Описание
Thank you for taking a look at our code snippet plugin. I believe it will do exactly what you are wanting.
IDEAL FOR:
- Front-end modifications (without modifying theme files)
- Adding functionality (without modifying functions.php)
- Adding widgets, code snippets/scripts (e.g. Google Analytics)
- Fast site development (without the need for FTP)
CJT is built on the concept of a code block. Each code block contains its own editor for writing/adding your snippets; and an assignment panel so you can click the sections of your website you want the code to go.
It was designed for super-fast development without any cumbersome page refreshing. That means you can add as many code blocks as you need and see all of your code and assignments in one dashboard. Don’t worry, it has been optimised to handle 100’s of code blocks and thousands of assignments (i.e. Pages, Posts, Categories, Custom Posts, etc).
Click for CSS & JavaScript Toolbox PLUS
FEATURES:
- Easy to use ‘code blocks’ interface
- Powerful code editor
- Intuitive assignment panel (click where your code goes)
- Code/script library management
- Add code to the header or footer hook
- PREMIUM Add code to entire website, all posts, etc
- PREMIUM Add code via shortcodes, widgets, Gutenburg blocks, etc
- PREMIUM Add code via tags, URLs, regular expressions
- PREMIUM 8 additional hooks for more precise assignments
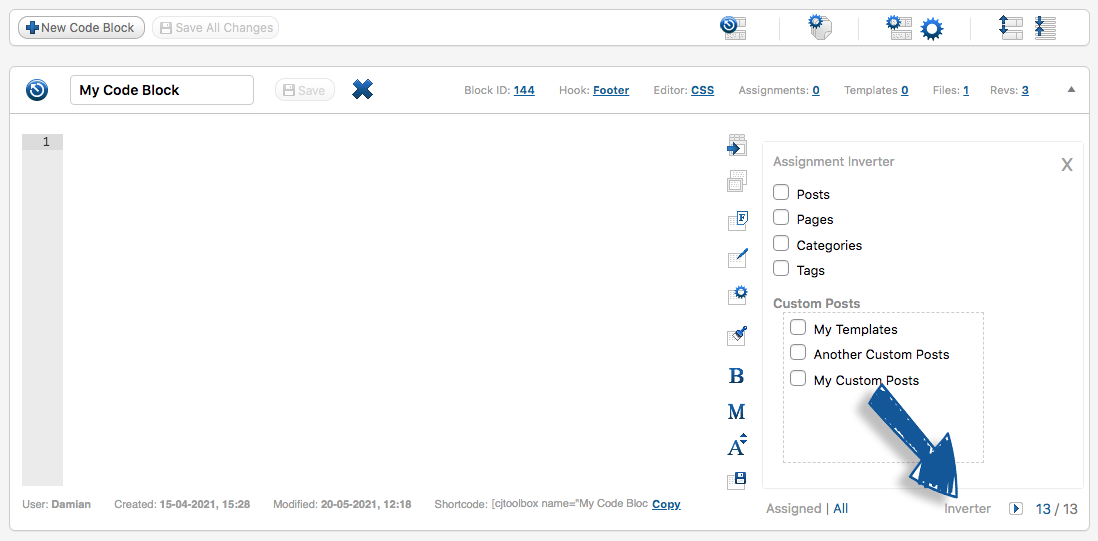
- PREMIUM Invert feature (run code everywhere but …)
