Описание
✅ Now that you have your website ready then why don’t you Download and try out this Team grid/ slider to give it better functionality.
Download Now and display multiple team grids and sliders using shortcodes with categories. you to easily create and display your team members & staff and show them on your site.
Download Now this team slider because It is proven that team sliders have been a powerful tool to present your content in a very neat manner with the help of fancy sliders and customized designs.
Your customer might like the professional and fancy vibe of your site with team sliders
✅ This plugin displays team posts using :
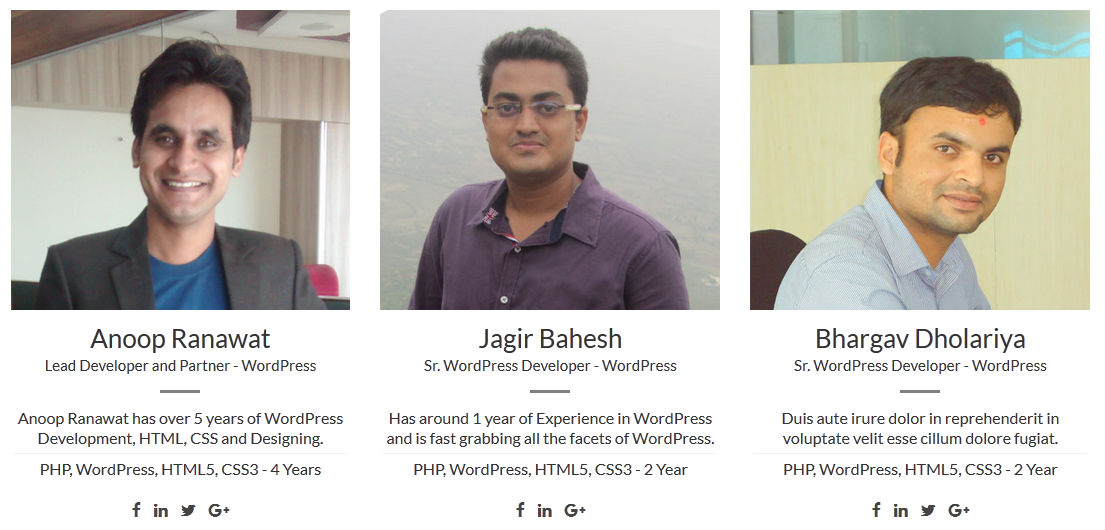
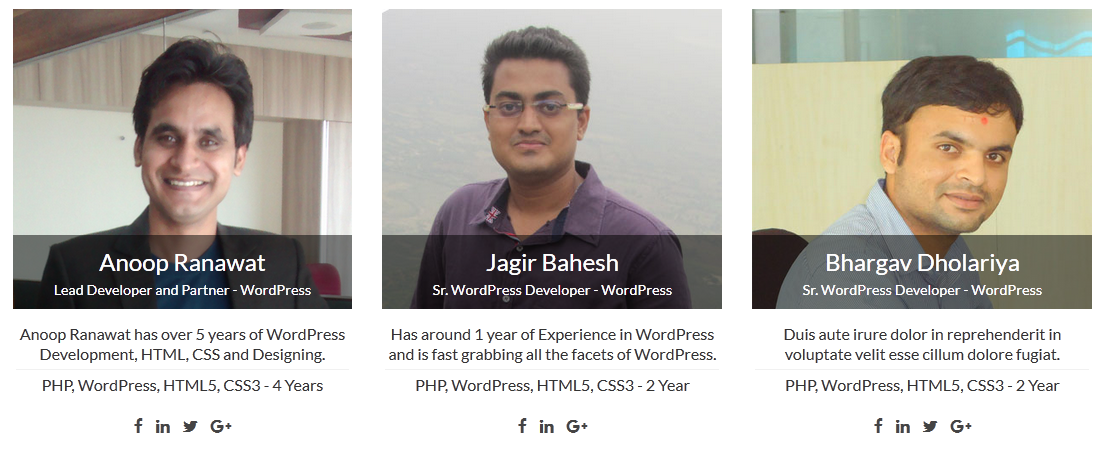
- team Grid (3 designs)
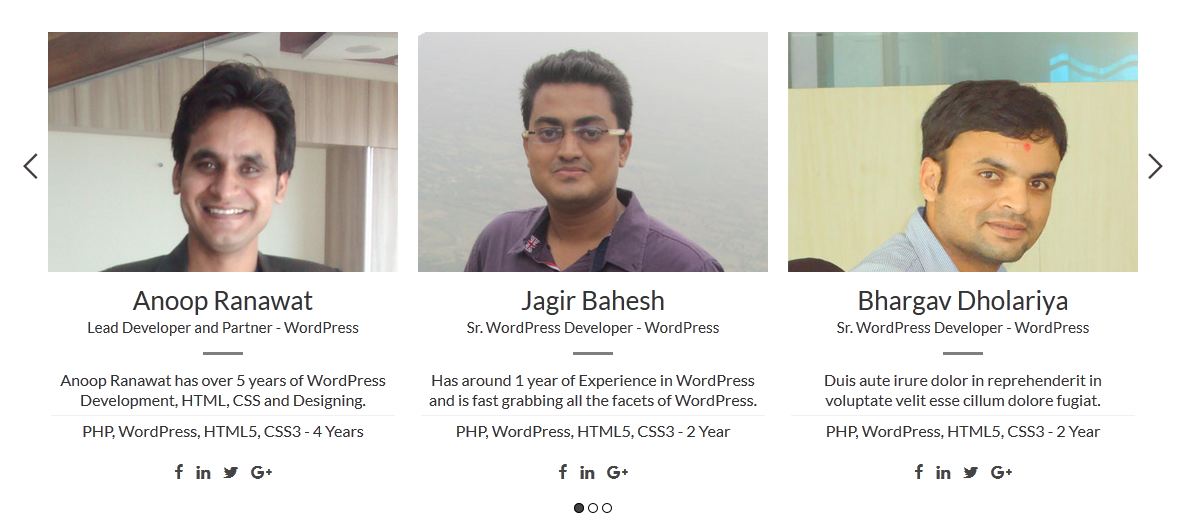
