Описание
SiteOrigin CSS — это простой, но мощный CSS-редактор для WordPress. Это дает вам визуальные элементы управления, которые позволяют редактировать внешний вид вашего сайта в режиме реального времени.
Мы создали редактор сайтов, который подойдет как начинающим, так и опытным пользователям. Новичкам понравятся простые визуальные элементы управления и предварительный просмотр в реальном времени. Опытным пользователям понравится автозаполнение кода, которое делает написание CSS быстрее, чем когда-либо.
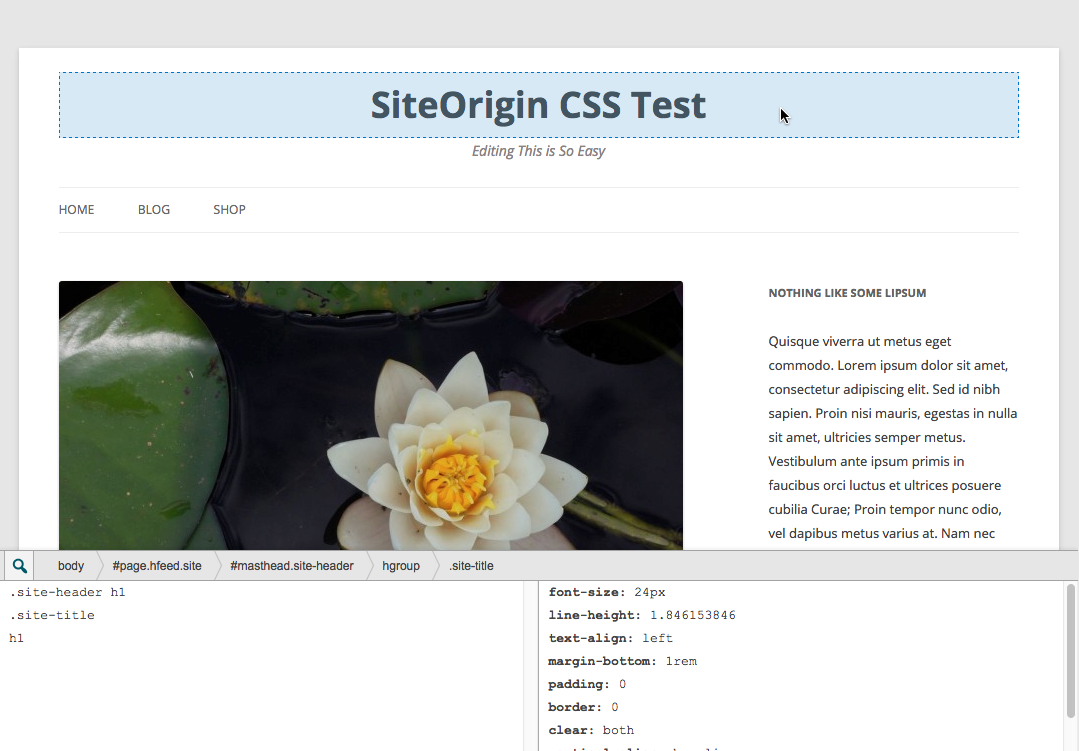
Инспектор
Самая сложная часть редактирования дизайна вашего сайта с использованием CSS — это найти правильный селектор для использования. Мощный инспектор, который поставляется с SiteOrigin CSS, делает это легко. Предоставляется полный предварительный просмотр вашего сайта, просто нажмите на элемент, и он поможет вам определить лучший селектор для использования на том элементе.
Инспектор поможет вам, даже если вы не знаете, что такое CSS-селектор.
Визуальный редактор
Не любите возиться с кодом? Нет проблем. SiteOrigin CSS имеет набор простых элементов управления, которые позволяют легко выбирать цвета, стили и размеры. В сочетании с инспектором вы сможете вносить изменения всего за несколько кликов.
