Описание
p5.js + WordPress. Want to share some generative art on your own WordPress site? This is the plugin to make it happen. Add your custom p5.js code, and preview it in the Gutenberg editor before publishing it on your page or post.
- Currently, this plugin does not work with
createCanvas(windowWidth, windowHeight). You’ll need to use actual integer values like,createCanvas(700, 400). - Currently, this plugin does not include the
p5.dom.jsor thep5.sound.jslibraries.
This project was bootstrapped with Create Guten Block under the MIT License.
В этом проекте также используется библиотека p5.js, которая является свободным программным обеспечением под лицензией GPL.
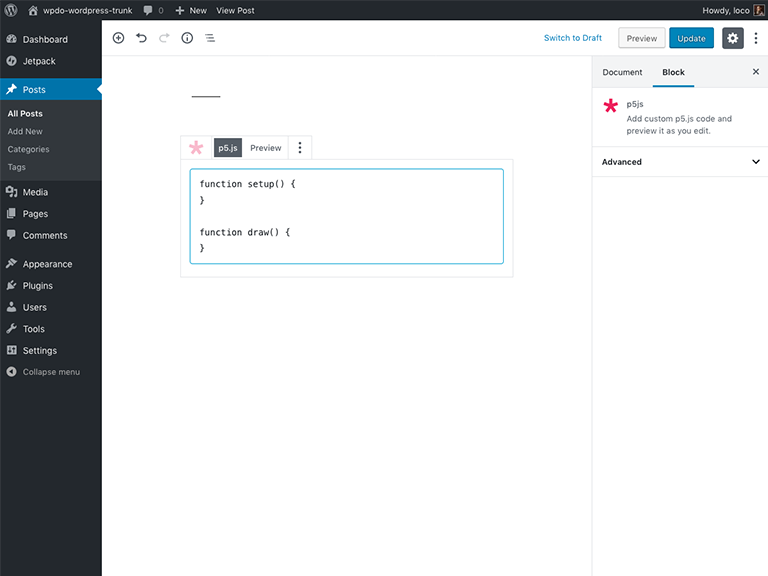
Скриншоты
Блоки
Этот плагин предоставляет 1 блок.
- p5.js Block
Установка
- Загрузите файлы плагина в директорию
/wp-content/plugins/или установите плагин напрямую на странице плагинов WordPress. - Активируйте плагин на странице «Плагины» в WordPress.
Часто задаваемые вопросы
-
В: Требует ли этот плагин Gutenberg?
-
О: Да, для использования этого блока необходимо установить и активировать плагин Gutenberg или использовать WordPress 5.0.
-
В: Могу ли я внести свой вклад в проект?
-
О: Конечно! Репозиторий GitHub: https://github.com/mapk/p5js-block
Отзывы
Участники и разработчики
«p5.js Block» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники«p5.js Block» переведён на 4 языка. Благодарим переводчиков за их работу.
Перевести «p5.js Block» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
Журнал изменений
1.1 — Inclusion of p5.js as a local dependency.
1.0 — Functional prototype. It works great using iframes.