- team Slider (3 designs)
Download Now it today and explore all the features.
When you want to makeover your WordPress website theme with something extraordinary and creative, you must consider the Team grid/ slider.
Your visitors will see a beautiful list of your team, with their pictures, links to social icons. The members will display in a responsive grid with the number of columns you set and with the information you want to display.
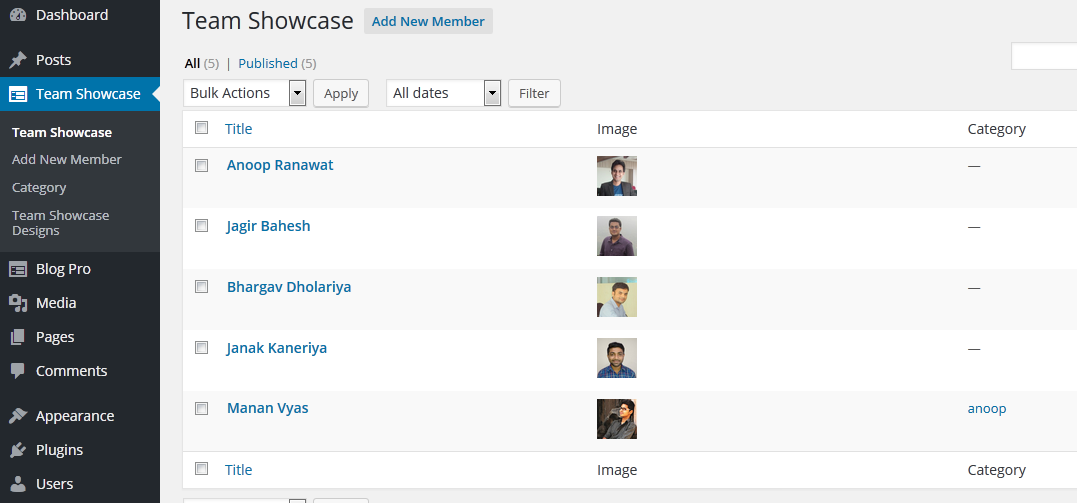
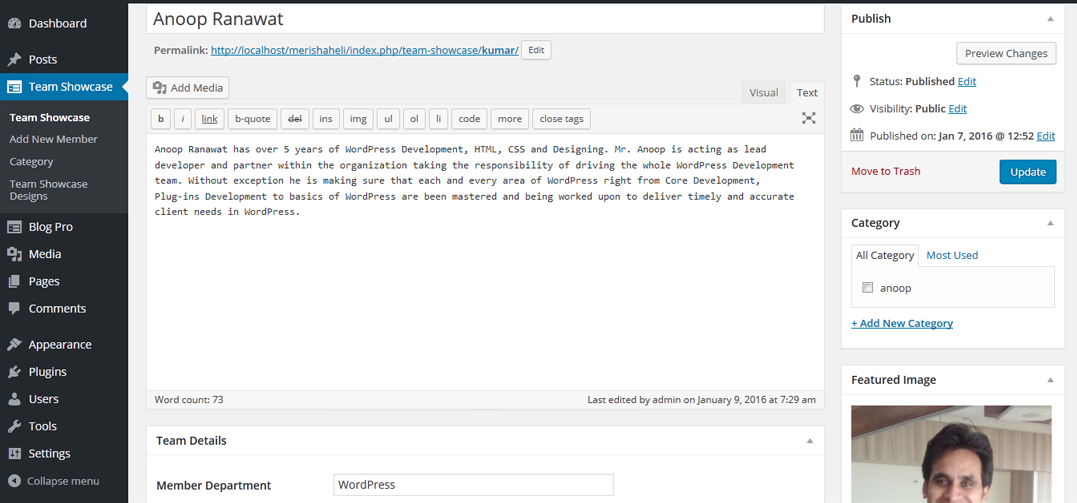
A really simple way to manage Team Showcase on your site. This plugin creates a Team Showcase and a Team Showcase rotator/Team Showcase slider custom post type, complete with WordPress admin fields for adding team member details ie Name, content, Team Details, Social Details and Image.