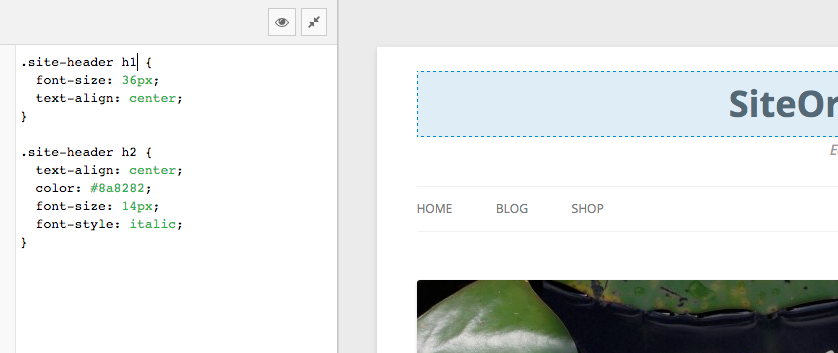
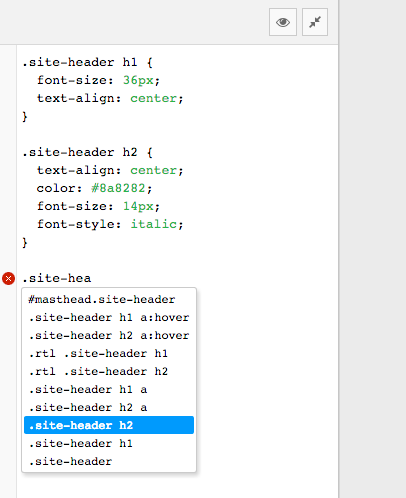
Редактор CSS
SiteOrigin CSS имеет мощный редактор CSS, подобный которому вы обычно ожидаете только от высококлассных IDE. Он имеет автозаполнение как для селекторов CSS, так и для атрибутов. Он также содержит очень полезный CSS-линтинг, который поможет вам выявить проблемы в коде перед публикацией изменений.
Это бесплатно
Мы стремимся сохранить SiteOrigin CSS бесплатным. Вы можете установить его на любое количество сайтов, не беспокоясь о лицензировании. Все будущие обновления и обновления будут бесплатными, и мы даже предлагаем бесплатную поддержку на наших дружественных форумах поддержки.
Работает с любой темой
Существует постоянно растущая коллекция потрясающих тем WordPress, и теперь с помощью SiteOrigin CSS вы можете редактировать каждую из них по своему вкусу. Неважно, какую тему вы используете, CSS SiteOrigin будет работать отлично.
Активно развивается
Мы активно развиваем SiteOrigin CSS. Следите за тем, что происходит, на GitHub .
Документация
Документация доступна на SiteOrigin.
Поддержка
Мы предлагаем бесплатную поддержку на форумах поддержки SiteOrigin .
SiteOrigin Premium
SiteOrigin Premium enhances SiteOrigin CSS with a Google Web Font Selector. Choose from hundreds of beautiful web fonts right in the visual editor.
SiteOrigin Premium includes access to our professional email support service, perfect for those times when you need fast and effective technical support. We’re standing by to assist you in any way we can.
Скриншоты
Установка
- Загрузите и установите SiteOrigin CSS так же, как и любой другой плагин.
- Прочитайте документацию по использованию на SiteOrigin.
Отзывы
Участники и разработчики
«SiteOrigin CSS» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники«SiteOrigin CSS» переведён на 15 языков. Благодарим переводчиков за их работу.
Перевести «SiteOrigin CSS» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
Журнал изменений
1.5.9 — 11 November 2023
- Updated Tested up to tag.
- Updated SiteOrigin Installer.
1.5.8 — 11 August 2023
- Updated the SiteOrigin Installer submodule.
1.5.7 — 09 August 2023
- Updated the expand/compress title depending on the state in the visual editor.
- Updated the «Tested up to» version in the readme.txt file from 6.2 to 6.3, indicating compatibility with WordPress version 6.3.
- Added SiteOrigin Installer submodule and functionality to handle the installer link and status in the editor and page templates.
1.5.6 — 07 April 2023
- WordPress PHP Coding Standards improvements.
- Updated
Tested up totag.
1.5.5 — 30 September 2022
- Added a check to ensure WP Filesystem is setup.
1.5.4 — 28 September 2022
- Developer: Introduced definable Custom CSS file name and location using
siteorigin_custom_css_fileandsiteorigin_css_enqueue_css.
1.5.3 — 25 May 2022
- Updated WordPress
Tested up totag.
1.5.2 — 27 January 2022
- Updated
Tested up totag to5.9.
1.5.1 — 30 December 2021
- Basic Editor Theme Setting: Updated field to show selected option.
1.5.0 — 16 December 2021
- Basic Editor: Added a dark theme option.
- Ajax Saving: Resolved unintended slashes added during escaping.
1.4.3 — 29 November 2021
- Restored editor scrollbar.
- Added a fixed editor height.
1.4.2 — 08 November 2021
- Fixed string translation functions.
1.4.1 — 02 November 2021
- Removed Save button rounding.
- Fixed Visual Editor
Navigate Tolink functionality.
1.4.0 — 11 October 2021
- Added Ajax saving. Users can now save in the expanded and visual editors without exiting to basic editor.
- Expanded/Visual toolbar buttons re-ordered for consistency between modes.
- Removed Font Awesome. Icons are now added via a custom font.
1.3.2 — 20 July 2021
- Updated
Tested up totag.
1.3.1 — 10 July 2021
- Updated the Plugins page action link list.
1.3.0 — 14 June 2021
- Inspector: Added a new Border Radius setting to the Decoration tab.