- PREMIUM Editor tools (code auto complete, beautify/minify, etc)
- PREMIUM Code revisions system
- PREMIUM Backup and export/import system
Click for CSS & JavaScript Toolbox PLUS
OVERVIEW VIDEO
Скриншоты

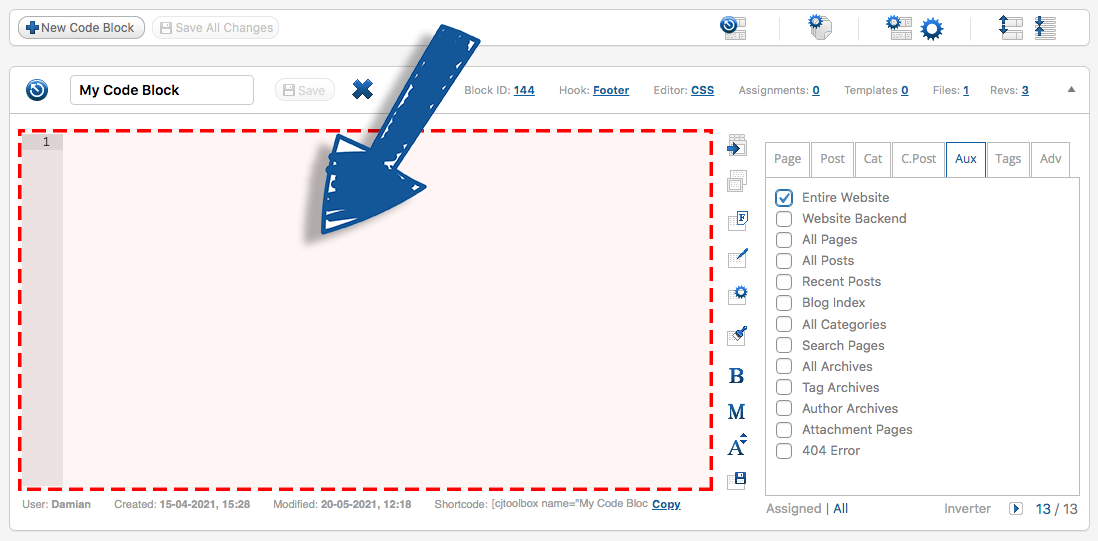
Code Block Editor 
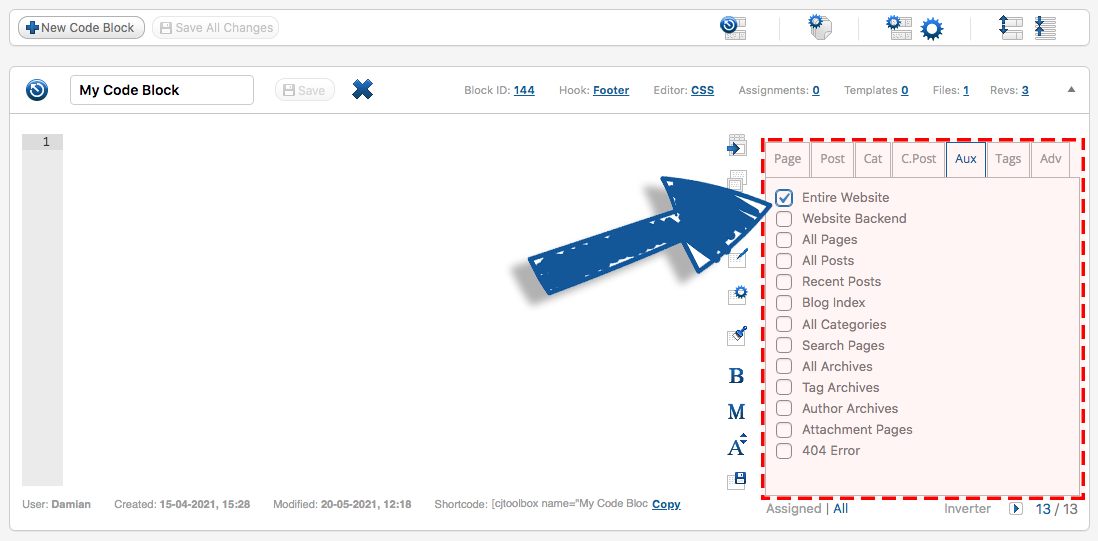
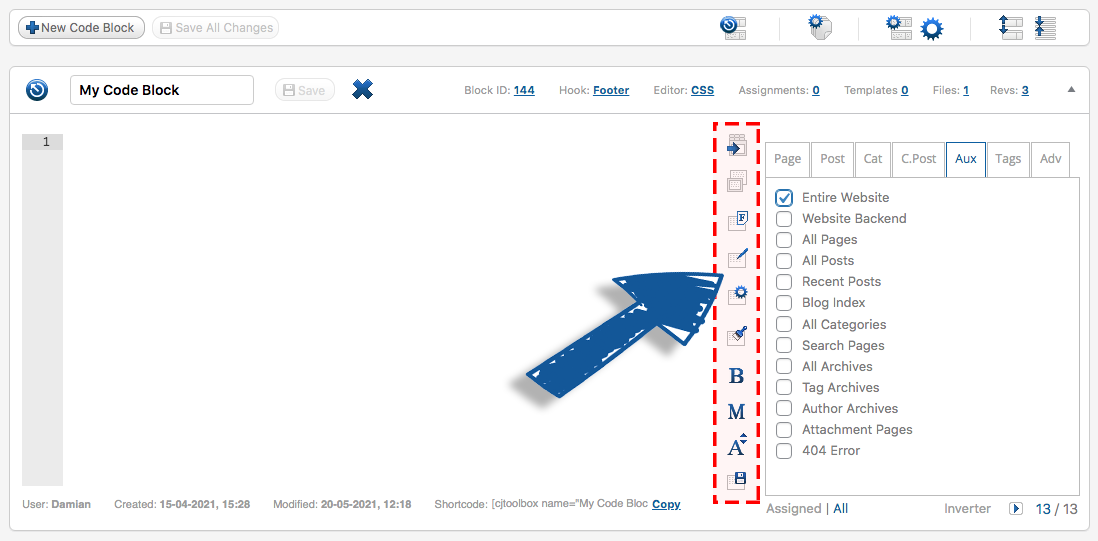
Code Block Assignment Panel 
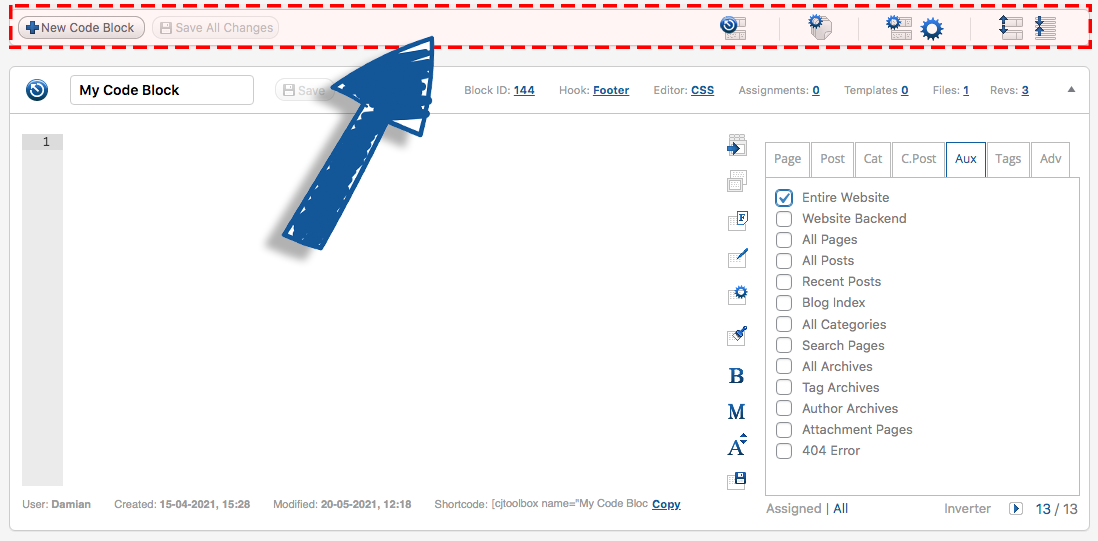
CJT Main Admin Toolbar 
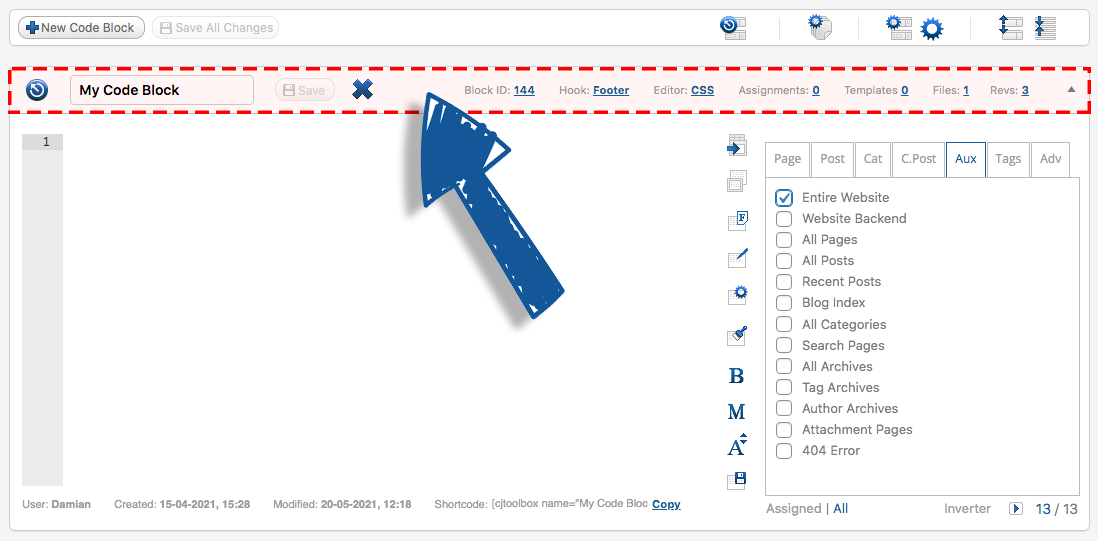
Code Block Toolbar 
Code Block Editor Tools 
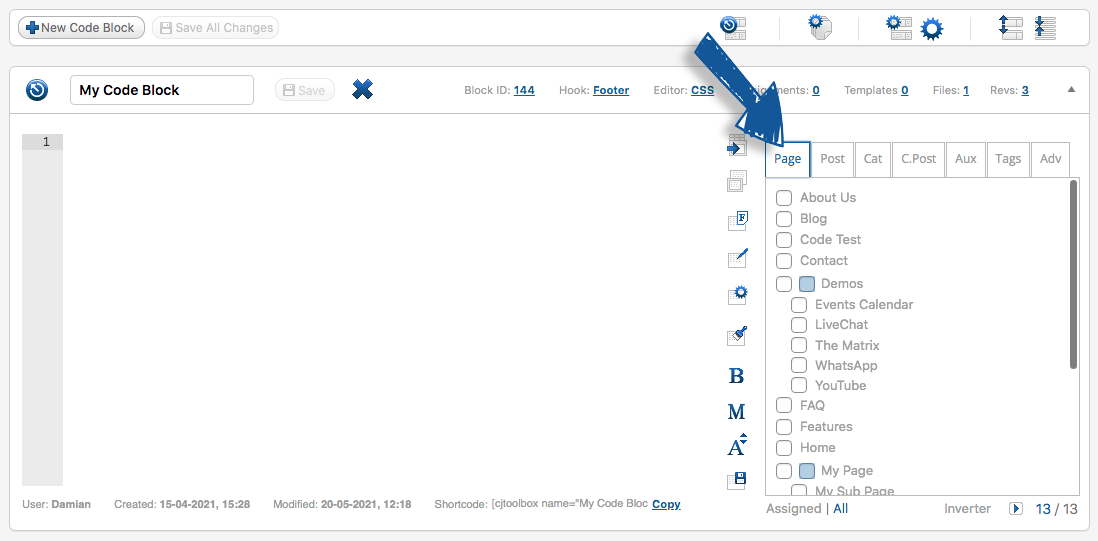
Assignment Panel for Pages 
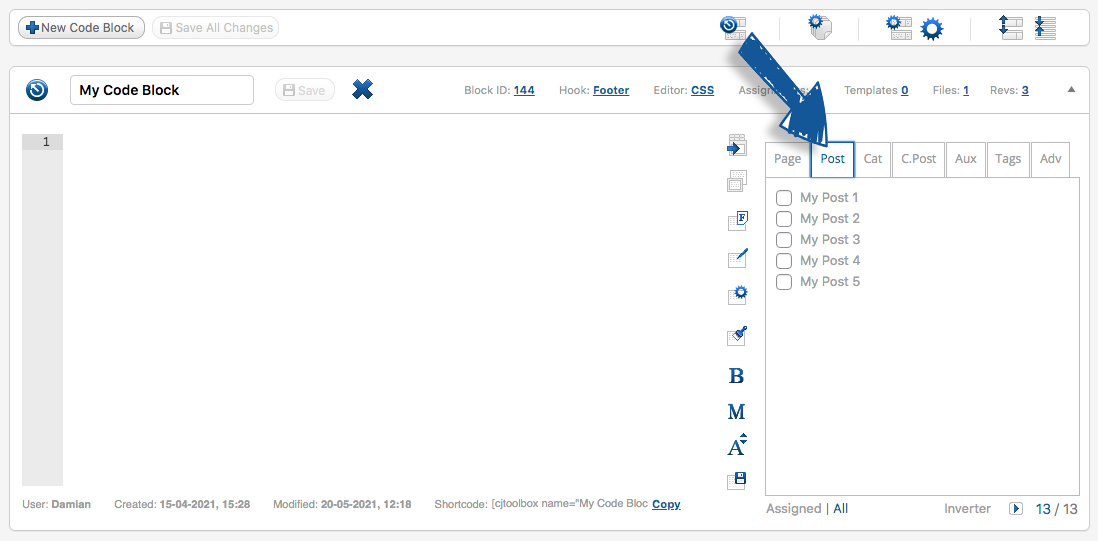
Assignment Panel for Posts 
Assignment Panel for Categories 
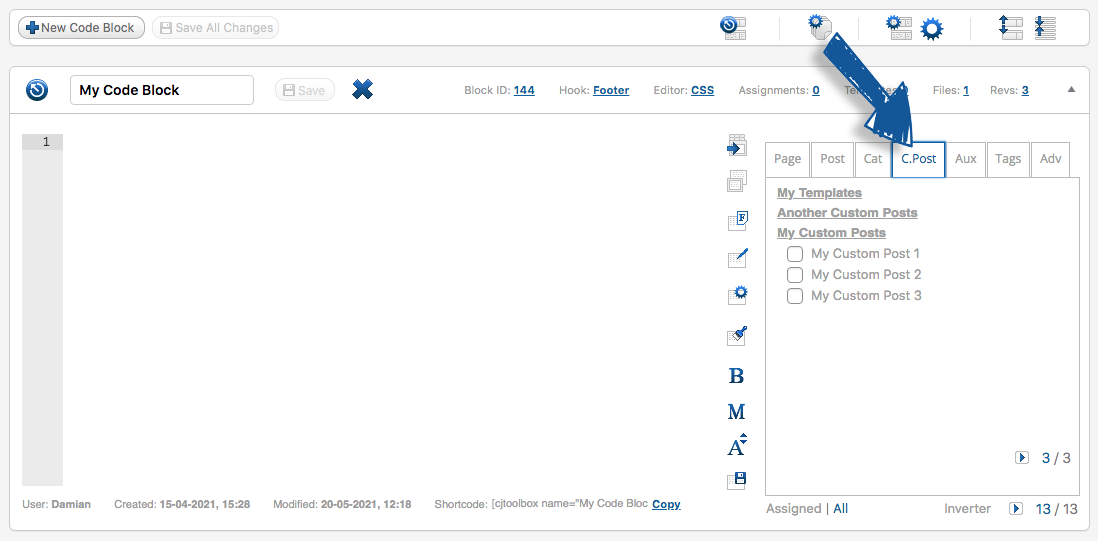
Assignment Panel for Custom Posts 
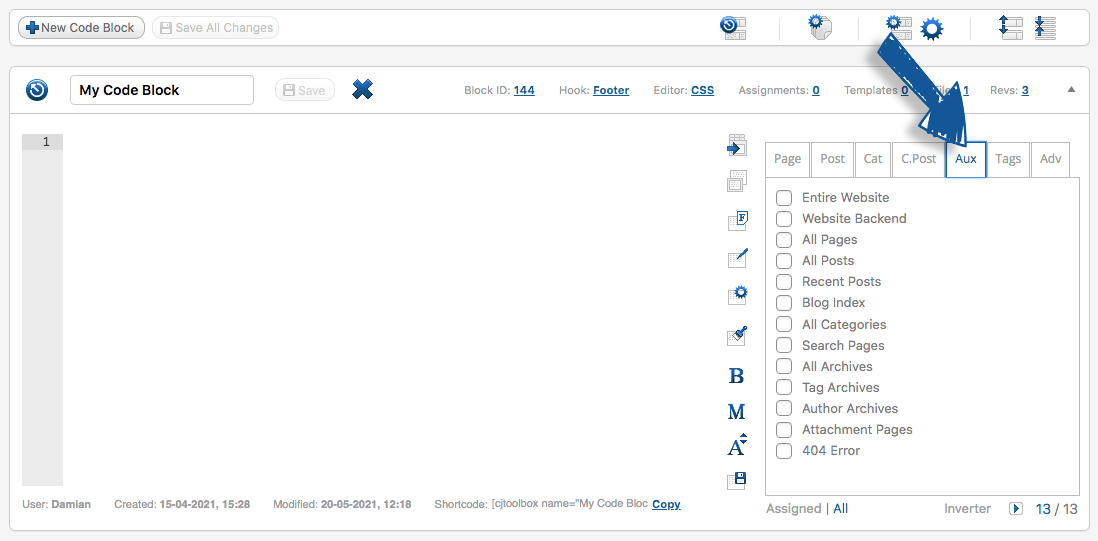
Assignment Panel for Auxiliary Assignments 
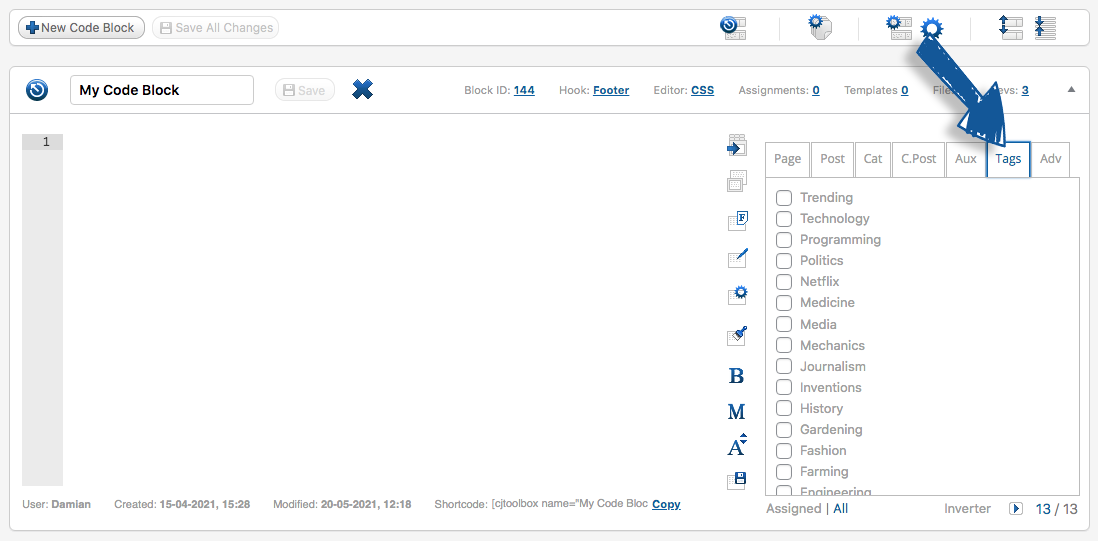
Assignment Panel for Tags 
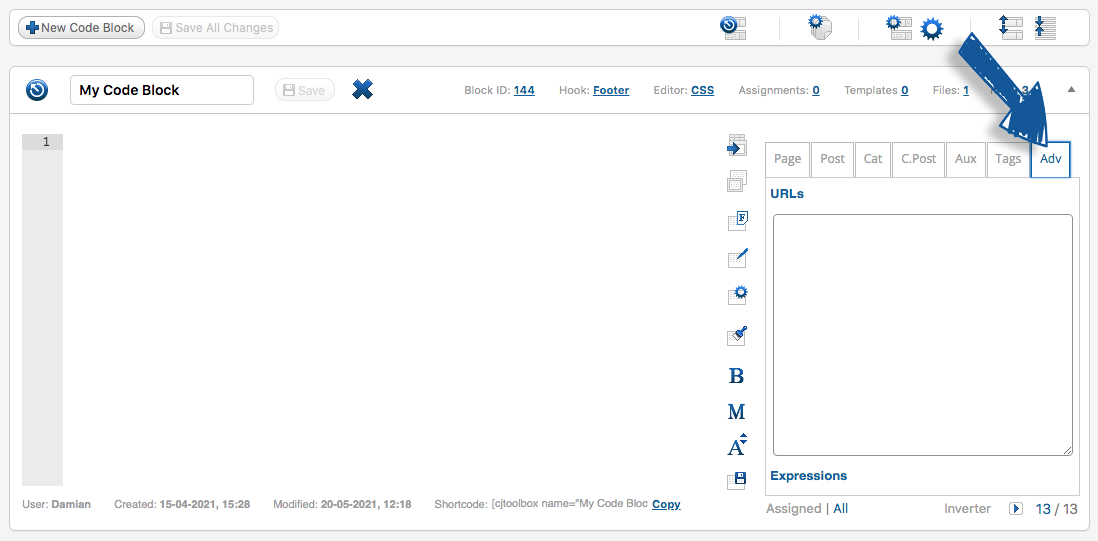
Assignment Panel for Advanced Assignments 
Assignment Panel Inverter 
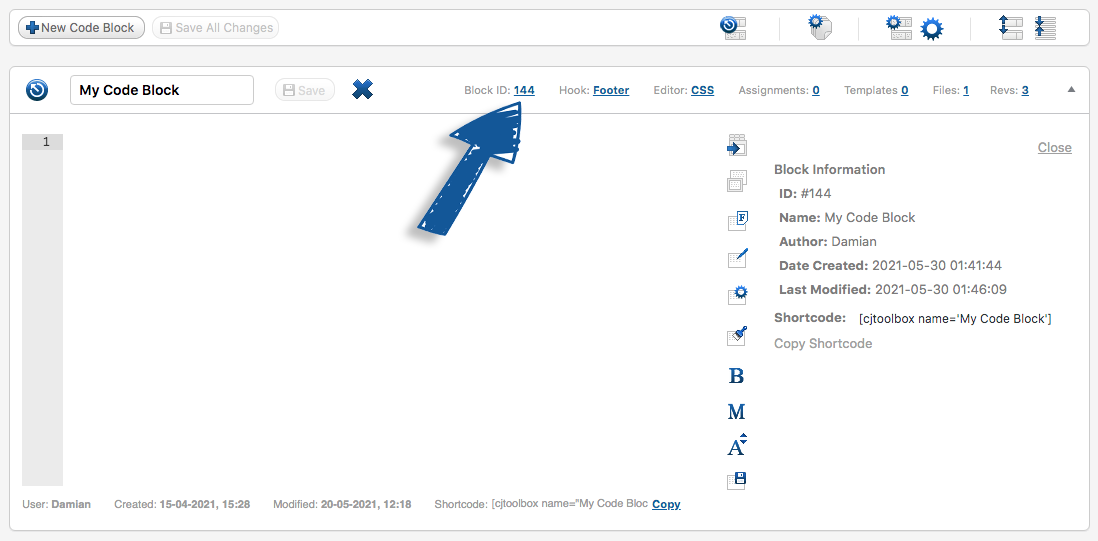
Code Block Information
Установка
- If you’re upgrading from older versions its highly recommended to backup your database before upgrading.
- Upload the ‘css-javascript-toolbox’ folder to the ‘/wp-content/plugins/’ directory
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- Click ‘CSS & JavaScript Toolbox’ link in the main navigation (left side of your Dashboard).
Часто задаваемые вопросы
-
Why was the CJT plugin developed and what is it used for?
