Описание
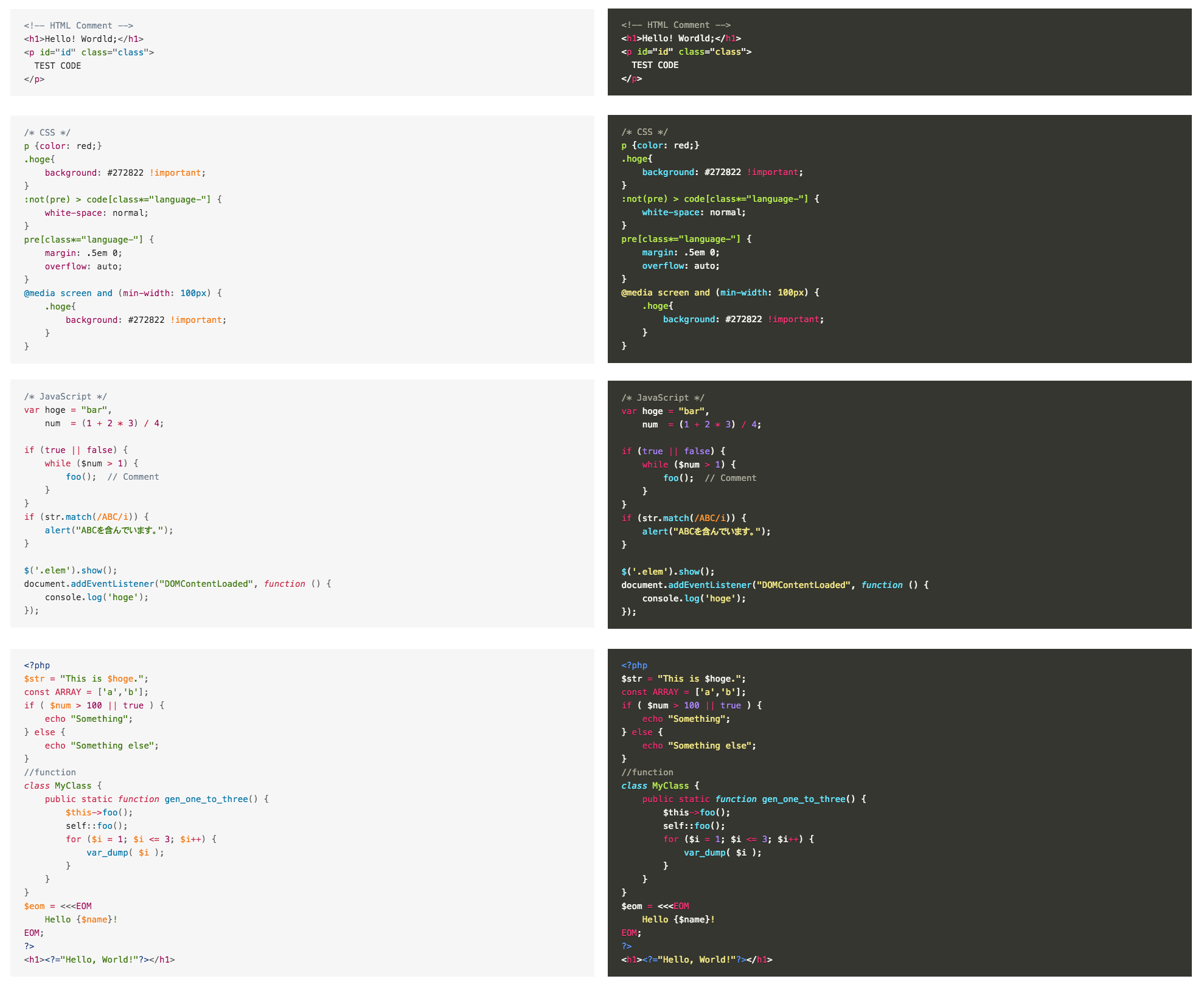
«Highlighting Code Block» позволяет добавить блок кода с подсветкой синтаксиса одним щелчком мыши.
Он поддерживает как «Редактор блоков», так и «Классический редактор».
(Однако мы рекомендуем использовать его в «Редакторе блоков».)
Please see the following page for a detailed explanation of this plugin.
URL: https://loos.co.jp/en/documents/highlighting-code-block/
Source code
The source code of this plugin is available on Github.
