Описание
Плагин выводит облако меток, используя в качестве фоновой картинки красивое изображение метки от профессионального дизайнера.
Облако меток плагина полностью адаптивно и корректно выводится во всех браузерах.
The primary application of this feature is through the «Cool Tag Cloud» widget, but you can also use the shortcode [cool_tag_cloud] to display the tag cloud anywhere where shortcodes are supported.
Here is the list of parameters that can be used with the shortcode, each with its own set of potential values (which are separated by the | symbol):
style="default|silver|green|red|blue|brown|purple|cyan|lime|black"font_family="Arial, Helvetica, sans-serif"smallest="10"largest="10"align="left|right"font_weight="normal|bold"text_transform="none|uppercase|lowercase|capitalize"number="20"order_by="name|count"order="ASC|DESC|RAND"taxonomy="post_tag"nofollow="yes|no"animation="yes|no"on_single_display="global|local"on_archive_display="all|children|siblings|descendants"exclude="1,2,3"include="1,2,3"
Если вам понравился мой плагин, то пожалуйста поставьте ему 5 звезд.
За изображение метки спасибо Orman Clark, за css-код спасибо Dimox.
This plugin is maintained by WPKube, a WordPress resource site where you can find helpful guides like how to choose the right list building plugin, how to install WordPress, choose the best WordPress hosting, and more.
They also have a huge collection of exclusive deals on various plugins and hosting services such as WPEngine, SiteGround, etc.
Скриншоты

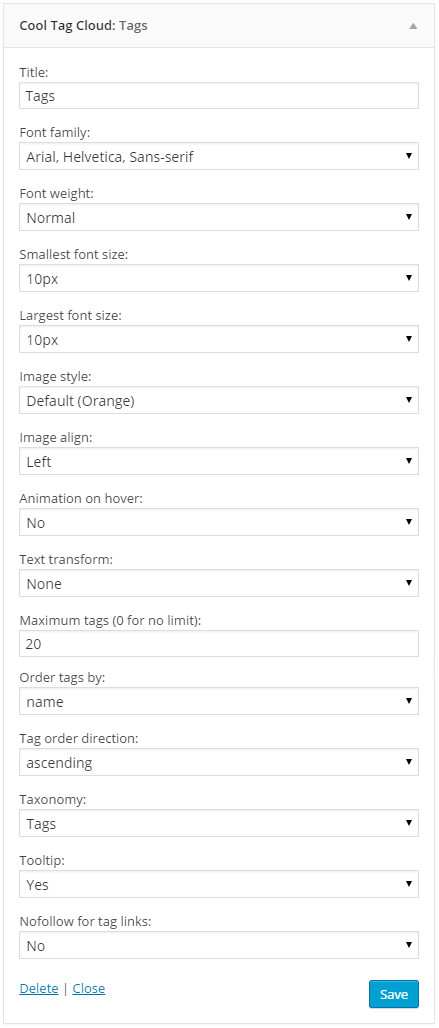
Настройка виджета плагина. 
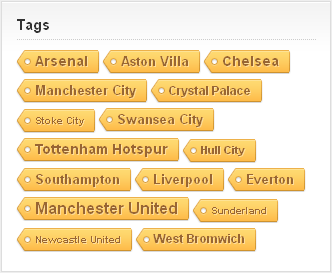
Семейство шрифтов: Arial, Начертание шрифта: Жирное начертание, Размер шрифта: от 11px до 16px, Стиль картинки: По умолчанию (Оранжевый). 
Семейство шрифтов: Rockwell, Начертание шрифта: Жирное начертание, Размер шрифта: 12px (наименьший и наибольший), Выравнивание картинки: Вправо, Стиль картинки: Черный. 
Семейство шрифтов: "Open Sans", Начертание шрифта: Жирное начертание, Размер шрифта: 14px (наименьший и наибольший), Стиль картинки: Синий. 
Семейство шрифтов: Arial, Начертание шрифта: Нормальное начертание, Размер шрифта: 11px (наименьший и наибольший), Стиль картинки: Красный, Темная тема. 
