Описание
This plugin add frontend editor to your web-site. The plugin is easy to use. Please create empty page for editor, put shortcode [alshc_post_editor] on the created page.
Click to «WP FRONTEND PUBLISH EDITOR» menu in admin console. Follow to the instructions: set users capabilities and select the created page.
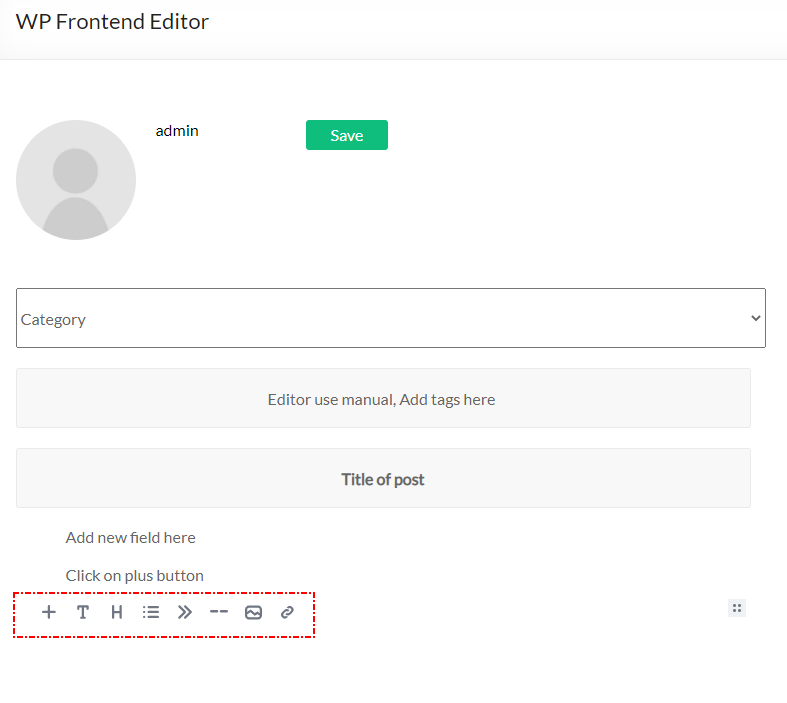
Скриншоты
Установка
- Загрузите каталог плагина в директорию
/wp-content/plugins/ - Активируйте плагин через меню «Плагины» в WordPress.
- Создайте страницу для Редактора
- Разместите шорткод [alshc_post_editor] на созданной странице
- Откройте страницу настроек «WP FRONTEND PUBLISH EDITOR» в административной панели
- Следуйте инструкциям:
6.1. Установите созданную страницу для Редактора
6.2. Настройте пользовательские права - Наслаждайтесь!
Часто задаваемые вопросы
-
What is Editor the plugin based on?
-
The plugin based on EditorJS (https://editorjs.io/). Based on documentation of the Editor this software is Open Source project. If you are interested in the Editor you can donate for the project.
-
How can I add blocks to the Editor
-
The Editor team develope new features for their project so you can update the editor from the project sources (https://editorjs.io/)
-
If I need any special features
-
Contact to author of this plugin for commercial support.
Отзывы
Нет отзывов об этом плагине.
Участники и разработчики
«AL Frontend Publish Editor» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники«AL Frontend Publish Editor» переведён на 1 язык. Благодарим переводчиков за их работу.
Перевести «AL Frontend Publish Editor» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
Журнал изменений
1.0 Initial version.