Описание
Плагин №1 для оптимизации изображений для WordPress
Smush is the leading image optimization plugin — optimize, resize, and compress images, as well as convert images to WebP format for faster loading web pages.
Команда WPMU DEV была основана в 2007 году и с тех пор пользуется доверием веб-профессионалов от фрилансеров до агентств по всему миру.
Как бы вы ни произносили слово «оптимизировать» или «оптимизировать» — с помощью оптимизатора изображений Smush вы можете сжимать изображения и подавать их в форматах нового поколения (конвертировать в WebP) без заметного снижения качества.
Award-Winning Image Optimizer
Smush has been benchmarked and tested number one for speed and quality. Beyond that, it’s also the award-winning, back-to-back proven crowd-favorite WordPress image optimizer trusted by over 1M+ worldwide to:
- Optimize images
- Compress images
- Lazy load images
- Resize images
- Convert to WebP
- And more…
Why Use Smush To Optimize Images (The Smush Difference)
Smush was built from the ground up to make it easy for WordPress users to optimize images, activate lazy loading, compress media files, and more — whether they’re just getting started, or a seasoned pro who’s developed thousands of websites.
Improve website performance (along with Google PageSpeed Insights scores) with compressed and optimized images and lazy loading — all while actually delivering a better user experience because the rollout of Core Web Vitals has proven one thing: performance is about far more than just scoring well on performance testing tools. Visitor experience matters.
Discover the features that set Smush apart from other image optimization plugins:
- Lossless compression (Basic Smush) — Strip unused data and compress images without affecting image quality.
- Lossy compression (Super Smush) — Optimize images up to 2x more than lossless compression with our cutting-edge, multi-pass lossy image compression.
- Ultra Smush (Pro Only) — Take performance to the next level with 5x image compressing power! Your images will be as light and fast as possible, while still preserving remarkable image quality.
- Built-In Lazy Loading — Lazy load images to defer loading of offscreen images with the flip of a switch.
- Convert to WebP (Pro Only) — Use the Local WebP feature to convert and automatically serve images in the next-gen WebP format.
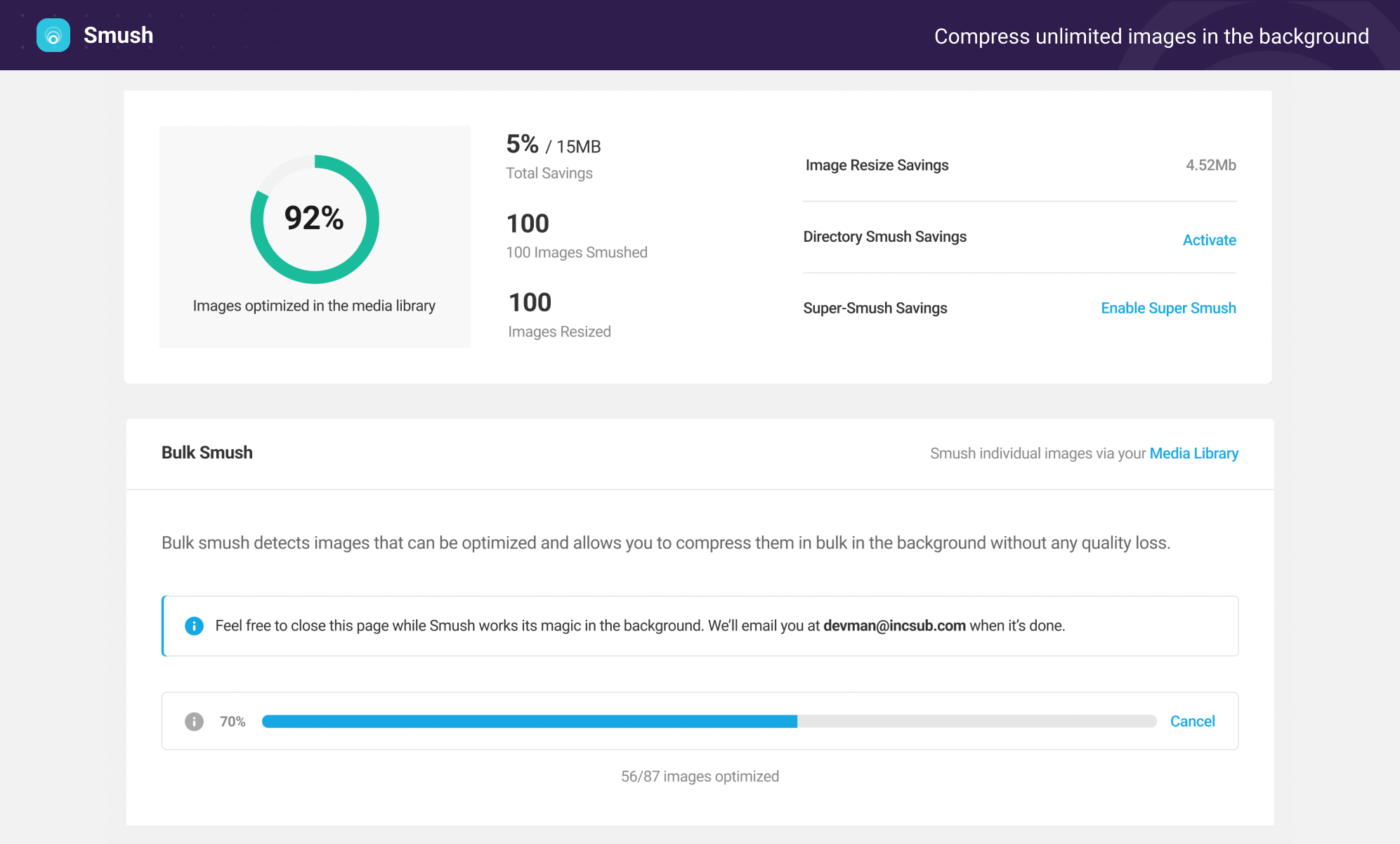
- Bulk Smush — Bulk optimize and compress images with one click.