Also added Gutenberg block support.
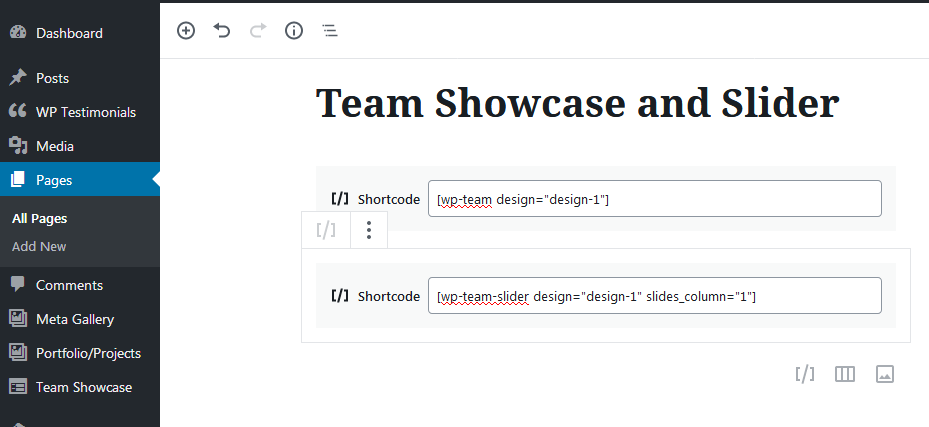
✅ Here is the plugin shortcode example
Team Grid
[wp-team]
Team Slider
[wp-team-slider]
To display only team 4 post:
[wp-team limit="4"]
Where limit define the number of posts to display. You can use same parameter with slider shortcode.
If you want to display team Slider by category then use this short code:
[wp-team-slider category="category_ID"]
You can use same parameter with slider shortcode.
✅ Here is Template code
<?php echo do_shortcode('[wp-team]'); ?>
<?php echo do_shortcode('[wp-team-slider]'); ?>
✅ Use Following Team parameters with shortcode
[wp-team]
- limit:
[wp-team limit=»5″] ( ie Display 5 team member on your website. To display all use limit=»-1″ ) - design:
[wp-team design=»design-1″] ( ie Select the design for team showcase. Values are design-1, design-2, design-3 ) - Grid:
[wp-team grid=»2″]( ie Display your team showcase by Grid view — Number of column you want to create) - Display by category:
[wp-team category=»category_ID»] ( ie Display by their category ID ) - order:
[wp-team order=»DESC»] (Ascending or descending order of the «order» parameter. Defaults to «DESC». Values are «DESC» and «ASC») - orderby:
[wp-team orderby=»post_date»] (Sort retrieved posts by parameter. Defaults to ‘date (post_date)’. One or more options can be passed. ‘none’, ‘ID’, ‘author’, ‘title’, ‘name’, ‘rand’, ‘date’) - popup:
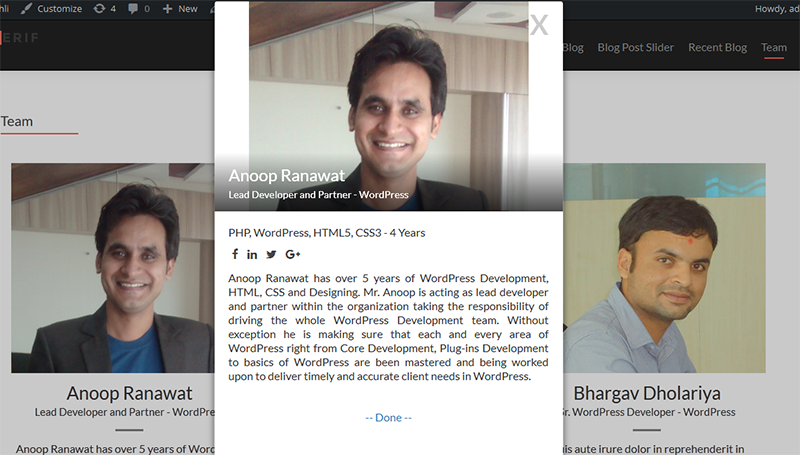
[wp-team popup=»true»] ( ie Display member more information on pop. Default value is «true». Values are «true OR false» )
✅ Use Following Team Slider parameters with shortcode
[wp-team-slider]
- Slide columns for team rotator:
[wp-team-slider slides_column=»2″] (Display number of columns in rotator ) - design:
[wp-team-slider design=»design-1″] ( ie Select the design. Values are design-1, design-2 ) - Number of team slides at a time:
[wp-team-slider slides_scroll=»2″] (Controls number of rotate at a time) - Pagination and arrows:
[wp-team-slider dots=»false» arrows=»false»] - Autoplay and Autoplay Interval:
[wp-team-slider autoplay=»true» autoplay_interval=»100″] - Team Slide Speed:
[wp-team-slider speed=»3000″] - limit:
[wp-team-slider limit=»5″] ( ie Display 5 team member on your website ) - Display by category
[wp-team-slider category=»category_ID»] ( ie Display by their category ID ) - order:
[wp-team-slider order=»DESC»] (Ascending or descending order of the «order» parameter. Defaults to «DESC». Values are «DESC» and «ASC») - orderby:
[wp-team-slider orderby=»post_date»] (Sort retrieved posts by parameter. Defaults to ‘date (post_date)’. One or more options can be passed. ‘none’, ‘ID’, ‘author’, ‘title’, ‘name’, ‘rand’, ‘date’) - popup:
[wp-team-slider popup=»true»] ( ie Display member more information on pop. Default value is «true». Values are «true OR false» ) - Lazyload:
[wp-team-slider lazyload=»ondemand»] (Lazy load images. Defaults to ». Two options can be passed. ‘ondemand’, ‘progressive’)
✅ Checkout demo for better understanding
✅ Essential Plugin Bundle Deal
Annual or Lifetime Bundle Deal
✅ Available fields:
- Title/Name (Add as Post title)
- Description (Add as Post Content)
- Short Bio (Add as Post Excerpt)
- Member Department
- Member Designation
- Skills
- Member Experience
- Social links (FB, Twitter, LinkedIn and Google+ )
✅ Features include:
- Display Team member showcase in grid view.
- Display Team member showcase in slider view.
- Also work with Gutenberg shortcode block.
- Enable popup for more info.
- Fully Responsive
- 3 Different layout
- Custom meta filed
- Шорткод
- Social links (FB, Twitter, LinkedIn and Google+ )
How to install :
Privacy & Policy
- We have also opt-in e-mail selection , once you download the plugin , so that we can inform you and nurture you about products and its features.
Скриншоты
Блоки
Этот плагин предоставляет 2 блока.
- Team Grid
- Team Slider and Team Grid Showcase plus Team Carousel
Установка
- Upload the ‘wp-team-showcase-and-slider’ folder to the ‘/wp-content/plugins/’ directory.
- Activate the «wp-team-showcase-and-slider» list plugin through the ‘Plugins’ menu in WordPress.
- Add a new page and add this short code
[wp-team] - If you want to display using slider then use this short code
[wp-team-slider] - Here is Template code
- If you want to display using slider then use this template code
How to install :
Отзывы
Участники и разработчики
«Team Слайдер and Team Grid Showcase plus Team Carousel» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники«Team Слайдер and Team Grid Showcase plus Team Carousel» переведён на 1 язык. Благодарим переводчиков за их работу.
Перевести «Team Слайдер and Team Grid Showcase plus Team Carousel» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
Журнал изменений
2.8 (27, Nov 2023)
- [*] Updated analytics SDK.
- [*] Check compatibility with WordPress version 6.4.1
2.7 (23, Aug 2023)
- [*] Tested up to: 6.3
2.6.1 (4, Aug 2023)
- [*] Tested up to: 6.2.2
- [*] Fixed all security related issues.
