Описание
Вы можете распечатывать счета-фактуры и накладные для заказов WooCommerce. Вы также можете изменить название компании / магазина, почтовый адрес компании / магазина, а также добавить личные заметки, условия / политику (например, политику возврата) и отпечаток нижнего колонтитула.
Плагин добавляет новую боковую панель на странице заказа, чтобы администраторы магазина могли распечатать счет-фактуру или накладную. Зарегистрированные клиенты также могут распечатать свой заказ с помощью кнопки, которая добавляется на экран заказа.
Особенности
- Распечатайте счета-фактуры и уведомления о доставке через боковую панель на странице «Редактирование заказа»
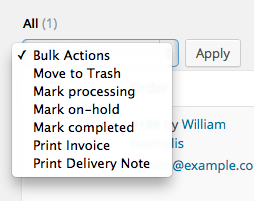
- Быстро распечатывайте счета-фактуры и накладные на странице «Заказы»
- Счета-фактуры и накладные расходы
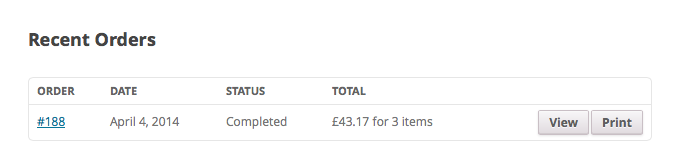
- Разрешить клиентам печатать заказ на странице «Моя учетная запись »
- Включите ссылку для печати в E-Mail клиента
- Добавить адрес компании, логотип и другую информацию в счет-фактуру и накладную
- Полностью настроить шаблон счета-фактуры и накладной
- Простая нумерация счетов-фактур
- Поддерживает последовательные порядковые номера
- Поддерживает систему возврата WooCommerce
- Интеллектуальный счет — фактура и накладная шаблон системы с крючками и поддержкой functions.php
Поддержка
Поддержка может осуществляться в форумы общественной поддержки, где сообщество может помочь друг другу.
Содействие
Если у вас есть патч или наткнулся на проблему с исходным кодом, который не является Проблема с WooCommerce, вы можете внести свой вклад на GitHub,
Идет перевод
Когда ваш язык отсутствует, вы можете внести перевод в Репозиторий GitHub,
Некоторые из наших плагинов Pro:
Некоторые из наших бесплатных плагинов:
Скриншоты
Установка
Минимальные требования
- WooCommerce 2.2 или более поздняя версия
- WordPress 4.0 или новее
Автоматическая установка
Автоматическая установка является наиболее лёгким путём, так как WordPress сам обрабатывает передачу файлов и вам не нужно покидать свой браузер. Чтобы запустить автоматическую установку WooCommerce, войдите в вашу консоль WordPress, перейдите в раздел меню плагинов и нажмите ‘Добавить новый’.
В поле поиска введите «WooCommerce Print Invoice» и нажмите « Поиск плагинов». После того, как вы нашли плагин, вы можете просмотреть информацию о нем, такую как выпуск, рейтинг и описание точки. Самое главное, конечно, вы можете установить его, просто нажав «Установить сейчас».
Ручная установка
Метод ручной установки включает загрузку плагина и загрузку его на ваш веб-сервер через ваше любимое приложение FTP. Код WordPress содержитинструкции о том, как это сделать здесь,
Часто задаваемые вопросы
-
Как предотвратить публикацию URL-адреса веб- сайта и номеров страниц?
-
Вы можете найти опцию в окне печати вашего браузера, чтобы скрыть их. Это специфичный для браузера вариант, который не может контролироваться плагином. Для получения дополнительной информации ознакомьтесь с справкой браузера.
-
Почему мои массовые печатные заказы не расщепляются на отдельные страницы?
-
Ваш браузер устарел, чтобы создать разрывы страниц правильно. Попробуйте обновить его до последней версии или использовать другой браузер.
-
Несмотря на то, что адрес доставки и биллинга одинаковый, оба они все еще отображаются, почему?
-
Это зависит от ваших настроек WooCommerce. Адреса отображаются так же, как на странице учетной записи WooCommerce. Распечатывается только один адрес, если вы отключили альтернативные адреса доставки или всю доставку. Во всех остальных случаях показаны оба адреса.
-
Он печатает страницу 404 вместо порядка, как ее исправить?
-
Скорее всего, это связано с настройками постоянной ссылки. Перейдите либо к WordPress Permalink, либо к настройкам печати WooCommerce и сохраните их снова.