URL: https://github.com/ddryo/Highlighting-Code-Block
How to use
Как использовать (Для редактора блоков)
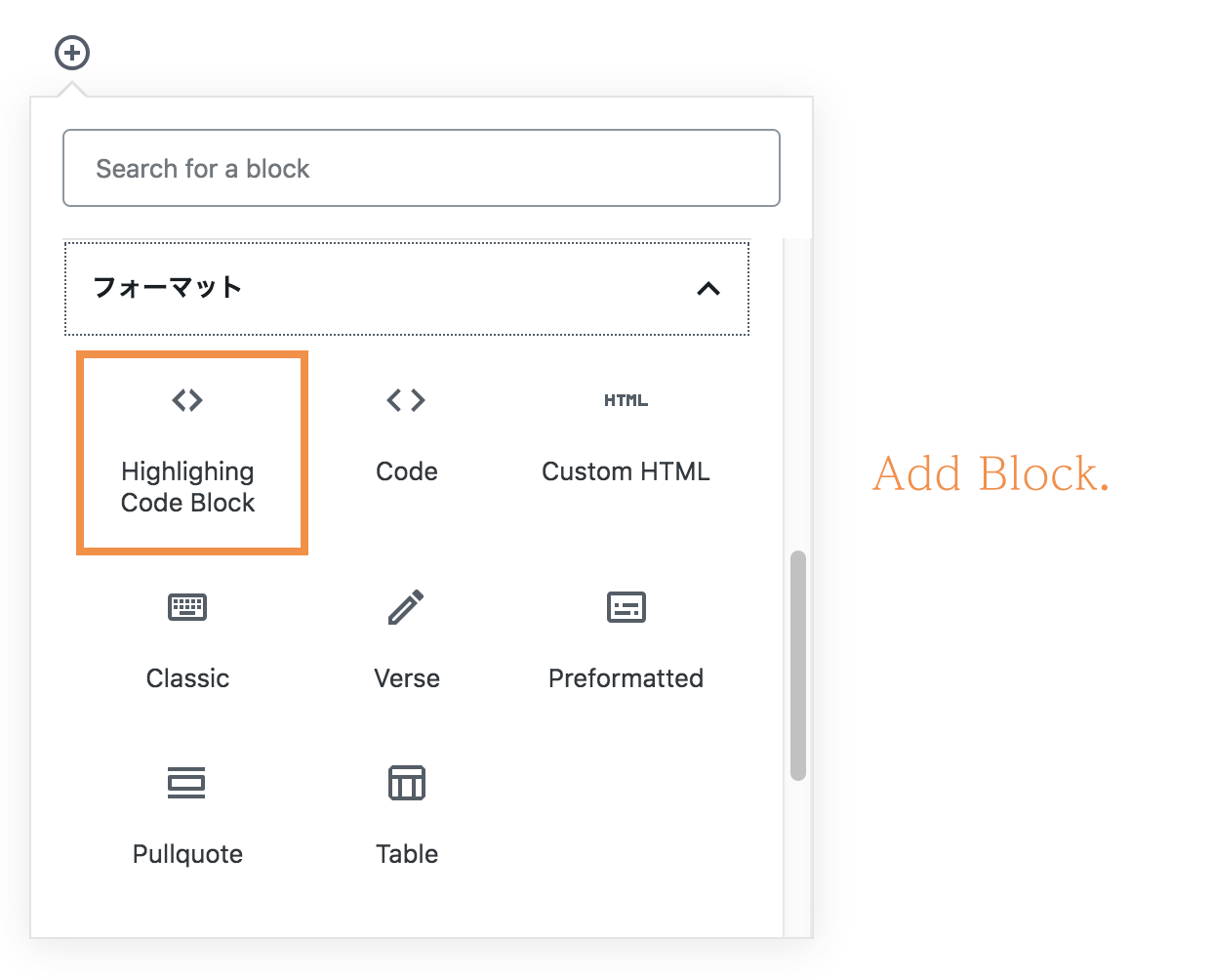
- Откройте категорию «Форматирование» средства вставки блоков.
