Поддержка → Проблемы и решения → Текст за границей блока
Текст за границей блока
-
Добрый день!
Возникли проблемы после смены темы.
Поменял тему на Realisitic.
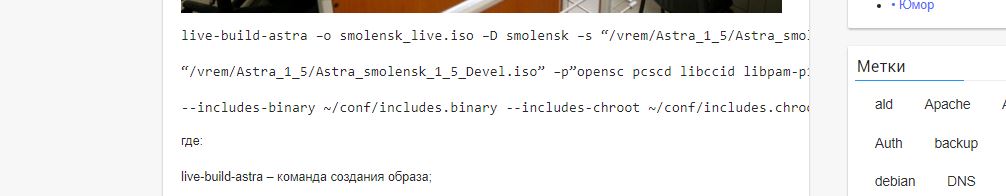
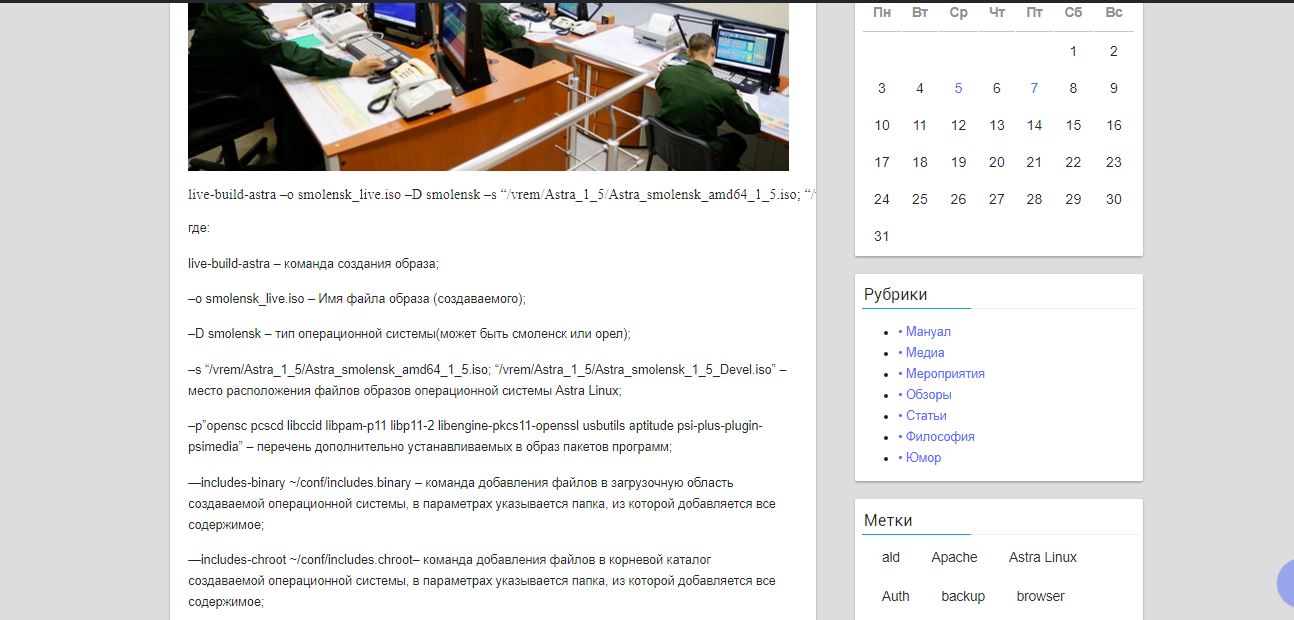
Теперь в каждом посте, где есть отформатированный текст, он выезжает за границы блока.
Прикладываю скриншот.
Сильно не ругайте, в WP новичок, прошу Вашей помощи

-
Пока вариантов два:
1. Вернуть прежнюю тему.
2. Добавить сюда ссылку на проблемную страницу.
Сломал глаза вычитывая скрин, но он оказался ни о чем.1. На прежней теме таких проблем не было)я бы и не стал бы тогда эту тему поднимать
2. Там видно что текст выходит за грани блока, разве нет? Граница скрина = граница блока
Перезалил скрин:

после «где:»
обычный текст который форматируется переносами по границам блока, отформатированный же текст идет «в никуда»Как бы объяснить…
1.
— Возникли проблемы после смены темы.
— Так верните тему.
— На той теме проблем не было.Ну так и верните ту тему, на которой не было проблем.
2.
— Добавьте ссылку на проблемную страницу. Скрин ни о чем.
— Перезалил скрин.Вы поймите, код, css, — все это доступно Вам в браузере, в файлах, но никак не тому кто посмотрит отсюда на такой скрин. Контент на данном скрине — всего лишь визуальное дублирование Ваших слов о том, что он выезжает. Могу назвать миллион причин почему текст так себя ведет — и не угадать. Может, у Вас не задано, как положено, свойство word-wrap, а может, наследует значение родителя, где запрещен перенос слов, а может какой-нибудь div или параграф задан жестко по длине, большей, чем контейнер, а может то, а может сё… Зачем? Если можно все быстро понять имея ссылку. Ну не хотите писать ее тут — попробуйте в css что-то вроде:
#content {word-wrap:break-word;-ms-word-break:break-all;} Если не поможет, то {-ms-hyphens:auto;-moz-hyphens:auto;-webkit-hyphens:auto;hyphens:auto}, но последнее, скорее, косметика, чем панацея.Да нет конечно:)
Пожалуйста : itsecforu.ru
Более наглядно видно это в посту : пост
Просто еще дело в том, что когда меняю тему обратно, одна накладывается на другую, и получается черт знамо что. Хочется разобраться с этой.
И да , спасибо Вам за содействие.<pre># apt-get install libnetfilter-queue-dev libnetfilter-queue1 libnfnetlink-dev</pre>Матчасть:
Элемент<pre>определяет блок предварительно форматированного текста. Такой текст отображается обычно моноширинным шрифтом и со всеми пробелами между словами.То есть, отображается так, как сказано. И не его вина, что текста больше, чем может уместиться.
Что делать? Можно:
1. можно убрать<pre>— будет неотличимо от остального текста, это плохо.
2. задать для<pre>правилоwhite-space: normal;— будет с переносом строки (как на консоли)
3. задать для<pre>правилоoverflow-x: scroll;— появится горизонтальный скроллер (как здесь, в начале моего поста)Решать Вам.
1. можно убрать
— будет неотличимо от остального текста, это плохо. 2. задать для
правило white-space: normal; — будет с переносом строки (как на консоли) 3. задать для
правило overflow-x: scroll; — появится горизонтальный скроллер (как здесь, в начале моего поста)
Спасибо!
-
Ответ изменён 6 лет, 9 месяцев назад пользователем
cryptoparty.
Опередили) еще можно так (но все то же самое в итоге)
pre {white-space:pre-line} — слова будут переноситься.
pre {overflow:auto} — не будут, но и выезжать текст не будет, добавится горизонтальная прокрутка.Тоесть, на сколько я понимаю, в каждом посту это ручками надо править?
Не, в style.css же удобнее прописать.
в style.css же удобнее прописать.
не нужно игнорировать возможность задавать Пользовательские CSS в интерфейсе настройки темы, но даже если и менять style.css, то не нужно забывать про создание дочерних тем, чтобы потом изменения не терять
не нужно игнорировать возможность задавать Пользовательские CSS в интерфейсе настройки темы,
Так и сделал! Всем огромное Спасибо за помощь! Вопрос закрыт!
-
Ответ изменён 6 лет, 9 месяцев назад пользователем
- Тема «Текст за границей блока» закрыта для новых ответов.