Описание
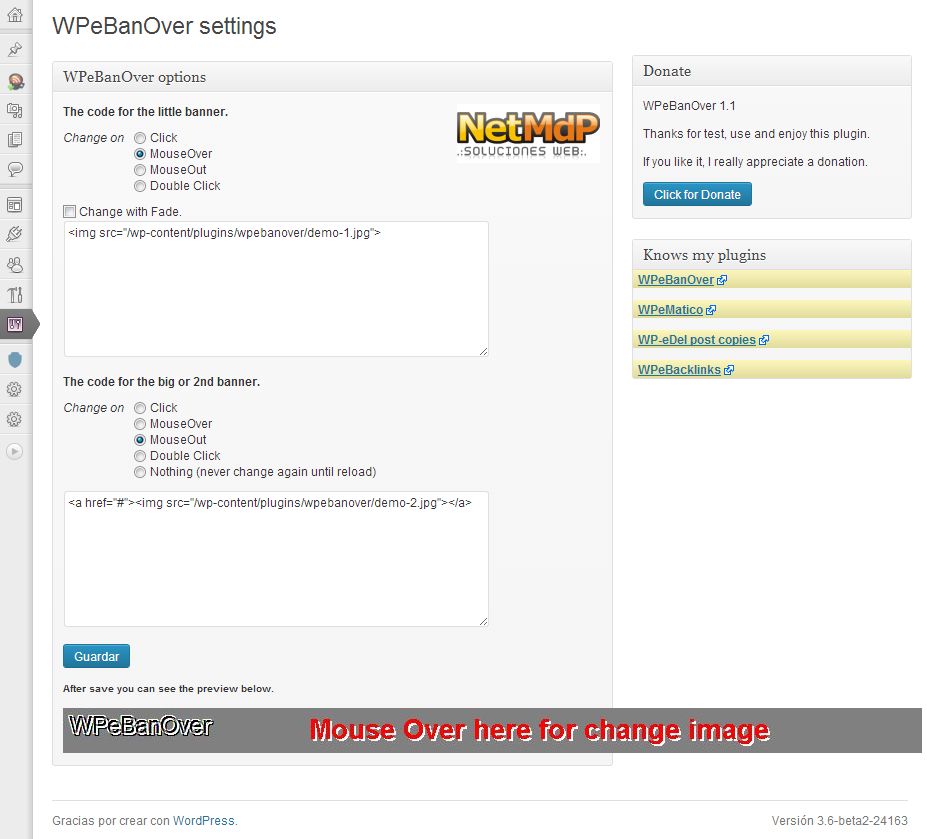
Show a HTML code when you place the [WPeBanOver] shortcode, on mouse (over, out, click, dblclick) show another HTML code until mouseout, anywhere in your template, post, page or widget.
You can read, follow, donate and comment about this plugin at author page: netmdp.com
Установка
You can either install it automatically from the WordPress admin, or do it manually:
- Unzip «WPeBanOver» archive and put the folder into your plugins folder (/wp-content/plugins/).
- Activate the plugin through the ‘Plugins’ menu in WordPress
- For print place
<?php if ((function_exists('WPeBanOver'))) WPeBanOver(); ?>in your templates or use shortcode [WPeBanOver] in widgets, post or pages - For get the html string use
<?php get_WPeBanOver(); ?> - Also have the css class .WPeBanOver then you can add your style
Часто задаваемые вопросы
- Comming Soon
Отзывы
Нет отзывов об этом плагине.
Участники и разработчики
«WPeBanOver» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
УчастникиПеревести «WPeBanOver» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
Журнал изменений
1.1
Added plus change banner methods,click, MouseOut, Double Click.
Now second banner can remains until reload page.
Added Fade IN/OUT option to change.
Added .pot file for localization
Fixed and upgraded spanish language.
1.0
First Release