-
The CJT plugin was created to help website authors write or add their own code. The plugin allows you to contribute to your WordPress installation code via a simple web interface, where you can modify and extend the functionality and appearance of your website by writing code directly into CJT code blocks. Some typical examples can include changing the look of a specific page by adding some CSS code; adding functionality to a page with PHP; or making a page more interactive by adding some JavaScript.
-
What is a CJT ‘code block’?
-
The CJT code block is the most fundamental unit for writing code and to associate it with specific WordPress requests via the assignment panel.
-
What is the assignment panel?
-
The assignment panel is a tabs window, which appears on the right side of the code block editor and is used to assign/apply the code block into specific requests. These assignments include: Pages, Posts, Custom Posts, Tags, and Categories. Auxiliary sections such as Entire Website, Website Backend, All Pages, All Posts, Recent Posts, Blog Index, All Categories, Search Pages, All Archives, Tag Archives, Author Archives, Attachment Pages, 404 Error Pages. Advanced sections such as URLs, or Regular Expressions (Regex).
-
I have noticed a bunch of question marks appear during mouse hover — what are they?
-
These are premium features, which are only available for our CJT PLUS plugin. Click here to purchase a license for any of our premium CJT PLUS products.
-
Can you select more than one item from the assignment panel?
-
Yes. You can select any number of items you need, there is no limitation regarding this.
-
Can you assign multiple blocks to the same items from the assignment panel?
-
Yes. It’s one of the most useful features that CJT supports as it allows you to manage/split your codes into several code blocks, allowing you to override code in a former (or lower-ordered) code block.
-
What is Pages, Posts, Categories and Custom Posts tabs?
-
These lists with checkboxes represent all of your WordPress Pages, Posts, Categories and Custom Posts that your entire website contains. It also supports sub-pages and sub-categories, which you will find in there.
-
What is the Auxiliary tab?
-
As there are a number of requests that are not available as normal WordPress items (e.g. Pages, Posts, etc) but since it’s commonly required and most likely to be used, you will find them pre-defined in the Auxiliary tab. In the Auxiliary tab you can find things like: Entire Website, Blog Index, Author, 404 error, Front-end, Admin backend and much more!
-
Is it better to use the URLs tab, or select items if found through other tabs?
-
Pages, Posts, Custom Posts and Categories tabs are created to simplify the assignment process for all types of users. Using URLs is great for fast performance as it requires less time to evaluate/identify the request! However, not all things can be done through the URLs tab. For example, applying a single block to a Category index page and all its sub-categories.
-
What is the Advanced Expressions tab?
-
The Advanced Expression tab allows you to fully control what requests to integrate into the code block by using Regular Expressions. In other words, allowing CJT users to define more requests to assign the code block to.
-
Can I move the blocks around?
-
Yes by hovering your mouse cursor over the code block title bar until it turns into a four-sided arrow, this allow you to move the blocks. Clicking the block title bar allows you to open and close the blocks.
-
Is a code block saved after I click ‘Create’ in ‘Create New Code Block’ form?
-
Yes. The block is created and saved in your database. In order to discard the block, you have to delete it, then click the ‘Save All Changes’ button.
-
After shuffling the order of the code blocks using drag-and-drop, is the new code block order immediately saved?
-
No. In order to save the code blocks order, you need to click the ‘Save All Changes’ button.
-
Is a code block permanently deleted from the blocks list page after a code block delete icon is clicked?
-
No. After you delete a code block, you then need to click the ‘Save All Changes’ button.
-
I’m using the URLs tab and my code is not working?
-
Make sure you have copied and pasted the Page, Post, or Category URL exactly as it appears in the browser address bar. For example, you may have inadvertently included an extra forward slash at the end of your URL.
-
Why use the Hook switch in the code block bar?
