Описание
Плагин The Icon Block добавляет единый, простой в использовании блок, который позволяет добавлять пользовательские SVG-значки и графику в редакторе блоков WordPress (Gutenberg).
The plugin also includes the complete WordPress icon library with 290+ SVG icons.
Ключевые возможности
- 290+ нативных значков WordPress, включая логотипы социальных сетей
- Используйте любой пользовательский SVG-значок или изображение
- Вставьте значки из вашей библиотеки файлов, если поддерживается загрузка файлов в формате SVG
- Включает в себя удобные элементы управления значками (ссылки, поворот, выравнивание, цвета, границы, отступы, поля и т.д.).
- Полностью совместим с редактором сайта
- Библиотека блоков не требуется 🎉
- Почти полностью построен с использованием только встроенных компонентов WordPress
- Получит дополнительную функциональность по мере добавления ее в ядро WordPress
- Зарегистрируйте свою собственную библиотеку пользовательских значков. Узнать больше
Оставайтесь на связи
Скриншоты

The Icon Block includes the WordPress icon library, allowing you to insert 270+ graphics. 
Create your own custom icons by simply copying/pasting the SVG code. Then, modify the icon to suit your needs. 
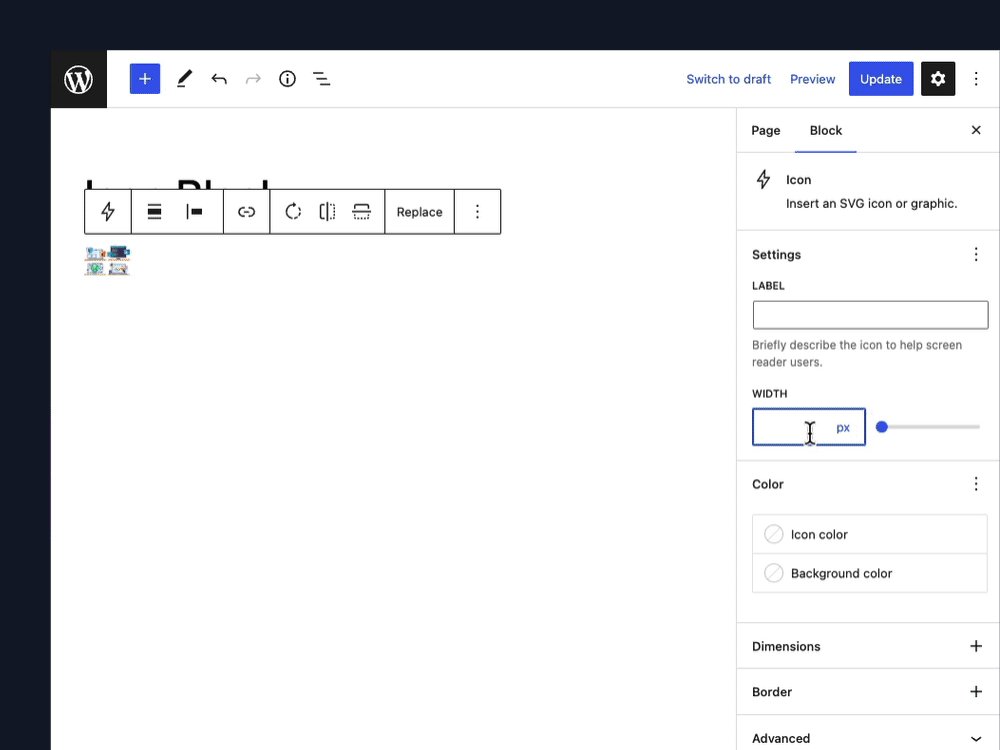
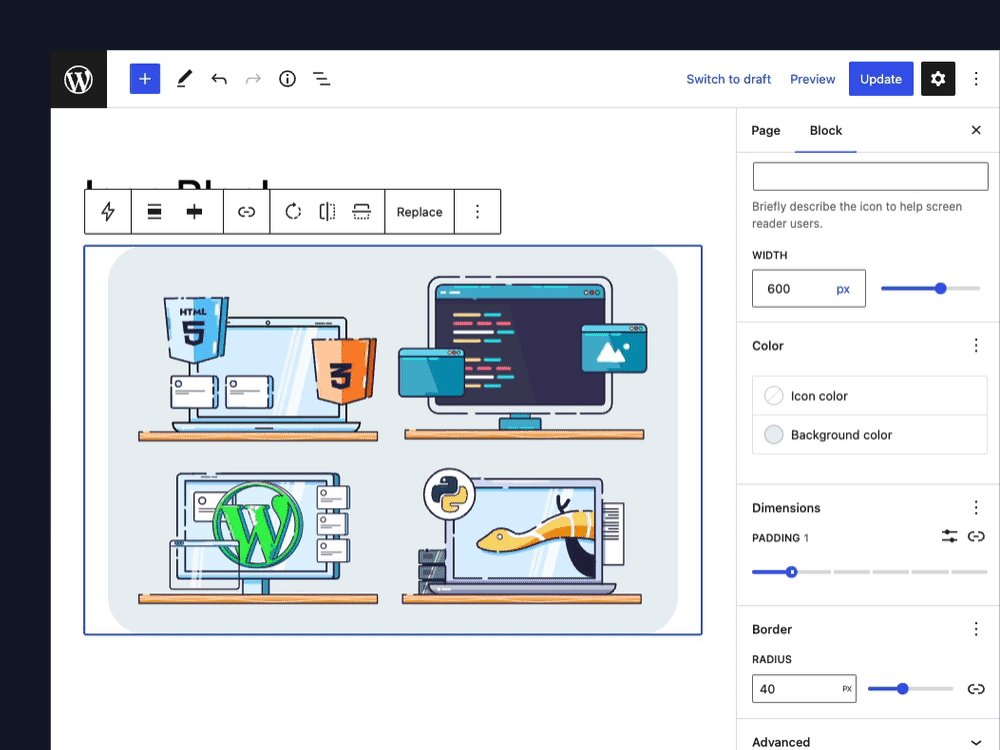
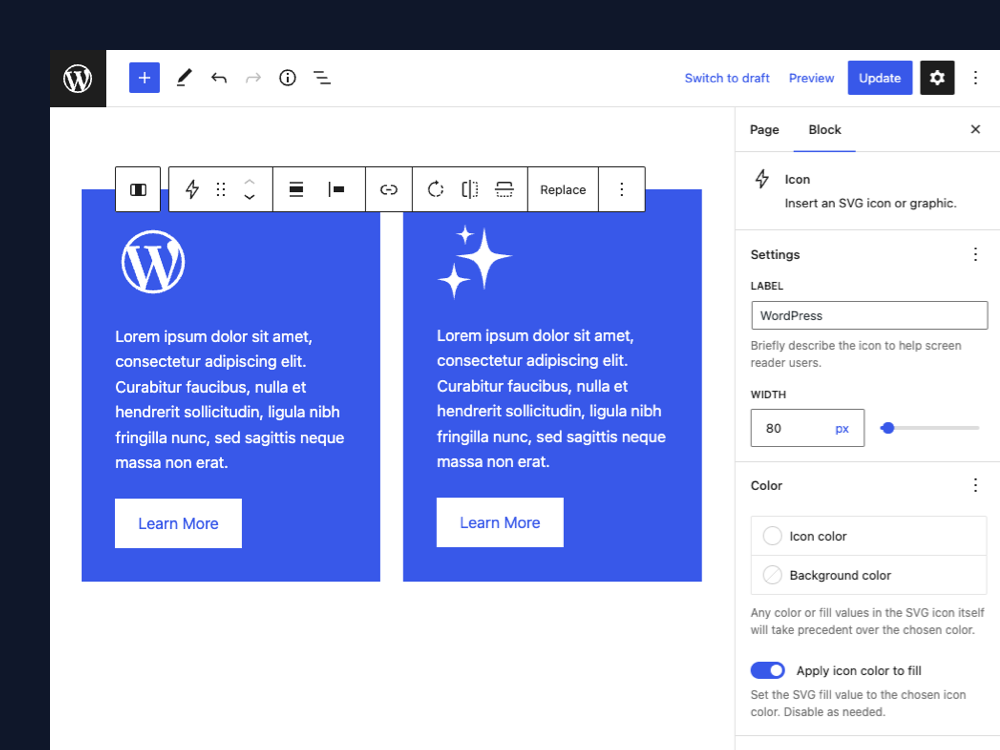
The Icon Block includes icon controls such as color, rotation, alignment, padding, and border-radius. 