- Существует настраиваемый блок под названием «Highlighing Code Block».
- Выберите его, блок будет вставлен.
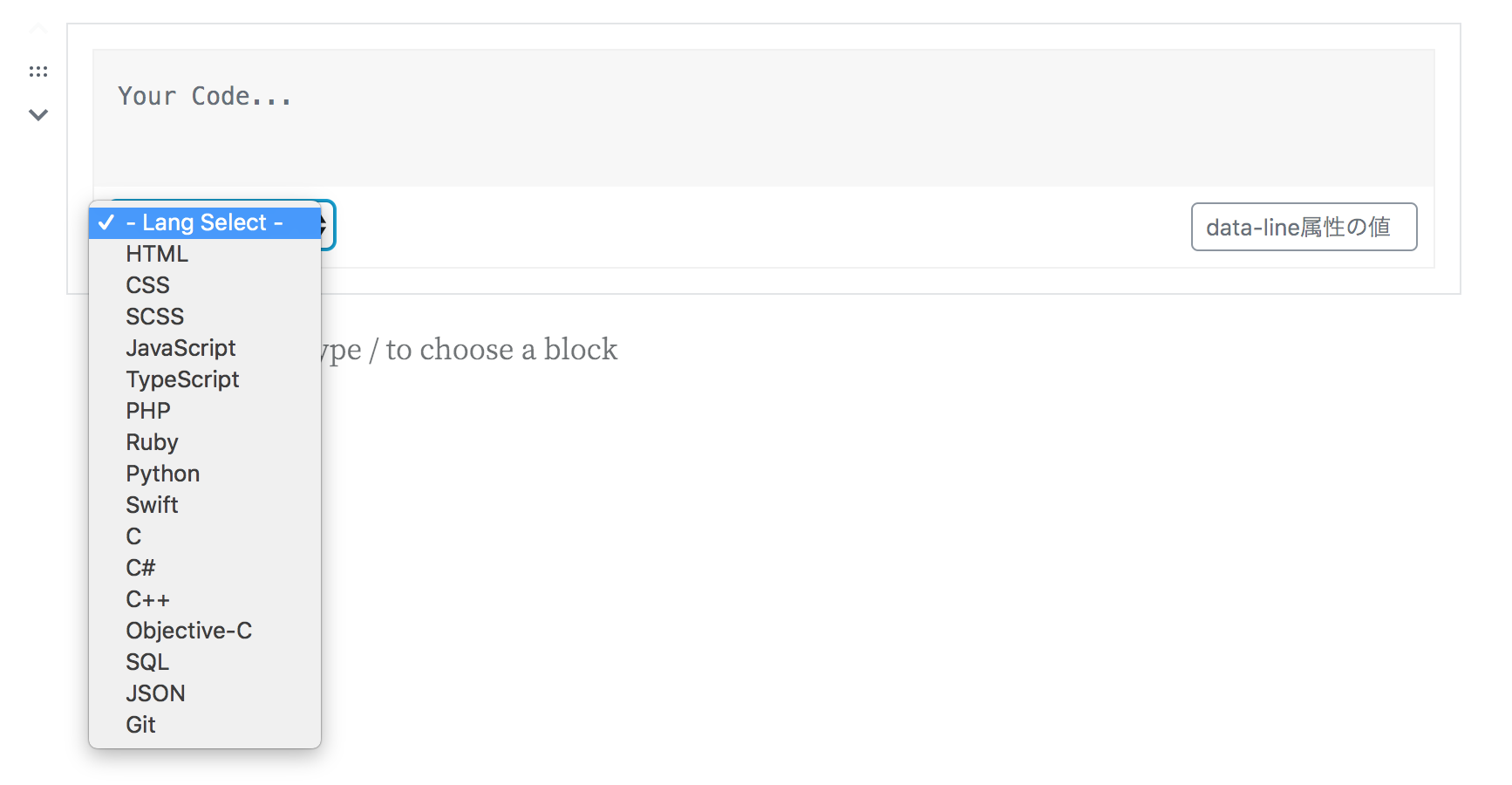
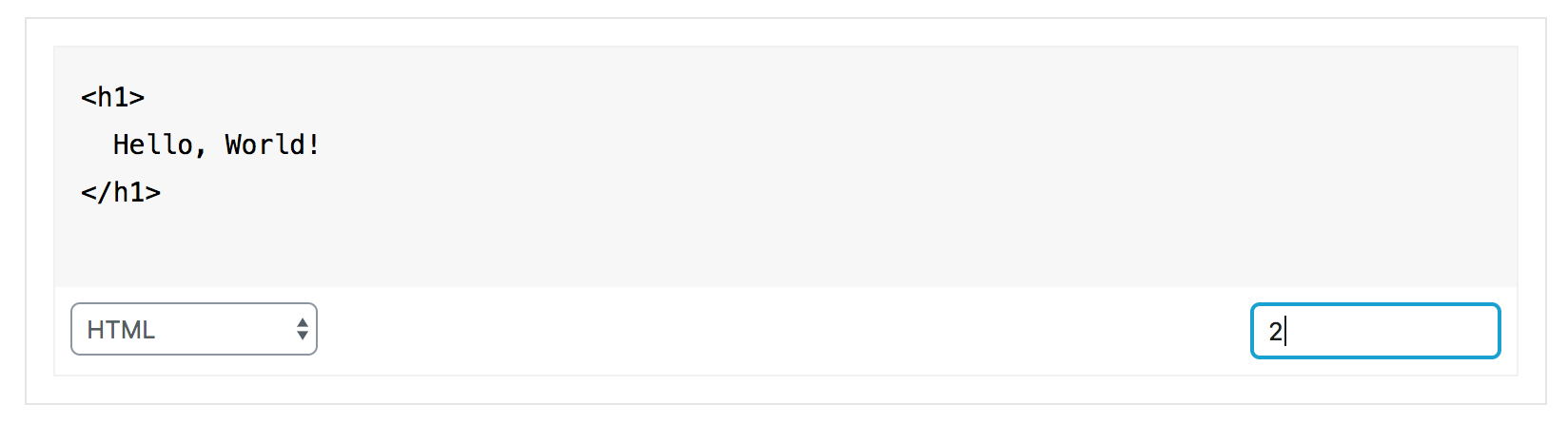