Если это не помогло, перейдите на вкладку настроек учетных записей WooCommerce и убедитесь, что на странице «Моя учетная запись» выбрана страница.
-
Как быстро изменить шрифт счета-фактуры и накладной?
-
Вы можете изменить шрифт с помощью CSS. Используйте
wcdn_head, а затем создайте собственный код CSS. Лучше всего поместить код в файлfunctions.phpвашей темы.Пример, который изменяет шрифт и делает адреса очень большими. Вставьте код в файл
functions.phpвашей темы:function example_serif_font_and_large_address() { ?> <style> #page { font-size: 1em; font-family: Georgia, serif; } .order-addresses address { font-size: 2.5em; line-height: 125%; } </style> <?php } add_action( 'wcdn_head', 'example_serif_font_and_large_address', 20 ); -
Могу ли я скрыть цены на накладную?
-
Конечно, самый простой способ — скрыть их с помощью CSS, который подключен к
wcdn_head.Пример, который скрывает весь столбец цены и итоговые значения. Вставьте код в файл
functions.phpвашей темы:function example_price_free_delivery_note() { ?> <style> .delivery-note .head-item-price, .delivery-note .head-price, .delivery-note .product-item-price, .delivery-note .product-price, .delivery-note .order-items tfoot { display: none; } .delivery-note .head-name, .delivery-note .product-name { width: 50%; } .delivery-note .head-quantity, .delivery-note .product-quantity { width: 50%; } .delivery-note .order-items tbody tr:last-child { border-bottom: 0.24em solid black; } </style> <?php } add_action( 'wcdn_head', 'example_price_free_delivery_note', 20 ); -
Я использую квитанцию в своем POS, могу ли я ее стилизовать?
-
Конечно, вы можете стиль с CSS, очень точно так же, как накладная или счет-фактура.
Пример, который скрывает адреса. Вставьте код в файл
functions.phpвашей темы:function example_address_free_receipt() { ?> <style> .content { padding: 4% 6%; } .company-address, .order-addresses { display: none; } .order-info li span { display: inline-block; float: right; } .order-thanks { margin-left: inherit; } </style> <?php } add_action( 'wcdn_head', 'example_address_free_receipt', 20 ); -
Можно ли удалить поле из раздела информации о заказе?
-
Да, используйте
wcdn_order_info_fieldsфильтр. Он возвращает все поля в виде массива. Отмените или измените значения по своему усмотрению.Пример, который удаляет поле «Способ оплаты». Вставьте код в файл
functions.phpвашей темы:function example_removed_payment_method( $fields ) { unset( $fields['payment_method'] ); return $fields; } add_filter( 'wcdn_order_info_fields', 'example_removed_payment_method' ); -
Как я могу добавить еще несколько полей в раздел информации о заказе?
-
Use the
wcdn_order_info_fieldsfilter hook. It returns all the fields as array. Read the WooCommerce documentation to learn how you get custom checkout and order fields. Tip: To get custom meta field values you will most probably need theget_post_meta( $order->get_id(), 'your_meta_field_name', true);function and of course theyour_meta_field_name.Пример, который добавляет поле «НДС» и «Номер клиента» в конец списка. Вставьте код в файл
functions.phpвашей темы:function example_custom_order_fields( $fields, $order ) { $new_fields = array(); if( get_post_meta( $order->get_id(), 'your_meta_field_name', true ) ) { $new_fields['your_meta_field_name'] = array( 'label' => 'VAT', 'value' => get_post_meta( $order->get_id(), 'your_meta_field_name', true ) ); } if( get_post_meta( $order->get_id(), 'your_meta_field_name', true ) ) { $new_fields['your_meta_field_name'] = array( 'label' => 'Customer Number', 'value' => get_post_meta( $order->get_id(), 'your_meta_field_name', true ) ); } return array_merge( $fields, $new_fields ); } add_filter( 'wcdn_order_info_fields', 'example_custom_order_fields', 10, 2 ); -
Как насчет изображения продукта, могу ли я добавить его в счет-фактуру и накладную?
-
Да, используйте тэг действия
wcdn_order_item_before. Он позволяет добавлять содержимое html до имени элемента.Пример, который добавляет 40px изображение большого продукта. Вставьте код в файл
functions.phpвашей темы:function example_product_image( $product ) { if( ( '' !== $product->get_id() ) && has_post_thumbnail( $product->get_id() ) ) { echo get_the_post_thumbnail( $product->get_id(), array( 40, 40 ), array( 'loading' => false ) ); } } add_action( 'wcdn_order_item_before', 'example_product_image' ); -
Как я могу различать счет-фактуру и накладную через CSS?