-
The hook location feature gives you further control over the outputting of your CSS and JavaScript code. This is useful in case overriding another plugins’ CSS code is required. Also, it’s sometimes better to put your JavaScript code in the footer to avoid slowing down your page load.
-
I received a weird error, what do I do now?
-
Due to the overwhelming amount of emails we get for users requesting support for our CJT plugins, we cannot provide support for the CJT Free plugin (hosted here on WordPress.org) at this stage unfortunately. If you wish to receive priority support, please visit our CJT website and then purchase a license for any of our premium CJT PLUS products.
Отзывы
Участники и разработчики
«CSS & JavaScript Toolbox» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники«CSS & JavaScript Toolbox» переведён на 2 языка. Благодарим переводчиков за их работу.
Перевести «CSS & JavaScript Toolbox» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
Журнал изменений
=11.9.1=
* Fix: Various bugs fixed
* Improved plugin stability
=11.9=
* Fix: XSS vulnerability in shortcodes and code blocks
* Fix: Bugs fixed
=11.8=
* Fix: XSS vulnerability
* Fix: Bugs fixed
11.7
- Fix: PHP version 8 fatal issue
- Fix: Updated old composer logic, updated file require path, and some other minor formatting
- Fix: PHP version 8+ issue where Block ID Info panel and Assignment Info panel does not show
11.6
- Enhancement: Updated ACE Editor to v1.15.0
- Fix: Bugs fixed
11.5
- Compatibility: PHP version 8+
- Compatibility: MySQL version 8+
- Fix: Duplicate ID issue, which on rare occasions was fetching the ‘revision block’ ID for a newly created block causing an error for duplicate entry
- Enhancement: If the ‘wp-content’ directory is renamed to something different (e.g. ‘content’), CJT will now find any custom content directories and install correctly
11.4
- Removed: Auxiliary and Advanced tabs are removed for CJT new installs. Existing CJT users with active code blocks still get them
- Enhancement: All mouse hover-over popups are faster and more responsive
11.3
- Fix: URL Assignment tab is now working as expected
- Fix: Inverter functionality was not being displayed in the frontend
11.2
- Added: New links for CJT PLUS license validation
11.0
- Added: 8 More Hooks (Body Open, Before Post Content, After Post Content, Before Post, Excerpt, After Post Excerpt, Before Posts List, After Posts List, Before Post
- Enhancement: Assignments Panel
- Enhancement: Templates Panel
- Enhancement: Code Files Panel
- Enhancement: Revisions Panel
- Enhancement: Code Block Toolbar
- Enhancement: Code Block InfoBar (added Shortcode copy feature)
- Enhancement: Group Font Size Buttons
- Enable/Disable: Toolbox menu when block is saved
- Fix: Framework incompatibility version
- Fix: Metabox Block InfoBar elements
- Fix: Minifier was not working
- Moved: Code Block Toolbar buttons
- Moved: Code Block Toolbar editor menu (i.e. File, Edit, Settings) to Editor Toolbar as buttons
- Removed: Clear Block (clears all Code Block code) Editor Toolbar button
- Removed: Footer/Header All batch buttons
- Show: Incompatible Hooks «Warning» Notice
10.0
- Fix: Styling fixes for WordPress version 5.5
- Enhancement: Updated ACE Editor to v1.4.12
- Enhancement: Improve snippet manager
- Enhancement: Add placeholder option
- Added: Option to disable auto-indent
- Added: New language modes
- Fix: Double space being converted to dot on mobile keyboards
- Fix: Backspace not working with some mobile keyboards
9.4
- Improved variable security throughout the plugin.
- Fix: Bugs fixed.
- Fix: PHP notices and warnings fixed.
9.3
- Fix: SQL vulnerability for uninstaller.
9.2
- Added: Editor status bar to quickly display info regarding the block.
- Enhancement: Updated ACE editor to v1.4.5
- Enhancement: Detailed data about the assignment of the block in the info popup.
9.0
- PHP 7.2+ fixes
- Sanitisation on GET functions
8.4.2
- Fix: WordPress Vulnerability report
8.4.1
- Fix: CSS & JavaScript Toolbox not showing
8.4
- Enhancement: START and END comments for CJT Assignments, CJT Shortcodes, and CJT Metabox code blocks. You can now go into the Page Source and perform a search for these comments to quickly find your code block within the source code.
- Removed: Admin notice “CJT plugin is no longer supported»
8.3.2
- Added: Admin notice “CJT plugin is no longer supported»
8.3.1
- Fix: Development log files created at production
8.3
- Added: “CJT Plugin will not work” admin notice displayed when PHP version < 5.3
- Enhancement: Dashboard statistics Metabox display more fields
- Fix: WordPress Plugin compatibility for commonly detected conflicts
- Fix: SQL errors commonly appears in Error log file
- Fix: Dashboard statistics Metabox exception when CJT server is not reachable
- Fix: Dashboard statistics Metabox blocks count include backups block
- Updated: ACE Editor updated to the last version
8.2
- Added: PHP version check on activation
Fix: Fatal error: ‘break’ not in the ‘loop’ or ‘switch’ context in /path/to/wp-content/plugins/css-javascript-toolbox/controllers/block.php on line 145 - Added: Display notice during installation steps on network-level errors. Resolves endless spinner issue
- Compatibility: 100% compatible with BulletProof Security (BPS) security plugin. No need for any bypass rules
8.1
- Compatibility: Fully tested with WordPress 4.3.1
- Enhancement: CJT core upgrades and enhancements
8.0.4
- Compatibility: Fully tested with WordPress 4.3
- Added: List of future deprecated features
8.0.3
- Added: Support us link on Dashboard Metabox
- Added: Support us link on CJT Header
8.0.2
- Removed: CJT License Setup form. CJT is now 100% Free
- Fix: Multi-site CJT Network extensions not loading
8.0.1
- Fix: Fresh installer stopping when “Adding WordPress built-in scripts and styles as CJT Templates”
- Added: Dashboard Metabox notices when CJT is not yet installed
8.0
- Added: Show premium extensions list in Dashboard Widget instead of Scripts Packages
- Enhancement: Framework update to make CJT functionality more extendable
- Removed: Code Editor Toolbar buttons and code block ‘File’, ‘Edit’ and ‘View’ menu are moved to separate extensions
- Removed: Editor Themes switcher list are moved to separate extension
- Removed: Import and Export Tools are moved to separate extension
- Fix: Conflict with other popular themes like X Theme
7.2
- Fix: Block Code file name moving away when open/close Block metabox
- Fix: Shortcode list is too small for Shortcode names
- Updated: CJT Framework for packages and extensions updates
7.1.2
- Added: Show Latest News on Dashboard Widget
7.1.1
- Added: Add Statistics Dashboard Widget that shows few useful fields.