- Background Optimization (Pro Only) — Smush’s powerful image optimization features will continue to run in the background even when the plugin is closed.
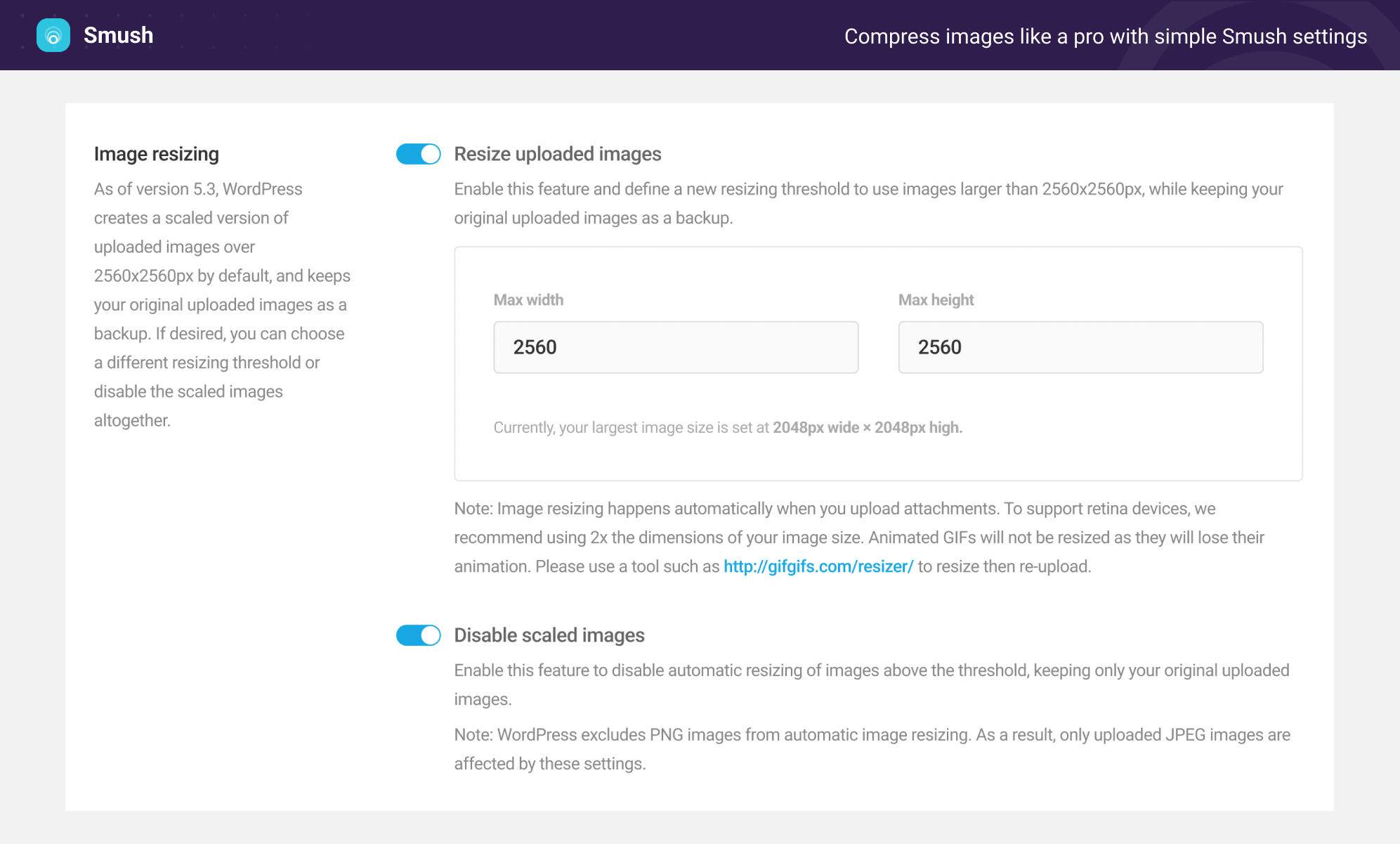
- Resize Images — Set a max width and height, and large images will scale down as they are being optimized.