-
Тег
bodyсодержит класс, задающий тип шаблона. Класс может бытьinvoiceилипримечание к доставке. Вы можете приписать правилам стиля только для одного шаблона. Например, вы можете увеличить размер шрифта для адресов с правой стороны:.invoice .billing-address { font-size: 2em; } .delivery-note .shipping-address { font-size: 2em; } -
Как настроить внешний вид счета-фактуры и накладной?
-
Вы можете использовать методы из вышеперечисленных вопросов. Или вы считаете, что крючок
wcdn_headпомещает в очередь свою собственную таблицу стилей. Или для полного контроля скопируйте файлstyle.cssизwoocommerce-delivery-notes/templates/print-orderвyourtheme/woocommerce/print-orderи начать редактирование.Примечание. Создайте папки
woocommerceиprint-order, если они не существуют. Таким образом, ваши изменения не будут переопределены при обновлении плагинов. -
Я хотел бы переместить логотип на дно, поместить продукты между адресом доставки и биллинга и повернуть его на 90 градусов, как я могу это сделать?
-
Сначала попробуйте использовать CSS и некоторые фильтры / действия, возможно, приведенные выше вопросы помогут вам. Если этого недостаточно, вы можете свободно редактировать HTML и CSS шаблона. Рассмотрите это решение только, если вы действительно знаете некоторые HTML, CSS и PHP! Скорее всего, вы хотите отредактировать
print-content.phpиstyle.css. Скопируйте файлы изwoocommerce-delivery-notes/templates/print-orderвyourtheme/woocommerce/print-orderи начните их редактировать.Примечание. Создайте папки
woocommerceиprint-order, если они не существуют. Таким образом, ваши изменения не будут переопределены при обновлении плагинов. -
Есть ли список всех действий и фильтров?
-
К сожалению, еще нет. Но вы можете посмотреть прямо в файлах шаблонов, чтобы узнать, что доступно.
-
Какие функции шаблона доступны?
-
Вы можете использовать функции WordPress, WooCommerce и каждый установленный плагин или активированную тему. Вы можете найти все специальные функции плагина в файле
wcdn-template-functions.php. Кроме того, переменная$ orderв шаблоне является обычным экземпляромWC_Order. -
Могу ли я загрузить заказ в формате PDF вместо его распечатки?
-
Нет, это невозможно. Ищите еще один плагин, который может это сделать.
-
Мне нужно еще немного контента в заказе, как его добавить?
-
Плагин использует тот же контент, что и WooCommerce. Если контент не доступен в WooCommerce, он не будет указан в накладной и счете-фактуре. Если у вас есть какие-то особые потребности, вам сначала нужно улучшить WooCommerce, чтобы решить вашу проблему. После этого вы можете интегрировать решение в шаблон счета-фактуры и доставки с помощью крючков.
-
Как я могу перевести плагин?
-
Загрузите свой языковой файл в
/wp-content/languages/plugins/(создайте эту папку, если она не существует). Затем WordPress загрузит язык. Убедитесь, что вы используете ту же локаль, что и в вашей конфигурации, и правильную локаль плагина, т.е.woocommerce-delivery-notes-it_IT.mo/.po.Пожалуйста внесите свой перевод, чтобы включить его в дистрибутив.
Отзывы
Участники и разработчики
«Print Invoice & Delivery Notes for WooCommerce» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники«Print Invoice & Delivery Notes for WooCommerce» переведён на 41 язык. Благодарим переводчиков за их работу.
Перевести «Print Invoice & Delivery Notes for WooCommerce» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
Журнал изменений
4.9.0 (27.02.2024)
- Fix — Cross-site request forgery vulnerability in the plugin.
- Fix — Added a filter called ‘wcdn_print_text_in_email’ & ‘wcdn_print_view_in_browser_text_in_email’ for changing the «Print: Open print view in browser» text in email URL.
- Fix — Fatal Error on the edit order page.
- Fix — Additional product metadata is printed in the invoice.
- Fix — Added a filter called ‘wcdn_address_billing’ to the shipping address Title.
- Fix — Incorrect order date in the invoice.
4.8.1 (10.10.2023)
- Fix — Same invoice number & invoice date was displayed on all invoices and the counter was not being increased.
- Fix — Error Notice was displayed on the settings page with PHP 8.2.
