Описание
Copy Anything to Clipboard is the #1 WordPress plugin with 2,00,105+ downloads 🚀
Get up to 20% to 30% discount by upgrading to pro, make this shopping extravaganza unforgettable! 🎁
How to use
There are 3 wasy to use the «Copy Anything to Clipboard» plugin.
- Automatically with «CSS Selector»
- Manually with «Shortcode»
- Manually with «Elementor widgets»
METHOD 1 – Automatically with «CSS Selector»
This is the quick, most useful way and is mostly used by a lot of users with this plugin.
Use this method, if you want to add the copy button automatically to all the elements with the same selector.
E.g. If youre website post contain the code snippet’s in the <pre> tag then by setting the pre tag as selector in «Copy Anything to Clipboard» will add the copy button to all the pre tags.
So, Youre user can copy the code snippet with just a click.
Example 2: You’re blog post has the blockquote and you want to add the copy button to the blockquote.
How to use with CSS Slector?
- Step 1 – Go to “Copy to Clipboard”
- Step 2 – Click on the “Add New” button
- Step 3 – Add the selector. E.g.
preorblockquote - Step 4 – Click on “Create”
- Step 5 – Visit the page and see the copy button
For more details read:
METHOD 2 – Manually with «Shortcode»
You can use this method if you want to add the copy button to the specific element.
Use the shortcode [copy] or [copy_inline] shortcodes.
E.g.
The zoom meeting is scheduled on data [copy]15 November 2022[/copy] please note down it.
How to use with Shortcode?
You may use the shortcode [copy_inline] to copy the inline content.
E.g.
Contact us:
- Email: [copy_inline text="contact@clipboard.agency"]
- Phone: [copy_inline text="+91 1234567890"]
- Address: [copy_inline text="123, Street, City, State, Country"]
- Website: [copy_inline text="https://clipboard.agency/"]
- Facebook: [copy_inline text="https://www.facebook.com/clipboard.agency/"]
Or, Use it as coupon code:
Use coupon code [copy_inline text="COUPONCODE"] to get 10% discount.
Or, Use it as deal:
Get the deal [copy_inline text="https://clipboard.agency/deal/"] to get 10% discount.
Or, Use for username and password:
Username: [copy_inline text="username"]
Password: [copy_inline text="password" display="*********"]
METHOD 3 – Manually with «Elementor Widgets»
We build coupole of different widgets for Elementor page builder.
You can use the following widgets to add the copy button to the specific element.
- Email Samples 📧
Elevate your email communication by referring to our collection of samples. Dive into the intricacies of crafting impactful emails. - ChatGPT Prompt’s (AI) 🤖
Harness the power of AI with ChatGPT prompts. Learn how to create effective prompts for dynamic interactions. - Coupon Codes 💸
Optimize your savings with our guide on utilizing coupon codes effectively. - Deals 🛍️
Explore exclusive deals and promotions to make the most of your shopping experience. - Inspirational Quotes 🌟
Find inspiration in our curated collection of quotes that uplift and motivate. - Contact Information 📞
Organize and manage your contacts with our intuitive contact information templates. - Addresses 🏡
Simplify address management and ensure accuracy with our address template. - Blog Posts 📰
Dive into the world of blogging with tips and templates for creating engaging blog posts. - Business Information 🏢
Streamline your business details and maintain a professional image with our business information templates. - Social Media Posts 📱
Enhance your social media presence with our templates for creating captivating posts. - Notes and Reminders 📝
Stay organized and on top of tasks with our note-taking and reminder templates. - Bookmarks 📚
Keep track of important web pages and resources with our bookmark templates. - Event Details 🎉
Plan and organize events seamlessly with our event details templates. - Travel Information ✈️
Make your travels stress-free with templates for organizing essential travel information. - Lyrics 🎵
Dive into the world of music with our templates for organizing song lyrics. - Meeting Notes 📅
Optimize your meetings with organized and effective meeting note templates. - Technical Code 💻
Manage and document code efficiently with our technical code templates. - Commands 💻
Streamline your workflow with templates for commonly used commands. - Legal Documents 📜
Ensure legal compliance and clarity with our templates for various legal documents. - Quotes from Books 📖
Discover and share impactful quotes from literature with our curated collection. - To-Do Lists 📋
Stay organized and focused on your tasks with our effective to-do list templates. - Personal Notes 📖
Capture your thoughts and reflections with our templates for personal notes. - Educational Content 🎓
Enhance your learning experience with our templates for educational content. - Passwords and Codes 🔒
Ensure security and manage your passwords and codes effectively with our templates. - Social Media Hashtags ️⃣
Boost your social media visibility with effective hashtag usage using our templates. - Research Findings 📊
Organize and present your research findings professionally with our templates. - Travel Packing List 🧳
Prepare for your travels efficiently with our comprehensive packing list templates. - Love Messages 💖
Express your feelings with heartfelt love messages using our templates.
