Описание
Scrollsequence позволяет создавать потрясающие анимации последовательности изображений, которые управляются с помощью мыши или прикосновений. Превратите статичный дизайн в кинематографическое зрелище в несколько кликов.
Оживите свой сайт, прокручивайте видео и интерактивное содержимоеscroll. Вы можете использовать его для создания привлекательной последовательности анимаций на домашней странице или в индивидуальных записях, чтобы продложить посетителям более кинематографический, увлекательный способ потребления вашего содержимого.
Никогда раньше не было на WordPress
Scroll sequence technology was exclusive to big tech companies, who have budget and skills to implement it from scratch. Sony, Apple and Samsung made use of this background animation technique, learn how they made use of scroll animations and how to add this feature to your site with ease.
Начать работу
- Взгляните на несколько примеров на нашем сайте
- Play around in live demo sandbox
- Ознакомьтесь с документацией
- Подпишитесь на наш канал youtube
Главные функции
- Производительность — Благодаря технологии рисования изображений HTML5 Canvas, лёгким скриптам и HTML
- Перетаскивание -Заново упорядовачивайте изображения, сцены и анимации
- Анимируйте HTML-элементы — Создавайте и анимируйте содержимое синхронно с медиа
- Редактор WYSIWYG — Возможность использования коротких кодов и oEmbed
- Compatible — Use with Gutenberg, Elementor, Divi, Oxygen, Beaver Builder and many others