4.8.0 (04.10.2023)
- Enhancement — Compatibility With WooCommerce High Performance Order Storage (HPOS)
- Fix — Fatal error was displayed in the Invoice with WooCommerce Product Add-ons plugin.
4.7.3 (21.03.2023)
- Fix — Cross-Site Request Forgery vulnerability in the plugin.
4.7.2 (02.02.2023)
- Fix — Fixed a Reflected XSS vulnerability in the plugin.
- Fix — Fixed a fatal error which occurs when plugins apart from ours are customizing the Bulk Actions on the WooCommerce Orders page.
4.7.1 (07.12.2022)
- Fix :- Fix :- Removed the labels for shipping and billing address. This was added in 4.7.0, which is now reverted back.
4.7.0 (06.12.2022)
- Fix :- Logo was not showing on Android phone earlier. This is fixed now.
- Fix :- Display labels for shipping and billing address
- Fix :- Removed redundant «Refund» line.
- Fix :- Compatibility with WooCommerce Product Addons plugin. All the fields from the plugin will be shown in the Invoice, Receipt & Delivery Note.
4.6.5 (08.02.2022)
- Enhancement :- Added an option to print the invoice text in Right to Left direction.
- Enhancement :- Added a filter called ‘wcdn_product_meta_data’ to remove the meta fields of the product in the invoice.
- Fix :- Quantity column was showing wrong total in the print invoice on the frontend when the invoice contains WooCommerce Composite products.
- Fix :- Extra tabs were added in the bulk action print link.
- Fix :- When using the file field in the WooCommerce Product Addons plugin whole path was getting printed instead of the filename.
- Fix :- The invoice number was not appearing when we open the invoice from the Order email sent to the customer.
- Fix :- Debug log errors are been fixed.
4.6.4 (21.07.2021)
- Fix :- After updating to v4.6.3 , fatal error was coming in some sites where the invoice template has been customized by copying print-content.php file in the theme folder. This is fixed now.
4.6.3 (19.07.2021)
- Fix :- Fixed the errors coming with PHP 8.
- Fix :- Shipping address was not printed in invoice when the order is created manually. This is fixed now.
- Fix :- When printing receipts, the number of downloaded files is displayed as «%s files». This is fixed now. Props to @inc2734 for the PR.
- Dev :- Translated the plugin in Korean language. Props to @shga89 for the PR.
4.6.2 (11.12.2020)
Enhancement :- Added an option to insert the print link in the admin emails.
Fix :- Strings of Bulk Printing options were not getting translated. This is fixed now. Props to @pomegranate
Fix :- Finnish language locale name was incorrect. This is fixed now.
Fix :- Custom fields on WooCommerce product page from Product Input Fields for WooCommerce plugin were not coming in the invoice. This is fixed now.
Fix :- The BULK printing options of WooCommerce DYMO Print (PRO version) stopped working after installing our Print invoices plugin. This has been fixed. Props to @pepbc
Tweak :- In FAQ page changed the code snippet to add the products image in the invoice.
4.6.1 (23.10.2020)
- Fix :- Tracker cron event was not running properly which is fixed now.
- Dev :- With the help of filters now able to change the name of the print invoice and delivery notes in the dropdown menu on Orders page.
4.6.0 (22.09.2020)
- Fix :- Notice was coming since WooCommerce V4.4.0 which is fixed now.
- Fix :- Bulk printing function was using old hooks & filters.Have changed them with the new ones.
- Dev :- Now the Total number of quantity of the products in the row of quantity in invoice will be shown.
- Dev :- With the help of filter now one can hide the child products in Composite Products.
- Dev :- Translated the plugin in Greek language. Props to @edeuter for the PR.
Minimum Requirements: WooCommerce 3.0
4.5.5 (12.03.2020)
- Changed the plugin name to ‘Print Invoice & Delivery Notes for WooCommerce’
4.5.4 (11.03.2020)
- Compatibility with WooCommerce v4.0.0
4.5.3 (26.09.2019)
- The plugin now allows 3rd party code to add order item data on the print-content.php template. Props to @doozy for the PR.
4.5.2 (23.08.2019)
- Fixed the issue of Print buttons not working on sites with PHP versions below 7.0.
4.5.1 (21.08.2019)
- Fixed the issue of Print buttons not showing up on Order details page after the 4.4.9 update.
4.5.0 (21.08.2019)
- Added a missing file from v4.4.9.