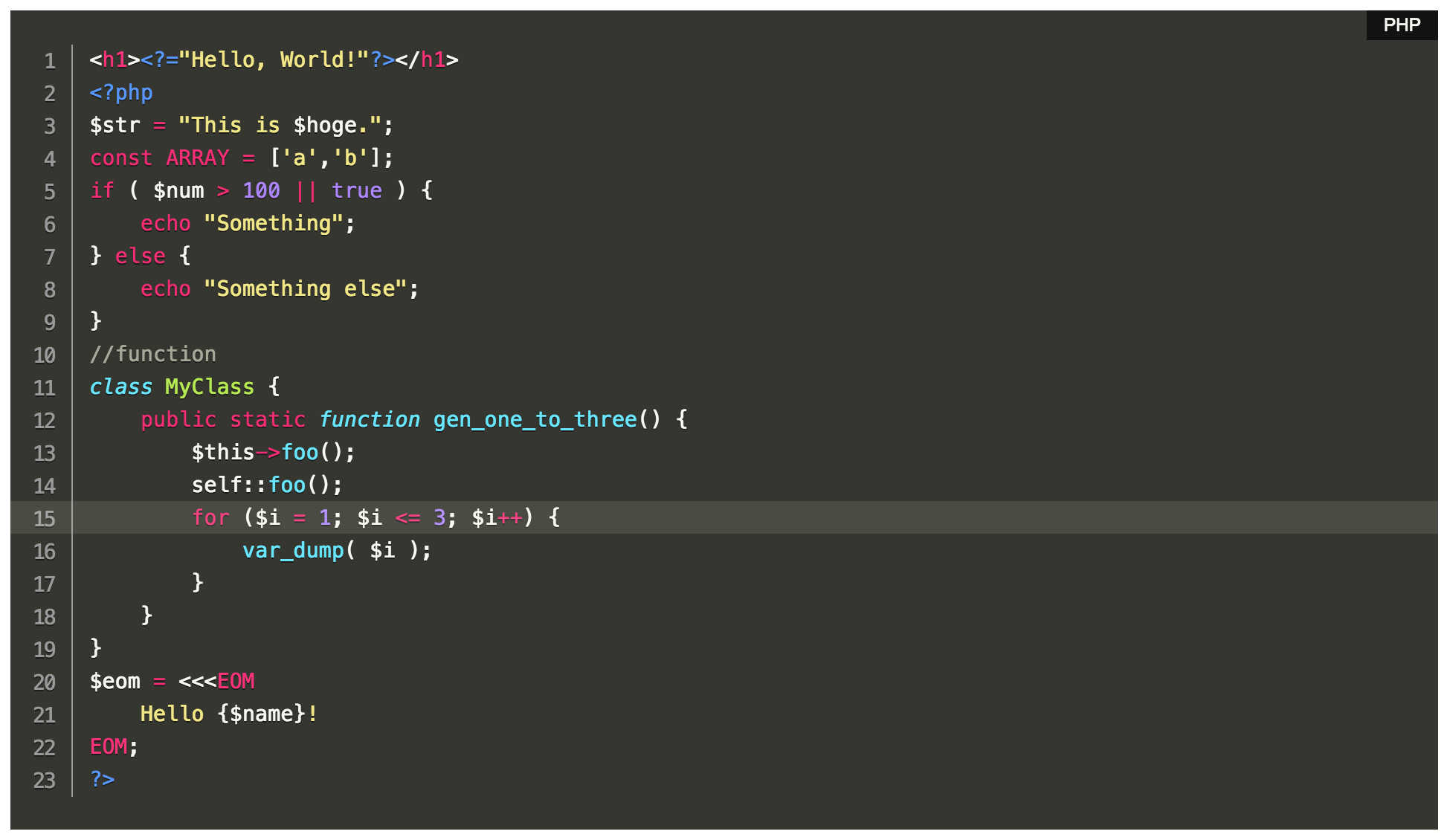
- Выберите язык кода и введите любой код.
Как использовать (Для классического редактора)
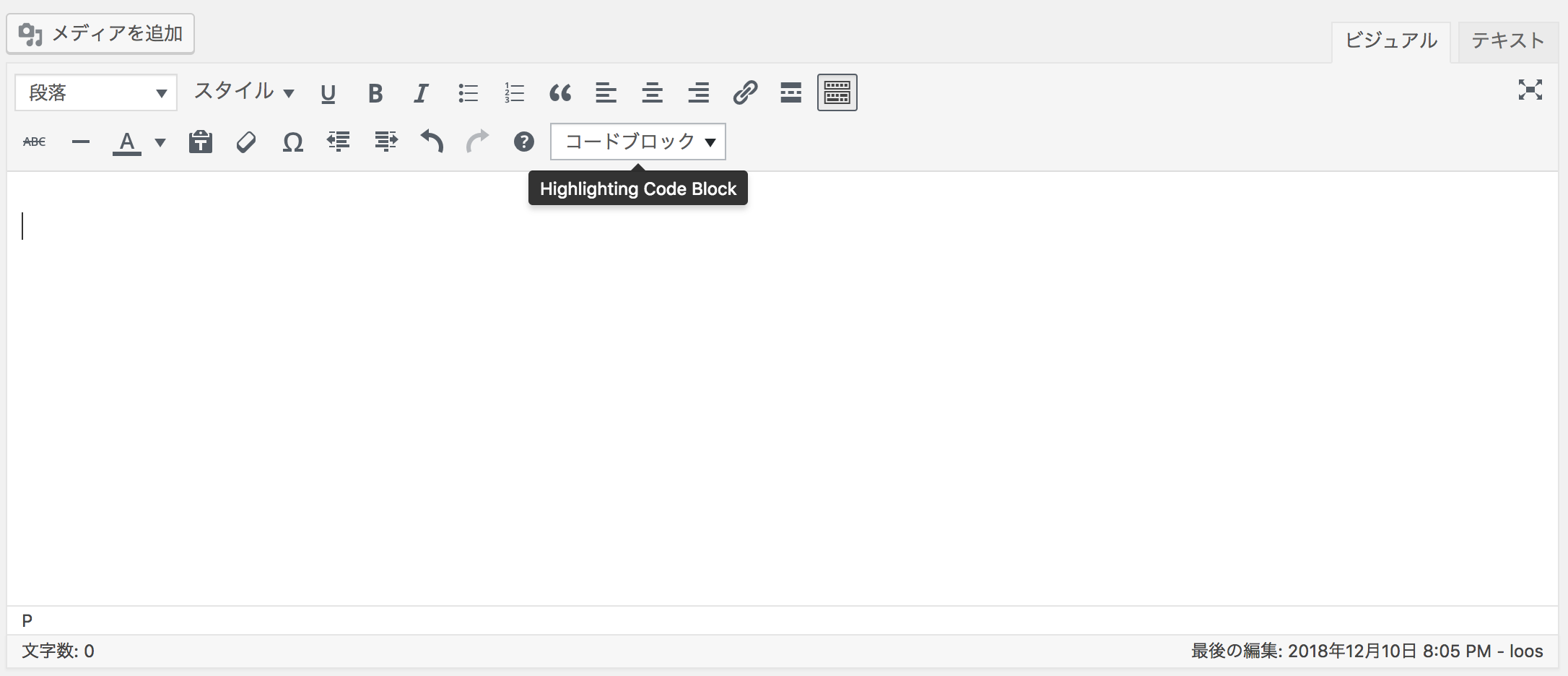