How to use with Elementor widgets?
- Step 1 – “Install and activate the «Elementor» plugin
- Step 2 – Go to “Add/Edit with Elementor”
- Step 3 – Search for widget. E.g. «Copy»
- Step 4 – Drag and drop the widget to the page
- Step 5 – Set the content
- Step 6 – Publish the page and see the copy button
For more details read:
Key Benefits
- Copy with Ease: Say goodbye to highlighting, right-clicking, and copying. Our plugin simplifies the process. 🎉
- Versatile Solutions: Copy text, links, codes, and more with just a click. 🌐
- Seamless Integration: Works with your existing WordPress site, no hassle. 💼
- Efficient and User-Friendly: Save time and frustration when sharing content. ⏱️
- Cross-Browser Compatibility: Enjoy consistent performance across all major browsers. 🌐
- Mobile-Friendly: Works on all mobile devices, including tablets and smartphones. 📱
- Lightweight: Our plugin won’t slow down your site. 🚀
- Easy to Customize (PRO): Customize the look and feel of your copy button. 🎨
- Developer-Friendly: Our plugin is easy to integrate with your existing code. 👨💻
- SEO-Friendly: Our plugin won’t affect your SEO. 📈
🤩 FREE and Popular Copy to Clipboard Plugin Ever
Over 10,000 thousands plus active people are empowering their websites with “Copy Anything to Clipboard” – 100% compatible for all themes and plugins.
Welcome for featured requests
If you have any suggestion or any featured request then don’t hesitate to contact us.
Bug reports
Bug reports for “Copy Anything to Clipboard” are welcomed in WordPress support forum.
Further reading
For more info check out the following:
- The clipboard.agency official website 📌
- The Contact us 👋
- The Getting started guide 📃
- All other my WordPress plugins 💎
- Contribute with plugin contact us ✨
- Make a small donation for continue FREE support 💪
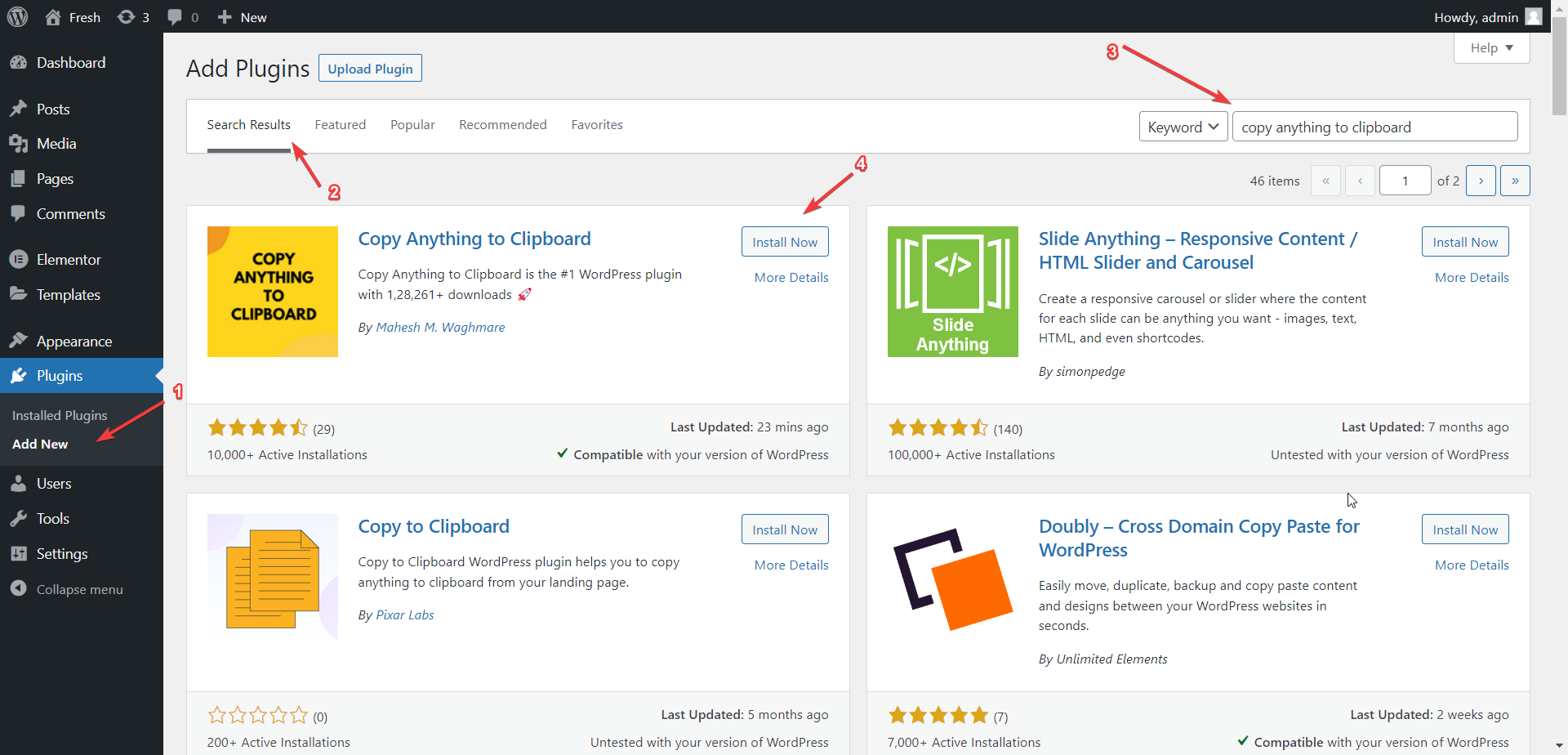
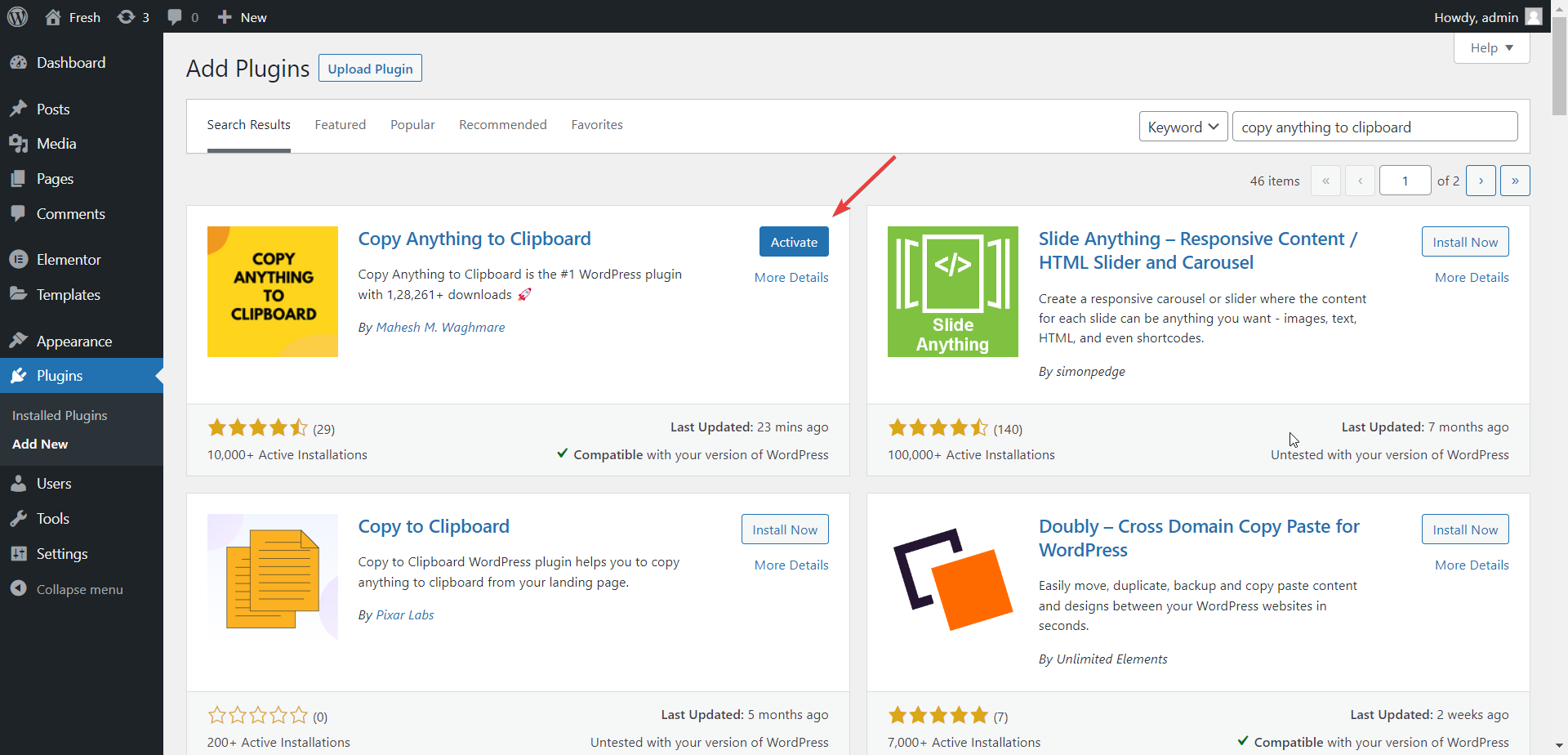
Установка
- Install the
Copy Anything to Clipboardplugin either via the WordPress plugin directory, or by uploading the files to your server atwp-content/plugins.
Отзывы
Участники и разработчики
«Copy Anything to Clipboard» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники«Copy Anything to Clipboard» переведён на 3 языка. Благодарим переводчиков за их работу.
Перевести «Copy Anything to Clipboard» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
Журнал изменений
3.8.0
- New: Added display conditions for the copy to clipboard to load the assets only on selected pages.
- Improvement: Fixed the copy icon Gutenberg block title issue.
- Improvement: Loading the Gutenberg block assets only on the block used pages.
- Improvement: Added default copied button text.
- Improvement: Compatibility to WordPress 6.5.2.
3.7.0
- New: Added the copy icon Gutenberg block.
3.6.0
- New: Added the target selector support for the copy content in the Elementor widget.
- Improvement: Added to support to copy the markup content from the Copy Icon Elementor widget.
3.5.2
- Improvement: Added the dynamic content support for email, phone, and address Elementor widgets.
- Improvement: Compatibility to WordPress 6.4.3.
3.5.1
- Improvement: Added the background image support for all the Elementor widgets.
- Improvement: Updated Freemius SDK library with version 2.6.2.
3.5.0
- New: Added the «Contact Information» Elementor widget.
- Improvement: Compatibility to WordPress 6.4.2.
3.4.3
- Fix: The shortcode copy the display text instead of the content.
3.4.2
- Improvement: Added the shortcode support for the Elementor widget.