7.1
- Performance: Processing and Memory optimisation for better performance.
- Enhancement: Block Box Themes Support.
- Enhancement: 32 Themes is now supported to be applied for the whole block box.
- Enhancement: Applying theme per browser. Allow for assigning appropriate theme for different devices.
- Enhancement: Assigned/All mode switchers for assignment panel list. You can show all items even not selected ones or show only assigned to the block.
- Enhancement: Bullet-Proof Assignment Panel layout so it would always reserved even if another Plugin wrongly load jQuery TABS/ACCORDION Styles.
- UI & Graphics: General UI enhancements.
- Updated: Code editor updates.
- Enhancement: Turns CJT Block into a tiny Project that host Multiple «Managed» Code-Files instead of just one.
- Enhancement: No need to create a Block for each Language Type and assign them to the same WordPress Page. One Block with Multiple Code Files solved that by creating only one Block for each assigned request.
- Enhancement: Code Files Support Language Type, Code, Description and TAG fields.
- Enhancement: Write Design-Time Organised Code by separating them into code-files (JS, CSS, PHP, HTML) and CJT will merge them all at run-time.
- Enhancement: There is no need to write , or tags when writing Javascript, CSS or PHP Codes. Code File assigned language would take care of that.
- Enhancement: Control/Modify auto-added , or TAGS by modifying Code File TAG field.
- Enhancement: Automatically Change Code Editor language to currently active Code File language.
- Enhancement: Manage Code Files without leaving the Block Page.
- Enhancement: Block revision is now created based on the Current Active Code File. Therefore each Code File has its own revision
- Enhancement: Its now possible for multiple Authors to work on the same Block by creating Multiple Code-Files.
- Enhancement: Add Multiple Code Files to CJT Packages.
- Feature: Block File, Edit and View Menus.
- Feature: ‘Load Local’, ‘Load Url’ and ‘Reload’ to load Block Code from Local File, Url and Reload From Server respectively.
- Feature: Save/Download Block Current Active Code File.
- Feature: Undo, Redo, Find, Find Next, Find Previous, Replace, Goto Line, Goto Line Up, GoTo Line Down, GoTo Next Error, GoTo Previous Error, Fold, Fold All, UnFold, UnFold All, To Lower Case and To Upper Case Edit Menu functions added.
- Feature: ‘Settings’ Edit Menu item for Fully Customize Code Editor Fonts, Show/Hide Print Margin, Keybinding Methods, Show/Hide Scroll, Scroll Speed, Readonly, Show/Hide Gutter, TAB Size, New Line Mode and much more!
- Enhancement: Show/Hide StatusBar via View StatusBar Menu.
- Enhancement: CJT Website is now support Full documentation Tutorials that expose many internal features/possibilities that can be archived by CJT.
- Enhancement: Code Blocks disappeared after upgrading to WordPress 3.9 and sever running PHP >= 5.5.
- Enhancement: Packages Management System (BETA)
- Enhancement: Define Shortcode Parameters by creating package and input their values from the CJT Shortcode Parameters form.
6.1.5
- Enhancement: Editor enhancements and updates.
- Enhancement: Framework updates (Allow installing New CAC extension).
- Fix: Safari Browser pagination icon position.
6.1.4
- Fix: Assignment Panel Pagination Icon position fixed for Safari browsers.
- Remove: New Block Form Activate, Location Hook and Initial position fields.
- Remove: Block Revisions.
- Remove: Blocks Backup and Restore.
- Remove: Assignment Panel Select-Childs Checkboxes.
- Remove: Minimize and Maximize All.
- Remove: Batch Process (Delete All and Delete Empty).
- Remove: Output Location Switch (Header and Footer).
- Remove: State Switch (Activate, Deactivate and Invert).
- Remove: Shortcode TinyMCE button (Community users has to write Shortcode manually).
- Remove: Don’t load more assignment objects by scroll (Community users has to use the pagination list).
6.1.3
- UI & Graphics: UI Compatibility with WordPress >= 3.8.
- Deprecated: New Block Form Activate, Location Hook and Initial position fields.
- Deprecated: Block Revisions.
- Deprecated: Blocks Backup and Restore.
- Deprecated: Assignment Panel Select-Childs Checkboxes.
- Deprecated: Minimise and Maximise All.
- Deprecated: Batch Process (Delete All and Delete Empty).
- Deprecated: Output Location Switch (Header and Footer).
- Deprecated: State Switch (Activate, Deactivate and Invert).
- Deprecated: Shortcode TinyMCE button (Community users has to write Shortcode manually).
- Deprecated: Don’t load more assignment objects by scroll (Community users has to use the pagination list).
6.1.2
- Fix: Break WordPress frontend page pagination by issuing 301 redirect.
6.1.1
- Fix: Validate block name when editing and adding blocks.
- Fix: Code Blocks is not being applied on WPEngine servers and other servers related to the MYSQL query error.
- Fix: Load block code one time after its first time opened as it was loaded every time the block is opened.
- Enhancement: Show User-PHP code errors only when WP_DEBUG is set to TRUE.
- Enhancement: Auto-Size edit-block-name text field to fit the current block-name, therefor display the name without the need of moving the cursor to the end.
- Enhancement: Disable new-block form fields while saving prevent user from duplicating block when traffic is slow.
6.1
- Enhancement: Initially don’t load Block assignment panel items: Speed up Blocks page loading time when its initially opened, also affect the browser performance as the items is not loaded or rendered before its required.
- Enhancement: Initially don’t load Block code for the closed/minimised Blocks: Loading those Blocks will be done through AJAX once the Block is opened by user.
- Enhancement: The ability to ‘Cancel’ revision mode and get back to the normal mode without refreshing the whole page.
- Update: Animate Block ‘Save’ button for not-saved Blocks.
- Update: The Assignment-Panel is now Loads the assigned items only when enter the revision and backup modes.
- Update: Set assignment-Panel Advanced-TAB as the default active TAB.
- Add: Few helper links to the CJT official website at the top of the Blocks page.
- Fix: Block ‘Save’ and ‘Save All Changes’ buttons are stay enabled after updating Block Assignment-Panel items and revert them back again. The buttons is enabled even if the Block content has not been changed.