- Вы должны увидеть поле выбора с надписью «Блок кода» на панели инструментов (2-я строка по умолчанию).
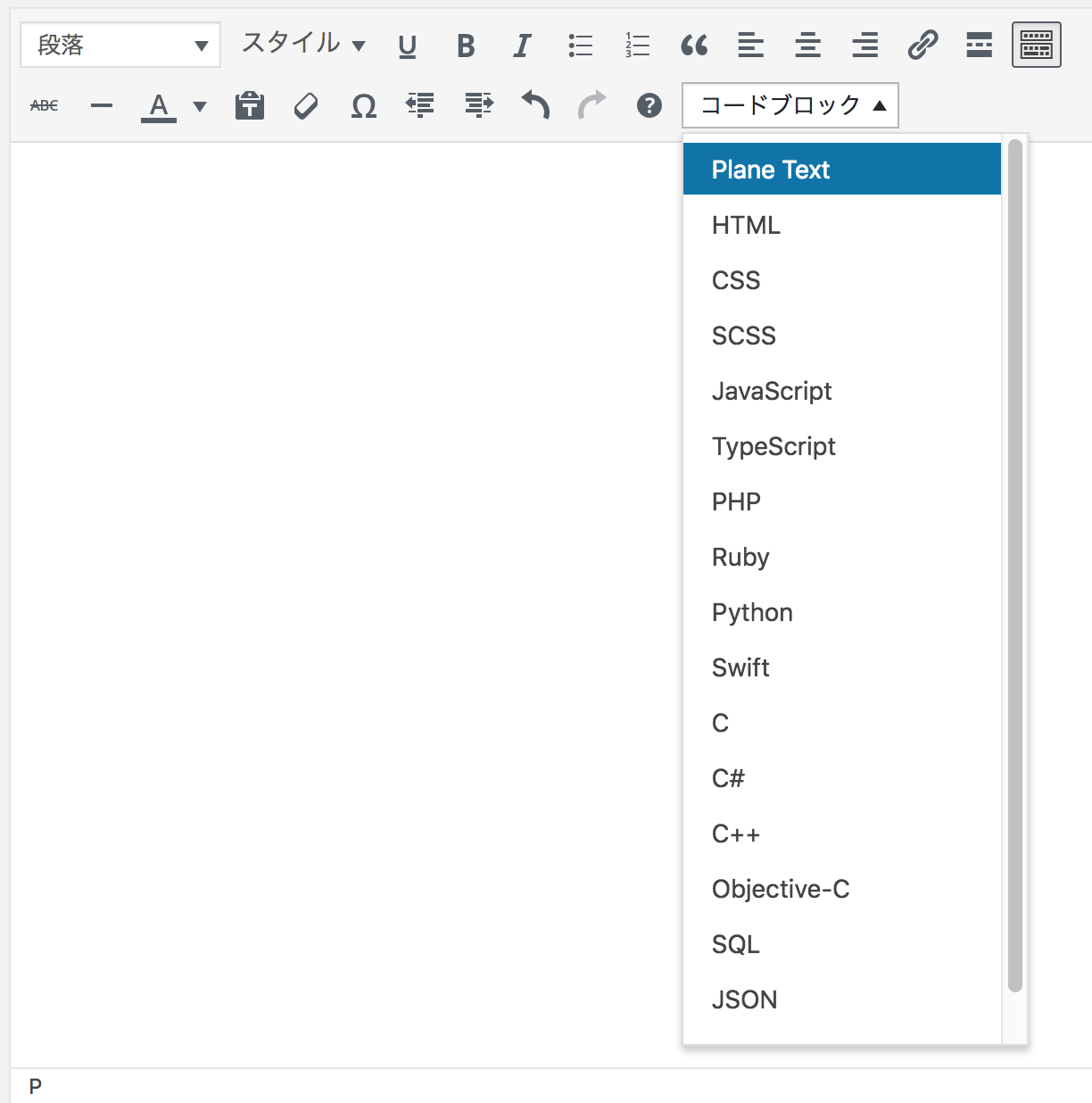
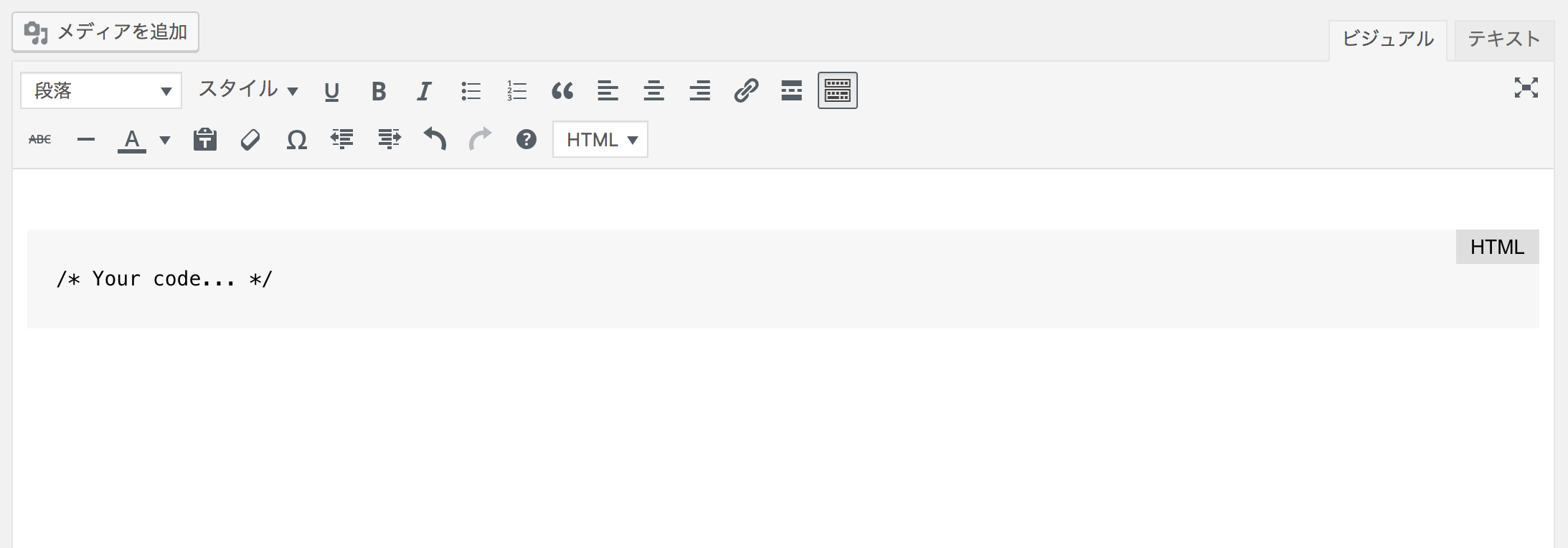