2.6 (10, April 2023)
- [*] Tested up to: 6.2
- [*] Update — Improve escaping functions for better security.
- [*] Update — Update optin screen.
2.5.5 (11, Feb 2022)
- [-] Removed some unwanted code and files.
2.5.4 (09, Feb 2022)
- [*] Tested up to: 5.9
- [*] Solved Gutenberg wp-editor widget issue.
2.5.3 (12, Nov 2021)
- [*] Fix — Resolve Gutenberg WP-Editor script related issue.
- [*] Update — Add some text and links in Readme file.
2.5.2 (16, Sep 2021)
- [*] Tested up to: 5.8.1
- [*] Updated demo link
2.5.1 (19, Aug 2021)
- [*] Updated language file and json.
2.5 (18, Aug 2021)
- [*] Updated all external links
- [*] Tweak — Code optimization and performance improvements.
- [*] Fixed Blocks Initializer Issue.
2.4.2 (31, May 2021)
- [*] Tested up to: 5.7.2
- [*] Added — https link in our analytics code to avoid browser security warning.
2.4.1 (26, May 2021)
- [*] Tested up to: 5.7.2
- [*] Tweak — Code optimization and performance improvements.
2.4 (15, March 2021)
- [+] New — Added native shortcode support for Elementor, SiteOrigin and Beaver builder.
- [+] New — Added Divi page builder native support.
- [+] New — Added Fusion page builder native support.
- [*] Tweak — Code optimization and performance improvements.
- [*] Tested up to: 5.7
2.3 (30, Oct 2020)
- [+] New — Added Gutenberg block support. Now use plugin easily with Gutenberg!
- [+] New — Added ‘lazyload’ shortcode parameter for all slider shortcodes. Now you can able to set lazy loading in two different method lazyload=»ondemand» OR lazyload=»progressive».
- [+] New — Added ‘align’ and ‘extra_class’ parameter for slider shortcode. Now both slider shortcode are support twenty-ninteent and twenty-twenty theme gutenberg block align and additional class feature.
- [+] New — Add new classes sanatize function in function file.
- [+] New — Click to copy the shortcode from the getting started page.
- [*] Update — Regular plugin maintenance. Updated readme file.
- [*] Added — Added our other Popular Plugins under Team Showcase —> Install Popular Plugins From WPOS. This will help you to save your time during creating a website.
2.2 (19, Oct 2020)
- [*] jQuery( document ).ready(function($) is replaced with function( $ ) to solve the issue with 3rd party plugin and theme js error.
2.1.1 (14, July 2020)
- [*] Follow WordPress Detailed Plugin Guidelines for Offload Media and Analytics Code.
2.1 (28, Dec 2019)
- [*] Updated features list.
- [*] Fixed some css issues.
2.0 (13, August 2019)
- [+] Added : Added 2 new shortcode parameter ie orderby and order.
1.6.1 (24, Dec 2018)
- [*] Update Opt-in flow.
1.6 (08, Dec 2018)
- [*] Tested with WordPress 5.0 and Gutenberg.
1.5.2 (08, June 2018)
- [*] Follow some WordPress Detailed Plugin Guidelines.
1.5.1 (07-05-2018)
- [*] Fixed : Design issues.
1.5 (26-03-2018)
- [*] Fixed : Popup issue with Divi Theme
1.4 (01-02-2018)
- [*] Fixed : loop has different popup of a team member
1.3 (22-11-2017)
- [+] Added Magnific popup
- [*] Made some changes in files structure
- [*] Updated Slick.js to the latest version
- [*] Fixed some css and design issues
1.2.5 (03-8-2017)
- Fixed wp_enqueue_script( ‘wpos-slick-jquery’ ); issue if user using our some other plugin
1.2.4 (22-5-217)
- Fixed iscw_help_tabs() function error
1.2.3 (1-5-2017)
- [+] Added How It Word Tab.
- [-] Removed design tab
1.2.2 (1-5-2017)
- [+] Added new design (design-3) for grid and slider.
- Fixed some Grid and slider issue.
- [+] Added background color and hover color for social iocns
- Fixed some css issue.
1.2.1
- Updated wrong shortcode in team showcase category column.
1.2
- Fixed image issue
- Fixed popup image issue
1.1.1
- Update slider js to latest version.
- Resolved multiple popup issue.
- Improved member popup css.
- Optimized some code.
1.1
- Fixed some css issues.
1.0.1
- Fixed some css issues.
- Resolved multiple slider jquery conflict issue.
1.0
- Первая версия.