- 123-point global CDN (Pro Only) — Ensure blazing-fast image delivery anywhere in the world. Includes automatic WebP conversion and image resizing, plus, GIF / Rest API support.
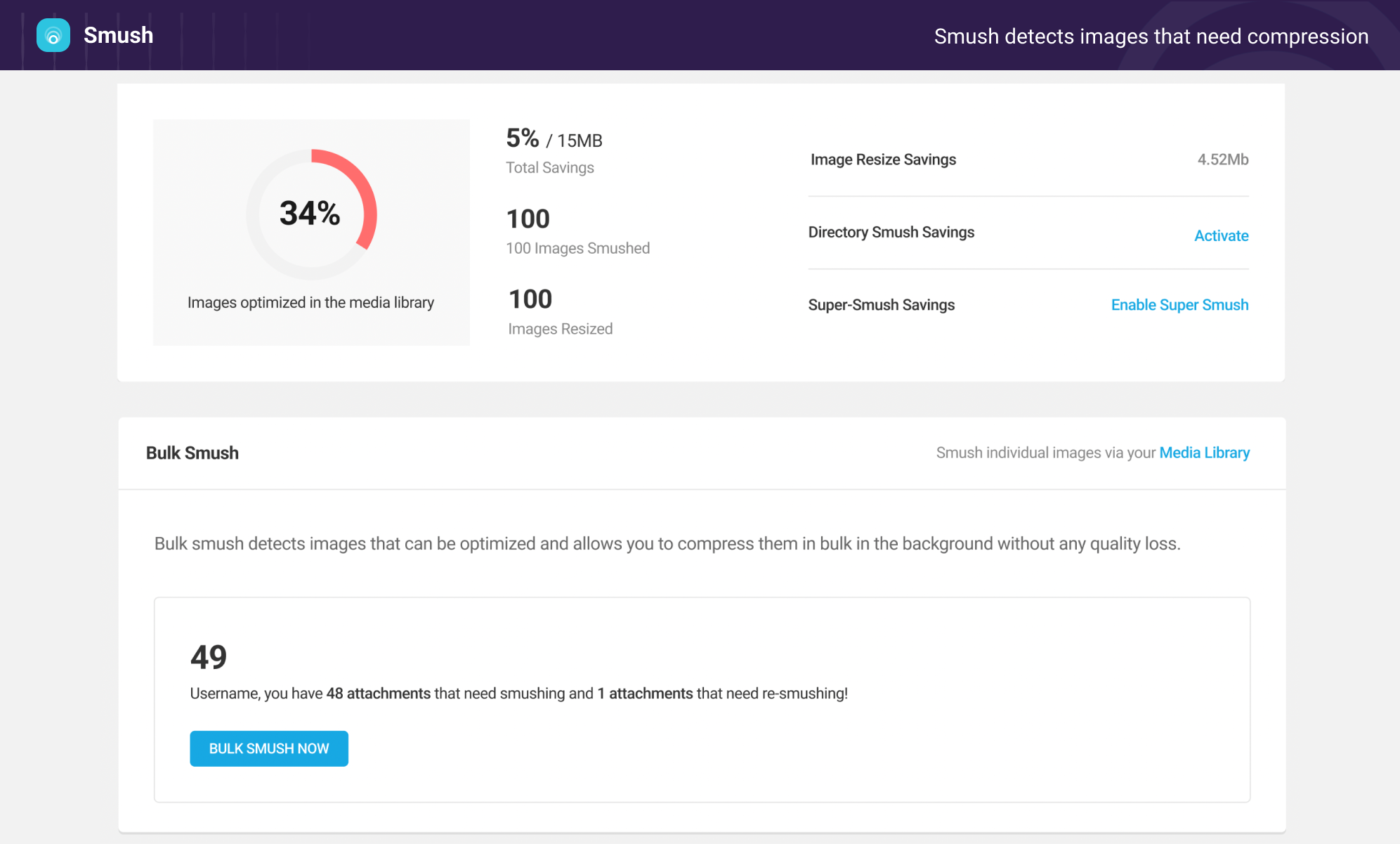
- Incorrect Image Size Detection — Quickly locate images that are slowing down your site.