- SEO — Всё содержимое видят поисковые системы
- Полностью отзывчивый — Параметры размера и выравнивания для мобыльных устройств и компьютеров
- Медиа-галерея — Загрузка и выбор бэкэнда
- Предварительная загрузка изображений — Изображения предварительно загружаются в фоновом режиме
- Пользовательский CSS — Добавьте свои собственные стили
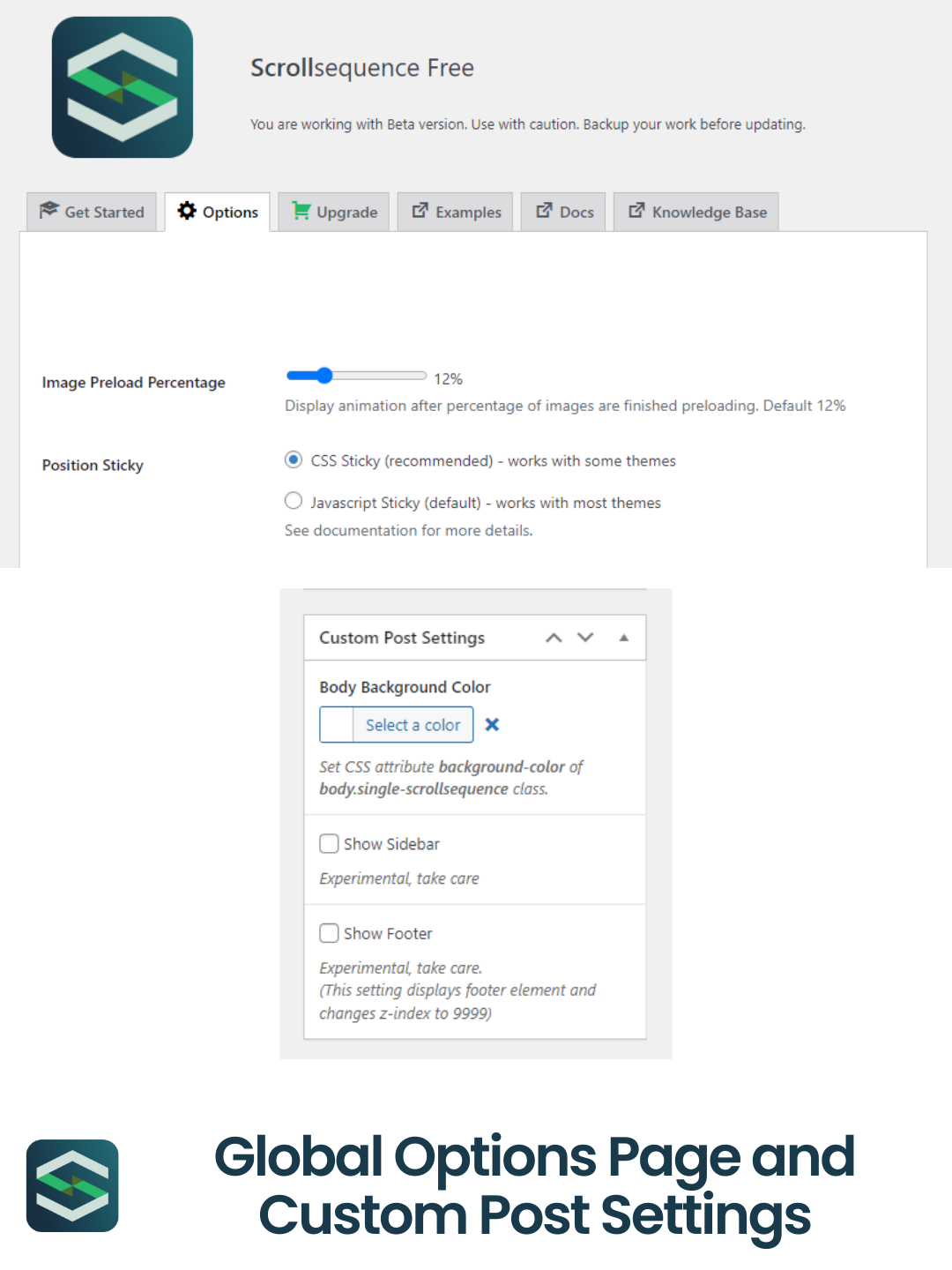
- Настройки непрозрачности изображения и цвета фона
- Настройки скорости Scrollsequence
- Резервный вариант, если у пользователя отключён Javascript
- Параметры отображения/скрытия для подвала и боковой панели
- Встроенная поддержка коротких кодов WordPress
Pro Plan Feautres
- Advanced Content Animation — Create Fade In, Fade Out, Move and Scale animations on scroll
- Unlimited Scenes and Images
- Smooth Scroll Delay — Add a delay effect to your animation to make it smoother
- Smart Image Pre-loading — Control how many images are loaded on page load before the animation is displayed
- SEO Friendly — All content added to Scrollsequence is indexable
- Priority Support
Business Plan Feautres
- Cloud Media Tools — A collection of handy cloud based media tools
- Video to Image Converter — Convert source video into a sequence of images in seconds
- AI Frame Former — Increase number of image frames from your video in our cloud service for smoother animation
- WP Media Gallery Import — Import still images from your video directly to WP Media Gallery with one click
Что говорят о Scrollsequence?