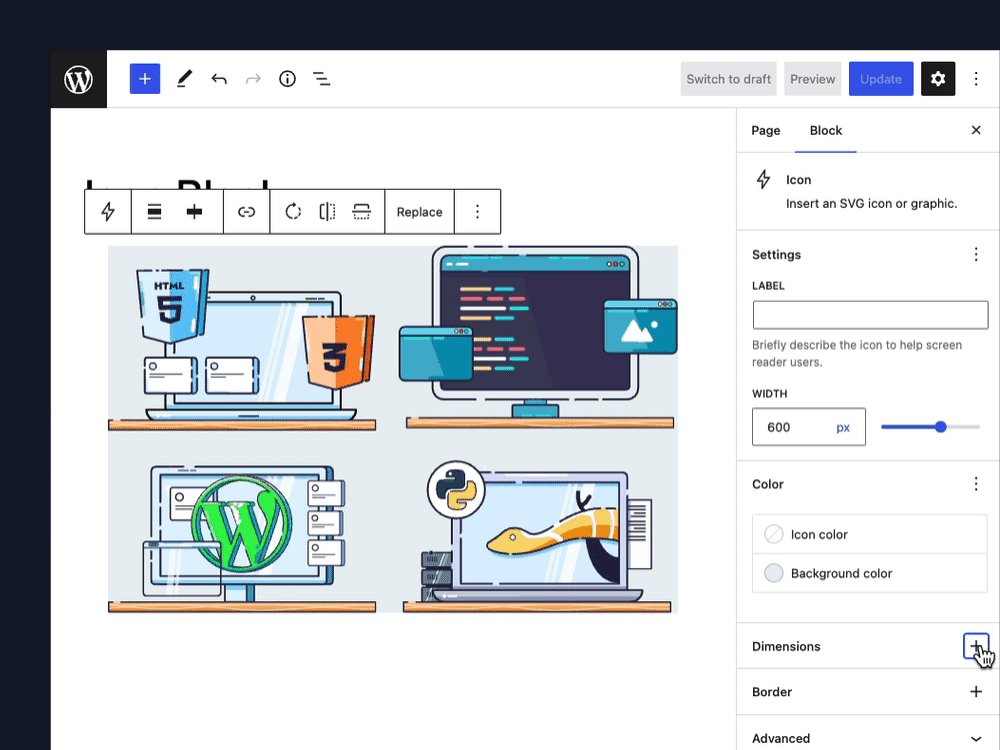
The Icon Block adapts to your layout, whether you need a big or small icon. 
Use the "quick inserter" to pick the WordPress icon you need. 
The WordPress icon library modal has categories, search, and preview size functionality. 
Пользовательские значки добавляются с помощью окна вставки с большим текстовым полем ввода и возможностью предварительного просмотра SVG-кода. 
Вы не ограничены стандартными значками. Любая графика на основе SVG также будет работать. Блок будет соответствовать любым жестко заданным значениям цвета/заливки в предоставленном SVG.
Блоки
Этот плагин предоставляет 1 блок.
- Icon Insert an SVG icon or graphic.
Установка
- You have a couple of options:
- Go to Plugins → Add New and search for «Icon Block». Once found, click «Install».
- Скачайте The Icon Block с сайта wordpress.org и убедитесь, что папка помещена в zip-архив. Затем загрузите архив с помощью «Плагины» → «Добавить новый» → «Загрузить».
- Откройте вставку блоков в редакторе блоков (Gutenberg) и найдите «значок» или «icon». Плагин должен появиться и позволить вам установить его напрямую. Пропустите шаги 2 и 3.
