Описание
MaxSlider это вероятно самый лёгкий способ добавить произвольный адаптивный слайдер к любой странице на вашем сайте. Создавайте неограниченное число слайдеров с неограниченным числом слайдов и задавайте для каждого из них свои настройки!
Попробуйте демо прямо сейчас!
Возможности:
- Неограниченное число слайдеров
- Неограниченное число слайдов в каждом слайдере
- Отзывчивая разметка
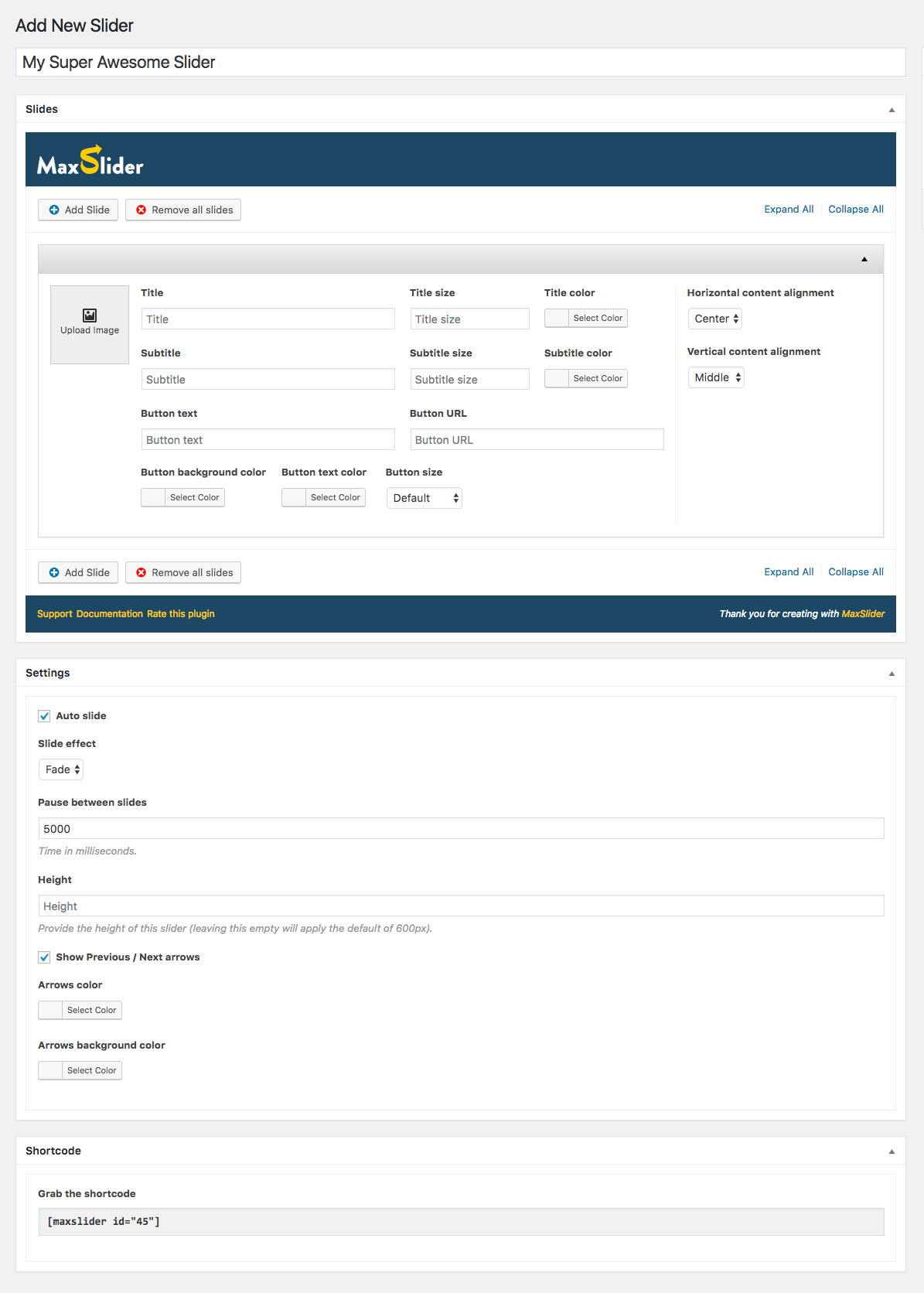
- Гибкие настройки для каждого слайда/слайдера
- Автоматический переход между слайдами
- Эффекты перехода между слайдами
- Устанавливайте паузу между переключениями слайдов
- Устанавливайте произвольную высоту для слайдера
- Показать/спрятать стрелки навигации
- Устанавливайте цвет переднего/заднего фона стрелок
- Устанавливайте текст, размер и цвет заголовка у каждого слайда
- Устанавливайте текст, размер и цвет подзаголовка у каждого слайда
- Set button text, button background color, button text color, and button URL per slide
- Устанавливайте горизонтальное и вертикальное положение содержимого у каждого слайда
- Возьмите шорткод и покажите ваши слайдеры где угодно
- Block editor (Gutenberg) block available
- Доступен самописный модуль для Visual Composer
Блоки
Этот плагин предоставляет 1 блок.