Семейство шрифтов: Rockwell, Начертание шрифта: Жирное начертание, Размер шрифта: 10px (наименьший и наибольший), Имена меток: Прописные, Стиль картинки: Коричневый. 
Семейство шрифтов: "Open Sans", Начертание шрифта: Жирное начертание, Размер шрифта: от 11px до 17px, Стиль картинки: Зеленый.
Установка
- Скопируйте папку плагина cool-tag-cloud в /wp-content/plugins/.
- Активируйте плагин через меню Плагины.
- Добавьте виджет плагина на странице Внешний вид\Виджеты.
- Это все.
Часто задаваемые вопросы
-
Почему размер шрифта ограничен на 17px?
-
Потому что при большем размере текст метки не влезает на изображение метки.
-
Плагин поддерживает локализацию?
-
Да, для перевода используйте translate.wordpress.org.
Отзывы
Участники и разработчики
«Cool Tag Cloud» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники«Cool Tag Cloud» переведён на 4 языка. Благодарим переводчиков за их работу.
Перевести «Cool Tag Cloud» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
Журнал изменений
2.29 (April 11th, 2023 )
- Compatibility tested up to 6.2
- Fixes for the readme
2.28 (October 3rd, 2022 )
- Option to show siblings, chidren or descendants of the «active tag» when on an archive page of a tag/term.
2.27 (November 2nd, 2021 )
- Fix CSS issues
- Removed unused «tooltip» option
2.26 (September 24th, 2021 )
- Escape/sanitize dynamic values for HTML attributes
2.25 ( May 24th, 2020 )
- Option to get top tags and order them alphabetically
2.23 ( December 29th, 2020 )
- Ability to disable !important CSS by setting option name «cool_tag_cloud_important» to «no» or a PHP constant COOL_TAG_CLOUD_IMPORTANT to false
2.22 ( November 25th, 2020 )
- Issue with div tag closing incorrectly when no tags found
2.21 ( September 11th, 2020 )
- WordPress 5.5 compatibility bump
- Fix — When «On single post display» is set to «Tags from shown post» the «Exclude» paramater stops functioning
- Fix — When «On single post display» is set to «Tags from shown post» and the current post has no tags it shows all tags instead of showing nothing
2.20 ( June 19th, 2020 )
- WordPress 5.4 compatibility bump
2.19 ( January 14th, 2020 )
- Option to have a non-linked list of tags ( span instead of anchor )
2.18 ( October 21st, 2019 )
- Fix «Warning: Illegal offset type in isset or empty…» when title not supplied
2.17 ( October 4th, 2019 )
- Option to limit the amount of shown tags and have a «view more» button to expand for full list
2.16 ( September 2nd, 2019 )
- Option to show children terms of a specified parent term
2.15 ( August 9th, 2019 )
- Option to include multiple taxonomies
2.14 ( July 24th, 2019 )
- The class «ctc-active» will be added to the tags and categories that are connected to the currently shown post
2.13 ( April 12th, 2019 )
- The local «on single post display» option now works for custom post types
2.12
- Added options to include/exclude specific tags by ID
2.11
- Added option to show post count for tags
2.10
- Added [cool_tag_cloud] shortcode
2.09
- PHP7 compatibility fixes
2.08
- the option to show tags of the shown post now works for pages as well
2.07
- option to set the widget to show the tags of the shown post ( on single post )
2.06
- небольшие улучшения
2.05
- удален фильтр widget_tag_cloud_args (во избежание проблем с WordPress 4.9).
2.04
- были сжаты все png изображения
2.03
- в этой версии были удалены языковые файлы из дистрибутива плагина (теперь переводы будут автоматически загружаться с сайта translate.wordpress.org)
2.02
- добавлена китайская (Тайвань) локализация (спасибо 陳泰澄)
2.01
- добавлена французская локализация (спасибо Wolforg)
2.00
- добавлены 10 стилей картинки метки
- добавлена опция «Анимация при наведении»
1.01
- добавлена опция «Выравнивание картинки»
- исправление css-кода
1.00
- первая версия