- Активируйте плагин в разделе «Плагины» в WordPress.
- Найдите блок в редакторе блоков (Gutenberg) и начните его использовать.
Часто задаваемые вопросы
-
Где я могу получить больше значков?
-
В настоящее The Icon Block включает в себя только стандартную библиотеку значков WordPress. Тем не менее, плагин позволяет вам вставлять любой значок на основе SVG, просто скопировав/вставив код значка в текстовое поле ввода при использовании опции «Добавить пользовательский значок»! Смотрите скриншоты для справки. Это дает вам полную гибкость и позволяет использовать практически любой значок, который вы хотите. Отличным источником бесплатных SVG-значков являются проекты Google Material Icons, Font Awesome и Iconic, и это лишь некоторые из них.
The Icon Block также позволяет вам зарегистрировать свою собственную пользовательскую библиотеку блоков. Это следует сделать в вашей теме или с помощью плагина. Так обеспечивается полная гибкость в отношении значков, доступных в плагине. Узнать больше.
-
Почему мой значок не меняет цвет?
-
The Icon Block включает в себя элементы управления цветом значка и фоном. Однако, если ваш значок SVG имеет жестко заданные значения цвета/заливки, плагин будет учитывать их, а не любые примененные пользовательские цвета.
-
Почему я не могу добавить значки SVG из своей библиотеки файлов?
-
По умолчанию WordPress не позволяет добавлять SVG-файлы в вашу библиотеку файлов, но вы можете включить эту функциональность с помощью плагинов, таких как Safe SVG. Если загрузка SVG включена, вы увидите возможность вставлять значки из библиотеки файлов в блок значков.
-
Почему блок не работает для определенных пользователей?
-
WordPress позволяет только администраторам и редакторам сохранять «нефильтрованный HTML» контент, который включает в себя SVG. Блок значков не будет работать должным образом для пользователей, которые находятся на уровне автора или ниже.
Обратите внимание, что режим мультисайта WordPress имеет дополнительные ограничения. «Нефильтрованный HTML» доступен только суперадминистраторам мультисайта. Чтобы включить «нефильтрованный HTML» контент для администраторов и редакторов дочерних сайтов, вам нужно использовать сниппет, плагин Unfiltered MU или что-то подобное. К сожалению, это ограничение WordPress, и его необходимо обходить за пределами блока значков.
Отзывы
Участники и разработчики
«The Icon Block» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники«The Icon Block» переведён на 4 языка. Благодарим переводчиков за их работу.
Перевести «The Icon Block» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
Журнал изменений
- 1.8.0 = 2024-03-24
Added
- The Icon Block can now be added to Navigation blocks (requires WordPress 6.5 or Gutenberg 17.6+)
- Add Playground blueprint for live preview in the Plugin Directory.
Changed
- Update «Tested up to» to WordPress 6.5.
- Update «Requires at least» to WordPress 6.3.
1.7.0 — 2024-01-02
Added
- Add X social icon.
Changed
- Bump the «Tested up to» version to WordPress 6.4.
- Update hover styles in icon pickers to match Core styling.
- Remove custom placeholder illustration.
Fixed
- Fix the text area height in the custom icon editor modal.
1.6.0 — 2023-07-29
Added
- Add Threads and WhatsApp social icons.
- Add Core icons new in WordPress 6.2: Border, Caption, Chevron Up/Down, Comment Edit Link, Copy, Drawer Left, Drawer Right, Filter, Justify Stretch, Line Dashed, Line Dotted, Line Solid, List Item, Lock Outline, Lock Small, Seen, Shadow, Shuffle, and Unseen
Changed
- Update minimum required WordPress version to 6.2. We want to be utilizing the latest functionality in WordPress.
- Update to block API v3 for better 6.3 compatibility.
- Disable dimension and border default controls for better 6.3 compatibility.
- Move color controls to the native «color» panel. (#35)
- Simplify transform CSS. (#32)
1.5.0 — 2023-03-09
Added
- Add dropzone support for media library uploads and custom SVGs.
- Add support for style elements in custom SVGs.