» Вы никогда не видели ничего подобного на WordPress. ,» — Бьорн Аллпас — Учебная лаборатория WP
» Это выводит интерактивность на новый уровень. » — Имран Сиддик — Web Squadron
» Переломный момент — Я в восторге от будущего этого плагина, он невероятен с самого начала. В восторге от того, что принесёт завтрашний день, и с нетерпением жду функциональности виджетов, например, как в конструкторах типа Divi», — Люк Демпси
» Лучшая реализация создания историй с помощью прокрутки — Я испробовал множество способов для создания содержимого такого плана… от файлов lottie и тригеров прокрутки до пользовательской gsap. Ничто и рядом не стоит с Scrollsequence», — Леон Кионгвей
» Отличный плагин — Он работает, он быстрый. Вам потребуется немного времени, чтобы понять его логику, но она довольно проста», — П. Фабор
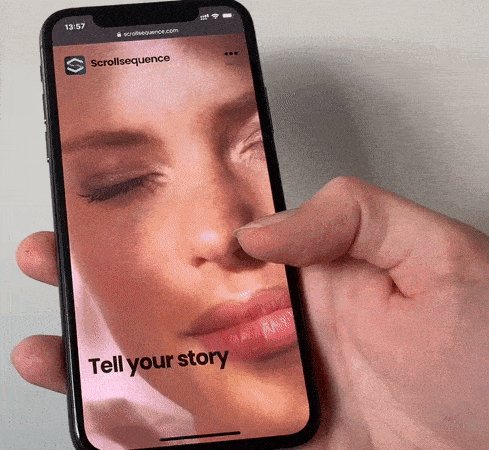
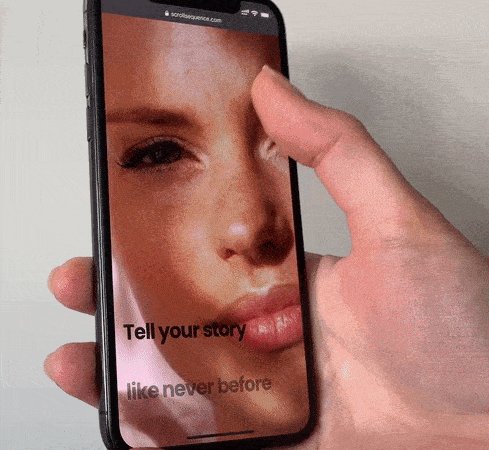
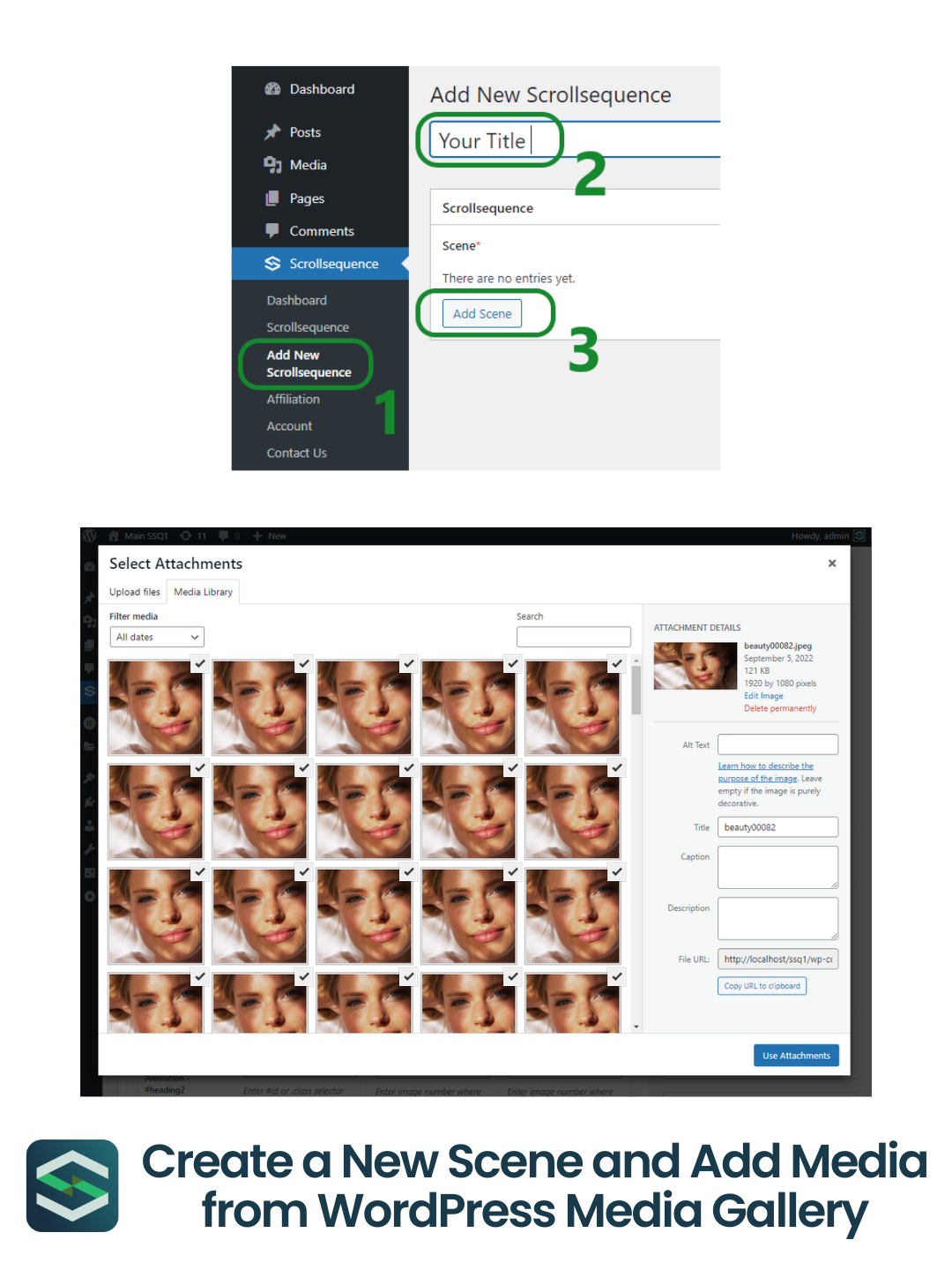
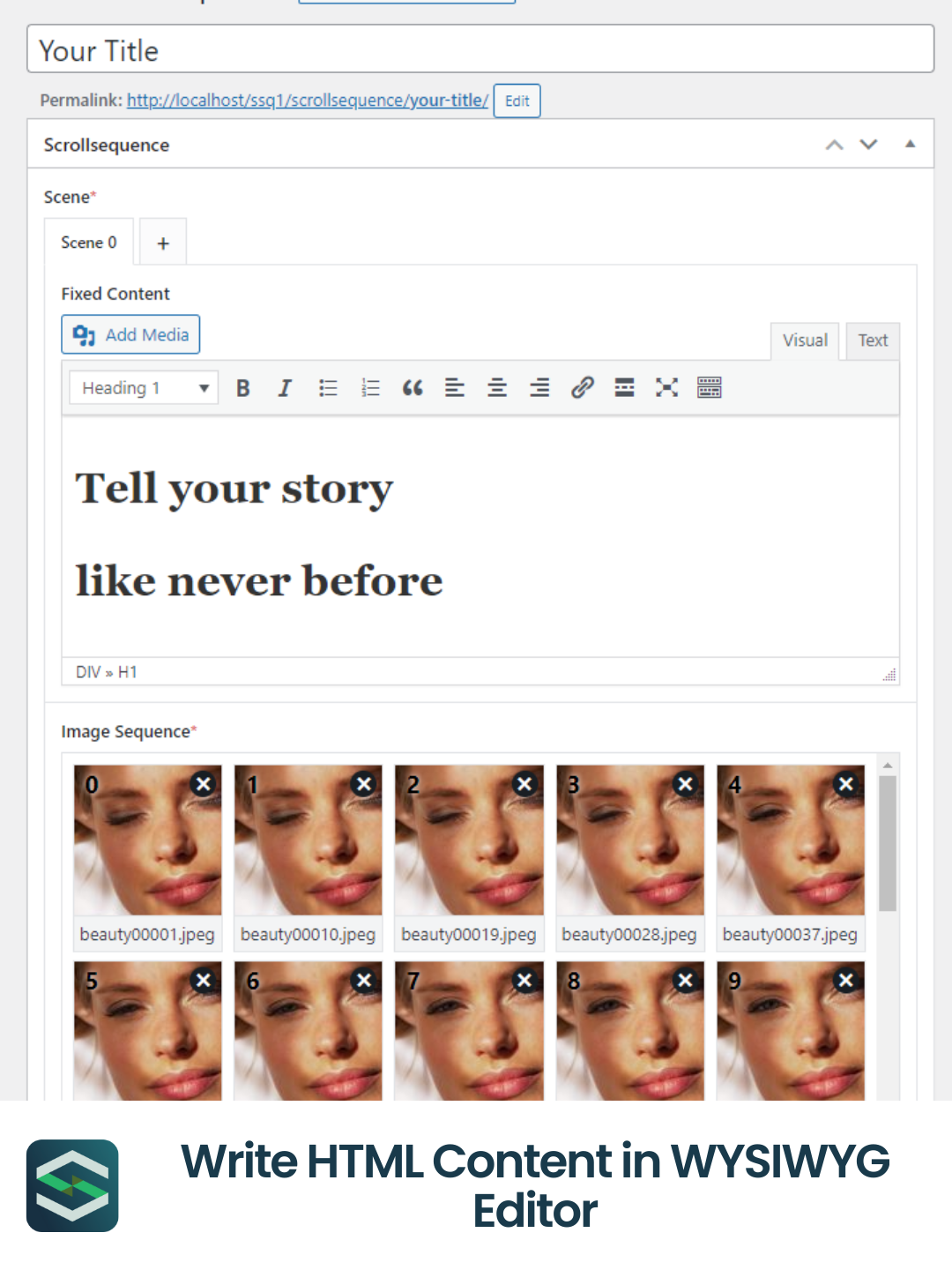
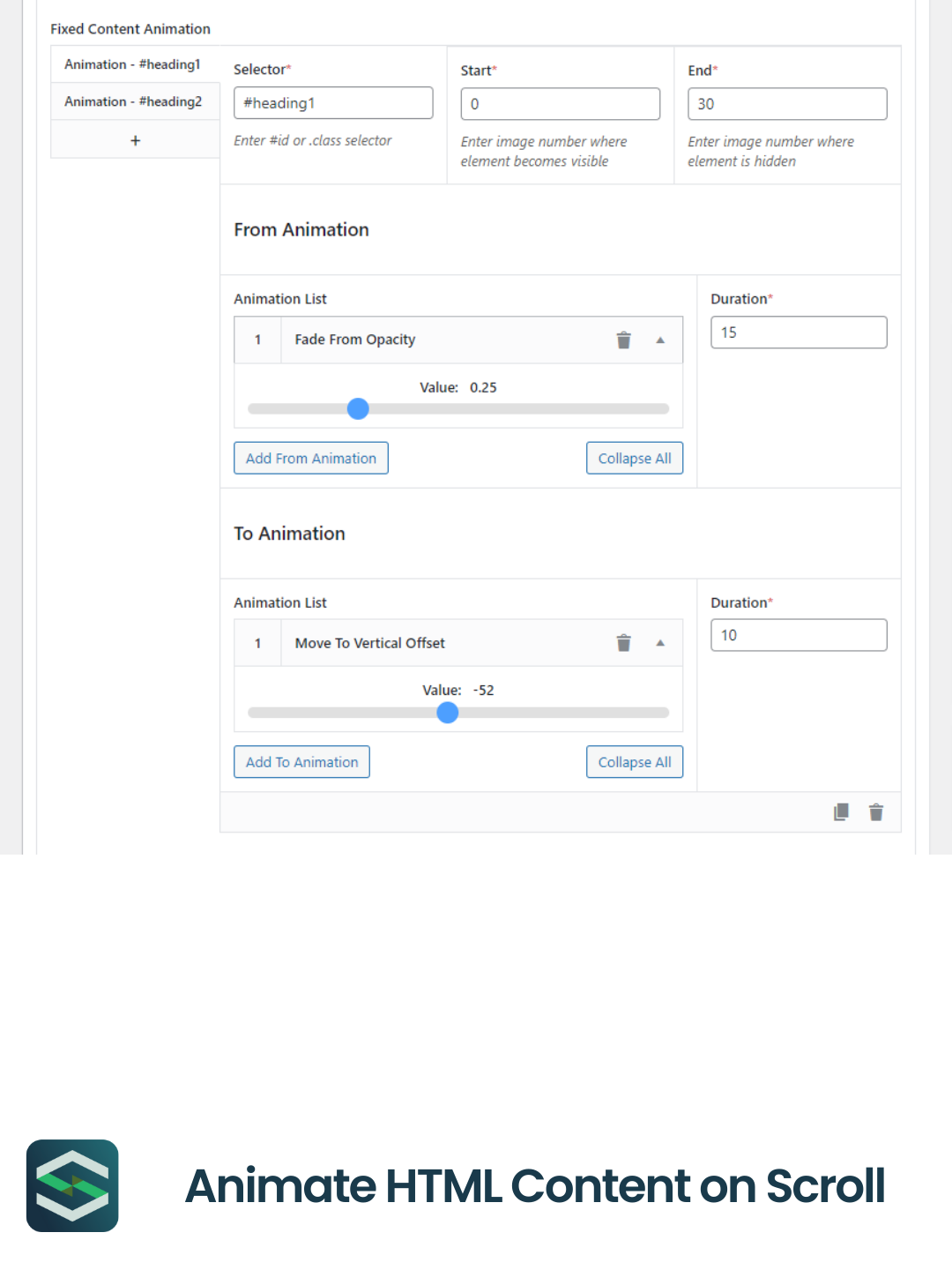
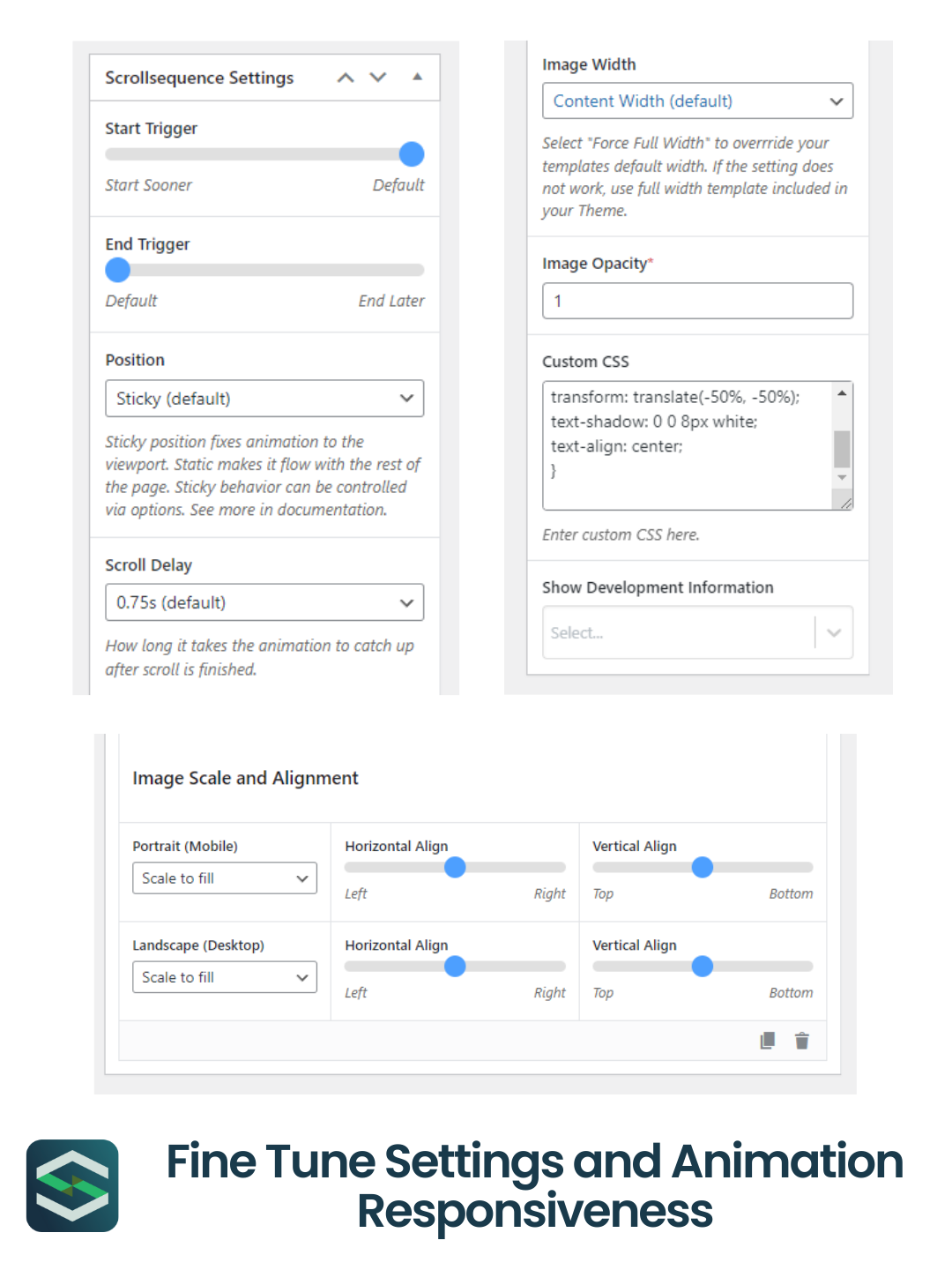
Скриншоты
Установка
- Загрузите файл Scrollsequence .zip в директорию