- Directory Smush — Optimize images even if they aren’t in the default WordPress media library.
- Automated Optimization — Asynchronously auto-smush your attachments for super fast compression on upload.
- No Monthly Limits — Optimize all of your images (up to 5 MB in size) free forever (no daily, monthly, or annual limits).
- Gutenberg Block Integration — View image compression information directly in image blocks.
- Multisite Compatible — Flexible global and subsite settings for multisite installations.
- Optimize All Image Files — Smush supports optimization for all of your PNG and JPEG files.
- No Performance Impact On Your Server — Image optimization is not run on your website’s server to prevent wasting server resources (that you pay for) and is instead run using the fast, reliable WPMU DEV Smush API.
- Configs — Set your preferred Smush settings, save them as a config, and instantly upload to any other site.
- И многие другие!
Learn More With These Hands-On Image Optimization & Performance Tutorials
- How To Convert Images to WebP In WordPress
- The Ultimate Guide to Image Optimization for WordPress
- How To Resize and Compress Multiple Images (In Bulk)
- How To Ace Google PageSpeed’s Image Recommendations with Smush
Local WebP — Serve Images In Next-Gen Formats
With Smush, you can take advantage of next-gen image formats by converting all of your images to WebP. WebP is a file format that enables superior image compression and quality retention. All major performance testing solutions, including Google PageSpeed Insights, assess your site’s ability to serve images in these next-gen formats due to the significant impact on visitor experience.
WebP lossless images are 26% smaller in size compared to PNGs. WebP lossy images are 25-34% smaller than comparable JPG images. More information can be found in this Google developers article.
The best part: Smush’s Local WebP feature makes this incredibly easy to set up with the ability to host all images locally (not requiring the use of a CDN). Our Local WebP feature includes automatically replacing PNG and JPEG images on your website’s frontend to serve WebP images — with the necessary fallbacks for browsers that don’t support WebP yet.
Learn more: How To Convert Images to WebP In WordPress
Note: Yes, Smush supports WebP conversion for all image formats, including JPEG to WebP and PNG to WebP.
With the best image optimization plugin for WordPress — you can finally stop worrying about the performance impact of using the images you want on your website.
Compress Images While Preserving Image Quality
Image compression plugins don’t have to destroy images with a visible, 30% loss in quality. Smush strips hidden information from your images (that can often be bulky), and reduces image file sizes without introducing a visible impact on appearance.
Smush meticulously scans every image you upload — or have already added to your site — cuts all the unnecessary data, and scales it for you before adding it to your media library. And it can serve images in the WebP format.
Compress Images While You Sleep With Background Image Optimization
Have a large number of images to compress? Smush’s powerful optimization features will continue to work their magic in the background, even when you’ve closed the plugin completely. You’ll receive an email when image optimization has been completed — with a full report.
Compress Any Image in Any Directory
As well as smushing your media uploads, you may want to compress the images stored in other folders. Smush now lets you compress any image in any directory — so that you can optimize all the images on your site — including NextGEN images, images stored on Amazon S3 using WP Offload Media and images in EVERY WordPress plugin and theme package!
Compatible with Your Favorite Themes, Page Builders, and Media Library Plugins
No matter what theme or plugins you use to manage your WordPress media library, Smush has you covered. Check out just a few of the popular products Smush is working with to help make your site faster and more efficient:
- WP All Import
- WP Offload Media
- WP Media Folder
- WP Retina 2x
- NextGen Gallery
- WPML
- Галерея Энвира
- Avada Fusion Builder
- And many, many more!
Incorrect Image Size Detection
Smush includes a wrong-size image finder. Activate this feature, and your images will be highlighted with smart tips to let you easily resize your images. Quickly locate the images that are keeping you from getting that perfect 100 on your Google PageSpeed test.
Defer Offscreen Images (Lazy Load)
Smush includes built-in lazy loading. If your page has a bunch of images below the fold, lazy loading will drastically speed up your page by serving only the images being viewed, and delaying others further down the page.
Экономьте время с Smush Configs
Конфигурации позволяют вам сохранять предпочтительные настройки конфигурации Smush и применять их к другим вашим сайтам в несколько кликов. Вы можете создавать неограниченное количество конфигураций.