- Когда вы выбираете язык в поле выбора, вставляется блок кода (тег pre).
Если это не сработает
Этот плагин работает только с PHP версии 5.6 или выше, WordPress 5.6 или выше.
Пожалуйста, проверьте версию PHP или версию WordPress.
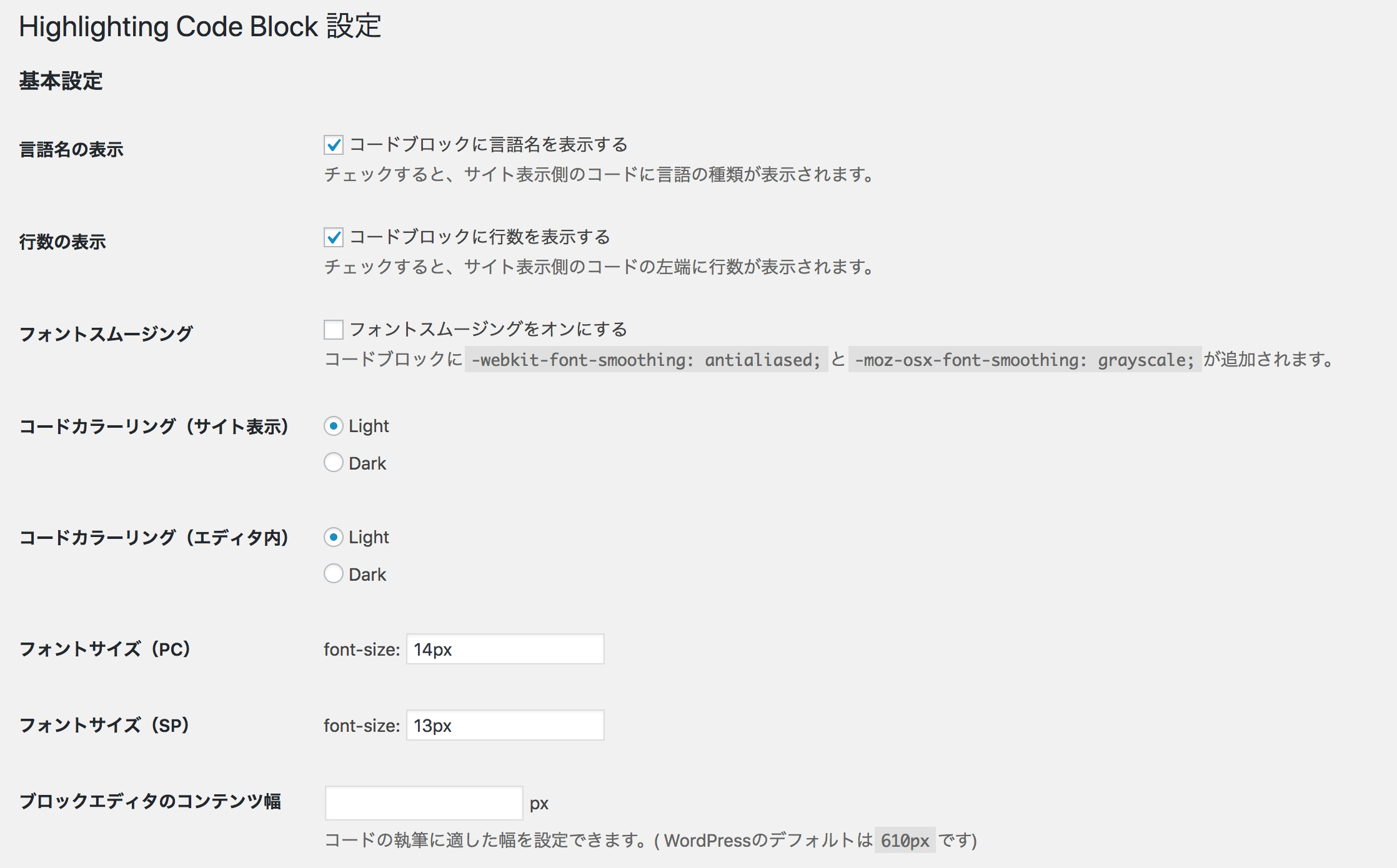
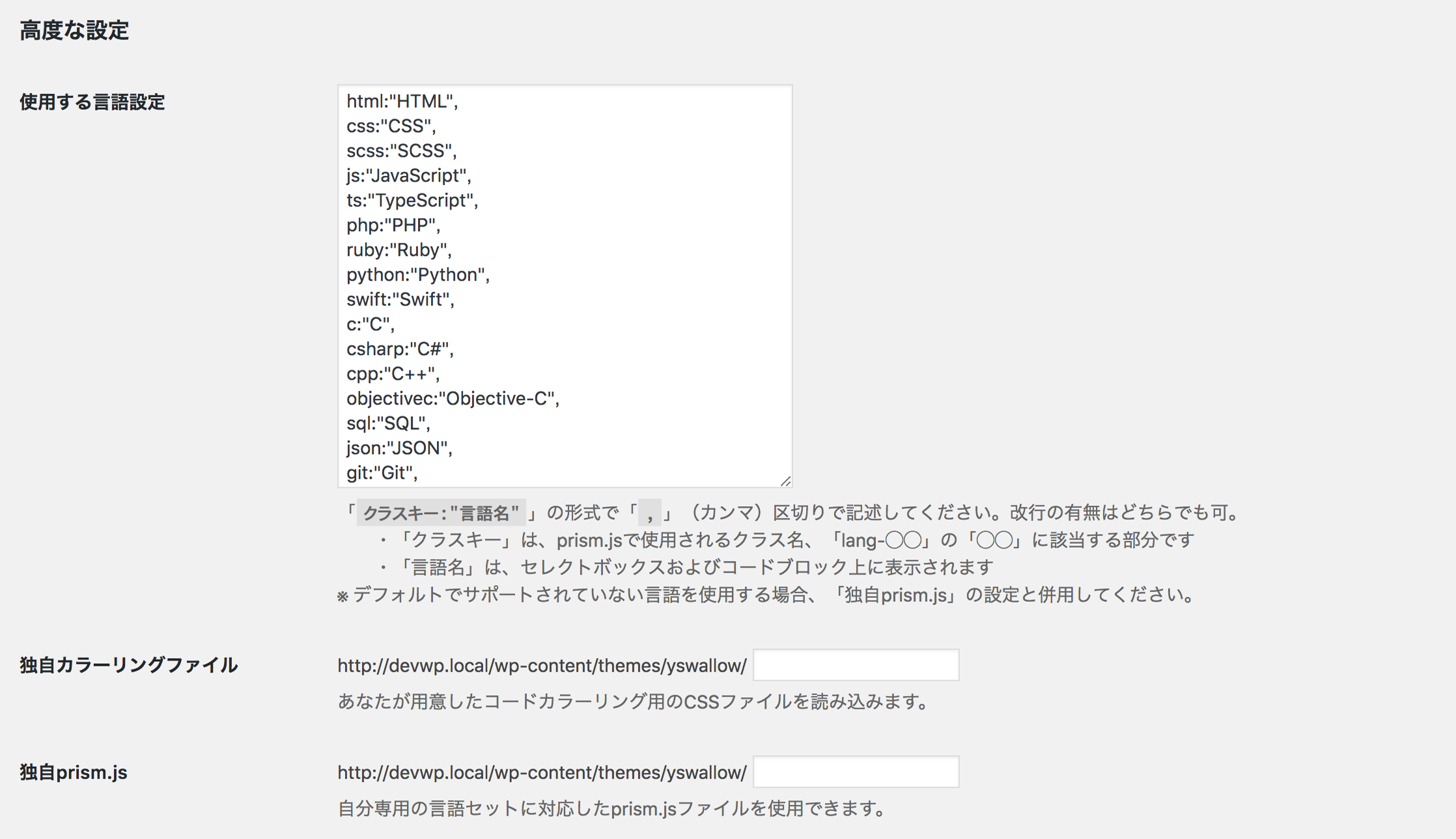
Настройки Про нас
Меню «БЛОК КОДА» необходимо добавить в «Настройки» в левом меню экрана управления.