- Improvement: Added the missing table widget in the Elementor category.
3.4.1
- Fix: The button customization is not working in the dashboard screen.
3.4.0
- New: Added table Elementor widget to display content in horizontal, or vertical table and allow to copy the content.
3.3.0
- New: Added button styling support for Elementor widget Copy Icon.
- New: Added button styling support for Elementor widget Copy Button.
- New: Added button styling support for Elementor widget Email Sample.
- New: Added button styling support for Elementor widget Email Address.
- New: Added button styling support for Elementor widget Phone Number.
- New: Added button styling support for Elementor widget Blockquote.
- New: Added button styling support for Elementor widget Code Snippet.
- New: Added button styling support for Elementor widget Message.
- New: Added button styling support for Elementor widget Deal.
- New: Added button styling support for Elementor widget Coupon.
- New: Added button styling support for Elementor widget AI Prompt Generator.
- Improvement: Updated Freemius SDK version 2.6.0.
3.2.1
- Improvement: Improved the Elementor «Coupon Code» widget controls and structure.
- Improvement: Improved the Elementor «Deal» widget controls and structure.
- Improvement: Improved the Elementor «Email Address» widget controls and structure.
- Improvement: Improved the Elementor «Email Sample» widget controls and structure.
- Improvement: Improved the Elementor «Message» widget controls and structure.
- Improvement: Improved the Elementor «Phone Number» widget controls and structure.
- Improvement: Improved the Elementor «Shayari» widget controls and structure.
- Improvement: Improved the Elementor «SMS» widget controls and structure.
- Improvement: Improved the Elementor «Wish» widget controls and structure.
3.2.0
- New: Added the Elementor widget category «Copy Anything to Clipboard».
- Improvement: Compatibility to WordPress 6.4.1.
- Improvement: Improved the Elementor «AI Prompt Generator» widget controls and structure.
- Improvement: Improved the Elementor «Blockquote» widget controls and structure.
- Improvement: Improved the Elementor «Code Snippet» widget controls and structure.
- Improvement: Improved the Elementor «Copy to Clipboard Button» widget controls and structure.
- Improvement: Improved the Elementor «Copy to Clipboard Icon» widget controls and structure.
3.1.0
- New: Added button styling support for Elementor widget Copy Icon.
- New: Added button styling support for Elementor widget Copy Button.
- New: Added button styling support for Elementor widget Email Sample.
- New: Added button styling support for Elementor widget Email Address.
- New: Added button styling support for Elementor widget Phone Number.
- New: Added button styling support for Elementor widget Blockquote.
- New: Added button styling support for Elementor widget Code Snippet.
- New: Added button styling support for Elementor widget Message.
- New: Added button styling support for Elementor widget Deal.
- New: Added button styling support for Elementor widget Coupon.
- New: Added button styling support for Elementor widget AI Prompt Generator.
- Improvement: Updated Freemius SDK version 2.6.0.
3.2.1
- Improvement: Improved the Elementor «Coupon Code» widget controls and structure.
- Improvement: Improved the Elementor «Deal» widget controls and structure.
- Improvement: Improved the Elementor «Email Address» widget controls and structure.
- Improvement: Improved the Elementor «Email Sample» widget controls and structure.
- Improvement: Improved the Elementor «Message» widget controls and structure.
- Improvement: Improved the Elementor «Phone Number» widget controls and structure.
- Improvement: Improved the Elementor «Shayari» widget controls and structure.
- Improvement: Improved the Elementor «SMS» widget controls and structure.
- Improvement: Improved the Elementor «Wish» widget controls and structure.
3.2.0
- New: Added the Elementor widget category «Copy Anything to Clipboard».
- Improvement: Compatibility to WordPress 6.4.1.
- Improvement: Improved the Elementor «AI Prompt Generator» widget controls and structure.
- Improvement: Improved the Elementor «Blockquote» widget controls and structure.
- Improvement: Improved the Elementor «Code Snippet» widget controls and structure.
- Improvement: Improved the Elementor «Copy to Clipboard Button» widget controls and structure.