Here’s What Our Users Are Saying
★★★★★
“Я даже не догадывался, что время загрузки моей страницы было снижено из-за изображений. Этот плагин почти вдове уменьшил время загрузки” — karlcw
★★★★★
“I optimise my photos in Photoshop, but Smush makes it so easy — it does it automatically. I can just sit back and enjoy the speed.” — helen432
★★★★★
“Smush помог мне уменьшить общий размер файлов на моём сайте и увеличить скорость просмотра. Отличная работа, ребята!” — pdci
★★★★★
«Он очень дискретный и не беспокоит меня ключом API или другими дополнительными этапами установки. Основная панель плагина дает мне хорошее представление. В целом, это действительно соответствует моим потребностям, и я буду готов перейти на профессиональную версию, если мои потребности изменятся. Я бы порекомендовал его клиентам / друзьям без колебаний. Так держать!» — таркан_
Как насчет Мультисайта?
Smush can be used to optimize all images across your entire network! Use global settings, or configure each site individually.
Smush is super easy to use — no confusing image compression software settings. Smush lets you optimize all images in your library either one at a time, or all together. Plus, configure auto-smush to asynchronously scale and compress some or all of your images as they are being uploaded — it’s incredibly fast.
Чем быстрее загружается ваш сайт, тем больше он понравится Google, Bing, Yahoo и другим поисковым системам. Ваш сайт будет загружаться быстрее и ранжироваться выше.
Бесстыжие плагины (модули)
- Колибри — Оптимизация скорости страницы
- SmartCrawl — SEO-оптимизатор
- Forminator — конструктор форм, опросов и викторин
- Defender — безопасность, мониторинг и защита от взлома
- Hustle – всплывающие окна, слайды и подписки по электронной почте
- Beehive — настраиваемые панели инструментов Google Analytics
Smush can take care of all your image compression needs… all for free!
However, if you’d like fast CDN image delivery, WebP conversion, automatic image resizing, the ability to optimize (or optimise) images up to 256MB, bulk smush optimization for all your images in just one-click, auto-convert PNG to JPEG, the ability to make a copy of your full-sized images (to restore them at any point), you can always take the next step with WP Smush Pro. And get even more with her whole team of WordPress optimization hero friends (security, SEO, performance, support, and maintenance automation) — trusted by thousands of agencies and freelancers offering site maintenance services.
Конфиденциальность
Smush не взаимодействует с конечными пользователями на вашем сайте. Единственный вариант ввода, который есть у Smush, — это подписка на новостную рассылку только для администраторов сайта.
Smush uses a third-party email service (Mailchimp) to send informational emails (opt-in) to the site administrator. The administrator’s email address is sent to Mailchimp and a cookie is set by the service. Only administrator information is collected by Mailchimp.
Smush отправляет изображения на сервера WPMU DEV, чтобы оптимизировать их для использования на сайте. Это включает передачу EXIF данных. Данные EXIF будут либо удалены либо переданы назад в том де виде. Они не сохраняются на серверах WPMU DEV.
Про нас
WPMU DEV — поставщик качественных плагинов, услуг и поддержки WordPress премиум-класса. Узнайте больше здесь: https://wpmudev.com/
Не забывайте быть в курсе всего, что касается WordPress, с помощью ресурса номер один в Интернете:
блог WPMU DEV
Эй, и ещё кое-что… мы надеемся что вам нравится использовать наши бесплатные предложения также, как нам нравится создавать их для вас!
Контакты и благодарности
Изначально разработан Алексом Дунае на Dialect (dialect.ca, e-mail ‘alex’ собачка ‘dialect dot ca’), 2008-11.
Скриншоты
Часто задаваемые вопросы
-
I just finished running Smush, but Google PageSpeed still says my images need compressing and resizing. How do I fix it?
-
This means your images were not properly scaled for where they are being displayed. Scaling images before uploading them can be time-consuming, but can save space and speed up load time. First, determine what size your image needs to be. You can use the built-in images size detector included in the free version of Smush to find what height and width your image should be. Once you know how large the image should be, scale your images to the right size.
-
PageSpeed Insights говорит мне откладывать закадровые изображения. Сможет ли Смуш это исправить?
-
Ленивая загрузка откладывает загрузку закадровых изображений до тех пор, пока они не потребуются. На панели инструментов Smush выберите «Отложенная загрузка» и нажмите «Активировать». Smush Lazy Load работает «из коробки» или может быть настроен в соответствии с вашими потребностями.
Tip: If you’re having any issues or want to save a ton of time, the Smush Pro CDN includes auto-resizing of images.
-
Smush удаляет или заменяет мои оригинальный полноразмерные изображения?
-
Неа. WordPress обрезает и изменяет размер каждого изображения, которое вы загружаете для встраивания на свой сайт. По умолчанию Smush сжимает только эти обрезанные изображения и изображения с измененным размером, а не исходные полноразмерные изображения. Чтобы сжать исходные полноразмерные изображения, используйте Smush Pro .
-
Какой тип файлов я должен использовать для моих изображений (GIF, PNG, JPG)?
-
Файлы GIF большие и их не возможно хорошо оптимизировать. Они должны использоваться только в случае если изображение имеет анимацию.