- MaxSlider
Установка
- Загрузите файлы плагина в папку
/wp-content/plugins/maxsliderили установите плагин через меню «Плагины» в WordPress. - Активируйте плагин в меню «Плагины» в WordPress
- В панели управления WordPress вы должны увидеть новый тип записи, который называется «MaxSlider»
- Перейдите в новый тип записи, который называется «MaxSlide» и добавляйте ваши слайды!
Отзывы
Участники и разработчики
«MaxSlider» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники«MaxSlider» переведён на 2 языка. Благодарим переводчиков за их работу.
Перевести «MaxSlider» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
Журнал изменений
1.2.3
- Fixed issue where since the iframe-ing of the block editor in WP 6.3, block editor assets would not get enqueued under specific circumstances.
- Block editor assets are now enqueued via the ‘enqueue_block_assets’ action instead of ‘enqueue_block_editor_assets’.
- Moved block.php out of block/src as it now gets deleted on build.
1.2.2
- Fixed deprecation warning «Required parameter follows optional parameter» in PHP 8.x
1.2.1
- Fixed a deprecation warning that would get thrown after WP 5.8 (action ‘block_categories’ renamed to ‘block_categories_all’).
1.2.0
- Added Slider block for the block editor.
- All color options now support opacity.
- Removed usage of dashicons for the arrows in the frontend, replace them with SVG.
- Styles simplification, saner button defaults for the slider’s buttons.
- Slider dot navigation in phablet/mobile are now larger to aid tapping.
- Added height units as a slider option (pixels, viewport height)
- Users can now get the shortcode with a specific template (if available) applied. Templates can be added by themes or plugins via the ‘maxslider_templates’ filter.
- Fixed issue where some empty CSS selectors would be output.
1.1.8
- Added the ability to select both arrows and dots as the slider’s navigation.
- Navigation color now applies on the dot navigation instead of the Navigation background color.
- Fixed minor backend stylistic issues.
1.1.7
- Added per-slide overlay color.
- Fixed minor backend stylistic issues.
1.1.6
- Поправлен выбор прозрачности цвета.
1.1.5
- Поправлен выбор прозрачности цвета, вызванное WordPress 4.9
1.1.4
- Добавлен необязательный шаблон, переданный в шорткод в качестве параметра переменной $slider.
1.1.3
- Поправлена очередная проблема, когда плагин мог ломать некоторые темы, которые вызывают скрипт «alpha-color-picker».
1.1.2
- Поправлена проблема, когда плагин мог ломать некоторые темы, которые вызывают скрипт «alpha-color-picker».
1.1.1
- Небольшие стилистические правки.
1.1.0
- Слайды теперь могут быть отсортированы.
- Список размеров изображения теперь группируется в зависимости от исходного изображения.
- Теперь вы можете загружать много изображений и создавать слайды за раз.
- Добавлен фоновый цвет содержимого для каждого слайда.
- Теперь каждый новый слайд копирует значения из первого слайда вместо создания пустого слайда. Это должно ускорить создание слайда.
- Добавлена поддержка для данных типов навигации: точки, стрелки или ничего.
- Добавлена поддержка для позиционирования навигации.
- Примечание разработчика: Белая метка теперь может быть включена добавлением вызова
add_filter( 'maxslider_whitelabel', '__return_true' );в вашей теме. - Примечание разработчика: Рефакторен/перемещен код стилизации снаружи файлов шаблонов. Это потенциально ломающее изменение. ТЕМЫ, КОТОРЫЕ ПЕРЕОПРЕДЕЛЯЮТ ВЫВОД, ДОЛЖНЫ ОБНОВИТЬ СВОИ ШАБЛОНЫ.
- Примечание разработчика: Чекбокс «Показать стрелки» (‘_maxslider_show_arrows’ мета ключ) был удалён в пользу выпадающего списка «Тип навигации» (‘_maxslider_navigation’ мета ключ).
- Примечание разработчика: «Цвет стрелок» и «Цвет заднего фона стрелок» (‘_maxslider_arrows_fg_color’ и ‘_maxslider_arrows_bg_color’ мета ключи) были удалены в пользу «Цвета навигации» и «Цвета заднего фона навигации» соответственно (‘_maxslider_navigation_fg_color’ и ‘_maxslider_navigation_bg_color’ мета ключи).
- Примечание разработчика: Обратная совместимость для удаленных/переименованных полей будет оставлена и будет доступна вплоть до версии 1.3.0. Если у вас есть переопределённый или написанный код, который зависит от MaxSlider, пожалуйста обновите ваш код как можно скорее.
- Небольшие правки кода и внешнего вида
1.0.1
- Шорткод теперь поддерживает второй аргумент, «template». Например,
[maxslider id="123" template="fullwidth"]Это может пригодиться, когда тема предлагает альтернативные шаблоны, а также может использовать авторами тем напрямую. - Используемый шаблон (например, slug-template.php) теперь передается вместе с переменными шаблона вплоть до предопределенной иерархии шаблонов.
1.0.0
- Первый релиз.