- Improvement: Improved the Elementor «Copy to Clipboard Icon» widget controls and structure.
3.1.0
- New: Added new shortcode [copy_inline] which allow you to copy content from the inline element.
- New: Added Elementor widget Copy Icon.
- New: Added Elementor widget Copy Button.
- New: Added Elementor widget Email Sample.
- New: Added Elementor widget Email Address.
- New: Added Elementor widget Phone Number.
- New: Added Elementor widget Blockquote.
- New: Added Elementor widget Code Snippet.
- New: Added Elementor widget Message.
- New: Added Elementor widget Deal.
- New: Added Elementor widget Coupon.
- New: Added Elementor widget AI Prompt Generator.
3.0.0
- New: Improve the dashboard UI with the new design.
- Improvement: Added the support to edit the existing copy to clipboard post.
- Improvement: Compatibility to WordPress 6.3.2.
- Improvement: Updated Freemius SDK version 2.5.12.
2.6.5
- Improvement: Compatibility to WordPress 6.3.1.
- Improvement: Address a reflected Cross-Site Scripting vulnerability from
icon-colorshortcode parameter.
2.6.4
- Improvement: Updated Freemius SDK version 2.5.10 to address a Reflected Cross-Site Scripting vulnerability via fs_request_get.
2.6.3
- Improvement: Added the shortcode attribute
colorto set the custom color for the text. E.g.[copy content="Custom Text.." color="#2dcd78"]Copy me![/copy] - Improvement: Added the shortcode attribute
icon-colorto set the custom color for the icon. E.g.[copy content="Custom Text.." style="icon" icon-color="#9437f6"][/copy] - Improvement: Added the shortcode attribute
styleto show the icon. E.g.[copy content="Custom Text.." style="icon"][/copy]
2.6.2
- Improvement: Compatibility to WordPress 6.1.1.
- Improvement: Updated Freemius SDK wit version 2.5.3.
- Improvement: Added the support to copy emojis from the content into the clipboard.
2.6.1
- Improvement: Avoided the button copy to clipboard for Google Docs and Email format.
- Improvement: Avoided the «Copy» text from the clipboard.
2.6.0
- New: Added the Copy Format setting to copy the content for Google Docs or Email.
- Improvement: Added filter
copy_the_code_shortcode_attsfor shortcode to redirect the user to another page after copying the content to the clipboard. - Improvement: Added the support to Trim Lines with filter
copy_the_code_localize_vars. - Improvement: Added translation support for pt_BR language.
2.5.0
-
New: Added a link to easily upgrade to the premium version which was recently not easily visible.
-
Improvement: Improve the default button style.
- Improvement: Improve the welcome message by adding the plugin name. Thanks @Andre
2.4.2
- Fix: The message «You are just one step away..» is not disappearing after clicking on button. Thanks @MingHong
2.4.1
- Improvement: Added the sub-menus page links into the post type screen.
- Improvement: Removed the sub-menus Dashboard, Contact Us, Upgrade, and Support Forum.
2.4.0
- New: Integrated the Freemius library for automatic updates, upgrade and for quick support.
- Improvement: Add new dashboard admin page for Copy Anything to Clipboard.
- Improvement: Deprecated the Shortcode admin page which is no longer used.
2.3.5
- Improvement: UI improvements in the shortcode information admin page.
- Improvement: Added the title tag support for the shortcode. So, Whenever the user hovers on shortcode text then it’ll see the title.
- Improvement: Avoid the remove spaces support by setting false values to the parameter remove_spaces. Use filter from code snippet https://gist.github.com/7c086cdf0837f5864596945086c603c8
2.3.4
- Improvement: Keep the welcome message only for first time user activate.
2.3.3
- Improvement: Added a welcome message to the user for smooth plugin onboarding.
2.3.2
- Improvement: Improve the code with PHPCS fixes.
2.3.1
- Improvement: Keep the tab spaces while copy to clipboard. Thanks @marius84
- Improvement: Users can now share non-personal usage data to help us test and develop better products.