PNG is best for computer generated graphics (vectors, logos, fonts, etc.), images with few colors, or images with transparency.
JPG должен использоваться для фотографий или изображений с множеством цветовых вариаций.
Совет: CDN Smush Pro включает сжатие WebP — более четкие изображения, которые на 25–30 процентов меньше, чем файлы JPEG и PNG.
-
Я фотограф. Могу ли я сохранить все свои данные EXIF?
-
Yes! EXIF data stores camera settings, focal length, date, time, and location information in image files. EXIF data makes image files larger, but if you are a photographer you may want to preserve this information. We have included the option to preserve EXIF image data with Smush.
-
Я только что запустил Bulk Smush, и некоторые из моих изображений не были сжаты. Почему это произошло?
-
First, check to see if you’re receiving any server errors. If your images seem to be processing correctly, check the file size of the images being skipped. Images over 5mb will not be processed by the free version of Smush. To compress images up to 256mb, get Smush Pro.
-
I activated Smush, but I don’t see any difference in image quality. How am I supposed to know if Smush is working?
-
Great question! It is important to understand Smush is an image optimization tool that uses lossless image compression to save disk storage space and speed up your site. Smush squeezes data out from your image files that will save space, resize huge images, and improve speed — all without changing quality.
You can track file size changes in your media library, individual image savings, directory savings, and Smush total savings with Smush stats. If you want to see some additional magic, run before-and-after page-speed tests with Google PageSpeed Insights. Every little bit of resource savings is important when it comes to page-speed!
-
Не могу ли я просто использовать Photoshop или другое приложения для редактирования изображений, чтобы оптимизировать мои картинки?
-
Оптимизация всех размеров изображений, созданных WordPress, изображений, импортируемых из плагинов и тем, а также изображений с других веб-сайтов, — это болезненный и трудоемкий процесс.
Smush automatically handles optimizing all your images no matter where they come from, and can be used either as a standalone tool or alongside Photoshop.
-
Мой тест Google PageSpeed говорит мне показывать изображения в форматах Next-Gen. Сможет ли Смуш сделать это?
-
WebP and other Next-Gen formats are not supported on all browsers and require fallback images. For that reason, WebP conversion is only available in Smush Pro. Smush Pro converts images to WebP for a 25-30% savings over JPEG and PNG, and serves fallback images on unsupported browsers.
-
Это оптимизировать?
-
It depends what side of the pond you live on… but whether you say optimize, optimise, optimizer, or Smush goddess of speed, this plugin will make sure your images are loading lightning fast.
-
How can I report security issues or bugs?
-
We take plugin security incredibly seriously; if you have a bug or vulnerability to report, you can do so through the Patchstack Vulnerability Disclosure Program. It’s fast, easy, and you will be notified when the issue is fixed. Report a vulnerability.
Отзывы
Участники и разработчики
«Smush – Optimize Images | Compress and Lazy Load Images | Convert WebP» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники«Smush – Optimize Images | Compress and Lazy Load Images | Convert WebP» переведён на 39 языков. Благодарим переводчиков за их работу.
Перевести «Smush – Optimize Images | Compress and Lazy Load Images | Convert WebP» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
Журнал изменений
3.16.2 ( 2024-04-17 )
- Fix: LazyLoad module not working correctly for picture elements in certain situations
- Fix: LazyLoad module not working correctly for some CSS variables
- Fix: Better handling of !important CSS rules by the LazyLoad module
- Fix: Performance issues on some WooCommerce pages
3.16.1 ( 2024-03-27 )
- Improvement: Better compatibility with page builders
- Improvement: General code improvements
- Fix: WP Offload integration preventing some formats from getting offloaded
3.16.0 ( 2024-03-06 )
- New: Directly serve Local Webp images, no rewrite rules required!
