Описание
Tipso is a simple WordPress tooltip plugin that displays a responsive, animated, fully customizable tooltip when the visitor hovers over the matched element.
Usage
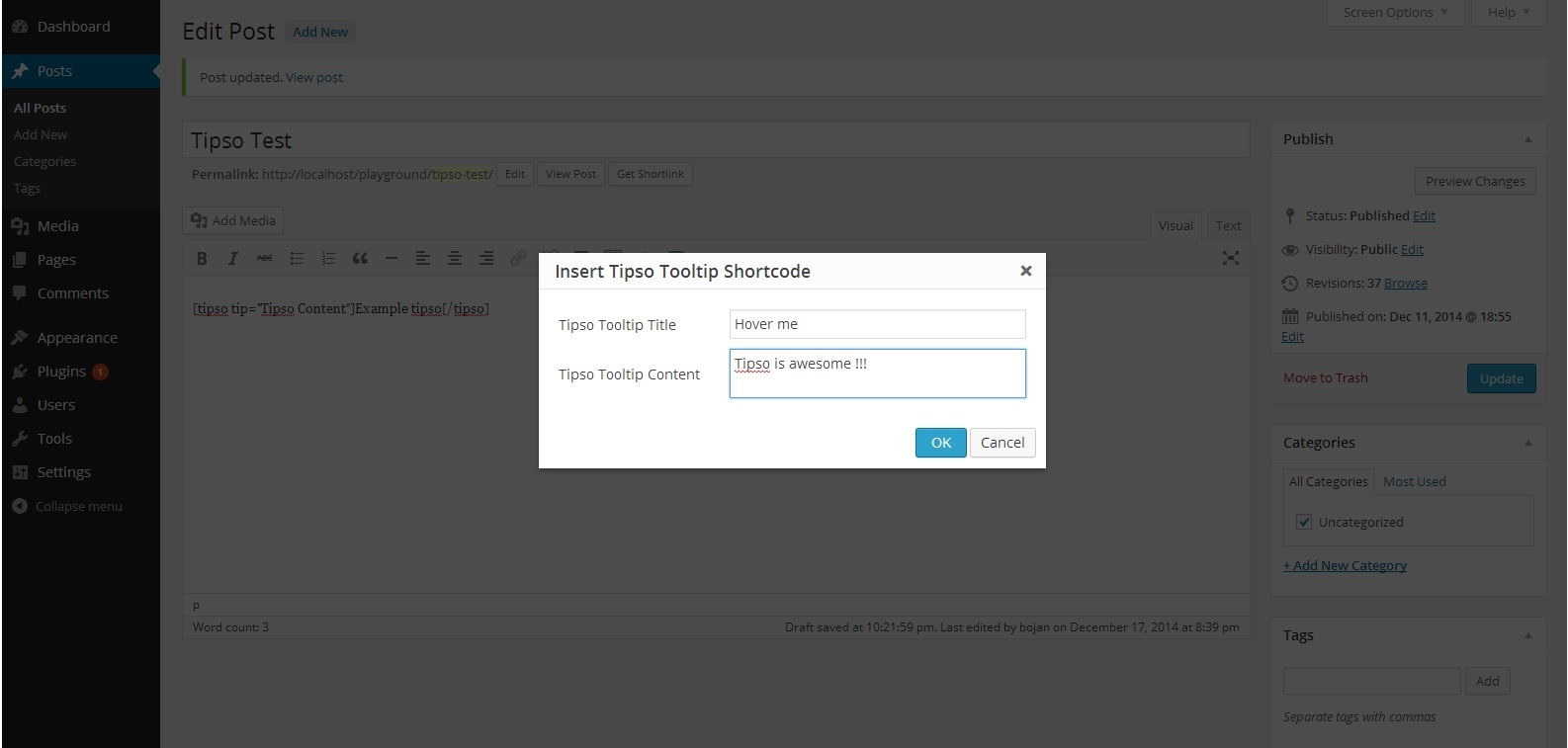
The plugin adds a button in the editor. On click it opens a modal window where you can enter the tooltip content. It generates a shortcode and inserts it in the editor.
The shortcode
[tipso tip=»Tooltip content»]Hover me[/tipso]
You can also manually add the shortcode in the editor, or you can assing the tooltip functionality to any element simply by adding a class tipso and for the content add a data-tipso=»Tooltip content»
For making changes to the default tooltip options (background color, content color etc.) go to «Settings/Tipso Settings»
Check the demo
Установка
- Unzip the plugin and upload it to your site\’s «/wp-content/plugins/» folder.
- Activate the plugin through the \’Plugins\’ menu in WordPress.
- Modify the plugin’s option settings
- Check out your new button in the content editor.
Часто задаваемые вопросы
For any question feel free to contact me 🙂
Отзывы
Участники и разработчики
«Tipso» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
УчастникиПеревести «Tipso» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
Журнал изменений
1.0.0
- Initial release