2.3.0
- New: Added support to redirect user after copy to clipboard. Thanks @zecke Read more https://wp.me/P4Ams0-aAq
2.2.2
- Improvement: Getting multiple white spaces in Gutenberg editor.
- Fix: The add new link was wrong which navigate to invalid page.
2.2.1
- Improvement: Move the parent menus as submenu in settings menu.
2.2.0
- New — Added shortcode [copy] to copy the content. E.g. [copy]12345[/copy]. Read more at https://clipboard.agency/doc/
2.1.1
- Improvement — Compatibility to WordPress 5.7.
2.1.0
- New: Added filter
copy_the_code_localize_varsto allow to copy the content as HTMl instead of text.
2.0.0
- Tweak: Create a new post copy to clipboard post depends on the old user settings.
- Deprecated: Removed the filter
copy_the_code_enabledwhich is no more useful. - Deprecated: Removed the option
Copy the contentwhich is no more useful. Will add the support though filter if required. - New: Added custom post type support to add multiple copy to clipboard buttons with different selectors and styles.
- New: Improve the UI with live preview.
- New: Added the new
SVG Iconbutton style to show the SVG icon instead of button. - New: Added inside and outside position support for the new style SVG Icon.
- New: Added the new
Coverstyle to copy the small element in which we could not add the copy button. Such as Emoji and Symbols.
1.8.0
- New: Set the
Copy Content Asdefault option withtext. - Improvements: Converted the
<br>tags into the new line if the option «Copy Content As» selected asText. - Improvements: Converted the
<div>tags into the new line if the option «Copy Content As» selected asText. - Improvements: Converted the
<p>tags into the new line if the option «Copy Content As» selected asText. - Improvements: Converted the
<li>tags into the new line if the option «Copy Content As» selected asText. - Improvements: Remove the white spaces and trim the content if the option «Copy Content As» selected as
Text. - Fix: Copy the content as text works different on Chrome, Firefox and Internet Explorer browsers.
1.7.5
- Fix: The
<br>tag converted into the next line. Select theTextfrom optionCopy Content As. Reported by Konrad. - Fix: Single level selector copies the selector in the clipboard. Reported by Seb.
1.7.4
- Fix: Nested selectors was not working due to mismatch the copy button position.
1.7.3
- Fix: The
<br>tags was not copied as new line. Reported by @psanger.
1.7.2
- Improvement: Removed unwanted code.
1.7.1
- Improvement: Updated Freemius SDK library with version 2.3.2.
- Improvement: Added the latest new section.
- Fix: The submit button is not visible form the settings page. Reported by Nicolas Tizio
1.7.0
- New: Added General & Style tabs.
1.6.1
- Improvement: Added WordPress 5.4 compatibility.
1.6.0
- New: Added filter
copy_the_code_default_page_settingsto change the default page settings. - New: Added filter
copy_the_code_page_settingsto change the page settings.
1.5.0
- New: Added option ‘Button Text’ to set the default button text. Default ‘Copy’.
- New: Added option ‘Button Copy Text’ to set the button text after click on copy. Default ‘Copied!’.
- New: Added option ‘Button Title’ to set the default button title which appear on hover on button. Default ‘Copy to Clipboard’.
- New: Added option ‘Button Position’ to set the button position. Inside or outside the selector. Default ‘inside’.
- Improvement: Added support for Internet Explorer devices. Reported by @rambo3000
1.4.1
- Fix: Added support for IOS devices. Reported by @radiocure1
1.4.0
- New: Added option ‘Copy Content As’ to copy the content as either HTML or Text.
1.3.1
- Improvement: Updated the strings and compatibility for WordPress 5.0.
1.3.0
- New: Added support, contact links.
1.2.0
- New: Added settings page for customizing the plugin. Added option
selectorto set the JS selector. Default its<pre>html tag.
1.1.0
- Fix: Removed
Copybutton markup from the copied content from the clipboard.
1.0.0
- Initial release.