- New: Support for inline style tags in CDN and Local WebP modules
- New: Support for multiple background images in CDN and Local WebP modules
- New: Better support for relative links in CDN and Local WebP modules
- New: Better REST API support in CDN and Local WebP modules
- New: CDN and Local WebP images served in WooCommerce REST API responses
- New: Local WebP compatibility with Windows IIS servers
- New: Local WebP compatibility with bedrock
- New: Local WebP compatibility with Litespeed
- New: Local WebP compatibility with Cloudways
- New: Lazy loading of background images
- Fix: Local WebP redirection doesn’t work for images with special characters
- Fix: Free version of Smush creating smush-webp folder when activated
- Fix: Extra slash added to image URLs during optimization
- Fix: WP 6.3 compatibility — Skip lazyload for high priority images
3.15.5 ( 2024-02-06 )
- Improvement: Update the number of CDN locations
- Improvement: Minor copy and UI adjustments
3.15.4 ( 2024-01-23 )
- Fix: Media library scan gets stuck on some websites
- Improvement: Minor copy and UI changes
3.15.3 ( 2023-12-20 )
- Improvement: Code stability improvements
3.15.2 ( 2023-12-06 )
- Fix: Compatibility issues with WP Offload Media integration
- Fix: Resize module deletes thumbnail when there is a naming conflict
3.15.1 ( 2023-11-15 )
- Improvement: Code stability improvements
3.15.0 ( 2023-10-11 )
- Improvement: Image size limit increased for pro version
- Fix: Query running frequently and causing performance issues on some sites
3.14.2 ( 2023-08-23 )
- Fix: Media library scanner not identifying some MariaDB versions correctly
- Улучшение: улучшения кода
3.14.1 ( 2023-07-24 )
- Improvement: Minor code improvements and fixes
3.14.0 ( 2023-07-17 )
- New: Ultra Smush — Level up your image compression, while preserving remarkable image quality
- Fix: Resolved issue with image resize in WP versions < 6.0
- Fix: Resolved PHP 8.x error on GoDaddy Managed WP Hosting
- Fix: Other minor bug fixes and UI improvements
3.13.2 ( 2023-07-05 )
- Improvement: Small code and text improvements
3.13.1 ( 2023-06-13 )
- Improvement: Better memory management during scans
- Fix: Dot added to file path when year and month directories disabled
- Fix: Compatibility issue with WP.com
- Fix: Rename config functionality not working
- Исправлено: проблема совместимости с WP Offload Media
- Fix: PHP warnings
- Fix: Duplicate query
3.13.0 ( 2023-05-30 )
- New: Scan for detecting changes in the media library
- Improvement: Performance improvements on large sites
- Improvement: Code refactoring
- Fix: PHP warnings and notices
- Fix: Missing comments for translation strings that have placeholders in them
- Fix: Compatibility issues with WP Offload Media
- Fix: Timeout on Smush pages when there are more than 200k images
- Fix: Images incorrectly marked as requiring resmush
- Fix: Ignore link stuck in Grid Layout mode in the media library
3.12.6 ( 2023-03-09 )
- Enhance: Compatibility with WordPress 6.2.
- Fix: Upgrade modal reappears after closing
3.12.5 ( 2023-01-18 )
- Fix: CDN notice issue
- Fix: PHP 8.2 compatibility warnings
- Fix: Smush acting as free on staging
3.12.4 ( 2022-11-17 )
- Improvement: Code and compatibility improvements
3.12.3 ( 2022-10-24 )
- Fix: Free to pro upgrade issue
3.12.2 ( 2022-10-19 )
- Improvement: Security hardening
- Fix: Issues on older PHP versions
3.12.1 ( 2022-10-11 )
- Fix: PHP error on non-English language sites
3.12.0 ( 2022-10-11 )
- New: Bulk smush images in the background!
- New: Revised limits on bulk image optimization
- New: Better GDPR compliance by replacing Google fonts with Bunny fonts
- New: Filter on media library page to view media items with errors
- New: Option to receive an email once bulk smush is complete
- Fix: Some images incorrectly selected for resmush
- Fix: Database error while converting PNG to JPG on WordPress 6.1 Beta
3.11.1 ( 2022-08-19 )
- Исправлено: переход к последовательной обработке, когда параллельная обработка невозможна
3.11.0 ( 2022-08-11 )
- Новое: параллельное слияние изображений всех размеров для повышения производительности
- Улучшение: улучшения кода
3.10.3 ( 2022-07-14 )
- Улучшение: процесс активации CDN
- Улучшение: Улучшить фильтры изображений медиатеки
- Улучшение: совместимость CDN с темой Avada
- Улучшение: добавлено уведомление об отключенных папках в модуле Smush каталога
- Исправлено: Пользовательский интерфейс таблицы ошибок на странице массовой рассылки
- Исправлено: массовый пользовательский интерфейс, когда изображения были удалены, когда страница уже была загружена
- Исправлено: задание Cron библиотеки регистратора не работает должным образом
- Исправлено: удалить метабокс инструментов со страницы панели инструментов
- Исправлено: кнопка «Восстановить изображение из галереи NextGen» не сбрасывает данные Smush
- Исправлено: метаразмеры изображения не сбрасываются после восстановления изображения с измененным размером в галерее NextGen
- Исправлено: неверный процент от общей суммы сбережений на странице панели инструментов
- Исправлено: в бесплатной версии переключатели включения/отключения функции Pro можно щелкнуть
3.10.2 ( 2022-06-16 )
- Улучшение: обработка данных
- Улучшение: вызовы базы данных
- Исправлено: загрузка изображений из удаленного местоположения
3.10.1 ( 2022-06-09 )
- Исправлено: ошибка PHP на странице тире
3.10.0 ( 2022-06-09 )
- Новое: сжатие с потерями теперь бесплатно для всех пользователей
- Новое: сводное мета-окно
- Улучшение: переместите восстановление образа в модуль массового уничтожения
- Улучшение: переместить обнаружение изменения размера изображения в модуль настроек
- Улучшение: обновление дизайна уведомления о подписке
- Исправлено: логика уведомления о дополнительных продажах
- Исправлено: пропускать размеры изображений не в формате WordPress
- Исправлено: пропустить мастер подключения, если была применена конфигурация
- Исправлено: выбор размера изображения
- Исправлено: переименовать «Базовую» конфигурацию в «По умолчанию».