- Allowed for right-clicking anywhere in the Basic Editor.
1.2.14 — 26 April 2021
- Resolved Photo Gallery by 10Web plugin conflict.
1.2.13 — 01 February 2021
- Inspector: Added support for WooCommerce single product tabs.
- Inspector: Highlight important classes when element with class is selected.
- Restored the scrollbar in the Custom CSS content field.
- Developer: Further changes for jQuery 3.5.
- Developer: For WP 4.9+ use the WordPress version of CodeMirror if available.
- Developer: Removed
socss-codemirror-show-hintas a dependency. The script can now be removed to disable hints.
1.2.12 — 12 December 2020
- Developer: jQuery updates for WordPress 5.6.
1.2.11 — 21 October 2020
- Fixed Background image setting writing to CSS.
1.2.10 — 09 September 2020
- Increased the specificity of the Save CSS button styling to prevent plugin conflicts.
1.2.9 — 29 July 2020
- Resolved Font Family field output.
1.2.8 — 22 May 2020
- Переименован в
custom_cssдля предотвращения конфликтов.
1.2.7 — 19 May 2020
- Восстановлена функциональность кнопки
Save.
1.2.6 — 15 May 2020
- Minor visual editor form styling fixes.
- Resolved PHP 7.4
preg_replace()warning. - Moved the basic editor Save button to the sidebar.
1.2.5 — 05 February 2020
- Removed
themeCSSlocalized script to preventpreg_replace()warning. - Minor form styling fixes.
- Updated CSS NPM library.
- Rebuilt minified files using new build script.
1.2.4 — 17 January 2019
- Prefix so-css for all codemirror assets.
- Prevent JS error when attempting to set active element to null.
1.2.3 — 25 June 2018
- Add preview iframe ‘load’ event listener in
renderfunction. - Reverted change to stylesheet hook.
1.2.2 — 16 June 2018
- Removed reference to non-existent view.
1.2.1 — 15 June 2018
- Removed
.minsuffix from new stylesheets for CodeMirror plugins.
1.2.0 — 6 June 2018
- Updated CSS library.
- UI changes to make it more obvious when viewing revision.
- Ensure revisions are sorted in descending time order.
- Don’t link to revision currently being displayed.
- Add search functionality to editor.
- Enable persistent search and JumpToLine.
1.1.5 — 19 September 2017
- Use
home_urlinstead ofsite_urlto determine where to open CSS preview. - Increment and decrement buttons work when value empty or zero. Also added repeating action while button held down.
- Scroll editor instead of the whole page so ‘Save’ button is always visible.
- Set color CSS on visual editor and inspector.
- Saving generated CSS to stylesheet file in uploads directory.
1.1.4 — 31 January 2017
- Updated CodeMirror to 2.25.2.
- Removed extra line padding.
- Better integration with WordPress.org translation.
1.1.3 — 31 January 2017
- Removed leading slash in paths after plugin_dir_url().
- Updated to latest CodeMirror.
- Fixed padding issue that was causing problems with Firefox and the color picker.
1.1.2 — 11 November 2016
- Ignore anything other than actual rules in media query subrules.
- Removed depreciated jQuery function.
- Updated CSSLint library.
- Updated minicolors.
1.1.1 — 28 September 2016
- Properly handle errors in frontend CSS.
- Added notice about SiteOrigin Premium.
1.1 — 26 September 2016
- Changed CSS parsing library. Fixed several issues with the visual editor mode.
- Added address bar to preview window.
- Small CSS fixes.
- Small changes to allow adding more visual editor fields.
1.0.8 — 15 August 2016
- Fixed action link.
- Support for GlotPress.
- Removed unused code.
- Handling of @imports for future addons.
1.0.7 — 4 July 2016
- Ensure user can copy/paste in editor via context menu.
- Added plugin action links
- Add classes on
bodyelement to selectors window.
1.0.6 — 24 February 2016
- Disabled autocompletion on single item (automatic autocompletion).
- Fixed conflict with NextGen Gallery.
- Only display relevant linting messages.
1.0.5 — 21 January 2016
- Updated to latest version of Code Mirror.
1.0.4 — 10 November 2015
- Fixed CSS parsing when going into visual mode.
1.0.3 — 29 October 2015
- Changed video image
- Adjust revision times by GMT offset.
- Don’t overwrite media queries sub styles, rather just append them.
1.0.2
- Dequeue functionality that conflicted with WordPress color picker, if it’s enqueued.
- Removed wp_styles for compatibility with older versions of WordPress
1.0.1
- Fixed conflicts with CSS editor in SiteOrigin themes.
- Force dequeue scripts that cause problems with main editing interface.
- Made it easier to follow links with inspector enabled.
1.0
- Первая версия.