4.4.9 (21.08.2019)
- Made the plugin code compliant with WPCS coding standards
- Added filter wcdn_theme_print_button_template_type_arbitrary — this filter hook allows to change template type based on order status
- Added filters wcdn_print_button_name_on_my_account_page, wcdn_print_button_name_order_page — these filter hooks allows to change the label of the Print button
- When plugin is uninstalled, data cleanup wasn’t happening. This has been fixed.
4.4.8 (02.04.2019)
- Исправлено — Когда уведомление было удалено из плагина, оно также отклонит все другие уведомления от других плагинов. Это исправлено.
- Исправлено — Некоторые ошибки в файле debug.log исправлены.
4.4.7 (24.11.2018)
- Исправлено — Исправлена проблема совместимости с WooCommerce Product Add-Ons v3.0.x. Параметры не печатались.
- Fix — Исправлена проблема совместимости с плагином Woocommerce Partial Orders Pro.
4.4.6 (22.10.2018)
- .po, .mo обновляется для всех других языков.
4.4.5 (22.10.2018)
- .pot обновлен.
4.4.4 (13.10.2018)
- Удалена страница приветствия плагина, а также удалены рекламные уведомления, которые отображаются в конце админ-страницы веб-сайта WordPress.
4.4.3 (23.07.2018)
- В плагине добавлено отслеживание использования. Он предоставляет возможность отслеживать нечувствительные данные нашего плагина на веб-сайте. Вы можете узнать больше об этом здесь.
4.4.2 (22.02.2018)
- Исправление — с последней версией WooCommerce версии 3.3 отсутствуют значки для печати. Это исправлено.
4.4.1 (29.12.2017)
-
В этой версии исправлено 1 ошибка.
-
Fix — короткий код PHP был непреднамеренно добавлен в плагин в версии 4.4, что вызывало ошибку. Это было исправлено.
4.4 (29.12.2017)
-
В этой версии исправлено 1 ошибка.
-
Исправление. Ранее с помощью WooCommerce Local Pickup Plus v2.x.x местоположения пикапов не отображались в счетах-фактурах, нотах доставки и amp; поступления. Теперь плагин совместим с ним, и он отобразит местоположения пикапа.
-
Улучшение кода. Теперь плагин имеет файл деинсталляции для удаления параметров плагина.
4.3.6 (19.12.2017)
- Добавлен перевод слова «Цена» для голландского языка
- Удалена ссылка на версию Pro, которая никуда не денется
4.3.5 (14.11.2017)
- Исправить проблему с меткой даты счета не отображается перевод
4.3.4.1 (07.11.2017)
- Обновление отсутствующих файлов .mo для японского и норвежского языков.
4.3.4 (26.09.2017)
- .po и .mo файлы для японского и норвежского языков добавляются в плагин. Теперь строки плагина могут быть переведены на эти языки с использованием этих файлов.
4.3.3 (13.09.2017)
-
Исправление — в счете были отображены нежелательные атрибуты из продуктов.
-
Изменение — Уведомление об устаревшей функции get_item_downloads () в счете для загружаемых продуктов.
4.3.2 (05.09.2017)
-
В этой версии устаревшие функции и классы были удалены. Из-за этого атрибуты отсутствовали, и атрибут slug печатался на странице Invoice. Это было исправлено.
-
Исправление — Не было разрыва строки перед элементом SKU для переменных продуктов на странице Invoice. Это было исправлено.
-
Исправлено — устаревшая функция WC_Order :: get_order_currency была удалена и заменена на get_currency ().
4.3.1 (23.08.2017)
-
В этой версии исправлено 1 ошибка.
-
Исправить. Атрибуты переменной продукции не отображались с именем вариации на экране «Печать». Это было исправлено.
4.3 (19.08.2017)
-
В этой версии исправлено 1 ошибка.
-
Исправление — предупреждения были отображены на странице «Моя учетная запись, выписка», «Заказы» с WooCommerce версии 3.0.x. Это было исправлено.