- Исправлено: не показывать уведомление WebP в случае ошибки
- Исправлено: автоматическое сжатие не работает для галереи NextGen
- Исправлено: ссылка «Настройки» на странице «Плагины»
- Исправлено: модальное приветствие не закрывается, когда мы переходим на страницу Bulk Smush
3.9.11 ( 2022-05-23 )
- Улучшение: качество кода
- Исправлено: мелкие проблемы с качеством кода
- Исправлено: обновление внутренних библиотек
3.9.10 ( 2022-05-17 )
- Новое: интеграция Gravity Forms
- Новое:
smush_background_images_regexиsmush_images_from_content_regexдля настройки правил регулярного выражения для поиска изображений на странице - Новое: фильтр
smush_cdn_before_process_background_srcдля настройки источника фонового изображения - Новое: добавьте дополнительные параметры в фильтр
smush_skip_adding_srcset, чтобы разрешить отключение автоматического изменения размера для выбранных изображений - Улучшение: совместимость с компоновщиком страниц WPBakery
- Улучшение: совместимость с плагином Offload Media
- Улучшение: обработка изображений через конечные точки REST API
- Исправлено: сохранения Directory Smush кэшировались и не обновлялись
- Исправлено: модальное окно «Что нового» не скрывается, если включена белая метка
- Исправлено: отсутствует первичный ключ в таблице smush_dir_images
- Исправлено: масштабированные изображения не изменяются при изменении настроек изменения размера
- Исправлено: Bulk Smush теперь будет отображать все ошибки, а не только первые 5
- Исправлено: анимированные изображения GIF не исключались из массового Smush
- Исправлено: разрешить активацию Smush только по всей сети
3.9.9 ( 2022-05-03 )
- Улучшение: качество кода
- Улучшение: обработка пользовательского ввода
- Улучшение: обновите модули React до последних версий
- Исправлено: XSS-уязвимость при загрузке измененных конфигураций
3.9.8 ( 2022-03-22 )
- Новое: добавлен заголовок истечения срока действия в шаблон Nginx для WebP
- Новое: добавлен фильтр
wp_smush_webp_dirдля настройки каталога WebP - Исправлено: XSS-уязвимость
- Исправлено: отключить кнопку отправки на странице интеграций, если нет доступных интеграций
- Исправлено: сообщение о статусе ограничения пропускной способности CDN
- Исправлено: проблема с выравниванием текста на странице Bulk Smush
- Исправлено: выделение выбранного счетчика ленивой загрузки с доступностью цвета
- Исправлено: проблема совместимости с WP Offload Media 2.6.0
- Исправлено: уведомление о неопределенном смещении с некоторыми темами WooCommerce
3.9.7 ( 2022-03-01 )
- Исправлено: локальный WebP не активируется при применении конфигурации после сброса настроек
- Исправлено: отсутствует файл WebP для масштабированных изображений WP
- Исправлено: фатальная ошибка в PHP 5.6
- Исправлено: проблема совместимости с WP Offload Media
3.9.6 ( 2022-02-09 )
- Улучшение: не закрывайте модальное окно Directory Smush в случае ошибки
- Улучшение: всплывающие подсказки в модуле CDN
- Исправлено: проблема совместимости с PHP 8.1
- Исправлено: состояние загрузки кнопки «Выбрать каталог» в случае ошибки
- Исправлено: преобразование PNG в JPG оставляет некоторые миниатюры после удаления изображения
- Исправлено: изображения PNG, размер которых необходимо изменить, не преобразуются в JPG
- Исправлено: проблема с созданием тестовых файлов WebP
- Исправлено: неверные уникальные имена файлов при преобразовании PNG в JPG
- Исправлено: дублирование эскизов при преобразовании PNG в JPG
- Исправлено: автоматическое обновление статуса API при обновлении до версии Pro
3.9.5 ( 2022-01-25 )
- Исправлено: строки перевода
- Исправлено: удалить допродажи
- Улучшение: Обновить значок меню администратора