- Add the ability to insert an SVG icon from the Media Library if SVG uploads are enabled on the website.
- Add the ability to clear the current icon.
Changed
- Update the block inspector panels for WordPress 6.2 compatibility.
- Update the replace dropdown to use the native DropDownMenu component for improved WordPress 6.2 compatibility.
Fixed
- Fix invalid DOM properties error. Thanks @DeoThemes for reporting this issue and suggesting a solution! (#25)
- Fix a few minor CSS issues for WordPress 6.2 compatibility.
1.4.0 — 2023-01-03
Added
- Add icon height control.
Changed
- Update WordPress version requirement to 6.0+.
- Update icon color handling to better support Global Styles.
- Update icon width control to support additional units.
- Update settings panel to mirror Core
ToolsPanelimplementations and support setting resets.
1.3.2 — 2022-10-17
Fixed
- Fix incorrect class specification.
- Fix placeholder background color in prep for WordPress 6.1.
1.3.1 — 2022-10-01
Fixed
- Fix alignment classes not getting applied in the correct spot.
1.3.0 — 2022-09-20
Added
- Add the ability to toggle icon color fill. Useful for SVG icons that use stroke.
- Add the ability to disable custom icons using the
iconBlock.enableCustomIconsfilter. - Add title attribute support.
- Add alternative Reddit icon to match WordPress core.
- Add new WordPress icon:
title
Changed
- Update block architecture to support features in WordPress 6.1.
- Update block placeholder to be more consistent with core placeholders.
- Improve support for custom icons without a fill color.
- Improve the UI in various places.
Removed
- Remove deprecated WordPress icons:
archiveTitle,commentTitle,postTitle, andqueryTitle
Fixed
- Fix bug where icon color and fill were overridden by theme colors.
- Fix visual inconsistency between the frontend and Editor due to box-sizing not getting applied in the Editor.
1.2.0 — 2022-05-02
Added
- Add alpha support for icon and background colors.
- Add link rel support.
- Add support for custom icon types.
- Add new WordPress icons:
post,postTerms,queryTitle,removeSubmenu, androw
Changed
- Remove deprecated WordPress icons:
alignJustifyAlt,cogAlt, andtrashFilled
1.1.2 — 2022-01-27
Fixed
- Fix bug where custom SVG icons with
styleattributes would not render correctly. Thanks @endres for reporting this issue.
1.1.1 — 2022-01-25
Changed
- Include both theme and WordPress default color palettes in the icon and background color picker.
1.1.0 — 2022-01-25
Added
- Add additional border support (color, width, style)
- Add margin support
- Add the ability to set an
aria-labelon the icon and link. - Add the core Unlock icon.
- Add the core Comment Author Avatar icon.
- Add the core Comment Author Name icon.
- Add the core Comment Content icon.
- Add the core Comment Edit Link icon.
- Add the core Comment Reply Link icon.
Changed
- Update inserter modal components to use
isFullScreento better resemble core modals. - Update styling on inserter modals for improved mobile responsiveness.
- Import the Align None, Color, Reset, and Styles icons directly from @wordpress/icons.
- Remove the custom search component in favor of the core component from @wordpress/components.
- Restructure stylesheets to better conform with block standards.
Fixed
- Fix bug where hyphens and colons would be incorrectly stripped from attribute names in custom icons. Thanks @stokesman for the PR. (#5)
1.0.0 — 2021-10-06
Added
- Added the WordPress icon library featuring 270+ icons.
- Add new placeholder and quick icon insertion experience.
- Added new custom icon editing modal for an improved insertion experience.
0.1.2 — 2021-09-27
Added
- Added scale transform on the frontend when an icon is linked to improve a11y. This matches the hover styling in the core WordPress Social Icons block. Future improvements are planned, including dedicated hover/focus settings within the block itself.
Fixed
- Fixed translation file.
- Fixed version in block.json so block can be added to the Block Directory.
0.1.1 — 2021-09-25
Fixed
- Fixed SVG sanitization for non-standard SVGs.
0.1.0 — 2021-09-25
- Initial release 🎉