4.2.0
- настройка — экран настроек настроек
- Исправление — совместимость с последней версией WooCommerce
- Fix — Параметры загрузки предварительного просмотра печати
- Fix — встроенный шрифт Icon
- Dev — загружать только один экземпляр плагина (singleton class)
- Dev — новые настройки, которые лучше работают с WooCommerce
4.1.6
- Fix — Более гибкие проверки протоколов постоянных ссылок электронной почты
4.1.5
- Fix — Проверить протокол постоянных ссылок электронной почты
- Fix — Показать ссылки предварительного просмотра на странице настроек
- Исправление — совместимые привилегии для пользователей с доступом администратора
4.1.4
- Исправить — дважды проверьте тип группового действия, чтобы улучшить удаление навального заказа
- Исправить — аргументы по умолчанию для подключения электронной почты
4.1.3
- Feature — Лучшая поддержка возмещения WooCommerce 2.3
4.1.2
- Fix — для фатальной ошибки, вызванной неизвестным свойством в системе обновления плагина
- Исправить — если в некоторых случаях опции «Типы» не придерживались
4.1.1
- Fix — для фатальной ошибки, вызванной неизвестным свойством в системе обновления плагина
4.1
- Feature — поддержка возмещения WooCommerce 2.2
- Функция — возможность добавления ссылки для печати на электронные письма клиентов
- Tweak — усовершенствования кода и некоторые новые крючки
4.0.2
- Tweak — вторая попытка улучшить расстояние между столбцами цены
4.0.1
- Tweak — Лучшее расстояние между столбцами цены
4.0
- Страница печати теперь также включает в себя цену товара
- Настройте заголовки с помощью собственного файла перевода (woocommerce-delivery-notes-xx_XX.mo). Поместите его в / wp- content / languages / plugins, чтобы переопределить язык плагина.
3.4.2
- Удалите оставшиеся комментарии разработчиков с страницы печати
3.4.1
- Исправить проблему, когда пустая страница была напечатана в WooCommerce 2.1
3.4
Примечание. Шаблон был изменен. Пожалуйста , проверьте свой принт содержание .php , если вы скопировали его в тематическом каталоге .
- Улучшенная совместимость с WooCommerce 2.2
- Исправить проблему были адреса отправления и выставления счетов, которые не соблюдали настройки WooCommerce
- Лучший способ сброса счетчика номеров счетов
3.3.1
- Небольшие улучшения кода
3.3
- Совместимость с WordPress 4.0 и WooCommerce 2.2
- Исправьте проблему, когда кнопки печати были скрыты после обновления
3.2.3
- Совместимость с WordPress 4.0 и WooCommerce 2.2
- Шаблон : улучшено CSS для создания менее пустых страниц
- Исправлена ссылка настроек на странице «Плагины»
3.2.2
- Некоторые языковые версии. Были удалены старые устаревшие языки. пожалуйставнести свой вклад!
- Исправьте проблему с неподписанными заказами.
- Измените JavaScript для кнопки печати темы , чтобы изящно обрабатывать несовременные браузеры.
3.2.1
- Новая функция шаблона для даты выставления счета
- Фиксировать логику отображения номера счета-фактуры
- Исправление косой черты в полях параметров
3.2
- Улучшенная кнопка печати темы . Распечатайте счет-фактуру только для выполненных заказов и квитанции для всех остальных состояний заказа. Это можно изменить с помощью фильтра «wcdn_theme_print_button_template_type».
- Закрепите кнопку печати на странице «Спасибо» для гостевых проверок
- Добавлены классы CSS на панель администратора
3.1.1
- Зафиксировать индикатор скрытой загрузки на экране редактирования заказа
- Другие небольшие визуальные оптимизации
- Более поздний плагин загрузки плагинов для лучшей совместимости
3.1
Примечание. Изменения шаблона должны быть сделаны. Пожалуйста, контролируйте свой шаблон после обновления, если вы применили какой-то пользовательский стиль.
- По популярному запросу столбец «Количество» возвращается в шаблон
- Основная нумерация счетов-фактур
3.0.6
- Исправлена известная проблема, при которой кнопка печати перестала работать, так как SSL
- Исправлена ошибка, при которой страница печати была перенаправлена на страницу учетной записи
3.0.5
Известная проблема: печать не будет работать, если ваша учетная запись использует SSL, а остальная часть страницы — нет. Проблема будет исправлена в будущей версии.
- Добавлен SKU к шаблону
- Изменено выравнивание атрибутов продукта в шаблоне
- Кнопки печати в теме распечатывают счет-фактуру (могут быть изменены с помощью крючка)
3.0.4
- Сохраните конечную точку при активации, чтобы не распечатать страницу 404. (Примечание. Попытайтесь сохранить настройки печати , если проблема остается после обновления.)
3.0.3
Внимание: это обновление работает только с WooCommerce 2.1 (или более поздней версией) и WordPress 3.8 (или более поздней). Установите его только в том случае, если ваша система соответствует требованиям.
- Поддерживает только WooCommerce 2.1 (или более поздней версии)
- Действия массовой печати
- Кнопки печати в интерфейсе
- Переработанный шаблонный вид
- Новая структура шаблонов и крючки действий