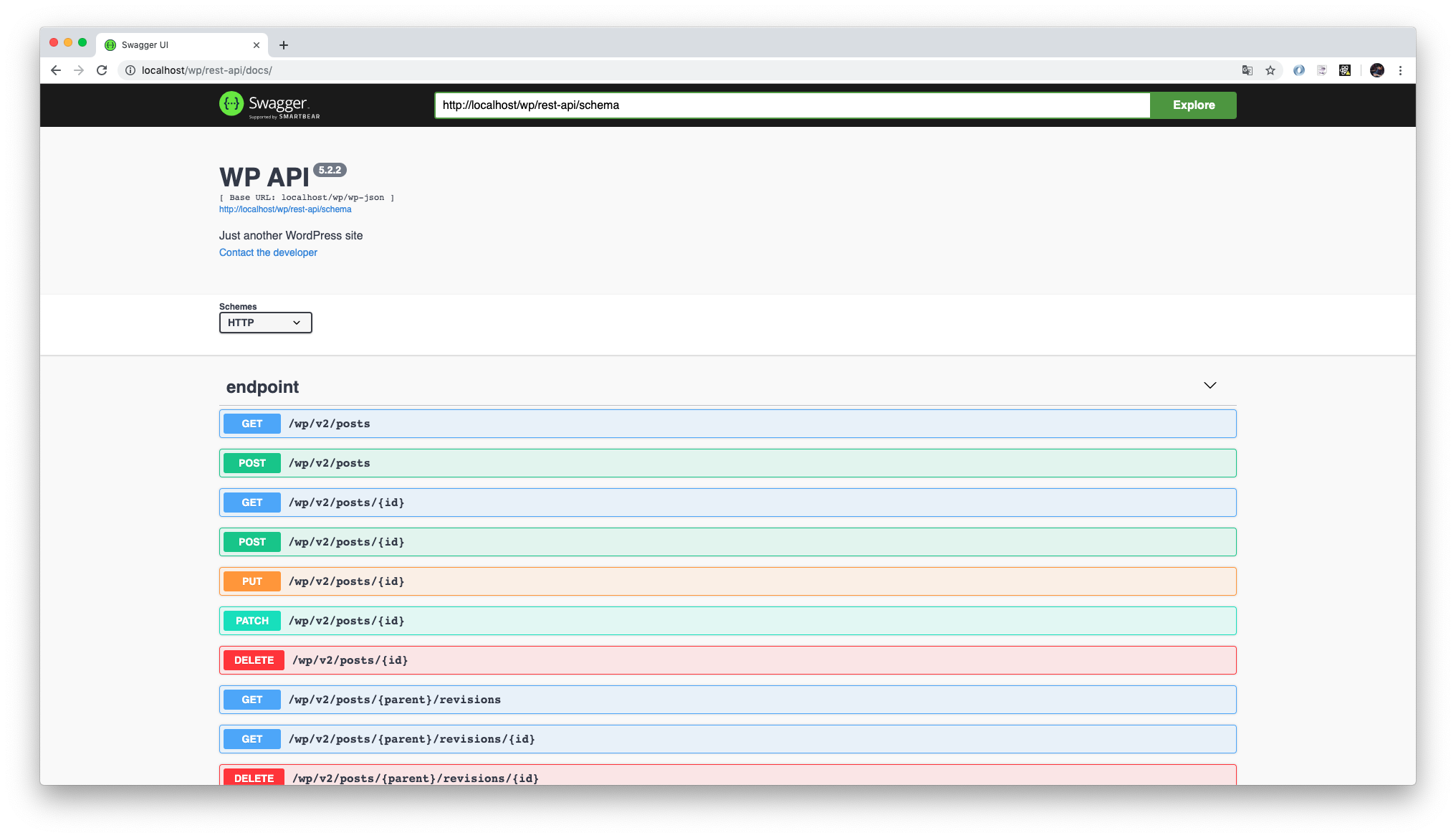
SwaggerUI used to make WordPress REST API endpoint have a interactive UI, so we can check our API endpoint directly from the website it self
Feature:
- Support for GET, POST, PUT, PATCH and DELETE request method
- Support for Auth Basic authorization method
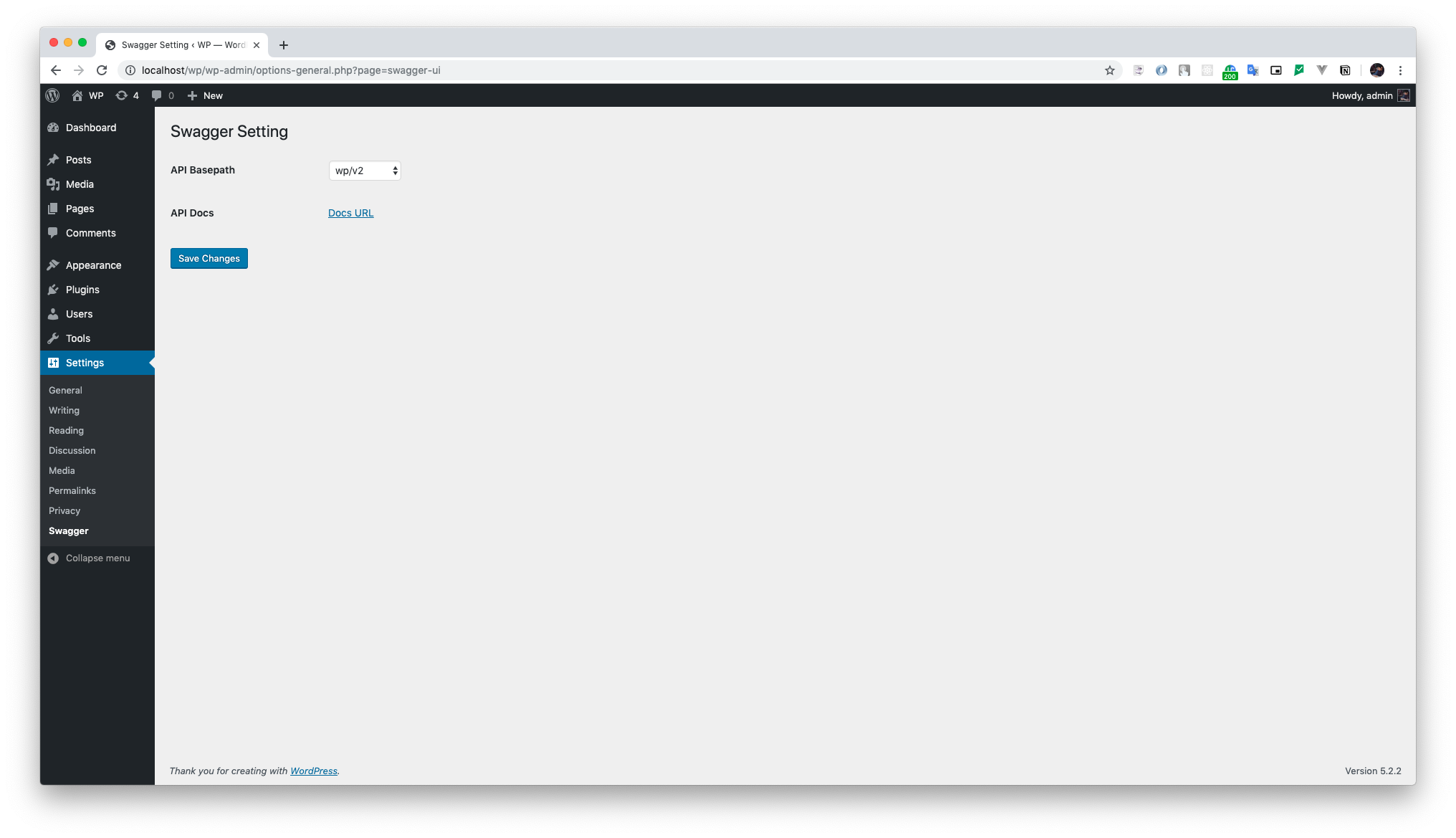
- Choose which namespace API that will be used on the SwaggerUI
Установка
This plugin can be installed directly from your site.
- Log in and navigate to Plugins > Add New.
- Type “WP API SwaggerUI” into the Search and hit Enter.
- Locate the WP API SwaggerUI plugin in the list of search results and click Install Now.
- Once installed, click the Activate link.
Отзывы
Участники и разработчики
«WP API SwaggerUI» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
УчастникиПеревести «WP API SwaggerUI» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
Журнал изменений
1.2.0
- Update doc
- Force object type to string
- Node modules update
1.1.2
- Update regex for parameter detection
1.1.1
- Put back missing header element
1.1.0
- Use swagger-ui npm version
- Auto tags on endpoint
1.0.9
- Fix readme typo
1.0.8
- Restore custom port support
1.0.7
- Support
producesandconsumesdirectly via register_rest_route 3rd parameter
1.0.6
- Change site_url to home_url
1.0.5
- Support summary and desription on each endpoint api
1.0.4
- make WooCommerce REST API Key works on Swagger Docs Auth
1.0.3
- change template_include priority
- change dtermine_current_user priority
1.0.2
- Ensure REDIRECT_HTTP_AUTHORIZATION is not empty
1.0.1
- Auto add params from path
1.0
- Initial release