Описание
HG Slider создает новую область «Слайды» в вашем администраторе WordPress и позволяет легко настраивать несколько слайдеров вокруг вашего сайта. Он использует стандартный пользовательский интерфейс WordPress, чтобы вы (и ваши клиенты) знали, как его использовать мгновенно.
Он имеет полный интерфейс для создания слайдеров и может просто помещаться, но где угодно на вашем сайте, используя простой короткий код .
Скриншоты

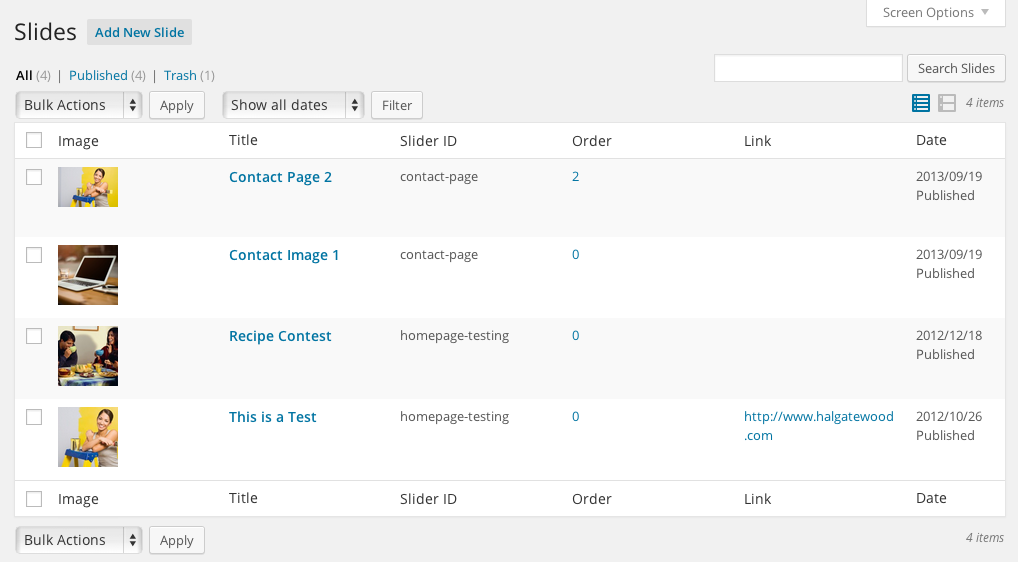
Просмотр списка слайдов, пользовательских столбцов, используемых для быстрого просмотра и редактирования 
Стандартный пользовательский интерфейс WordPress, включая поддержку Featured Image , Post Excerpt и атрибуты страницы 
Включенный по умолчанию шаблон FlexSlider включен, может быть изменен с помощью CSS 
PHP для создания ваших заполнителей FlexSlider.
Установка
- Добавить плагин в каталог
/wp-content/plugins/ - Активируйте плагин используя меню ‘Плагины’ в WordPress
- Создание заполнителей в ваших шаблонах (показать ниже)
- Стилизовать дизайн тем
- После этого вы и ваши клиенты могут загружать слайды с изображениями, заголовки H2 и почтовых выписок . Отлично подходит для SEO.
Вы также можете использовать новый шорткод [flexslider slug=»homepage»], чтобы включить поворотный в некоторых постах , страница, виджеты и т.д.
Чтобы включить ротатор в вашу тему, включите Slider ‘ slug ‘ и добавьте следующую строку в ваш шаблон :
if(function_exists('show_flexslider_rotator')) echo show_flexslider_rotator( 'homepage' );
Часто задаваемые вопросы
-
Изменить размер изображения
-
Размер ротатора задается с помощью параметров размера изображения WordPress . Вы можете установить их со следующей функцией (также в файле functions.php).
add_image_size( 'homepage-rotator', '550', '250', true ); -
FlexSlider от WooThemes, варианты ротатора
-
Для самого ротатора он использует FlexSlider от WooThemes. Чтобы настроить пользовательские параметры, такие как создание слайдера ротатора, вы можете добавить опции FlexSlider . В приведенном ниже примере показано, как и все варианты можно найти по адресу: http://www.woothemes.com/FlexSlider/
$rotators['homepage'] = array( 'size' => 'homepage-rotator', 'options' => "{slideshowSpeed: 7000, direction: 'vertical', animation: 'slide'}" ); -
Добавление ротатора на ваш сайт
-
Чтобы включить ротатор в вашу тему, включите «ярлык» из вашей функции выше ($rotators[‘homepage’]) и добавьте следующую строку в ваш шаблон :
if(function_exists('show_flexslider_rotator')) echo show_flexslider_rotator( 'homepage' );Вы также можете использовать новый шорткод [flexslider slug=»homepage»], чтобы включить поворотный в некоторых постах , страница, виджеты и т.д.
-
Галерея Вложений
-
Новое в версии 1.3: Если вы хотите, отобразить изображение вложения для вставки в пост или страницу , просто добавьте шорткод [FlexSlider] , и он будет автоматически захватывать изображения. Вы можете щелкнуть стандартную кнопку «Добавить медиа» над редактором контента WordPress, а затем изменить порядок изображений в том порядке, в котором вы хотите их отобразить.
Используется для вызова: Отзывчивый слайдер для разработчиков
Отзывы
Участники и разработчики
«Отзывчивый слайдер WordPress — HG Slider» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники«Отзывчивый слайдер WordPress — HG Slider» переведён на 1 язык. Благодарим переводчиков за их работу.
Перевести «Отзывчивый слайдер WordPress — HG Slider» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
Журнал изменений
2.1
- Добавлено «Открытые ссылки в новом окне» Настройка слайдеров и отдельных слайдов
- Обновлен языковой текстовый домен от flexslider_hg до flexslider-hg
- Значки администратора выбирают переключатели и флажки
2.0
- Новый интерфейс для создания слайдеров с возможностью изменения всех настроек .
- 3 Новые темы слайдера
- Легко добавить уникальное имя класса в свой слайдер, чтобы иметь возможность настраивать CSS на основе слайдера
- Возможность назначить слайд нескольким слайдерам!
- Исправления ошибок и улучшения, протестированные и разработанные на последнем WordPress
- локализованный
1.3.1
- Удалено вложение скриптов с помощью has_shortcode
1.3
- Новый ротатор вложений по умолчанию
- Если не указано ни одного ярлыка, мы захватываем вложения
- Только enqueue scripts и styles , когда шорткод присутствует, (WP 3.6 +)
- Новый атрибут limit, установите количество отображаемых слайдов
- Новые фильтры для разработчиков, которые
1.2
- Исправлены проблемы с Internet Explorer
- Очистка кода
1.1.4
- Добавлены posts_per_page = -1 для захвата всех слайдов для ротатора
1.1.3
- Добавлены параметры порядка и порядка, которые могут быть переданы
1.1
- Очистка кода и улучшение в Javascript, PHP и CSS
- Shortcode добавлен [flexslider slug = homepage]
- Добавлен ротатор по умолчанию ‘homepage’ (можно удалить, перезаписать, обновить)
- Возможность скрыть текстовое поле поверх слайдов
- Возможность изменения H2 Heading тег в поле слайда, SEO бонус!
1.0
- Начальная загрузка плагина.