/wp-content/plugins/ - Активируйте плагин в разделе меню «Плагины» на WordPress
- Перейдите в меню администратора Scrollsequence
- Перейдите в раздел «Начать работу» в меню панели инструментов
Часто задаваемые вопросы
-
Мне нужно знать код?
-
No, Scrollsequence makes it easy for you to create unique user experiences with animated background.
-
Я могу его использовать на любом сайте?
-
Да, если у вас есть действующий сайт, вы можете добавить этот функционал в несколько кликов.
-
Могу ли я использовать Scrollsequence с Elementor или Divi?
-
Да, просто вставьте короткий код в любой вырбранный вами конструктор, и он легко впишется!
-
Как мне добавить анимацию в запись или страницу?
-
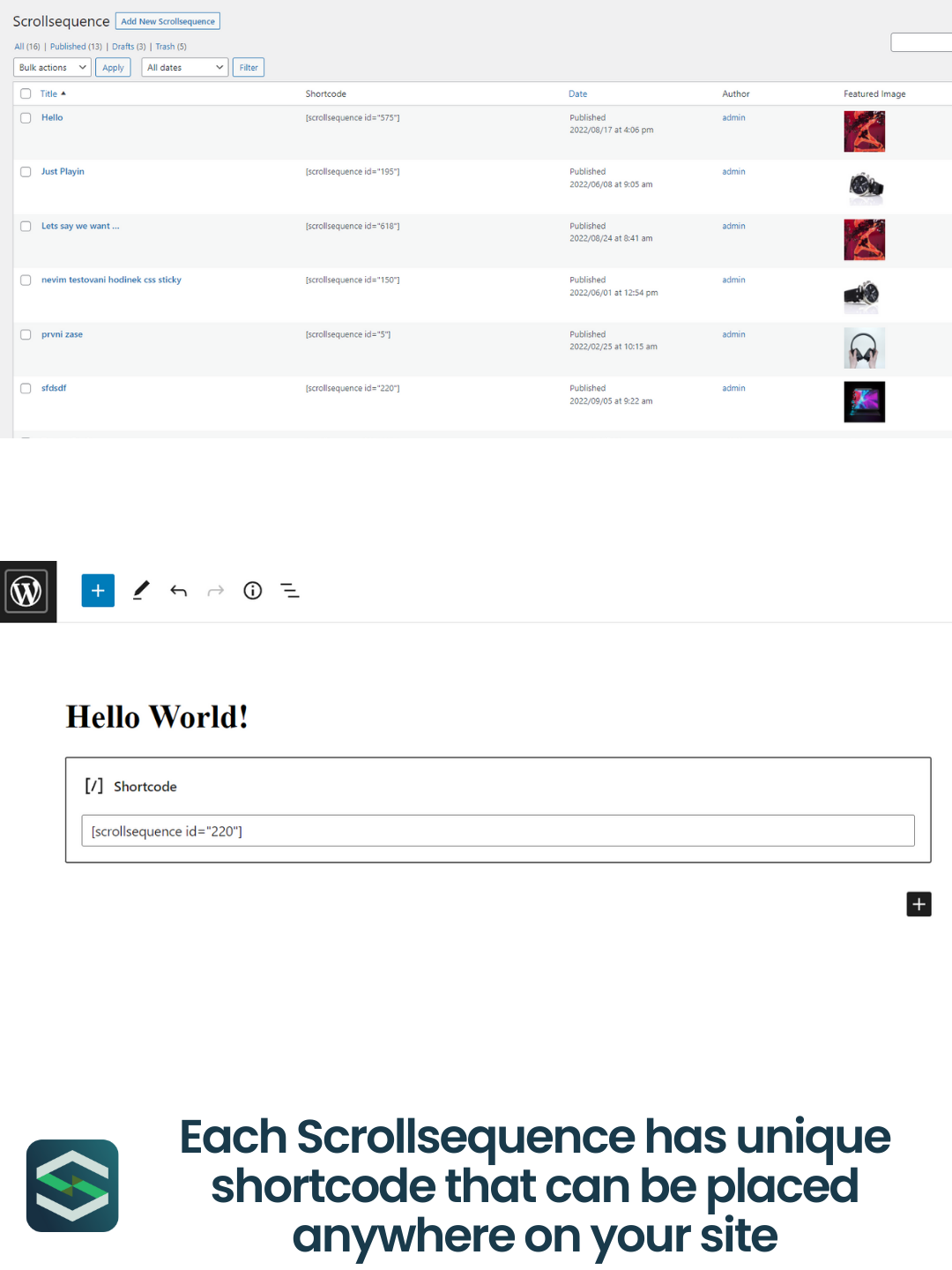
Импользуйте короткий код [scrollsequence id=»####»], чтобы вставить его в любую страницу или запись.
-
Scrollsequence совместим со всеми темами?
-
Мы сделали всё для того, чтобы вы могли использовать его на любом сайте. Рекомендуется использовать темы, которые не нарушают обычное поведение с помощью пользовательских полос прокрутки или переходов AJAX. Пожалуйста, свяжитесь с нашей службой поддержки, если у вас возникли проблемы с интеграцией в вашу тему.
-
Это бесплатно?
-
Да, базовый функционал бесплатный. Если вы хотите быть модным, купите версию PRO или Business.
-
Вы предоставляете поддержку?
-
Да, для версии PRO есть поддержка по электронной почте. Если вы используете бесплатную версию, без раздумий спрашивайте на форуме поодержки WordPress.
-
А что со временем загрузки страниц?
-
Первые несколько изображений загружаются во время загрузки страницы. Как только минимальное количество изображений завершает загрузку, отображается анимация, а оставшиеся изображения загружаются в фоновом режиме.
Отзывы
Участники и разработчики
«Scrollsequence — Плагин для анимации изображений кинематографической прокрутки» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники«Scrollsequence — Плагин для анимации изображений кинематографической прокрутки» переведён на 6 языков. Благодарим переводчиков за их работу.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
Журнал изменений
1.5.6
- WP 6.5 compatibility
- i18n update
1.5.5
- security update