6.0.15
- Enhancement: Uninstaller is now configurable so that admin can specify is to wipeout the data or not! This is really great for manual upgrade to the PE versions!
6.0.14
- Enhancement: Accept Shortcode parameters and segments. Provide PHP framework for code blocks to define, validate and reading Shortcode parameters.
- Enhancement: Allow using block ‘name’ in additional to ‘id’ when using Shortcodes.
- Fix: Failed to work with non-ascii (e.g Arabic) characters.
- Enhancement: Viewing block info is now showing Shortcode using block ‘name’ instead of ‘id’.
- Enhancement: Embedded Shortcode with its closing tag as the Shortcode content is now being used by the handler blocks.
- Enhancement: Revert block Shortcode ‘force’ parameter default value to ‘true’ therefore allow using multiple Shortcode for the same block without setting ‘force’ attribute.
6.0.13
- Fix: CJT hijacks Plugins page after activate or deactivate a Plugin.
6.0.12
- Fix: PHP code is not getting evaluated when CJT code Block delegated using Shortcode.
6.0.11
- Fix: Add ACE Editor PHP Worker as it was missing.
- Enhancement: List only Public Custom Posts that can be accessed through WordPress URL under Assignment Panel Custom Posts Tab. Therefor enhance performance for sites that has ‘Log’ custom post that might has hundreds or records read for every code block.
6.0.9
- Enhancement: Suppress PHP errors displayed under STRICT PHP configuration like PHP >= 5.4.x and therefor boost performance, increase result and security reliability!
- Fix: Installer operations state is cleared after the install/upgrade is interrupted, cause the repeats/re-executes of the install/upgrade operations.
6.0.7
- Fix: text-area HTML tag break down CJT Block code.
6.0.6
- Fix: Conflict with other Plugins!
- Fix: Javascript exception thrown when dismissing the install/upgrade notice.
- Enhancement: Disallow (with user notice) upgrade/downgrade if the target version is not being supported, therefore saving user data!
- Enhancement: Don’t break down the site if manual upgrade/downgrade process is uncompleted! Allow user to revert back manually or disable the Plugin.
- Enhancement: E_ALL complain! Suppress all notices when WP_DEBUG set to true, allow better development, fast performance and error handling.
6.0
- Enhancement: Core code is 100% re-written for optimum performance and future enhancements, and is 100% based on MVC (Model–view–controller) design.
- Enhancement: 100% Using Web 2.0
- Enhancement: Applying code blocks to the requests are now enhanced to boost performance.
- Feature: The ability of interacting with admin pages too — not only the website side as in the previous versions.
- UI & Graphics: Light-weight and smart user-interface.
- Enhancement: Multiple operations can be executed at a time! For example, you can work on a code block while another block(s) is saving.
- Enhancement: Code block data is automatically revisioned after saving.
- Enhancement: Hot Key added for saving code block.
- Fix: Empty code blocks can now exist.
- Enhancement: Interaction with each code block from a simple smart graphical Toolbox using Web 2.0
- Feature: Delegate code block using Shortcodes. You can do that manually or through CJT smart TinyMCE dropdown list button.
- Feature: Integrate ACE Editor to provide syntax highlighting and correction while writing codes!
- Feature: Syntax highlighting for 4 languages: CSS, HTML, JavaScript and PHP.
- Enhancement: Entire plugin is now extensible! CJT supports installed extensions to extend or enhance its features.
- Feature: Batch operations (Toggling On and Off, Activate, Deactivate and Revert states, Delete empty and Delete all) toolbox allow for batch update of all code blocks.
- Enhancement: Rename and save code block name.
- Enhancement: You can now save multiple backups.
- Feature: Activate and Deactivate code blocks feature.
- Fix: blocks order was correctly displayed from the admin side, but had no effect while applying blocks to the website side.
- Enhancement: Templates system is totally removed and will be presented with many enhancements via a separate extension.
- Feature: Allow assigning code blocks to Posts and Custom Posts.
- Feature: Apply ‘Category’ block to all the child posts (or sub-posts) within that category.
- Feature: Assignment Panel smart feature to assist while working with hierarchical items (sub-pages, sub-categories, etc).
- Enhancement: Auxiliary tab has been added to the Assignment Panel in order to organise all the predefined items (or requests) under a single tab.
- Enhancement: Moved and added: ‘Front Page’, ‘All Pages’ and ‘All Posts’ predefined items to appear under the Auxiliary tab.
- Feature: Auxiliary Assignments. Blog Index, All Categories, Recent Posts, Entire Website, Website Backend, Search Pages, All Archives, Tag Archives, Author Archives, Attachment Pages and 404 Error
- Feature: Support of regular expressions for defining code block Point-To-Hook
- Security: Only administrators can execute CJT backend operations.
- Feature: Each block now has an Information metabox (Author, created date, modification date, and Shortcode).
- Enhancement: Create New Code Block dialog with initial properties ‘Name’, ‘State’ and ‘Position’
- Fix: Internal error detection routine for detecting AJAX errors that may have occurred away from users view
- Added: CJT User Manual PDF file added to the /docs folder
- Added: New WordPress Dashboard menu item to embrace all CJT plugin pages
- Enhancement: Added separate installer and upgrade pages for both CJT v0.3 and v0.8 to allow watching of the installation processes
- Enhancement: Added an uninstaller to completely erase all CJT data from the system
- Compatibility: 100% tested and working with BulletProof Security (BPS) plugin after applying simple Ajax bypass rule
0.8
- Enhancement: Template code can be modified
- Feature: Code block Header and Footer feature so you can select which hook to output CSS/JS code
- Enhancement: Code blocks can be re-ordered via click-n-drag
- Enhancement: Code blocks can be given names, which can be edited and saved
- UI & Graphics: New icons and improved user interface
- Enhancement: Multilingual support. Only English translation is shipped with this version
- Enhancement: Style overriding. Any higher-ordered/positioned code blocks style syntax will override lower-ordered/positioned code blocks style syntax
- Feature: Built-in scripts bundled with WordPress can be used simply by checking them
- Feature: Backup and Restore code blocks data
- Fix: New code blocks are not toggling unless the page is refreshed
- Fix: CSS/JS template ‘extra slash character’ issue
- Fix: Code block deletion issues
- Fix: Code is not applied to the URL list except the last URL
- Fix: Cannot use string offset as array error
- Fix: Invalid argument supplied foreach() error
0.3
- Launch: This is the very first release of CSS & JavaScript Toolbox