Настройки, связанные с этим плагином, задаются в этом меню.
Скриншоты
Блоки
Этот плагин предоставляет 1 блок.
- Highlighing Code Block
Установка
Этот плагин можно установить непосредственно с вашего сайта.
- Войдите в систему и перейдите в «Плагины» → «Добавить новый».
- Введите «Highlighting Code Block» в поле поиска и нажмите Enter.
- Найдите плагин в списке результатов поиска и нажмите «Установить сейчас».
- После установки нажмите на кнопку «Активировать».
Часто задаваемые вопросы
-
Доступные языки
-
По умолчанию доступны следующие языки.
- HTML
- CSS
- SCSS
- JavaScript
- TypeScript
- PHP
- Ruby
- Python
- Swift
- C
- C#
- C++
- Objective-C
- SQL
- JSON
- Bash
- Git
Отзывы
Участники и разработчики
«Highlighting Code Block» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники«Highlighting Code Block» переведён на 4 языка. Благодарим переводчиков за их работу.
Перевести «Highlighting Code Block» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
Журнал изменений
2.0.1
- Some text of setting items has been changed.
2.0.0
- Support for WordPress 6.4.
- Support for PHP 8.2.
- The CSS and Block UI have been significantly adjusted.
- CSS custom properties have also been renamed and cleaned up overall.
- Added
data-startattribute settings to blocks.
1.7.0
- Support for WordPress 6.2.
- The style loading process has been fine-tuned.
- Added aria-label to the Copy Code button.
1.6.1
- Support for WordPress 6.1.
1.6.0
- Support for WordPress 6.0.
1.5.5
- Fixed the version number.
1.5.4
1.5.3
- Fixed a bug.
1.5.2
- Fixed the problem of misaligned lines in some themes.
1.5.1
- Fixed a bug.
1.5.0
- Support for WordPress 5.9.
- Refactored the CSS.
1.4.1
- Fixed a bug where changing the settings in the languages list did not change the choices in the block.
1.4.0
- Fixed a bug that amplified the class of the block.
- Fixed a bug that caused clipboard.js to be loaded even when it was not needed.
1.3.0
- Support for WordPress 5.8.
- Required WordPress version raised to 5.6.
1.2.9
- Fixed a bug that the number of lines is not displayed.
1.2.8
- Support for WordPress 5.7.
- Fixed spelling mistakes. («plane» to «plain»)
- Code fixes.
1.2.7
- Added copy button function.
- Code refactoring.
- Support for WordPress 5.6.
1.2.6
Fixed file icon 404 error.
1.2.5
- Made the code lighter.
- Changed handle name of CSS and JS.
1.2.4
Fixed register block.
1.2.3
Fixed block.json file.
1.2.2
- Adjustments for registering «block libraries».
- Abolished the block width adjustment function.
- Abolished the ability to remove «br» tag from the «code» tag.
1.2.1
Change the code to register the script.
1.2.0
- Fixed a bug that CSS cannot be read depending on the server.
- It is now possible to set whether to display the language name for each block.
- Even if the language name is set to hidden, it will be displayed if the file name is entered.
- You can now preview the display of language names and file names in the block editor.
1.1.0
Fixed translation file.
1.0.9
Fixed translation file.
1.0.8
English is supported.
1.0.7
- Compatible with WordPress5.3.
- Deleted the left and right margins of the HCB code block, and left it to the theme.
- Enabled conversion with core «source code block».
1.0.6
- Compress CSS file to read.
- Changed to load some CSS with style tag in head.
- Fixed a bug that font family settings were not reflected.
- Code cleanup for CSS and JS
1.0.5
- Move reading script to wp_footer.
- Changed HCB block logo.
- You can now set font-family for code blocks.
1.0.4
- Support for WordPress 5.2.1
- Changed font-family of code block.
- The file name can be set to the code block.
1.0.3
Support for WordPress 5.1.1
1.0.2
Change readme.txt
1.0.1
Comment delete.
1.0
Initial release.